学习无障碍网页的元素
学习目标
完成本单元后,您将能够:
- 描述好的设计如何让网络更加无障碍。
- 为您的设计打造一个无障碍的标题结构。
- 列举用来向失明用户传达含义的策略。
无障碍是创新的催化剂而不是阻力
关于设计和无障碍最大的误解之一是无障碍产品是丑陋、乏味或杂乱的产品。本模块告诉您事实恰恰相反,不仅如此,通过更好地理解无障碍和无障碍设计的约束,您可以设计出对于所有用户来说更加统一、更加好用的产品。掌握无障碍设计知识后,您有更大的机会创造出创新的设计。
设计和无障碍的目标是相同的,即确保所有用户享受使用您的产品。设计师与研究团队合作,确保把特定用户群体考虑在内。设计师还应该结合无障碍,考虑可以在设计中融入无障碍的群体。
不仅只有鼠标
看起来似乎很明显,但是作为设计师,您要负责的远不止鼠标点击和屏幕内容的可视化定位。考虑鼠标交互和设计的可视化布局固然重要,但是您还必须考虑其他因素。
- 流程的完整交互模式。
- 某个功能如何只用键盘操作。
- 考虑触摸屏笔记本和平板电脑。
- 在输入模式之间切换的用户,从鼠标到键盘、到触摸屏,也许还有语音输入。
随着您深入学习本模块,记住,您不是为了同行而设计,而是为了您的用户设计。为了将与您的产品交互的需求多元化用户群体而设计。用户通过不同方式与产品交互,通过不同方式从产品接收信息。
用户可以包括盲人、色盲的人或视力弱的人;聋人或听力不好的人;永久性或暂时性行动不便的人;或有认知障碍的人。为年轻人、老人、高级用户、临时用户以及那些只享受高品质体验的人设计。
有意在您的设计中排除以无障碍为中心的某条约束,等于有意把人们排除在您的产品之外。拥抱无障碍指引,跟拥抱任何一套设计约束一样。要想打造令人惊艳的产品,它们既是挑战,也是动力。
了解用户界面 (UI)
当用户第一次看到某个网站或 Web 应用程序时,他们会花一点时间浏览屏幕上的所有信息。他们了解所有可能性,而这可以告诉他们后续步骤。视力正常的用户可能会大致浏览页面,看看总体布局,决定从哪里开始,并且开始深入研究应用程序的某些部分。他们可能会看到不同的直观分组、大标题行、列表以及其他熟悉的用户体验 (UX) 模式,比如卡片、标签集、表格或树形结构。
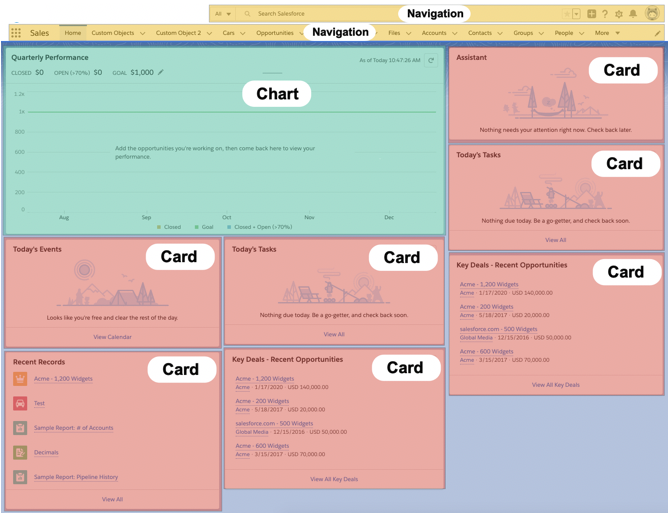
视力正常的用户可以把 Lightning Experience 主页按照与下面的截屏类似的方式进行细分。在这里,导航项目用黄色突出显示,一个大图表用绿色,还有一些信息卡片用粉色突出显示。

