Criar um componente Web do Lightning Hello World
Objetivos de aprendizagem
Neste projeto, você vai:
- Criar um conjunto de componentes Web do Lightning simples.
- Recuperar e exibir dados de um único registro e, em seguida, de uma lista de registros.
- Encapsular funcionalidades em componentes filho.
- Usar eventos para a comunicação entre componentes.
Introdução
Neste projeto, você vai experimentar os conceitos básicos dos Componentes Web do Lightning criando um aplicativo que permite que os guardas florestais rastreiem ursos.
Os componentes Web do Lightning são o novo modelo de programação para criar componentes do Lightning. Eles usam os padrões da Web mais recentes e podem interoperar com o modelo de programação original do Aura.
Neste projeto, você trabalha para o Ursus Park, um parque nacional fictício. O aplicativo criado permite que os guardas florestais rastreiem ursos que estejam passeando pelo parque.

Antes de começar
Antes de começar este projeto, conclua estas etapas do Início rápido: Componentes Web do Lightning. Não será possível concluir este projeto se você não tiver concluído as etapas do Início rápido.
Verifique se você tem o VS Code e a Salesforce CLI instalados.
Configurar seu Trailhead Playground
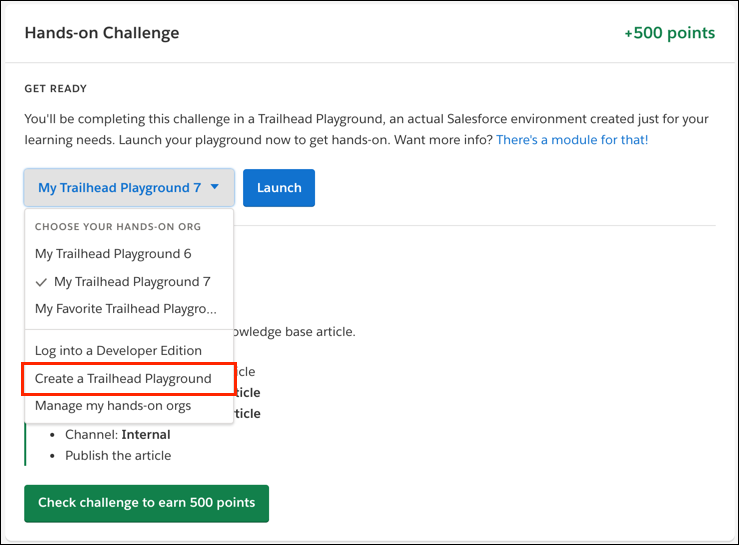
- Para criar um novo Trailhead Playground, clique na lista suspensa no final desta etapa e selecione Create a Trailhead Playground (Criar um Trailhead Playground).

- Quando tiver um Trailhead Playground, clique em Launch (Iniciar).
Se você vir uma guia na sua organização com o rótulo Get Your Login Credentials (Obter suas credenciais de login), ótimo! Siga as etapas abaixo.
Do contrário, abra o App Launcher (Iniciador de aplicativos) (![]() ), encontre e selecione o Playground Starter e siga as etapas. Se não vir o aplicativo Playground Starter, consulte Encontrar o nome de usuário e a senha para seu Trailhead Playground na Ajuda do Salesforce.
), encontre e selecione o Playground Starter e siga as etapas. Se não vir o aplicativo Playground Starter, consulte Encontrar o nome de usuário e a senha para seu Trailhead Playground na Ajuda do Salesforce.
- Clique na guia Get Your Login Credentials (Obter suas credenciais de login) e anote seu nome de usuário.
- Clique em Reset My Password (Redefinir minha senha). Isso envia um e-mail para o endereço associado ao seu nome de usuário.
- Clique no link no e-mail.
- Insira uma nova senha, confirme-a e clique em Change Password (Alterar senha).
Configurar o aplicativo Ursus Park
- Abra um prompt de comando, como cmd no Windows ou Terminal no MacOS.
- Clone o repositório git do aplicativo Ursus Park.
git clone https://github.com/trailheadapps/build-apps-with-lwc.git
O repositório contém o aplicativo Ursus Park, um objeto Urso com um conjunto de campos, layouts de registro e página e código do Apex que recupera registros de urso e registros de urso de exemplo. A base deste projeto permite nos concentrarmos no desenvolvimento de Componente Web do Lightning. Observe que o VS Code integrou suporte ao Git e você pode instalá-lo diretamente do site de código aberto aqui: https://git-scm.com/ - Navegue até o novo diretório build-apps-with-lwc.
cd build-apps-with-lwc
- Autorize seu Trailhead Playgound com a Salesforce CLI, salve-o com um alias
bear-trackinge defina o usuário atual como usuário padrão:sf org login web -s -a bear-tracking
- Quando uma janela de navegador abre com a página de login do Salesforce, insira suas credenciais do Trailhead Playground.
