Explore General Architecture Best Practices
Learning Objectives
After completing this unit, you’ll be able to:
- Explain why it’s important to separate business functions from code.
- List three content slot planning considerations.
- Explain iFrame constraints.
- Describe how video is best handled.
- List three techniques that ensure peak application performance.
Architecture Best Practices
Salesforce B2C Commerce implementations aren’t new. They’ve been around since 2005, long before Salesforce acquired Demandware and turned it into B2C Commerce. It makes sense, then, that a lot of people have had a lot of years to perfect the process of making storefront implementations run smoothly. Best practices usually come from pain points!
Let’s explore some best practices to help you head off challenges before they become serious problems. In this module, we focus on:
- General architecture
- Storefront
- Mobile
- International
Let’s get started!
Separate Business Functions From Code
A first best practice is that storefront business functions and code should be handled separately. Allowing one to change without impacting the other significantly reduces update complications. For example:
- The deployment of a new code version to a production instance has no effect on whether or not a merchandiser can configure images for their product or create coupons for a new promotion.
- Updating a campaign—even changing its schedule so that it’s immediately effective on the storefront—has no effect on live code replication from staging to production.
Remember, the replication process copies the code to an instance, and then automatically switches from the current code to the new code.
Separating business functions from code is how our reference architecture (and system) was designed. Making business functions dependent on a code deployment or replication renders a site less flexible than what it’s designed for.
Content Slots
Content slots let merchants specify a piece of storefront real estate where they control what displays on it via a schedule. Because they can schedule what’s in the content slot, they can change what displays based on a qualifier, such as a customer group. If they have multiple content slots with different things that display, they can compare them using A/B Testing to see which one drives more business. Contrast this with displaying a static content asset, which can’t be scheduled, targeted, or tested.
A/B Testing
You’ll find A/B Testing in Business Manager, where you can configure multiple customer experiences, show them to different groups, and then test over time to see which experience drives more sales. An experience can be a slot configuration, promotion, or sorting rule. Shoppers qualify for an A/B test if they pass certain triggers or qualifiers related to the page they’re viewing or their customer group. For example, a 25-40 year old male living in Virginia might get a different experience from a 60-75 year old female living in New York. A control experience is what a shopper sees otherwise.
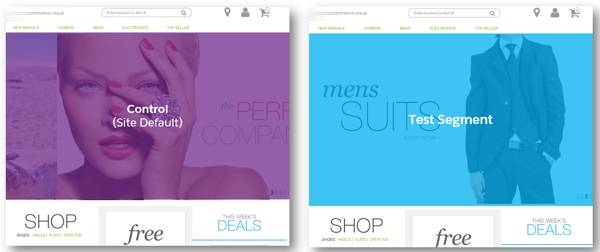
This is example of what a shopper sees with the control experience versus an A/B Test experience.

Merchants can gather data to determine which experience produces the best results, and change the site accordingly. They can also configure changes to their sites that affect only certain shoppers.
Asset or Slot
While the content slot feature is awesome, it adds complexity. Be careful what you configure as a content slot versus a content asset. Design static or infrequently changing content as a content asset; for example, a logo in the header or links in the footer. They change infrequently and don’t need to be scheduled, targeted, or tested.
Max Number of Content Slots
Content-Related Quotas
B2C Commerce was designed with certain constraints and limits, called quotas, to ensure the efficiency and stability of the applications built on top of it. When a quota is exceeded, it means that custom code is using supported capabilities inefficiently, and a more efficient solution should be used.
These are content-related quotas per instance. So this is the maximum number across all sites on that instance.
|
Name
|
Description
|
Limit
|
| Content Objects |
Max number of content assets |
100,000 |
| Folders |
Max number of folders |
10,000 |
| Sub-Folders |
Max number of sub-folders in a library |
1,000 |
| Libraries |
Max number of content libraries |
140 |
| Slot Configurations |
Max number of slot configurations |
10,000 |
iFrames
An iFrame is a method for displaying a web page within another web page. iFrames are costly when it comes to usability, accessibility, and page performance. As a result, it’s a B2C Commerce best practice to avoid using them in implementations.
Video
Video content is more than popular—it’s becoming expected by many shoppers, especially in the apparel industry. So it’s important that it’s handled well for a successful and effective implementation. B2C Commerce is not a video hosting platform and shouldn’t be identified as such for any implementation.
Best practice is to use LINK partner technology for video hosting. Several LINK technology partners, such as CorMedia and Informatica Corp, provide rich media functionality. Check them—and other LINK partners—out on the Salesforce Partner Community. Additional video solutions include YouTube and Vimeo.
Accessibility
![]()
The Commerce Cloud Storefront Reference Architecture (SFRA) supports fundamental accessibility standards. Best practice is to maintain at least this same level of accessibility with any customization. It’s also best practice to document requirements that increase the level of accessibility.
Performance

Storefront site performance is critical for driving online sales. Shoppers leave a site when it takes too long to find a product and check out. Several techniques offer best practices for ensuring the highest levels of site performance.
- CSS Sprites: Spriting combines multiple images into a single image and then uses CSS to call a specific piece of the image at a specific time and location. This reduces the number of HTTP server calls to render a page. It also saves bandwidth, which is important when pages are rendered over a cellular or low-bandwidth connection.
- Minification: Makes your storefront web page smaller and easier to load by minifying the JavaScript and CSS code. It does this by eliminating white space and unnecessary characters and shrinking variable names. The smaller file loads faster than its larger version.
- Combined CSS: Reduces the number of CSS files used, resulting in fewer HTTP server calls and faster page load times.
- Control page weight: Total page weight should not exceed 1.5MB.