将无障碍融入您的设计
学习目标
完成本单元后,您将能够:
- 了解运用色彩时的两个关键考虑因素。
- 把合适的色彩、对比和比率应用到文本和图标。
- 说明动画对用户健康的潜在影响。
色彩的重要性
在第一单元,您学过不同用户如何在一个更高的层面理解和导航 UI。在本单元,我们将深入探讨设计细节。色彩往往是设计的基本组成部分。它可以用来吸引注意力、指定品牌、传达含义、将元素分组等。尽管色彩有许多设计功效,但是如果运用不当,可能会对残疾人造成障碍。
在色彩和无障碍方面有两个需要考虑的主要方面。
- 色彩提供意义
- 相邻色彩的对比
色彩是有意义的
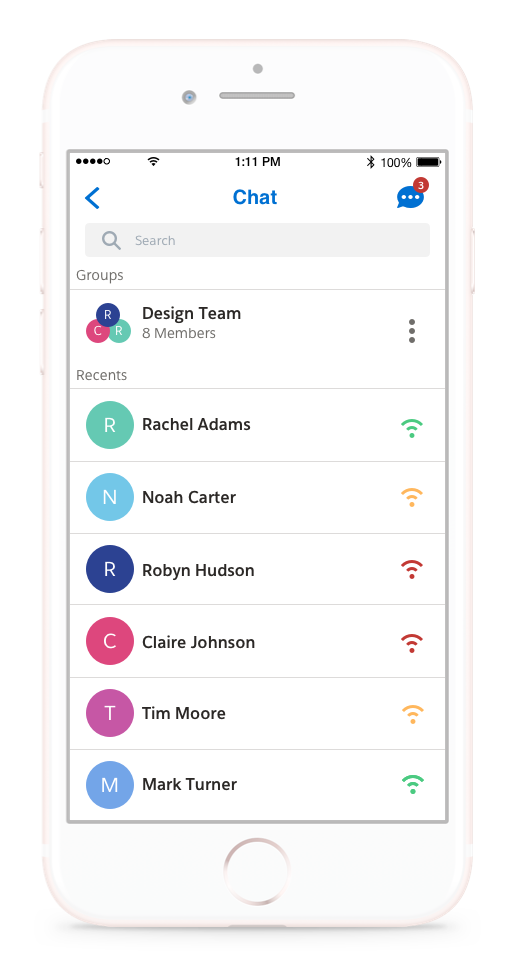
尽管色彩可以是赋予屏幕内容意义的好工具,但是要避免只通过色彩来呈现信息或请求某种操作,这非常重要。这张图是来自某个聊天应用的用户列表,是一个不好的示范。这个列表显示用户的状态,绿色 Wi-Fi 图标表示活跃,橙色 Wi-Fi 图标表示空闲,红色 Wi-Fi 图标表示离线。

