Trabalhar com um único registro
O que você vai fazer
Os guardas do Ursus Park precisam da sua ajuda para rastrear ursos que andam pelo parque. Eles já têm algumas informações inseridas no Salesforce, mas precisam que você dê a eles uma experiência de aplicativo personalizado.
Criar o componente de localização de ursos
- No VS Code, clique com o botão direito do mouse na pasta
lwce clique em SFDX: Create Lightning Web Component (Criar componente Web do Lightning). - Dê ao componente o nome
bearLocation. - Edite o arquivo
bearLocation.js-meta.xmle substitua<isExposed>false</isExposed>por estas linhas.<isExposed>true</isExposed> <targets> <target>lightning__RecordPage</target> </targets> <targetConfigs> <targetConfig targets="lightning__RecordPage"> <objects> <object>Bear__c</object> </objects> </targetConfig> </targetConfigs>
Isso faz com que seu componente possa ser colocado somente nas páginas de registro de urso. - Substitua o conteúdo de
bearLocation.htmlpela marcação a seguir.<template> <lightning-card title={cardTitle} icon-name="standard:address"> <lightning-map map-markers={mapMarkers} zoom-level="12"></lightning-map> </lightning-card> </template>Destaques do código:- Exibimos um componente de cartão com um título dinâmico com base na expressão
cardTitle. - O cartão contém um componente de mapa com marcadores definidos por
mapMarkers.
- Exibimos um componente de cartão com um título dinâmico com base na expressão
- Substitua o conteúdo de
bearLocation.jspelo que segue.import { LightningElement, api, wire } from 'lwc'; import { getRecord, getFieldValue } from 'lightning/uiRecordApi'; // Set Bear object fields const NAME_FIELD = 'Bear__c.Name'; const LOCATION_LATITUDE_FIELD = 'Bear__c.Location__Latitude__s'; const LOCATION_LONGITUDE_FIELD = 'Bear__c.Location__Longitude__s'; const bearFields = [ NAME_FIELD, LOCATION_LATITUDE_FIELD, LOCATION_LONGITUDE_FIELD ]; export default class BearLocation extends LightningElement { @api recordId; name; mapMarkers = []; @wire(getRecord, { recordId: '$recordId', fields: bearFields }) loadBear({ error, data }) { if (error) { // TODO: handle error } else if (data) { // Get Bear data this.name = getFieldValue(data, NAME_FIELD); const Latitude = getFieldValue(data, LOCATION_LATITUDE_FIELD); const Longitude = getFieldValue(data, LOCATION_LONGITUDE_FIELD); // Transform bear data into map markers this.mapMarkers = [{ location: { Latitude, Longitude }, title: this.name, description: `Coords: ${Latitude}, ${Longitude}` }]; } } get cardTitle() { return (this.name) ? `${this.name}'s location` : 'Bear location'; } }Destaques do código:- Importamos um adaptador
getRecordque nos permite usar o Lightning Data Service para recuperar registros sem ter que programar em Apex. - Importamos uma função auxiliar
getFieldValuepara recuperar valores de campo. - Montamos uma lista de nomes de campo codificados com base no objeto
Bear__cna constantebearFields. Observe que essa abordagem não dá suporte à integridade referencial. A existência do objeto e dos campos não pode ser verificada no tempo de compilação. Isso significa queBear__cou seus campos poderiam ser excluídos mesmo que sejam usados no seu código. Usamos outra abordagem que dá suporte à integridade referencial em nosso próximo componente. - A propriedade
recordIddecorada com@apirecebe automaticamente a ID de registro atual. - Usamos um decorador
@wirena funçãoloadBearpara buscar dados e erros e transmiti-los à função.@wireé configurado para chamar a função de adaptadorgetRecordcom alguns parâmetros. Esses parâmetros são a ID do registro e a lista de campos de registro que desejamos recuperar. Graças ao decorador@wire,loadBearé chamado automaticamente quando o componente é carregado ou a ID de registro é alterada. - Nessa primeira versão do nosso componente não estamos tratando erros. Vamos ignorá-los por enquanto.
- Se não houver erros, salvaremos o nome do urso e criaremos um marcador de mapa com as coordenadas do urso.
- Importamos um adaptador
- Implante o código atualizado na organização. Clique com o botão direito do mouse na pasta padrão e clique em SFDX: Deploy Source to Org (Implantar fonte na organização).