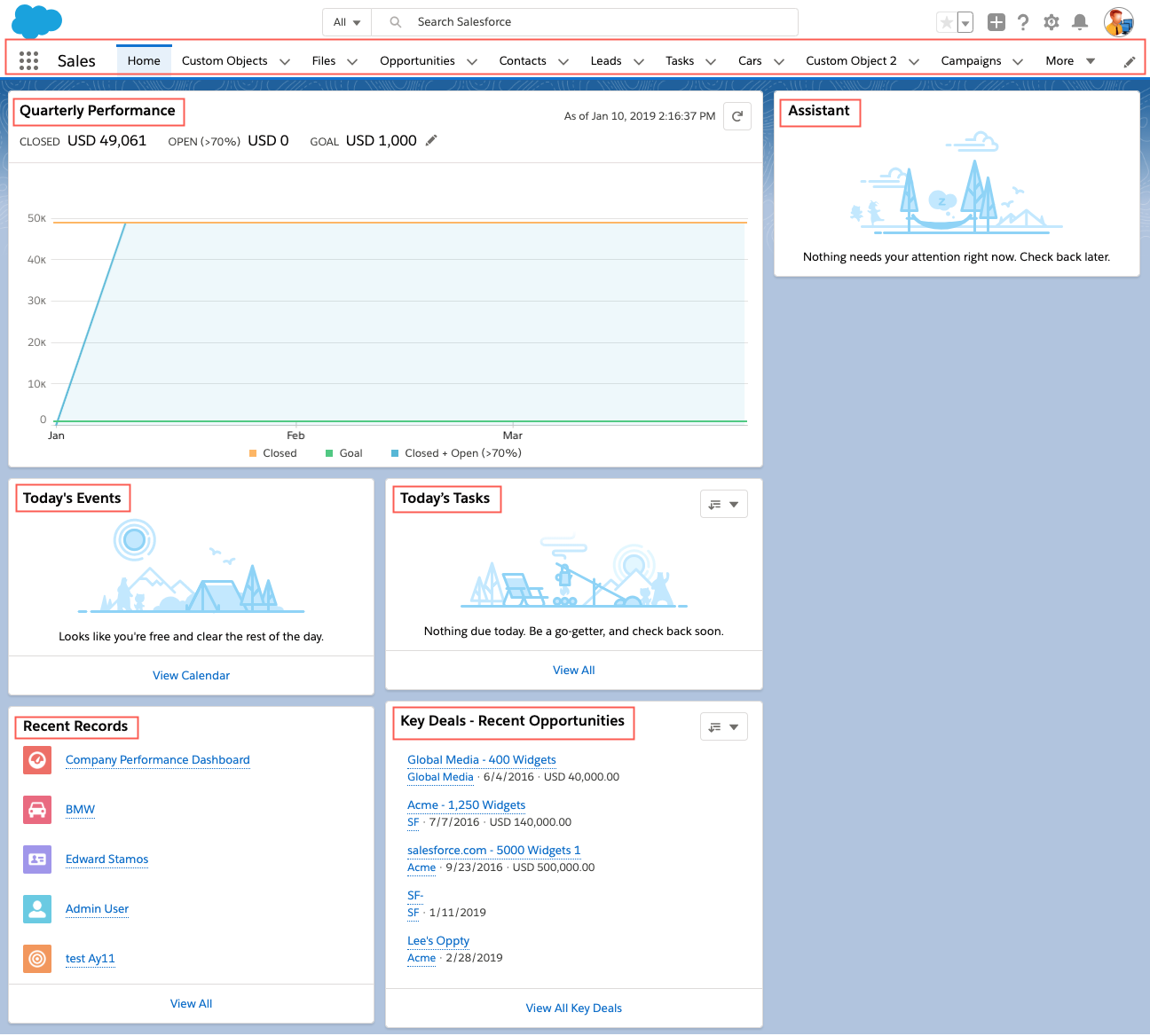
盲人用户依赖良好的页面结构,包含标题和标志,以及其他语义结构,以获得对某个页面的整体理解。下面主页导航以及同一个 Lightning Experience 页面上清晰可见的标题加了红色方框。虽然工程师最终会把这些信息展示给用户,但作为设计师,重要的是要加入醒目的标志和标题,理解它们的目的并将其作为要求向工程团队传达。

