Customize Record Highlights with Compact Layouts
Learning Objectives
What Do Compact Layouts Do?
Compact layouts control which fields your users see in the highlights panel at the top of a record. They also control the fields that appear in the expanded lookup card you see when you hover over a link in record details, and in the details section when you expand an activity in the activity timeline.
Compact layouts help make your team more productive by presenting them with the key record information so they can easily manage their work. For example, show phone numbers and regions on an account. Or, show stages, amounts, and ownership fields on an opportunity. With compact layouts, you can highlight whatever your users need to see at a glance when they look at a record.
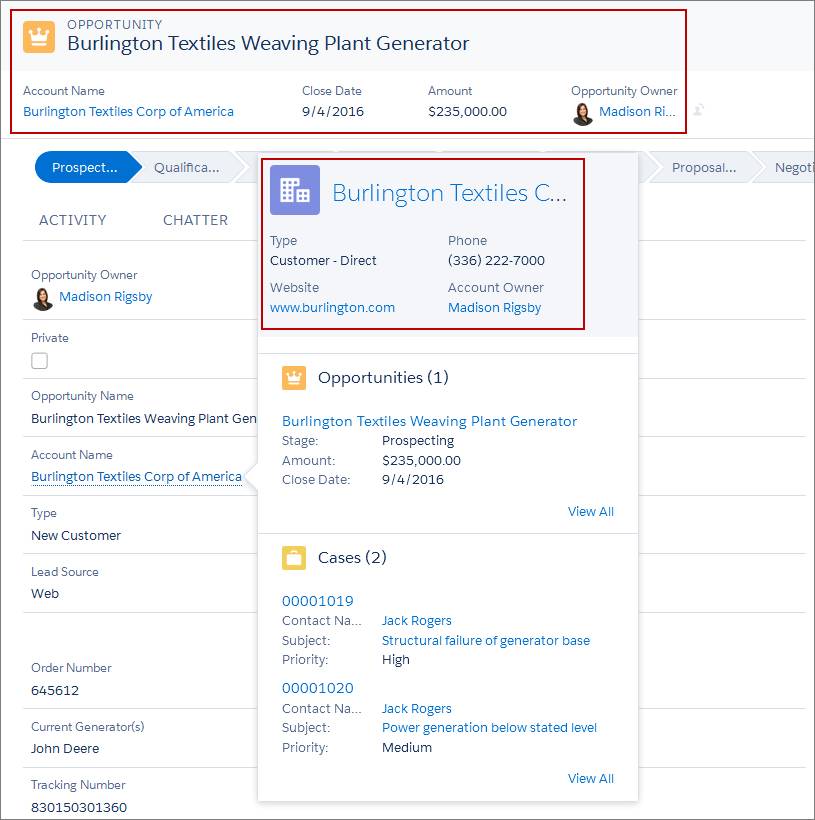
As with page layouts, there are separate compact layouts for each object. Here’s an example of an opportunity record page. The first several fields you assign to an object’s compact layout appear in the object’s record highlights panel and in the expanded lookup card you see when you hover over a link in record details. The field you put first displays at the top in bold.
In this case, the highlights panel reflects the fields on the opportunity compact layout, and the expanded lookup card reflects the fields from the account compact layout.
Example
Here’s a sample compact layout edit page for the Account object. It shows the name of the layout and a list of fields to display.
Here’s the related page for the same account object in Lightning Experience. You can see the account’s name, phone number, type, industry, rating, and account owner at the top of the page.
And here’s what that same account record looks like in the mobile app.

Create a Compact Layout
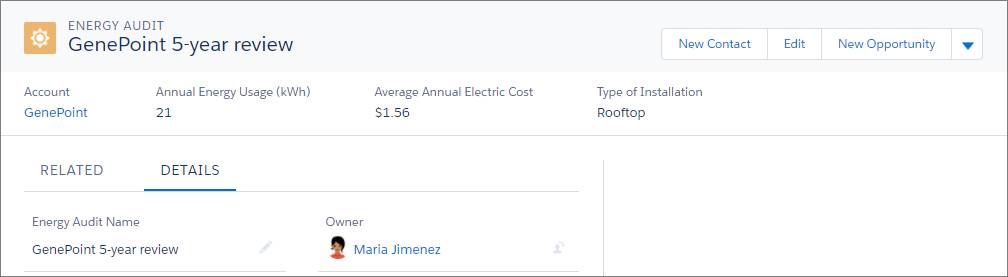
- First, find and open the compact layouts node in Setup for Energy Audit.
- From Setup, click Object Manager.
- Click Energy Audit to open the object and then click Compact Layouts.
- You can see that the System Default compact layout is assigned as the primary compact layout right now. We’re going to change that.
- Click New.
- Give the compact layout a label:
Energy Audit Compact Layout. - Add these fields to the compact layout, in this order:
- Energy Audit Name
- Account
- Annual Energy Usage (kWh)
- Average Annual Electric Cost
- Type of Installation
- Click Save.
Now let’s set the compact layout that you created as the primary compact layout for the object. This step makes the compact layout the new default for the Energy Audit custom object. - Click Compact Layout Assignment and then Edit Assignment.
- Select Energy Audit Compact Layout and click Save.