Criar um componente Web do Lightning
Nesta etapa, saiba como usar as ferramentas instaladas.
Criar um projeto do Salesforce DX
A base para interagir com uma organização usando a CLI do Salesforce é um projeto Salesforce DX. Um projeto consiste em vários arquivos de configuração locais e o código que você deseja implantar. Na terminologia da Salesforce, chamamos esse código de metadados, que são a base da Salesforce Platform. Se o Salesforce é novidade para você, confira a trilha Desenvolvedor iniciante da plataforma para saber mais sobre nossa abordagem voltada para metadados.
Para criar um projeto:
- Abra o Visual Studio Code.
- Pressione Command + Shift + P no macOS ou Ctrl + Shift + P no Windows ou no Linux e insira
create project(criar projeto).
- Selecione SFDX: Create Project (SFDX: Criar projeto) e pressione Enter.
- Deixe a seleção de tipo de projeto padrão Standard (Padrão) tal como está, e pressione Enter.
- Insira
trailheadcomo nome do projeto e pressione Enter.
- Escolha um diretório em seu computador local onde o projeto será armazenado. Clique em Create Project (Criar projeto).
Ótimo! Você criou seu primeiro projeto do Salesforce DX para trabalhar com componentes Web do Lightning. O Visual Studio Code abrirá automaticamente o novo projeto para você.
Autorizar seu Dev Hub
A próxima etapa é autorizar um Dev Hub. Se você está usando um Trailhead Playground, pode aprender como obter as credenciais para a próxima etapa em Obter o nome de usuário e a senha do Trailhead Playground.
- No Visual Studio Code, pressione Command+Shift+P no Mac ou Ctrl+Shift+P no Windows ou no Linux.
- Digite
sfdx.
- Selecione SFDX: Authorize a Dev Hub (SFDX: Autorizar um Dev Hub).
- Insira
trailheadOrgcomo o alias da organização e pressione Enter.
- Faça login usando suas credenciais da organização do Dev Hub.
- Clique em Allow (Permitir).

- Depois de autenticar no navegador, a CLI se lembra das credenciais do Dev Hub. A mensagem de sucesso terá o seguinte formato:

Autorizar um Dev Hub é uma pré-condição para a criação de uma organização temporária, que é um ambiente provisório de desenvolvimento na Salesforce Platform. Criaremos uma na próxima etapa.
Habilitar o Local Dev
Antes de criar a organização temporária, habilite o Local Dev no arquivo de configuração JSON do projeto. Siga estas etapas.
- Em seu projeto do SFDX, abra o arquivo
config/project-scratch-def.json.
- Na seção
lightningExperienceSettingsdo arquivo, adicione a chave"enableLightningPreviewPref"e defina-a comotrue.
- Salve o arquivo.
Veja como seu código deve ser aninhado:
{
"orgName": "My Company",
"edition": "Developer",
"features": ["EnableSetPasswordInApi"],
"settings": {
"lightningExperienceSettings": {
"enableS1DesktopEnabled": true,
"enableLightningPreviewPref": true
},
"mobileSettings": {
"enableS1EncryptedStoragePref2": false
}
}
}Criar uma organização temporária
- No Visual Studio Code, clique em Command + Shift + P no macOS ou Ctrl + Shift + P no Windows ou no Linux, digite
focus terminale selecione Terminal: Focus Terminal.
- No terminal, insira
sf org create scratch --definition-file config/project-scratch-def.json --alias scratchOrg --target-dev-hub trailheadOrge pressione Enter.
