向 Lightning Web 组件添加样式和数据
学习目标
完成本单元后,您将能够:
- 在一个组件中使用 CSS 和 Lightning Design System。
- 从 Salesforce 组织获取数据。
- 将应用程序部署到组织并进行测试。
调整组件
我们已经基本完成了对 Lightning web 组件的介绍,现在让我们来尝试一下如何设置组件的外观以及获取实时数据。我们可以根据 Lightning 环境来调整外观,并在组织中使用实时数据。在本单元中,我们要让某些文本的外观更加生动,并从组织的记录中动态地提取名称。
我们将使用上一个单元中的 Bike Selector 应用程序文件来完成本单元的相关操作。
CSS 和组件样式
Lightning Web 组件的 CSS 的实施遵循 W3C 标准。您可以在 CSS 文件中创建一个样式表,它会自动应用于相应的 HTML 文件。
Lightning Web 对组件进行了封装,使其与全局 DOM 分开。我们通过一种名为 Shadow DOM 的机制来实现这一点。Shadow DOM 是一种常见的实现方式,它允许组件的元素存在于 DOM 的“子树”中(点击“资源”部分提供的链接了解有关 Shadow DOM 的更多信息)。该组件可以在其他应用程序中保持其外观和行为,也可以将其作为另一个组件的子组件。
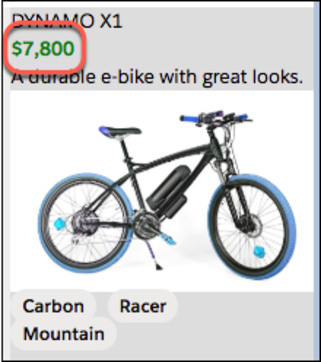
例如,让我们将自行车的价格设置为以粗体、绿色文字显示。将以下 .price 条目添加到 detail.css 文件中。
body{
margin: 0;
}
.price{
color: green;
font-weight: bold;
}保存并部署文件。
在您的组织中,如果页面被缓存,您可能需要刷新 Bike Selector 应用程序页面以查看更改。然后,当您选择一辆自行车后,价格将以绿色、粗体文字显示。

应用 Lightning Design System 样式
Salesforce Lightning Design System (SLDS) 是一个 CSS 框架,可提供与 Lightning Experience 一致的外观。位于 Lightning Experience 或 Salesforce 移动应用程序中的 Lightning web 组件无需任何导入语句或静态资源就可以使用 SLDS。
例如,您可以应用 SLDS 的标题样式,使“详细信息”组件的文本看起来更像是标准 Lightning 文本。更新 detail.html 文件以使用 slds-text-heading_small 和 slds-text-heading_medium 字体设置,具体如下所示。
<template>
<template lwc:if={product}>
<div class="container">
<div class="slds-text-heading_small">{product.fields.Name.value}</div>
<div class="price">{product.fields.MSRP__c.displayValue}</div>
<div class="description">{product.fields.Description__c.value}</div>
<img class="product-img" src={product.fields.Picture_URL__c.value} alt={product.fields.Name.value}/>
<p>
<lightning-badge label={product.fields.Material__c.value}></lightning-badge>
<lightning-badge label={product.fields.Level__c.value}></lightning-badge>
</p>
<p>
<lightning-badge label={product.fields.Category__c.value}></lightning-badge>
</p>
</div>
</template>
<template lwc:else>
<div class="slds-text-heading_medium">Select a bike</div>
</template>
</template>保存并部署文件。
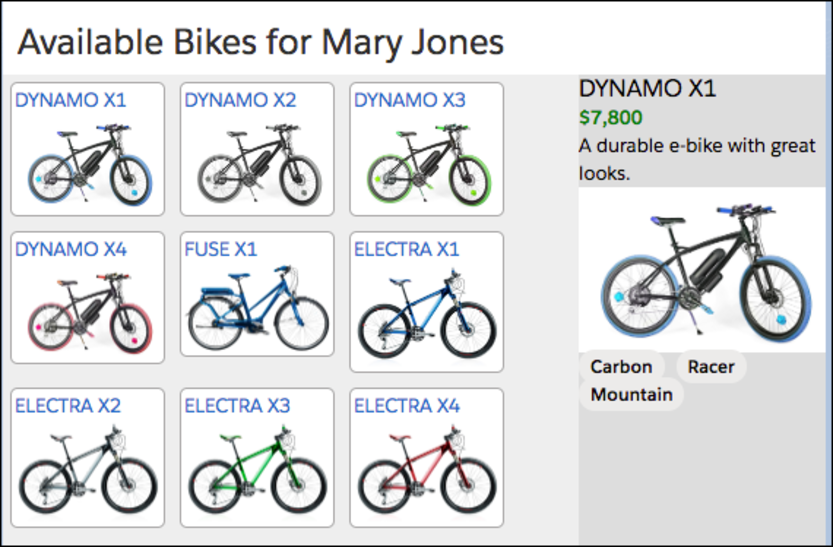
现在在您的组织中试用该组件,并看看有何不同(您需要刷新页面)。

