Conhecer as ferramentas de aplicativos de exemplo
Nesta etapa, vamos percorrer as várias ferramentas e configurações que são oferecidas na maioria dos aplicativos de exemplo. Faremos isso examinando as ferramentas no aplicativo de exemplo LWC Recipes.
- Usando seu navegador, navegue até github.com/trailheadapps.
- No bloco do aplicativo LWC Recipes, clique no título LWC Recipes e navegue até o repositório lwc-recipes.
Configurações de projeto do Salesforce
Primeiro, conheça a configuração do projeto do Salesforce no arquivo de configuração sfdx-project.json.

- Clique no link para exibir o conteúdo de
sfdx-project.json.
{
"packageDirectories": [
{
"path": "force-app",
"default": true,
"package": "LWCRecipes",
"versionName": "Summer '23",
"versionNumber": "58.0.0.NEXT"
}
],
"namespace": "",
"sourceApiVersion": "58.0",
"sfdcLoginUrl": "https://login.salesforce.com",
"packageAliases": {
"LWCRecipes": "0Ho3t000000KywNCAS",
"LWCRecipes@57.0.0-2": "04t3t000002wSUgAAM",
"LWCRecipes@58.0.0-5": "04t3t0000037toQAAQ",
"LWCRecipes@58.0.0-6": "04t3t0000037tozAAA",
"LWCRecipes@58.0.0-7": "04t3t0000037tp9AAA",
"LWCRecipes@58.0.0-8": "04t3t0000037tpEAAQ"
}
}
- Observe a configuração
packageDirectoriesonde você pode ver que configuramos pacotes desbloqueados para esse aplicativo. Eles contêm configurações para o nome do pacote, o caminho de arquivo dos metadados do pacote e as informações de versão. - Observe também a configuração
sourceApiVersion. Via de regra, atualizamos os aplicativos de exemplo com a versão de API da versão principal atual, no arquivo de configuração e em todos os metadados. Por isso, você poderá ver um valor diferente emsourceApiVersion. - Clique no botão Back (Voltar) do seu navegador.
A seguir, veremos como configuramos as ferramentas de qualidade do código.
Configuração de ferramenta de qualidade do código
Além das ferramentas incluídas na linha de comando do Salesforce, usamos algumas ferramentas executadas com npm. Ou seja, ainda que a maioria dos projetos não use Node.js em nenhum código do Salesforce no tempo de execução, ainda temos que importar um package.json e configurar as ferramentas de desenvolvedor com npm.
- Clique no link para exibir o conteúdo de
package.json. - Observe que, como estamos apenas usando ferramentas de desenvolvedor, não há
dependencies. - Examine a configuração
devDependenciese veja os pacotes que estamos usando como parte das nossas ferramentas. - Os pacotes gerais que usamos são:
-
prettier: para formatar código -
eslint: para fazer lint de código -
@salesforce/sfdx-lwc-jest: a extensão Jest para testar componentes Web do Lightning -
husky: para executar ações que verificam código antes de confirmar no controle de versão
-
- Também encapsulamos determinados comandos comuns aqui na configuração
scripts. Em cada caso, o comando é executado usandonpm run. Por exemplo, observe a chave de scripttest:unit. Você pode executar seus testes de unidade do componente Web do Lightning executandonpm run test:unitna linha de comando. Veja como fica:

- Termine seu tour de
package.jsonclicando no botão Back (Voltar) do seu navegador.
Você pode ver como cada um desses scripts permite executar ferramentas diferentes instaladas no projeto.
Configuração de testes de unidade
Vamos ver como alguns deles estão configurados. Usamos a biblioteca de testes Jest para executar testes de unidade de componente Web do Lightning. No nosso caso, o Salesforce criou uma extensão sob medida para LWC chamada sfdx-lwc-jest.