布局
跟视力正常的用户可能有不同的方法来熟悉一个新网站一样,借助屏幕阅读器的用户也可能采用不同的方法。虽然这样做通常很慢,不过有些屏幕阅读器用户在第一次查看某个网站或应用程序的时候,可能会选择把整个页面都读出来。还有些用户可能会导航所有标题或标志,粗略地浏览页面。
与标注一本书的章节、杂志中的文章,或研究论文的综述部分类似,标题给出了网页结构。但是,网页使用的不是罗马数词、字母和数字,而是标题标记,从 <h1> 到 <h6>,以编程方式创建这种结构。
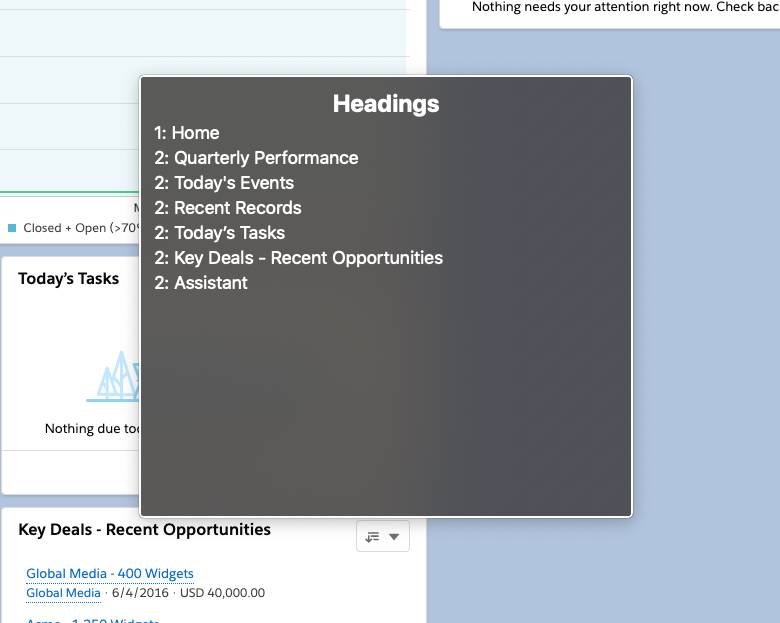
当网页编程正确时,用户可以成功地使用通用的屏幕阅读器功能,读取页面上所有标题的列表。他们还可以通过按快捷键来按标题逐个浏览。在下面的截屏中,一位屏幕阅读器用户请求了页面上所有标题的列表。有一个一级标题,“Home(主页)”,剩下的是二级标题。在这个 Lightning Experience 页面上的每张卡片都有一个二级标题。

当您拥有合乎逻辑的标题结构时,用户可以理解某个页面内容的大纲。而且,拥有清晰、可视化的标题还有助于用户理解页面的层次结构。这对于某些具有认知障碍的人来说帮助特别大。
除了合乎逻辑的标题结构,我们还希望工程师使用语义 HTML 标志来帮助人们识别他们在页面上的位置。这些包括:
屏幕阅读器可以识别标志,也允许用户通过键盘快捷方式按区域进行导航。作为设计师,您有能力设计清晰的标志,并且向工程师标注它们,这样可以把它们正确地加入代码中。
在下面的例子中,页面上只有一个标志,即“全局导航”导航区域。