看起来很棒!现在我们已经准备好外观了。(完成本模块后,您可以继续进行标记更改和 SLDS 样式设置练习。查看Mobile-Friendly Markup (移动设备友好型标记)以获取一些想法,并使用该应用进行体验!)
到目前为止,我们一直在使用从数据组件中提取的静态数据。让我们在页面上添加一个更闪亮的东西,即动态数据。
获取 Salesforce 数据
这毕竟是一款 Salesforce 应用程序,您真正想要做到的是从 Salesforce 组织中提取动态数据。Lightning web 组件使用基于 Lightning Data Service 构建的反应式 Wire Service。我们将通过一个例子,介绍如何将一个名字动态地拉入我们的应用程序。
Wire Service 将数据导入您的应用程序
Wire Service 是我们平台的一部分,作用是提供数据流。我们之前简短提及的 @wire 装饰器,让您的应用程序实现了 Wire Service。若要使用 Wire Service,请执行下列操作。
- 在 JavaScript 文件中导入一个 wire 适配器。
- 使用
@wire装饰器装饰一个属性或函数。
语法如下所示。
import { adapterId } from 'adapter-module';
@wire(adapterId, adapterConfig) propertyOrFunction;-
adapterId(识别码)——wire 适配器的识别码。
-
adapter-module(字符串)——包含 wire 适配器功能的模块识别码。
-
adapterConfig(对象)——特定于 wire 适配器的配置对象。
-
propertyOrFunction——私有属性或函数,接收来自 Wire Service 的数据流。如果用@wire装饰属性,结果将返回到该属性的 data 属性或 error 属性。如果用@wire装饰函数,结果将返回到具有 data 属性和 error 属性的对象中。
下面展示了如何将它添加到当前运行项目的 selector.js 文件中,从您的组织中提取当前用户的名字。
import { LightningElement, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import Id from '@salesforce/user/Id';
import NAME_FIELD from '@salesforce/schema/User.Name';
const fields = [NAME_FIELD];
export default class Selector extends LightningElement {
selectedProductId;
handleProductSelected(evt) {
this.selectedProductId = evt.detail;
}
userId = Id;
@wire(getRecord, { recordId: '$userId', fields })
user;
get name() {
return getFieldValue(this.user.data, NAME_FIELD);
}
}- 第 1 行从
lwc导入wire服务。
- 第 2 行从
lightning/uiRecordApi导入getRecord和getFieldValue的 adapterId 和 adapter-modules。
- 第 3 行使用
@salesforce模块导入当前用户 ID。
- 第 4 行为
User.Name导入@salesforce模式。
- 第 12 行通过
@wire装饰器使用 Wire Service 调用getRecord,传入userId(用户 ID)并获取fields(字段)。
- 第 13 行将
user(用户)设置为@wire调用的接收器。
您也可以通过编辑 selector.html 文件以包含名称来尝试此操作。例如:
<template>
<div class="wrapper">
<header class="header">Available Bikes for {name}</header>
<section class="content">
<div class="columns">
<main class="main" >
<c-list onproductselected={handleProductSelected}></c-list>
</main>
<aside class="sidebar-second">
<c-detail product-id={selectedProductId}></c-detail>
</aside>
</div>
</section>
</div>
</template>当您保存和部署筛选器组件文件到您的组织时(确保您的部署包括筛选器文件),您可以看到以下内容,其中包括您的名字而非 Mary Jones。您可能需要刷新页面。