12 名男性中就有一名色盲,200 名女性中有一名色盲,这么多人无法分辨他们的联系人是活跃还是空闲。
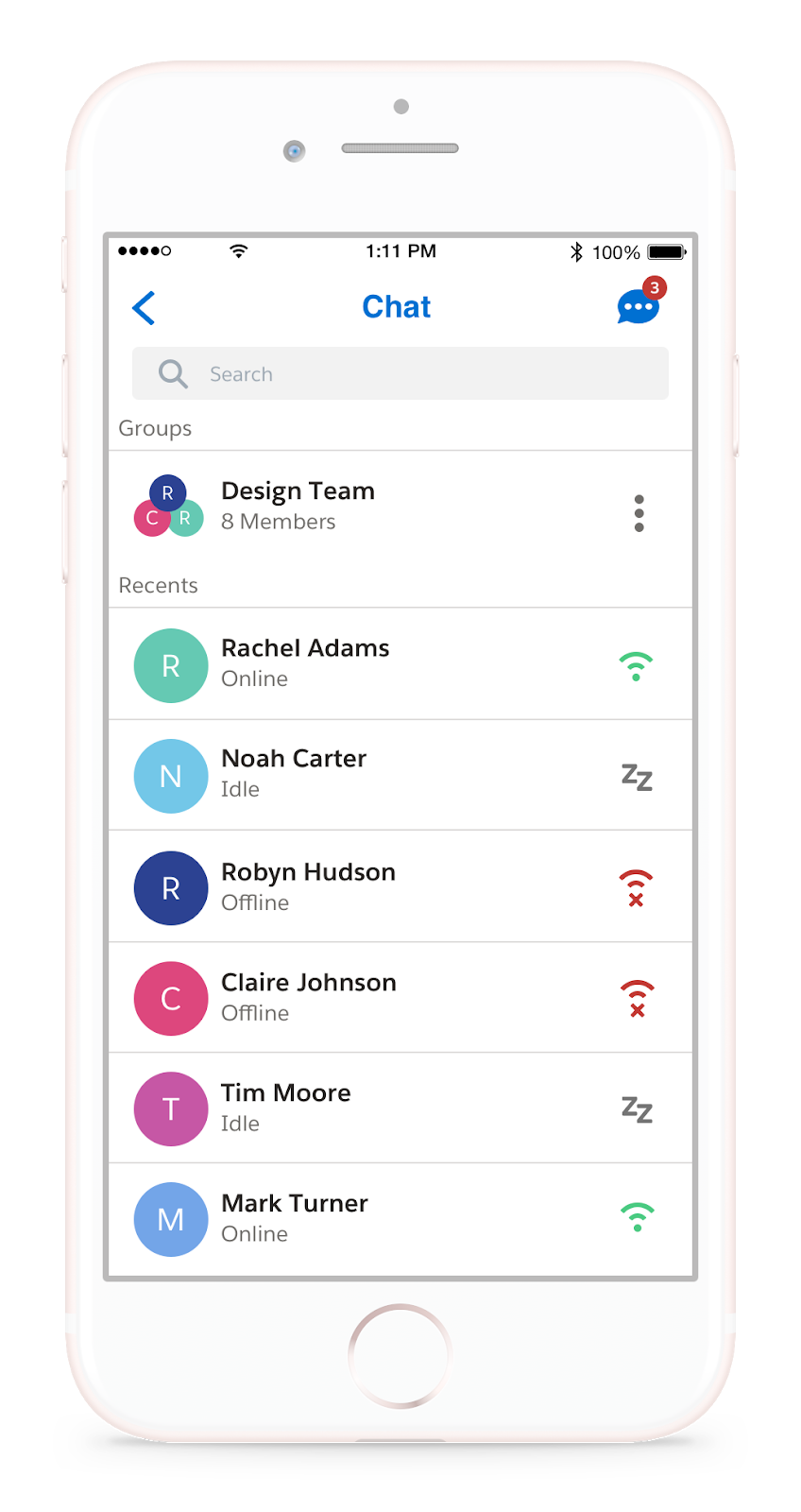
其实,设计师可以针对不同状态使用不同图标,用色彩来补充每个图标传达的信息:绿色 Wi-Fi 图标表示活跃,灰色打盹图标表示空闲,红色离线图标表现离开。

色彩对比
色彩设计的第二个考虑因素是文本色彩和显示文本的背景之间的色彩对比。您和您的内容体验团队正在写很精彩的内容,您想确保大多数用户可以看到它,包括视力差的人和不使用高密度视网膜显示屏的人。
根据 Web Content Accessibility Guidelines(网络内容无障碍指引)(WCAG) 2.0,文本和文本背景之间的对比度应该至少是 4.5 比 1。如果您的字体至少有 24 px 或 19 px 那么粗,最低对比度可以降至 3 比 1。
也就是说,当文本是 24 px、19 px 粗,或更大时,白色背景上您可以使用的最浅灰色是 #959595,看起来是这样的:

对于字体更小的文本,白色背景上您可以使用的最浅灰色是 #767676。如果是灰色背景,文本的颜色应该更深一些,看起来是这样的:

根据 WCAG 2.0,目前处于禁用状态的徽标或元素不受该标准约束。这包括没有启用的按钮或菜单项。表单字段的占位符文本不排除在此标准之外。
值得注意的是改进后的 WCAG 2.1 规则推出了更多色彩对比要求。其中包括针对识别用户界面组件和状态所需的任何可视化信息的对比度要求。这表示对于输入字段和按钮的边框、焦点状态,甚至是图表上的可视化部分等等东西现在有 3:1 的对比度要求。考虑下面的数据输入字段:

