了解视觉状态指示器
学习目标
完成本单元后,您将能够:
- 说明视觉焦点的重要性。
- 定义有用的错误提示。
- 描述如何设计无障碍表单。
什么是视觉焦点状态?
想一想视力很好但是不能使用鼠标的用户。这样的人往往被称作视力正常的键盘用户,因为他们视力正常,但是可能运动控制力受限,因此只能使用键盘或转换设备来使用电脑和网络应用程序。
视力正常的鼠标用户可以把光标移动到一个他们想要点击的按钮上,而视力正常的键盘用户可以通过 Tab 和箭头键的组合定位到同一个按钮处。因此,总是要可视化显示键盘焦点的当前状态,这样用户始终知道它在哪里,这点非常重要。实际上,这是 WCAG 2.4.7 Focus Visible(焦点可见)中的要求。
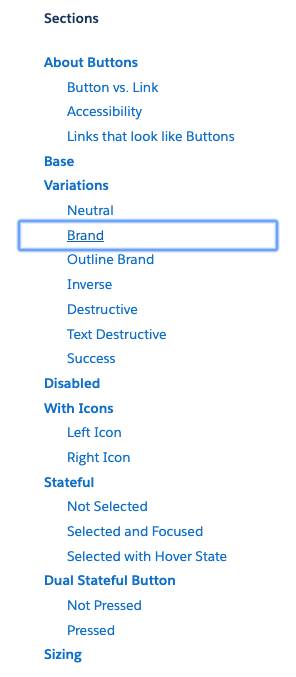
下面的例子包含一个超链接列表。目前 Brand(品牌)链接在焦点中。从视觉上,Brand(品牌)加了下划线,带蓝色矩形方框。这两个视觉焦点状态加在一起使用户用键盘浏览页面的时候非常明显地可以看出他们的当前位置。用户按下 Tab 键时,该下划线和矩形方框组合在列表中向下移动。

用户看到这个视觉焦点在期望的项目上后,他们就知道可以按回车键激活这个链接。
浏览器默认有内置的视觉焦点。Chrome 和 Safari 使用蓝色光环,而 Internet Explorer 和 Firefox 使用很细的虚线轮廓。如果您不喜欢默认视觉焦点的风格,或者想把所有浏览器的视觉焦点标准化,非常欢迎您设计自己的视觉焦点。
设计自己的视觉焦点状态时,您需要考虑更新后的 WCAG 2.1 关于非文本对比度的要求。如果您改写一个浏览器的默认焦点视觉效果,您创建的焦点必须达到或超过 3:1 的色彩对比度。这份文档详细说明了这条要求。基本上,如果是灰色背景,您不能在灰色按钮上加浅灰色光环,然后称之为视觉焦点。许多人看不到,即使是视力很好的人。
各种组件状态
在有些情况下,您需要可视化提示某个组件的状态。我们来考虑一个复选框以及它的各种状态。
- 未打勾—圆形、凸起、灰色方框
- 打勾—圆形、凸起、灰色方框,里面是黑色的打勾符号
- 未打勾且禁用—圆形、不凸起、更浅的灰色方框
- 打勾且禁用—圆形、不凸起、更浅的灰色方框,里面是灰色的打勾符号
- 未打勾且在焦点上—圆形、凸起、灰色方框,蓝色光环环绕
- 打勾且在焦点上—圆形、凸起、灰色方框,里面是黑色的打勾符号,蓝色光环环绕

如果您决定彻底改变用户看到某个组件的样子,这一点很重要。我们来考虑 SLDS 视觉选择器组件的复选框变体。
在下面的例子中,视觉选择器包含三个横向对齐的选项。

每个选项都包含一个图标,被一个带灰色边框、下面有一个标签的方框包围。从语义上,每个选项在底层都是一个 HTML 复选框,这样用户可以按 Tab 键在它们之间切换,按空格键切换是否选中每个选项。
对于这个元素我们需要考虑哪些不同的视觉状态呢?
- 默认(鼠标未悬停、不是焦点、未选中)
- 是焦点、未选中
- 是焦点、选中
- 不是焦点、选中
默认:图标被一个带灰色边框、下面有一个标签的方框包围。