- Clique no link para exibir o conteúdo de
jest.config.js. - Você pode estender as simulações padrão que vêm com sfdx-lwc-jest usando o objeto JavaScript
moduleNameMapper. Essas extensões simuladas são definidas aqui.
moduleNameMapper: {
/* CSS library import fix in test context. See:
https://github.com/salesforce/sfdx-lwc-jest/issues/288) */
'^c/cssLibrary$':
'/force-app/main/default/lwc/cssLibrary/cssLibrary.css',
// Jest mocks
'^@salesforce/apex$': '/force-app/test/jest-mocks/apex',
'^@salesforce/schema$': '/force-app/test/jest-mocks/schema',
'^lightning/navigation$':
'/force-app/test/jest-mocks/lightning/navigation',
'^lightning/platformShowToastEvent$':
'/force-app/test/jest-mocks/lightning/platformShowToastEvent',
'^lightning/uiRecordApi$':
'/force-app/test/jest-mocks/lightning/uiRecordApi',
'^lightning/messageService$':
'/force-app/test/jest-mocks/lightning/messageService',
'^lightning/actions$':
'/force-app/test/jest-mocks/lightning/actions',
'^lightning/alert$':
'/force-app/test/jest-mocks/lightning/alert',
'^lightning/confirm$':
'/force-app/test/jest-mocks/lightning/confirm',
'^lightning/prompt$':
'/force-app/test/jest-mocks/lightning/prompt',
'^lightning/modal*':
'/force-app/test/jest-mocks/lightning/modal'
},
- Observe que a chave
^lightning/navigation$define a localização de sua simulação como<rootDir>/force-app/test/jest-mocks/lightning/navigation. Vamos encontrar esse código JS simulado no repositório do GitHub. - Clique no botão Back (Voltar) do navegador.
- Clique nos links force-app, test/jest-mocks e lightning para encontrar todas as simulações de serviços de Componentes Web do Lightning.
- Clique no link para abrir o conteúdo do arquivo
navigation.js. - Aqui você pode ver como algumas das funções exportadas fornecidas pelo
NavigationMixindo Lightning foram simuladas para uso em testes do Jest. - Clique no botão Back (Voltar) do seu navegador quatro vezes a fim de voltar para o diretório raiz do projeto.
Configuração de formatação de código automatizada
Vimos como configurar a ferramenta sfdx-lwc-jest; agora, vamos examinar as configurações da ferramenta de formatação de código Prettier. Enquanto sfdx-lwc-jest serve apenas para testar LWCs, o Prettier faz formatação de código em vários arquivos diferentes. Chegamos até a adicionar plug-ins para XML e Apex. As regras de formatação específicas de LWC vêm com o Prettier.
Se você olhar novamente o package.json, verá nos scripts que configuramos o script Prettier para ser executado em vários tipos de arquivo nesta linha aqui:
"prettier": "prettier --write \"**/*.{cls,cmp,component,css,html,js,json,md,page,trigger,xml,yaml,yml}\""
Vamos ver como configuramos a ferramenta Prettier. Mais informações sobre essas configurações podem ser encontradas na documentação do Prettier.
- Clique no link para abrir o arquivo
.prettierrc. - Anote as configurações de como configurar o Prettier para formatar código, por exemplo, impondo vírgulas no final, permitindo aspas únicas e largura de tabulação.
- Você também pode usar a chave
overridespara criar regras de análise personalizadas. Por exemplo, usamos o analisadorlwcpara processar atributos HTML envolvidos por símbolos de chaves.
"trailingComma": "none",
"singleQuote": true,
"tabWidth": 4,
"overrides": [
{
"files": "**/lwc/**/*.html",
"options": { "parser": "lwc" }
},
{
"files": "*.{cmp,page,component}",
"options": { "parser": "html" }
}
]
- Clique no botão Back (Voltar) do navegador a fim de voltar para o diretório raiz.
Ignorar isso
Muitas ferramentas permitem a você criar exceções para os arquivos em que elas serão executadas. Git, Prettier, ESLint e a Salesforce CLI, entre outras, precisam saber quais arquivos podem ignorar. Vamos ver um dos arquivos de configuração.
Ao desenvolver um projeto do Salesforce, algumas organizações (organizações temporárias) têm rastreamento de origem, o que significa que uma API rastreia as alterações feitas localmente e na organização. Em seguida, a sincronização da organização para o projeto local pode ser feita automaticamente com sf project deploy start ou sf project retrieve start. As partes do seu projeto que você quer impedir de sincronizar automaticamente são configuradas em um arquivo chamado .forceignore.