您可以看出缺失其他可能也有帮助的标志,比如“搜索”、“页眉”、“主要内容”和“文章”。
图标和图像
有些盲人使用屏幕阅读器或数字盲文键盘,但是这些辅助技术只能读取文本,不能自动读取图标和图像,意味着要仰仗您正确地构建它们。
有两种图标,屏幕阅读器以不同方式来处理:装饰性(略过)和信息性(向用户传递内容)。作为设计师,您应该了解它们之间的区别,选择最适合您的用例的一种,为评审内容体验写初步标签(如果有需要)并且告知工程师,这样他们可以正确地写图标的代码。
装饰性
装饰性图标和图像不会添加任何相关信息或功能。冗余的图标和图像也属于这一类,因为它们增强相邻的文本的含义但是不增加新的信息。屏幕阅读器不应该为用户读出这些东西,因为这会增加不必要的冗长输出。图标不需要任何特别的东西把它们标记为装饰性的,但是图像需要一个空的 alt 标记,迫使屏幕阅读器跳过它们。如果屏幕阅读器遇到一个没有空的 alt 标记的图像,它会读出图像的 src 标记,通常看起来是这样的:/images/weji2362iofweio6.png。
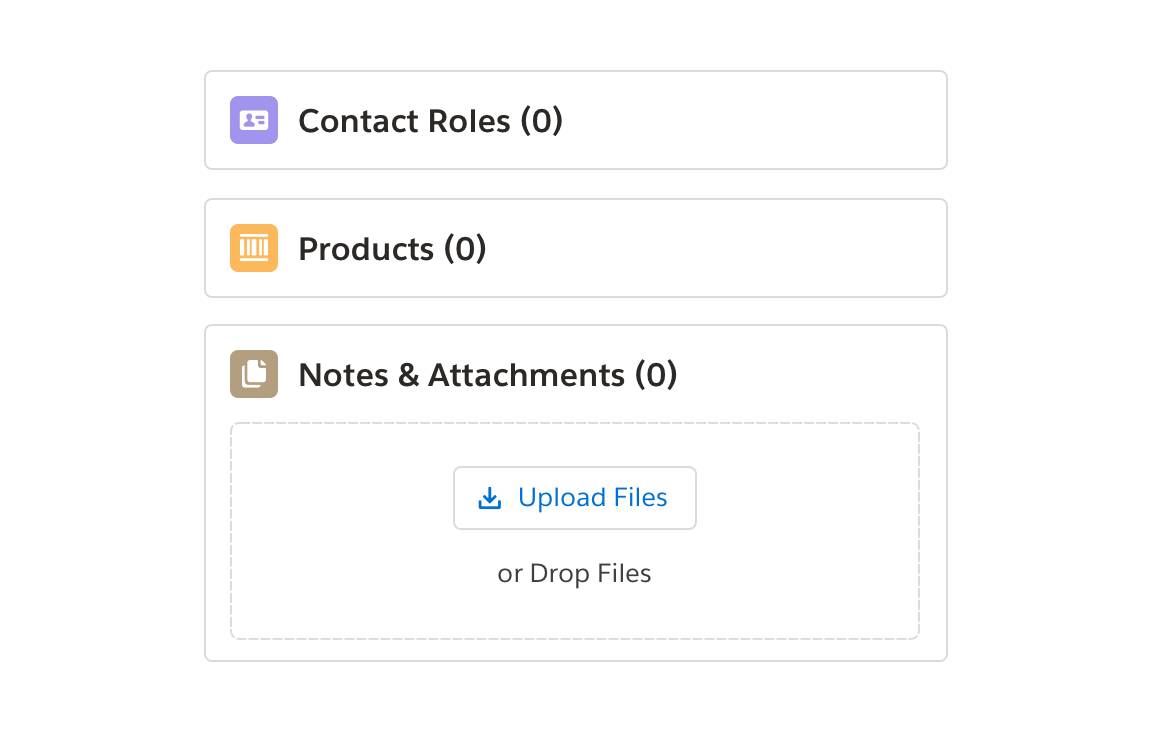
下图中的“联系人角色”、“产品”以及“备注和附件”图标是装饰性的,因为它们是冗余的。每一个旁边都有文本描述相同的信息(“备注和附件”旁边的文件图标 (0))。

信息性
信息性图标和图像传递周围的文本不能传递的重要信息。图标按钮和独立的头像是常见的例子。图标需要辅助文本或 aria-label,而图像需要 alt 描述。写出图标或图像做什么而不是它看起来像什么(比如,“上传文件”而不是回形针)。
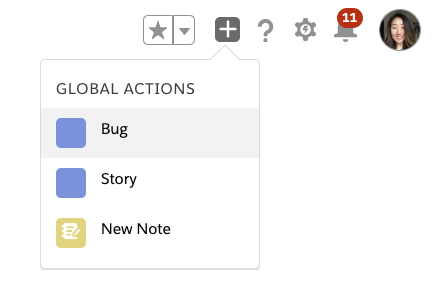
在下面的截屏中,顶部全局导航中的图标按钮都是信息性的,因为它们都是图标按钮,您需要知道它们做什么以便与之交互。

那么下面这个图标呢?即使旁边有文本,它仍然是信息性图标,因为这个图标提示这个对象是一个客户,文本是客户名称。如果没有这个图标,用户将无法知晓它是一个联系人、业务机会还是另一种对象。

让我们总结一下
设计和无障碍的目标是相同的,即确保所有用户享受使用您的产品。通过考虑设计的结构和布局,并且加入图像以及其他非文本内容的文本备选方案,您为残疾人用户提供了强大的支持。在下一个单元,我们将讨论如何帮助用户更好地认识并理解您设计的内容。
资源
- 文章:A Web for Everyone(人人可用的网络)
- 文章:Accessible Landmarks(无障碍标志)
- 文章:Designing for Screen Reader Compatibility(屏幕阅读器兼容性设计)