是焦点、未选中:边框是蓝色的,标签加了下划线。

是焦点、选中:整个方框都是蓝色,中间有一个打勾符号,标签加下划线。

不是焦点、选中:整个方框都是蓝色,中间有一个打勾符号,标签没有加下划线。

在下面的截屏中,第一个选项被选中但不是焦点,第二个选项是焦点但未选中,第三个选项既没有选中,也不是焦点。
 请注意每种状态的视觉呈现都不一样。如何融入鼠标悬停风格?悬停增加蓝色边框,但是不给文本加下划线。所以,这个组件遵循以下传统:
请注意每种状态的视觉呈现都不一样。如何融入鼠标悬停风格?悬停增加蓝色边框,但是不给文本加下划线。所以,这个组件遵循以下传统:
-
焦点:蓝色边框、加下划线的标签
-
鼠标悬停:蓝色边框
-
选中:蓝色边框,带打勾符号
所有三种状态都有一个不同的视觉元素,可以混合搭配,可视化呈现多种状态的叠加。
这里我们没有展示的一个东西是打勾和未打勾的视觉选择器的禁用状态。按照现有的模式,您将如何区分这两种额外的状态呢?请参考 SLDS 指引,看看我们是怎么做的。
表单
表单可能看起来很简单,但是设计每个人都能成功使用的表单需要考虑许多东西。
总是加入可见的标签
设计师有时候希望使用占位符文本,而不是实际的标签。但是,那种做法存在两个问题。
- 占位符文本必须达到 4.5:1 的色彩对比度,这使表单字段看起来好像已经填过了。
- 用户填写表单后,如果没有可见的标签,每个字段的用途可能不清楚。用户在处理多任务,并非总是会一口气填完整张表单。
假设您已经填完了这张表单,离开去回一封邮件,然后回到这里:

原来的表单看起来是这样的:

最好有可见的标签,这样用户始终知道每个表单字段的用途:

设计有用的错误提示
当某个表单字段有错误时,围绕它的红色方框不足以提示。色盲的用户未必能看见它,而且仅仅是红色方框也不是很有帮助。务必要在字段下面加入错误文本,说明如何纠正错误。
 以下截图为另一种错误提示示例。比起提示“该日期无效”,说明输入日期要求的格式更有帮助。
以下截图为另一种错误提示示例。比起提示“该日期无效”,说明输入日期要求的格式更有帮助。

指导用户成功填写表单
如果表单的设计不够周到,则用户对它的感觉可能会是恼怒、焦虑、蒙圈。设计不好的表单甚至可能会阻碍用户完成工作。
对于更长的表单,从一开始就设定明确的预期,涉及多少步骤,或者大概需要多久才能完成该表单。如果用户正在填写过程中,向他们显示到了哪一步(比如,第 3 页,共 5 页)。
避免为填写表单设定时间限制。如果您必须使用时间限制,在用户开始之前通知他们有多少时间,并且允许用户延长时间。
提供安全保护措施
用户往往在处理多个任务,或者会被其他事情分心。为用户提供返回来编辑他们的表单输入的途径,一边填写一边保存,或者完全重启整个表单。而且,创建进行法律或金融交易的表单时,应该提供一种方式让用户检查、确认或撤消任何费用或修改。这对于一切事情都很重要,包括:
- 网购
- 转账(包括网银、PayPal、Venmo 等等)
- 电子合同,比如 DocuSign 和 Adobe Document Cloud
我们来总结一下
交互式控件和表单输入对于交互式产品设计至关重要。为这些控件的所有状态设计视觉差异很重要。这样,当用户在焦点上、被选中、被禁用时,他们会知道。设计带清楚的指南和安全保护措施的表单不仅可以为有认知障碍的人消除障碍,而且可以为所有人带来更美好的体验。
资源
- 文章:WCAG 2.4.7 Focus Visible(WCAG 2.4.7 焦点可见)
- 文章:Give Your Site Some Focus! Tips for Designing Useful and Usable Focus Indicators(给您的站点一些焦点!设计有用且可用的焦点指示器的技巧)
- 文章:Webaim Creating Accessible Forms(Webaim 创建无障碍表单)