- Implante o código de aplicativo na organização.
sf project deploy start -d force-app/main/default
- Atribua o conjunto de permissões Usuário do Ursus Park ao usuário atual.
sf org assign permset -n Ursus_Park_User
- Importe os dados de exemplo.
sf data import tree -p data/plan.json
- Abra a organização em um navegador.
sf org open
- No App Launcher (Iniciador de aplicativos) (
 ), encontre e selecione Ursus Park. Isso abre o aplicativo Lightning.
), encontre e selecione Ursus Park. Isso abre o aplicativo Lightning. - Clique na guia Bears (Ursos) e confira se está preenchida com alguns dados de exemplo.
Criar um componente Web do Lightning Hello World com HTML estático
Vamos criar nosso primeiro componente Web do Lightning: um componente hello world simples.
- Abra o VS Code.
- Adicione a pasta do projeto que você acabou de clonar do GitHub clicando em File (Arquivo) > Open Folder (Abrir pasta) e navegando até a pasta
build-apps-with-lwc. - Na barra lateral, expanda a pasta
force-app/main/default. - Clique com o botão direito do mouse na pasta
force-app/main/default/lwce clique em SFDX: Create Lightning Web Component (Criar Componente Web do Lightning) e nomeie o componentehelloWebComponent.
Como alternativa, você pode conseguir o mesmo resultado executandosf lightning generate component --type lwc -n helloWebComponent -d force-app/main/default/lwcem um prompt de comando. - Substitua o conteúdo de
helloWebComponent.htmlpela marcação a seguir.<template> <lightning-card title="Lightning Web Component" icon-name="custom:custom14"> <div class="slds-var-m-around_medium"> <h2>Hello World!</h2> </div> </lightning-card> </template>
Essa marcação define um componente de base de cartão com texto estático. - Edite o arquivo
helloWebComponent.js-meta.xmle substitua<isExposed>false</isExposed>por estas linhas.<isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets>
Estas linhas extra permitem a você adicionar o componente a qualquer tipo de página do Lightning no Criador de aplicativo Lightning. - Implante o código atualizado na organização. No VS Code, clique com o botão direito do mouse na pasta padrão e clique em SFDX: Deploy Source to Org (Implantar fonte na organização).
Adicionar o componente Hello World a uma página
Agora que implementamos nosso componente, vamos adicioná-lo a uma página para exibi-lo.
- Abra a organização em um navegador:
sf org open
- No App Launcher (Iniciador de aplicativos) (
 ), encontre e selecione Ursus Park. A página inicial do aplicativo será aberta.
), encontre e selecione Ursus Park. A página inicial do aplicativo será aberta. - Clique no ícone de engrenagem (
 ) e selecione Edit Page (Editar página).
) e selecione Edit Page (Editar página). - Em Custom Components (Componentes personalizados), encontre seu componente helloWebComponent e arraste-o para o topo da coluna direita.
- Clique em Save (Salvar).
- Como esta é a primeira vez que alteramos a página inicial padrão, precisamos ativar a página atualizada para que nossos usuários possam ver o que fizemos. Clique em Activate (Ativar).
- Clique na guia App Default (Padrão do aplicativo).
- Clique em Assign to Apps (Atribuir a aplicativos).
- Marque Ursus Park.
- Clique em Next (Avançar) e depois em Save (Salvar).
- Clique em Back (Voltar)
 para voltar à página inicial.
para voltar à página inicial.

Parabéns! Você acabou de criar seu primeiro componente Web do Lightning e o adicionou a uma página no Lightning Experience. Essa primeira versão não faz muita coisa; vamos transformá-lo em algo mais dinâmico.
Usar a associação de dados
Vamos adicionar alguns dados ao nosso componente. Vamos trabalhar com associação de dados unilateral. Começamos exibindo dados somente leitura e depois os tornamos editáveis.
- No VS Code, clique em
helloWebComponent.htmlpara editá-lo. Substitua<h2>Hello World!</h2>por<h2>Hello {greeting}!</h2>. Isso adiciona uma associação à propriedadegreetingque vamos definir na próxima etapa. - Edite
helloWebComponent.jse substitua seu conteúdo pelo que segue.import { LightningElement } from 'lwc'; export default class HelloWebComponent extends LightningElement { greeting = 'Trailblazer'; }Isso declara e inicializa uma propriedadegreeting. Essa propriedade é reativa. Em outras palavras, sempre que o valor degreetingmuda, o modelo HTML do componente é atualizado automaticamente. - Implante o código atualizado na organização. Clique com o botão direito do mouse na pasta padrão e clique em SFDX: Deploy Source to Org (Implantar fonte na organização).