移动设备友好型标记
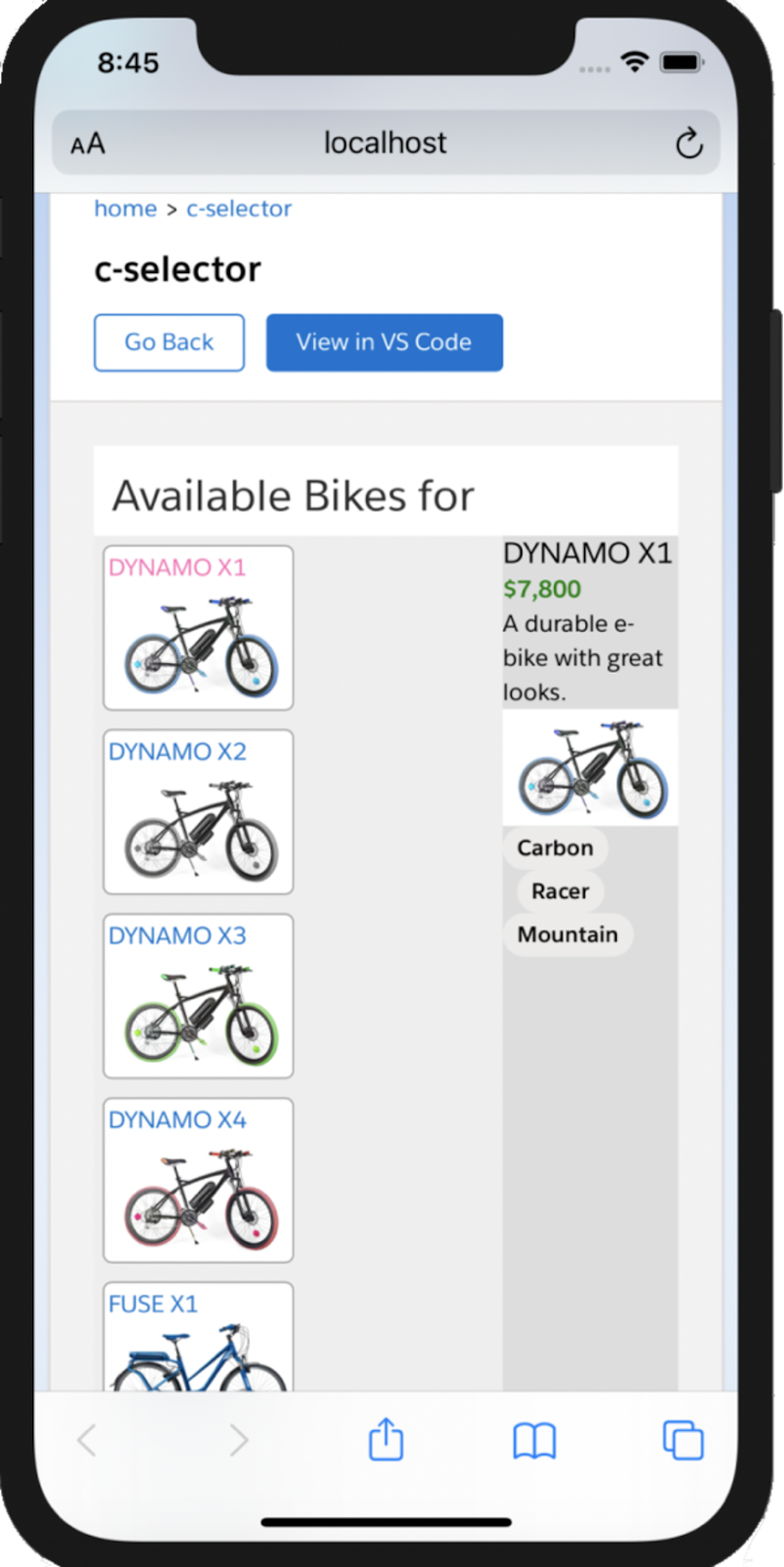
组成 Bike Selector 应用程序的 Lightning 组件的标记干净而简洁,旨在让您专心学习 Lightning web 组件的基础知识。但它不适合移动设备。可在 Salesforce 移动应用程序或移动设备预览中查看。可以正常使用,但在移动设备上的体验感较差。

使用 SLDS 的好处之一是,只需要下一点功夫,您就可以获得在电脑端和移动设备端看起来都很棒的设计。我们很乐意详细阐述,但是本模块已经涵盖了很多内容。请查看本单元末尾的“资源”部分,了解更多用于创建 Lightning 组件的其他工具和技术,这些工具和技术有助于提升您的移动用户的满意度。
虽然我们暂时将移动设备放在一边,但我们强烈建议,当您开始开发真正的 Lightning 组件时,您应该反其道而行之。从一开始就要考虑移动设备端的细节和设计。借助 SLDS 和移动设备预览工具,从一开始就可以轻松做到同时构建移动设备端和电脑端。
如果您不介意我们“走向元”的话,本模块就是一个不尽早考虑移动设备端而产生不利影响的例子。当我们收到反馈说 Bike Selection 应用程序在移动设备上表现不佳时,我们急切地要做出一些改变,因为我们认为这不需要花太多功夫。尽管这个应用程序的标记清晰且语义设计良好,但我们认为,在其基础上直接进行移动端改造,并不是一个正确的做法。我们希望对它进行重构,不仅限于标记本身,还包括对它的解释说明,以及实践挑战。事实上,这个模块的结构和流程确实如此!现在的工作量更大了,因为我们之前没有做任何工作。
但有时这也是可行的!每个技术系统在实施时都涉及权衡取舍。您需要为您的团队和项目进行正确的权衡取舍。请记住这种权衡取舍对于您的项目至关重要。俗话说有备无患。
结论
这只是个开始,您可以使用 Lightning Web 组件模型做很多事情。该模型包括对测试、安全、Apex 集成等方面的支持。不断探索,尝试新事物,不断构建。随着 W3C web 组件标准的发展,我们的模型也会随之变化。

资源
- Lightning Web 组件开发人员指南:介绍 Lightning Web 组件
- 开发人员:代码示例和 SDKsTrailhead 示例库
- Trailhead:Salesforce 开发人员的 JavaScript 技能
- Lightning Web 组件开发人员指南:创建移动设备可用的组件
- Lightning Web 组件开发人员指南:使用 Lightning Design System 的样式组件
- Lightning Web 组件开发人员指南:在移动设备上预览 Lightning Web 组件
- Lightning Web 组件开发人员指南:Shadow DOM
- Lightning Web 组件开发人员指南:使用 Wire Service 获取数据
- Lightning Web 组件开发人员指南:@salesforce 模块