这个文本输入的边框相对于页面背景需要达到至少 3:1 的对比度。在这个例子中,既然页面是白色的,边框颜色不能比 #959595 浅。
在网上、设计工具,甚至是浏览器开发人员工具中,有许多工具可以用来计算对比度。我们最喜爱的工具之一是 www.AreMyColorsAccessible.com。
非纯色背景之上的文本
文本在图片或任何非纯色背景(比如渐变色)之上时,往往很难读。至少您应该确保,文本在最接近文本颜色的图片部分(如果文本是浅色的,则图片最浅的部分;如果文本是深色的,则图片最深的部分)达到色彩对比度要求。不过,非纯色背景之上的文本可能会对有认知障碍,如读写困难的用户产生负面影响。最好把文本放在图片的纯色部分,或者在文本和图片之间增加一层纯色背景。
这里,Einstein (10+) 标题文本在云朵图片之上:

更好的解决方案是把 Einstein (10+) 标题文本移到图片的纯蓝色部分,而不是云朵图片之上:

如果您更喜欢把文本放在非纯色背景之上,请遵循以下指引,最大程度地减少用户的视觉和认知负担:
- 只有标题文本可以出现在非纯色背景之上。文本应该至少有 18 px,最好只有一行;当背景在每个词或每一行后面略有变化时,更长的文本串浏览起来更加困难。
- 渐变色背景只能是纵向的(顶部的颜色与底部的颜色不同)。应该避免横向、对角和辐射状渐变色,这有可能改变一个字符串中每个字符的背景色。
- 始终定义备用的背景色。有些用户会因为无障碍问题而关闭背景图片,因此务必要确保背景图片被禁用的情况下,文本依然清晰易读,符合对比度要求 (4.5:1)。
关于字体粗细、文本阴影模糊以及其他技术建议的具体说明,请参见 Salesforce Lightning Design System (SLDS) guideline(Salesforce Lightning Design System (SLDS) 指引)中的 Text on Backgrounds(背景文本)。
通过动画改善用户体验
动画可以改善有认知障碍的用户的体验。它还有助于在一个 UI 内引导用户、指导他们调用操作、建立页面上元素之间的关系或层次结构。但是,动画是一把双刃剑,如果设计不当,它可能会引起有前庭病症的用户头痛、恶心、头晕目眩。而且在某些情况下,动画会引起光敏性癫痫患者突然发作。
需要记住的最重要的事情是,有障碍的功能可能会妨碍用户感知信息或操作某个产品,而有障碍的动画可能会损害用户的健康。WCAG 指引有两条整个网络界都必须遵守的重要要求。
- 闪动或闪烁。根据 WCAG 2.3.2 Three Flashes(三次闪动),避免每秒闪动或闪烁三次以上的任何动画。否则,快速闪烁的动画可能导致有些用户病情突然发作。
- 长于五秒。根据 WCAG 2.2.2 Pause, Stop, Hide(暂停、停止、隐藏),任何长于五秒或者重复五秒以上的动画必须包含暂停、停止或隐藏动画的方法。
不管您的动画有多么精彩、多么无障碍,最重要的事情是您要允许用户关闭它。SLDS Carousel 是一个带暂停按钮的动画组件的好例子。

避免引发眩晕
有三个因素可能导致引发部分用户眩晕、头痛或其他形式的不适。
-
相对于屏幕尺寸移动的尺寸。动画是大还是小?大的动画可能比小的更让人心绪不宁。
-
移动的方向错乱。有些动画朝相反方向移动对象。这在视差效应中很常见,当用户向下拉页面的时候,背景向上滚动。这些动画风格可能令用户眼花缭乱。
-
用户感知的涵盖的距离。有深度的动画,比如代表大型景观的动画,可能也会令用户混乱。
我们来总结一下
色彩、动画和动作是重要的设计技法。运用色彩和动画时,您一定要提供替代性的可视化方式来传递这些技法提供的信息。使用动画时,一定要避免对部分用户的健康造成负面影响的动画风格。
资源
- 文章:Contrast and Color Accessibility Understanding WCAG 2 Contrast and Color Requirements(对比度和色彩无障碍理解 WCAG 2 的对比度和色彩要求)
- 文章:Text on Backgrounds(背景之上的文本)
- 文章:Designing Safer Web Animation for Motion Sensitivity(为运动敏感性设计更安全的网络动画)
- 网站:Color Blind Awareness - Color Blindness(色盲意识——色盲)