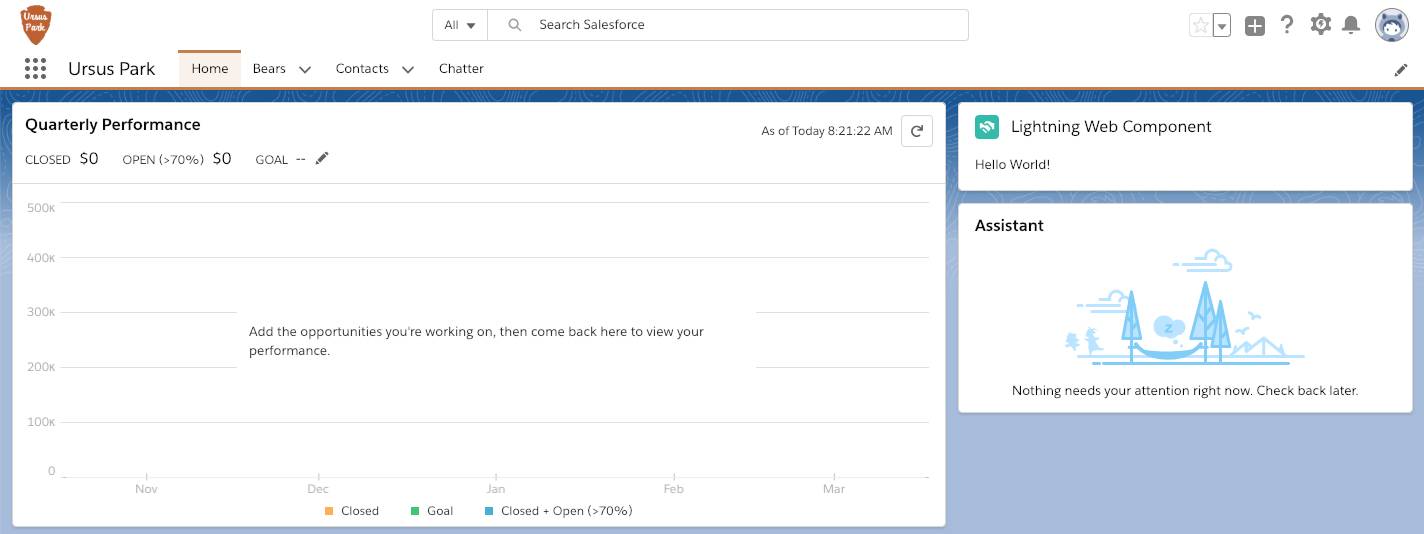
- Na organização, atualize a página inicial do Ursus Park e observe que seu componente mudou (agora está exibindo "Hello Trailblazer!" em vez de "Hello World!").
Muito bem! Você conseguiu a associação de dados: a propriedade greeting é lida e exibida, mas não pode ser modificada pelo usuário no momento.
Vamos dar mais um passo e tornar os dados editáveis com a adição de um campo de entrada.
- No VS Code, edite
helloWebComponent.htmle adicione a seguinte linha abaixo de<h2>Hello {greeting}!</h2>:<lightning-input label="Name" value={greeting} onchange={handleGreetingChange} ></lightning-input>Esse código adiciona um campo de entrada de texto com estilo SLDS. A entrada é inicializada com a propriedadegreeting. Sempre que a entrada muda, ela chama uma função JavaScripthandleGreetingChangeque vamos definir na próxima etapa. - Edite
helloWebComponent.jse adicione as seguintes linhas abaixo degreeting = 'Trailblazer';.handleGreetingChange(event) { this.greeting = event.target.value; }Isso define uma função que captura um valor de um evento (evento de mudança de entrada que vem do campo de entrada) e o atribui à propriedadegreeting. - Implante o código atualizado na organização. Clique com o botão direito do mouse na pasta padrão e clique em SFDX: Deploy Source to Org (Implantar fonte na organização).