- Observe os arquivos
.forceignore,.gitignoree.prettierignore. Eles definem regras de desconsideração para ferramentas diferentes. - Clique em
.forceignorepara exibir seu conteúdo. - Os itens definidos em
.forceignorenão serão rastreados ou sincronizados pela API SourceSync. - Observe que dentre outros itens em nossa configuração de projeto, não sincronizamos metadados de
settings. - Clique no botão Back (Voltar) do navegador a fim de voltar para o diretório raiz.
Ações do GitHub
Boas ferramentas também permitem sua invocação automática nos processos de CI/CD. Em nossos aplicativos de exemplo, usamos ações do GitHub para automatizar o uso dessas ferramentas conforme o código é mesclado e se move entre ramificações. Vamos procurar onde estão esses arquivos e ver como eles usam as ferramentas que vimos. Também vamos ver o histórico de execução dessas ações em nosso repositório.
As ações do GitHub são um recurso interno do GitHub para definir todo o seu processo de CI/CD no GitHub. No entanto, as ferramentas de desenvolvedor do Salesforce não dependem das ferramentas de CI/CD. Leia a documentação, que tem referências a outros repositórios de projeto de exemplo, caso você tenha preferência por uma ferramenta de CI/CD diferente.
- Clique nos links de diretório de
.githubeworkflowspara ver os arquivos YAML onde residem os fluxos de trabalho de CI do github. - Clique no link de
ci-pr.ymlpara ver o conteúdo do arquivo. - Percorra o arquivo e encontre a linha com:
run:npm run prettier:verify - Esse é o ponto no processo de CI em que o Prettier verifica se o código está de acordo com as regras de formatação especificadas na configuração.
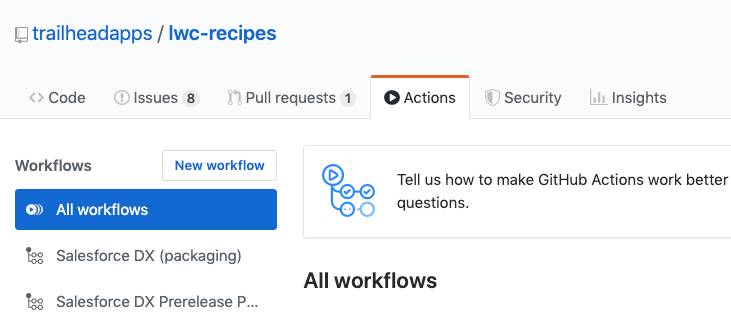
- No topo da IU do GitHub, selecione a guia Actions (Ações).

- A lista de todos os fluxos de trabalho de ações do GitHub está à esquerda. Clique em CI para ver todas as vezes em que esse fluxo de trabalho foi executado.
Agora você já viu a configuração das ferramentas no repositório lwc-recipes do GitHub. Você já pode se aprofundar no uso das ferramentas em qualquer um dos aplicativos de exemplo. Mantemos a configuração de ferramentas o mais uniforme possível. No entanto, alguns aplicativos podem usar configurações diferentes. Saiba mais sobre esses aplicativos concluindo os outros projetos nesta trilha.
Algumas considerações sobre código aberto no Salesforce
Os exemplos encontrados na organização github trailheadapps são desenvolvidos e mantidos pela equipe de relações com desenvolvedores do Salesforce. Nós os criamos seguindo as melhores práticas. Todos os nossos aplicativos demonstram ferramentas que estão alinhadas com o que esperaríamos de um projeto no mundo real.
Depois de explorar esses aplicativos de exemplo, incentivamos você a se aprofundar e ver mais códigos das equipes do Salesforce. Você pode encontrar códigos abertos na página da Web Exemplos de código e SDKs.
Não vamos verificar seu trabalho nesta etapa. Clique em Verify step to earn 100 points (Verificar etapa para ganhar 100 pontos) a fim de concluir o projeto.