Adicionar o componente de localização de ursos à página de registro de urso
Agora que implementamos nosso componente, vamos adicioná-lo a uma página para exibi-lo.
- Na sua organização, navegue até a guia Bears (Ursos) e abra um registro.
- Clique em Setup (Configuração) (
 ) e selecione Edit Page (Editar página).
) e selecione Edit Page (Editar página). - Em Custom Components (Componentes personalizados), encontre seu componente bearLocation e arraste-o para o topo da coluna direita.
- Clique em Save (Salvar).
- Como esta é a primeira vez que alteramos a página padrão de registro de urso, precisamos ativar a página atualizada para que nossos usuários possam ver o que fizemos. Clique em Activate (Ativar).
- Clique na guia App Default (Padrão do aplicativo).
- Clique em Assign as App Default (Atribuir como padrão do aplicativo).
- Marque Ursus Park.
- Clique em Next, Next, (Avançar, Avançar) e em Save (Salvar).
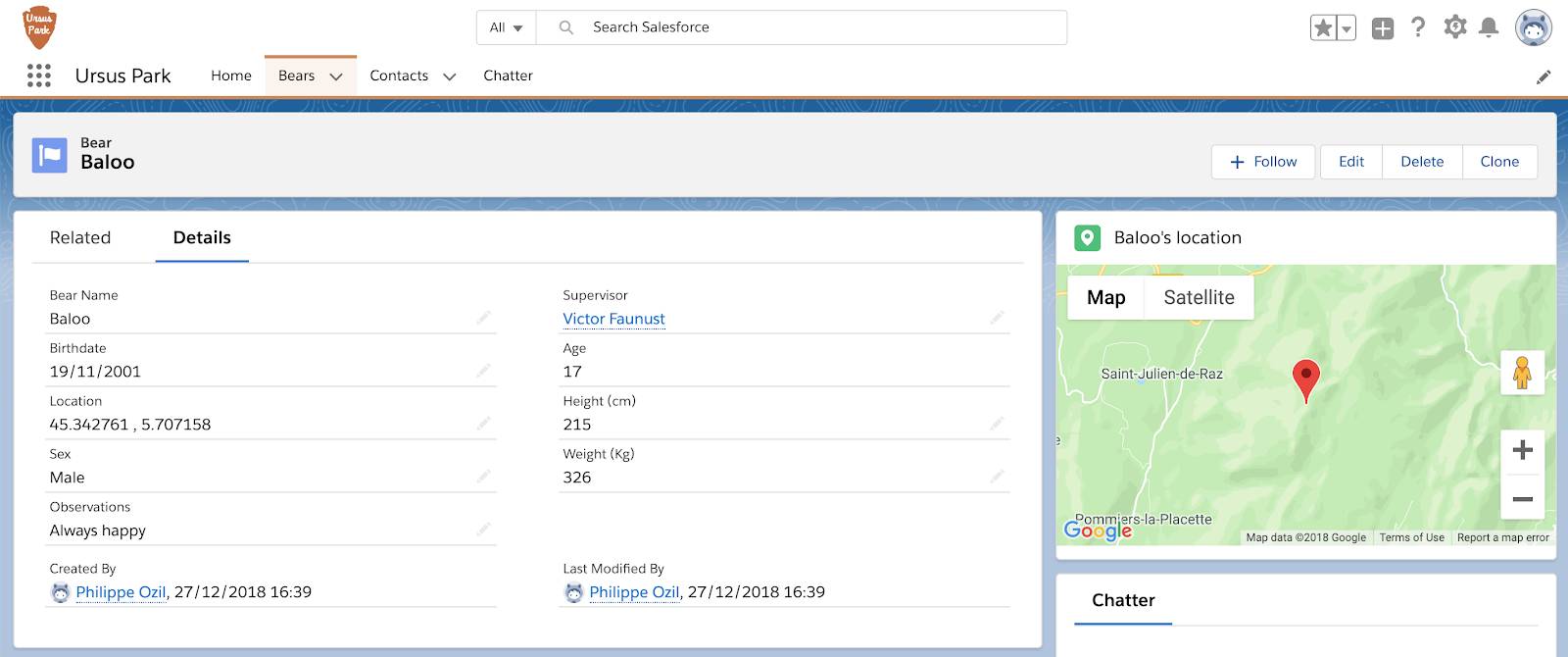
- Clique em Back (Voltar) a fim de retornar à página de registro de urso e verificar seu trabalho.