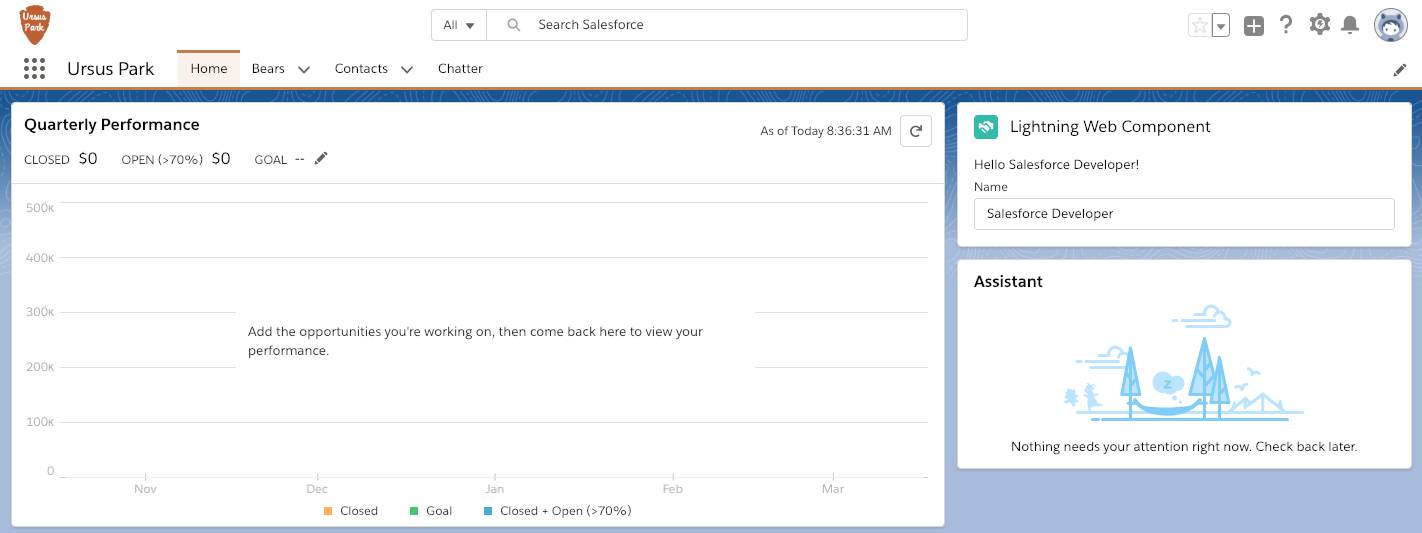
- Na organização, atualize a página inicial e observe como seu componente é atualizado instantaneamente quando você edita o campo de texto.

Você definiu a associação de dados e tornou seus dados editáveis. A propriedade greeting é exibida e atualizada automaticamente sempre que você muda seu valor com o campo de entrada.
A exibição de uma propriedade é um começo, mas e se você precisar transformar seu valor antes de renderizá-lo? Os Componentes Web do Lightning ajudam você com expressões.
Usar expressões
Vamos ver alguns tópicos mais avançados e usar uma expressão para exibir um valor dinâmico. Vamos adicionar uma expressão que retorna uma mensagem de saudação com seu nome em letras maiúsculas.
- No VS Code, edite
helloWebComponent.htmle substituatitle="Lightning Web Component"portitle={capitalizedGreeting}. - Substitua
<h2>Hello {greeting}!</h2>por<p>Today is {currentDate}</p>. - Edite
helloWebComponent.jse adicione as seguintes linhas acima do bloco de funçãohandleGreetingChange.currentDate = new Date().toDateString(); get capitalizedGreeting() { return `Hello ${this.greeting.toUpperCase()}!`; }Isso define uma propriedade de classecurrentDatee uma função gettercapitalizedGreeting. Essas funções getter são chamadas de expressões. Elas são usadas para exibir valores da mesma forma que as propriedades, mas os valores de expressão podem ser calculados com base em lógica codificada em uma função. Diferentemente das propriedades, as expressões não são reativas: elas são reavaliadas automaticamente sempre que o componente é renderizado novamente. Isso ocorre independentemente de o valor ter mudado ou não. Quando um usuário digita algo na entrada do componente, a função do manipulador de eventoshandleGreetingChangeatualiza o valor da propriedadegreeting. Como a propriedadegreetingé reativa, ela aciona uma nova renderização, o que força a reavaliação das expressões. Observe que declaramos uma propriedade de classecurrentDatepara manter e exibir a data atual em vez de usar uma expressão. Poderíamos também criar uma expressão apenas comreturn new Date().toDateString();, mas o uso de uma propriedade tem a vantagem de não criar outro objetoDatea cada nova renderização. - Implante o código atualizado na organização. Clique com o botão direito do mouse na pasta padrão e clique em SFDX: Deploy Source to Org (Implantar fonte na organização).
- Na organização, atualize a página inicial e observe como as expressões são exibidas.

Como você pode ver, as expressões nos permitem manter os modelos de componentes sem lógica. Na verdade, o uso de expressões é a única forma de transformar um valor de propriedade antes de exibi-lo.
É tudo para esta etapa. Você configurou um componente hello world básico com componentes básicos, associação de dados e expressões.
Agora que vimos os conceitos básicos, vamos passar para assuntos mais interessantes.
