Comunicar de filho para pai
Objetivos de aprendizagem
Neste projeto, você vai:
- Criar componentes Web do Lightning que se comunicam uns com os outros.
- Fazer um componente filho se comunicar com o componente pai.
- Fazer um componente pai se comunicar com um componente filho.
- Fazer um componente se comunicar com um componente não relacionado.
Este projeto foi criado por desenvolvedores do Salesforce com alguma experiência em criar componentes Web do Lightning. Se você não está familiarizado com componentes Web do Lightning, recomendamos concluir alguns emblemas na trilha Criar componentes Web do Lightning antes de continuar este projeto.
Como os componentes se comunicam
Quando vários componentes Web do Lightning compõem um aplicativo, o ideal costuma ser que eles compartilhem informações. Como fazemos um componente se comunicar com outro depende de se e como os componentes se relacionam. Um componente dentro de outro componente cria um relacionamento pai-filho. Como um pai se comunica com o filho é diferente de como o filho se comunica com o pai. E isso é diferente de como componentes sem relação (componentes em subárvores DOM diferentes) se comunicam uns com os outros.

Neste projeto, você estabelecerá comunicações entre componentes em cada um desses relacionamentos.
Antes de começar
Presumimos que você tem seu ambiente de desenvolvimento do Salesforce DX configurado, e se sente confortável em usá-lo para criar componentes Web do Lightning e implantá-los em uma organização. Se você ainda não está familiarizado com esse processo, conclua o projeto Início rápido: Componentes web do Lightning antes de prosseguir.
Criar um novo Trailhead Playground
Para este projeto, é preciso criar um novo Trailhead Playground. Role até o final desta página, clique no nome do Playground e, em seguida, clique em Create a Trailhead Playground (Criar um Trailhead Playground). Normalmente, leva de 3 a 4 minutos para criar um novo Trailhead Playground.
Obter seu nome de usuário e senha do Trailhead Playground
Então, vamos começar. Vá ao seu Trailhead Playground. (Caso não esteja aberto, role até o fim desta página e clique em Launch (Iniciar).) Se você vir uma guia na sua organização com o rótulo Get Your Login Credentials (Obter suas credenciais de login), ótimo! Avance para a etapa 1. Caso contrário, no App Launcher (Iniciador de aplicativos) ( ), encontre e abra o Playground Starter e siga as etapas.
), encontre e abra o Playground Starter e siga as etapas.
- Clique na guia Get Your Login Credentials (Obter suas credenciais de login) e anote seu nome de usuário.
- Clique em Reset My Password (Redefinir minha senha). Isso envia um email para o endereço associado ao seu nome de usuário.
- Clique no link no email.
- Insira uma nova senha, confirme-a e clique em Change Password (Alterar senha).
Configurar seu projeto
- No Visual Studio Code, crie um projeto do Salesforce DX chamado
Event Comms(Comunicações de evento).
- Autorize seu Trailhead Playground.
Comunicar-se com um evento personalizado
Vamos começar com um cenário simples. Um componente filho envia um evento personalizado que aciona uma atualização no componente pai.