Muito bem! Agora podemos ver o urso no mapa. Vamos continuar a personalizar a página de registro de urso.
Criar o componente de supervisor de urso
Os guardas florestais são atribuídos como supervisores de ursos específicos. Se um urso é visto fazendo algo inconsequente, os funcionários do parque precisam poder contatar rapidamente o supervisor do urso. Você vai ajudar adicionando um cartão de supervisor do urso na página de registro do urso.
- No VS Code, clique com o botão direito do mouse na pasta
lwce clique em SFDX: Create Lightning Web Component (Criar componente Web do Lightning). - Dê ao componente o nome
bearSupervisor. - Edite o arquivo
bearSupervisor.js-meta.xmle substitua<isExposed>false</isExposed>por estas linhas.<isExposed>true</isExposed> <targets> <target>lightning__RecordPage</target> </targets> <targetConfigs> <targetConfig targets="lightning__RecordPage"> <objects> <object>Bear__c</object> </objects> </targetConfig> </targetConfigs>
Isso permite que seu componente seja colocado nas páginas de registro de urso. - Substitua o conteúdo de
bearSupervisor.htmlpor:<template> <lightning-card title="Supervisor" icon-name="standard:people"> <div class="slds-var-m-around_medium"> <!-- Show supervisor when bear is loaded --> <template if:true={bear.data}> <lightning-record-form object-api-name="Contact" record-id={supervisorId} layout-type="Compact"> </lightning-record-form> </template> <!-- Data failed to load --> <template if:true={bear.error}> <div class="slds-text-color_error"> An error occurred while loading the bear record </div> </template> </div> </lightning-card> </template>Destaques do código:- Usamos uma diretiva
if:truepara renderizar condicionalmente o supervisor quando os dados do urso são carregados. - Mostramos uma exibição compacta do registro de supervisor (Contato) com um
lightning-record-form. - Usamos uma diretiva
if:truee a propriedadeerrorpara renderizar condicionalmente uma mensagem de erro quando não conseguimos carregar o registro de urso.
- Usamos uma diretiva
- Substitua o conteúdo de
bearSupervisor.jspor:import { LightningElement, api, wire } from 'lwc'; import { getRecord, getFieldValue } from 'lightning/uiRecordApi'; // Import Bear object fields import SUPERVISOR_FIELD from '@salesforce/schema/Bear__c.Supervisor__c'; const bearFields = [SUPERVISOR_FIELD]; export default class BearSupervisor extends LightningElement { @api recordId; // Bear Id @wire(getRecord, { recordId: '$recordId', fields: bearFields }) bear; get supervisorId() { return getFieldValue(this.bear.data, SUPERVISOR_FIELD); } }Destaques do código:- Importamos o campo
Bear__c.Supervisor__cpor meio de uma importação de esquema em vez de usar uma sequência de caracteres codificada como fizemos antes no componente de localização de ursos. A principal vantagem dessa abordagem é que ela garante a integridade referencial. - Recuperamos o registro de urso usando o decorador
@wiree o adaptadorgetRecord. - Expomos uma expressão
supervisorId. A expressão usa a funçãogetFieldValuepara recuperar o valor do campo de supervisor.
- Importamos o campo
- Implante o código atualizado na organização. Clique com o botão direito do mouse na pasta padrão e clique em SFDX: Deploy Source to Org (Implantar fonte na organização).
Adicionar o componente de supervisor de urso à página de registro de urso
Vamos adicionar nosso novo componente à página de registro de urso.
- Na sua organização, navegue até uma página de registro de urso clicando na guia Bears (Ursos) e clicando em um urso. Na página de registro de urso, clique em Setup (Configuração) (
 ) e selecione Edit Page (Editar página).
) e selecione Edit Page (Editar página). - Em Custom Components (Componentes personalizados), encontre seu componente bearSupervisor e arraste-o para baixo do componente bearLocation.
- Clique em Save (Salvar) e em Back (Voltar) para retornar à página de registro e verificar seu trabalho.

É tudo para esta etapa. Vimos como os componentes Web do Lightning podem lidar com registros únicos usando o adaptador @wire. Agora vamos passar para as listas de registros.