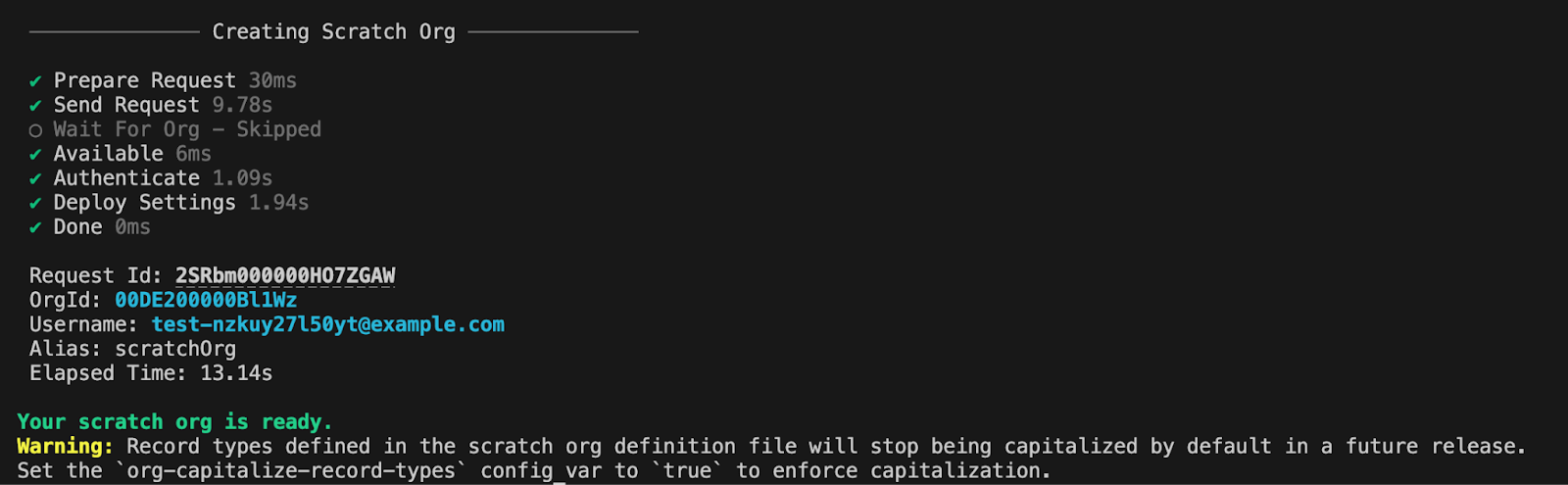
Esse comando da CLI cria uma organização temporária usando seu arquivo project-scratch-def.json e o alias scratchOrg. Seja paciente. A criação de uma organização temporária pode demorar algum tempo. Você deverá ver este resultado em seu terminal se a organização temporária tiver sido criada com sucesso.
Agora você já pode começar a desenvolver seu primeiro componente Web do Lightning. Se quiser saber mais sobre o Salesforce DX, confira o Desenvolvimento de aplicativos com o Salesforce DX.
Criar um componente Web do Lightning
Criar um componente Web do Lightning é um processo simples. E a CLI do Salesforce já criou uma estrutura de projeto que ajuda a tornar a introdução mais fácil.
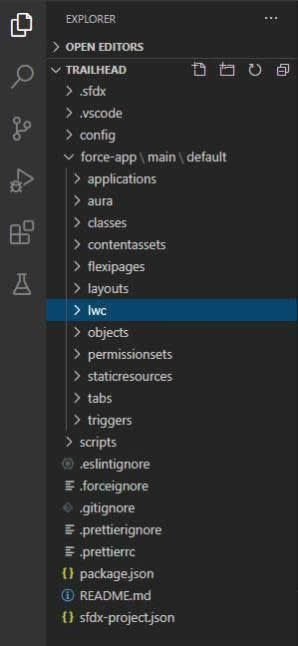
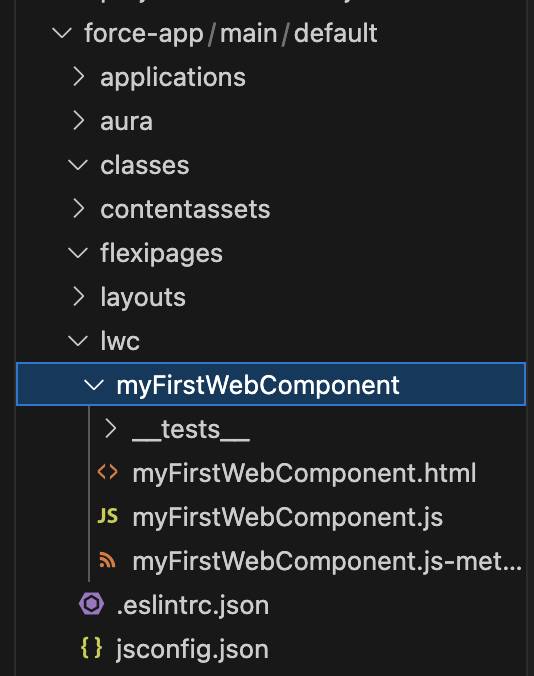
A estrutura da pasta fica assim:

O projeto que criamos tem uma pasta especial, force-app/main/default. Essa pasta, chamada de diretório do pacote, contém todos os metadados do seu projeto do Salesforce DX atual. Como os componentes Web do Lightning também são metadados, eles ficam armazenados em uma subpasta chamada lwc. Na próxima etapa, adicionaremos um componente Web do Lightning a essa pasta.
Podemos usar o Visual Studio Code para criar um componente Web do Lightning, assim como fizemos para criar o projeto Salesforce DX. (Você poderia usar a Salesforce CLI diretamente, mas agora a usaremos por meio do terminal incorporado no Visual Studio Code).
- Abra o Visual Studio Code.
- No Visual Studio Code, clique em Command + Shift + P no macOS ou Ctrl + Shift + P no Windows ou no Linux, digite
focus terminale selecione Terminal: Focus Terminal.
- Na guia Terminal, insira
sf lightning generate component -n myFirstWebComponent -d force-app/main/default/lwc --type lwce pressione Enter.
Isso cria os arquivos para seu primeiro componente Web do Lightning.

Esses são os parâmetros que você usou no comando.
-
-ndefine o nome da pasta do componente Web do Lightning e seus arquivos.
-
-ddefine o diretório de destino onde o componente Web do Lightning deve ser criado. O diretório de destino deve se chamarlwc.
-
--typeespecifica que você deseja criar um componente Web do Lightning.
Como adicionar código e metadados ao seu primeiro componente Web do Lightning
Vamos dar uma olhada agora nos arquivos que compõem um componente Web do Lightning. Para isso, você vai copiar e colar alguns HTML, JavaScript e XML que preparamos para você. Vamos começar com o arquivo myFirstWebComponent.js-meta.xml.
- Abra a pasta myFirstWebComponent que você acabou de criar na subpasta
lwc.
- Clique em myFirstWebComponent.js-meta.xml.
- Substitua todo o conteúdo do arquivo XML por esta marcação XML:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>64.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__AppPage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
<targetConfig targets="lightning__RecordPage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
<targetConfig targets="lightning__HomePage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>- Pressione Command + S no macOS, ou Ctrl + S no Windows ou no Linux, para salvar o arquivo.
O arquivo que você acabou de atualizar é o arquivo de definição de metadados. Ele contém vários elementos de configuração que controlam, por exemplo, onde você pode adicioná-lo à interface de usuário do Salesforce usando o Criador de aplicativo Lightning (alvos). Você pode ler mais sobre as opções de configuração de metadados na documentação.
Em seguida, atualizamos o arquivo JavaScript do seu componente Web do Lightning.
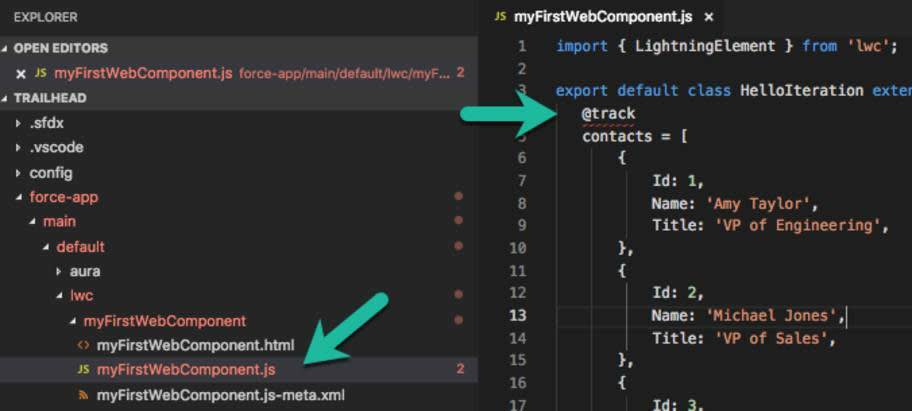
- No Visual Studio Code, clique em myFirstWebComponent.js.
- Substitua todo o conteúdo do arquivo por este código:
import { LightningElement } from 'lwc'; export default class MyFirstWebComponent extends LightningElement { @track contacts = [ { Id: 1, Name: 'Amy Taylor', Title: 'VP of Engineering', }, { Id: 2, Name: 'Michael Jones', Title: 'VP of Sales', }, { Id: 3, Name: 'Jennifer Wu', Title: 'CEO', }, ]; }
- Pressione Command + S no macOS, ou Ctrl + S no Windows ou no Linux, para salvar o arquivo.
Depois de salvar o arquivo, você notará imediatamente algumas coisas.
- A palavra anotada @track está sublinhada com uma linha ondulada vermelha.
- A cor do nome do arquivo JavaScript no Explorer mudou para vermelho.

Ambos são indicadores de que algo no código JavaScript não está correto. Como bom desenvolvedor, você normalmente o corrige imediatamente.
Mas, por enquanto, ignore os problemas. Em vez disso, adicione marcação HTML ao arquivo de modelo dos componentes Web.
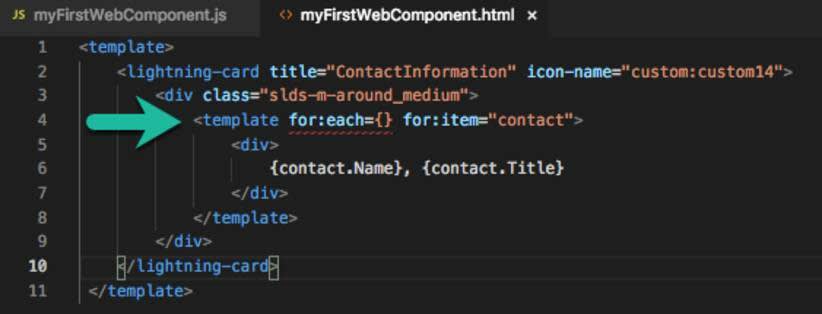
- No Visual Studio Code, clique em myFirstWebComponent.html.
- Substitua todo o conteúdo do arquivo por este código:
<template>
<lightning-card title="ContactInformation" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<template for:each={} for:item="contact">
<div>
{contact.Name}, {contact.Title}
</div>
</template>
</div>
</lightning-card>
</template>- Pressione Command + S no macOS, ou Ctrl + S no Windows ou no Linux, para salvar o arquivo.
Novamente, você verá uma indicação de que algo na marcação HTML não está como deve ser.

Vamos também ignorar isso (por enquanto).
Normalmente, a próxima etapa seria implantar o projeto em sua organização. Mas o código está cheio de erros, portanto, a implantação falharia. Você poderá ou não encontrar implantações que falharam. É importante que você preste atenção aos erros exibidos no IDE e corrija-os imediatamente.
Na próxima etapa, corrigiremos nosso código.