Quando você envia um evento, pode escolher enviar alguns dados e permitir que o evento suba até o DOM. Vamos começar com um cenário simples. Um componente filho envia um evento personalizado que aciona uma atualização no componente pai.
Fazer o componente Controls se comunicar com o componente Numerator
- Crie uma página de aplicativo do Lightning com três regiões chamada
Event Comms(Comunicações de evento):
- Na sua organização (seu Trailhead Playground), abra Setup (Configuração).
- Na caixa Busca rápida, insira
Lightning App Builder(Criador de aplicativo Lightning) e selecione Lightning App Builder (Criador de aplicativo Lightning).
- Clique em New (Novo).
- Com App Page (Página do aplicativo) selecionado, clique em Next (Avançar).
- Em Label (Rótulo), insira
Event Comms(Comunicações de evento) e clique em Next (Avançar).
- Selecione Three Regions (Três regiões) e clique em Done (Concluído).
- Clique em Save (Salvar), Activate (Ativar), Save (Salvar) e Skip and Save (Ignorar e salvar).
- Clique em
 para sair do Criador de aplicativo Lightning.
para sair do Criador de aplicativo Lightning.
- Crie o componente Web do Lightning pai chamado
numerator:
- No Visual Studio Code, em force-app/main/default, clique com o botão direito do mouse na pasta lwc e selecione SFDX: Create Lightning Web Component (Criar componente Web do Lightning).
- Digite
numeratorcomo nome do novo componente.
- Pressione Enter e pressione Enter novamente para aceitar o padrão
force-app/main/default/lwc.
- Codifique os arquivos do componente numerator:
- Em numerator.js, cole este código dentro da classe
Numerator:counter = 0; handleIncrement() { this.counter++; } handleDecrement() { this.counter--; } - Salve o arquivo.
- Abra o arquivo numerator.html e adicione este código entre as tags
template:<lightning-card title="Numerator" icon-name="action:manage_perm_sets"> <p class="slds-text-align_center slds-var-m-vertical_medium"> Count: <lightning-formatted-number value={counter}></lightning-formatted-number> </p> <!-- controls go here --> </lightning-card> - Salve o arquivo.
- Para disponibilizar o componente numerator nas páginas de aplicativo do Lightning, abra numerator.js-meta.xml e substitua a tag
isExposedpor estas linhas:<isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> </targets> - Salve o arquivo.
- Adicione o componente numerator ao aplicativo Event Comms:
- Clique com o botão direito do mouse na pasta lwc e selecione SFDX: Deploy This Source to Org (Implantar essa fonte na organização) para implantar a pasta lwc na sua organização.
- No App Launcher (Iniciador de aplicativos) (
 ) do seu Playground, encontre e abra Event Comms.
) do seu Playground, encontre e abra Event Comms.
- Clique em
 e selecione Edit Page (Editar página) a fim de abrir a página do aplicativo Event Comms para edição.
e selecione Edit Page (Editar página) a fim de abrir a página do aplicativo Event Comms para edição.
- Arraste o componente numerator (em Custom (Personalizar) na lista de componentes) até a região esquerda da página.
- Clique em Save (Salvar).
- Clique em
 para sair do Criador de aplicativo Lightning.
para sair do Criador de aplicativo Lightning.
- Crie e codifique o componente filho chamado
controls:
- Volte ao Visual Studio Code e crie um componente Web do Lightning chamado
controls.
- Em controls.js, cole este código dentro da classe
Controls:handleAdd() { this.dispatchEvent(new CustomEvent('add')); } handleSubtract() { this.dispatchEvent(new CustomEvent('subtract')); } - Salve o arquivo.
- Abra o arquivo controls.html e adicione este código entre as tags
template:<lightning-card title="Controls" icon-name="action:upload"> <lightning-layout> <lightning-layout-item flexibility="auto" padding="around-small"> <lightning-button label="Subtract" icon-name="utility:dash" onclick={handleSubtract}> </lightning-button> </lightning-layout-item> <lightning-layout-item flexibility="auto" padding="around-small"> <!-- buttons go here --> </lightning-layout-item> <lightning-layout-item flexibility="auto" padding="around-small"> <lightning-button label="Add" icon-name="utility:add" onclick={handleAdd} icon-position="right"> </lightning-button> </lightning-layout-item> </lightning-layout> </lightning-card> - Salve o arquivo.
- Adicione o componente filho (controls) ao componente pai (numerator):
- Abra numerator.html e substitua o comentário
controls go here(controls entra aqui) por este código:<c-controls class="slds-show slds-is-relative" onadd={handleIncrement} onsubtract={handleDecrement}> </c-controls> - Salve o arquivo.
- Verifique as comunicações:
- Para ver as mudanças no Salesforce, implante a pasta lwc e atualize a página do aplicativo Event Comms na sua organização Trailhead Playground.
- Clique em Add (Adicionar) e veja o aumento da contagem.
- Clique em Subtract (Subtrair) e veja a redução da contagem.
Agora temos um componente filho (controls) que envia um evento add ao componente pai (numerator), o que aciona a função handleIncrement no componente pai (numerator).

Enviar dados com o evento personalizado
Agora vamos fazer o filho transmitir dados ao pai com o evento. A empresa quer multiplicar a contagem. Vamos dar a ela mais de uma opção. Use um evento personalizado para transmitir dados do filho ao pai.
- Adicione botões e uma função de multiplicação ao componente filho (controls):
- Abra controls.html e substitua o comentário
buttons go here(buttons entra aqui) dentro da segunda taglightning-layout-itemcom este código:<lightning-button label="2" data-factor="2" icon-name="utility:close" onclick={handleMultiply}> </lightning-button> <lightning-button label="3" data-factor="3" icon-name="utility:close" onclick={handleMultiply}> </lightning-button> - Salve o arquivo.
- Abra controls.js e adicione esta função
handleMultiplydepois da funçãohandleSubtract:Observe que transmitimos o eventohandleMultiply(event) { const factor = event.target.dataset.factor; this.dispatchEvent(new CustomEvent('multiply', { detail: factor })); }onclickà funçãohandleMultiply, que passa o botãodata-factorpeloevent.target.dataset.factor. Em seguida, transmitimosfactorcom o novo evento personalizado (multiply) ao componente pai (numerator).
- Salve o arquivo.
- Atualize o componente pai (numerator):
- Abra numerator.html e adicione este atributo à tag
c-controls:onmultiply={handleMultiply} - Salve o arquivo.
- Abra numerator.js e adicione esta função
handleMultiplydepois da funçãohandleDecrement:Aqui a funçãohandleMultiply(event) { const factor = event.detail; this.counter *= factor; }handleMultiplytransmite o eventoonmultiplye usa seus dados (event.detail) para atualizar a contagem (counter).
- Salve o arquivo.
- Verifique as comunicações:
- Para ver as mudanças no Salesforce, implante a pasta lwc e atualize o aplicativo Event Comms.
- Clique em Add (Adicionar) e veja o aumento da contagem.
- Clique em X 2 para ver a contagem multiplicada por 2.
- Clique em X 3 para ver a contagem multiplicada por 3.
O componente controls transmite dados (data-factor) ao seu pai (numerator) junto com o evento personalizado multiply.

Permitir a propagação de eventos personalizados
Os dois botões de multiplicação foram um sucesso. Agora, a empresa quer mais opções de multiplicação. Vamos facilitar a adição de quantos botões eles quiserem. Vamos adicionar outro componente Web do Lightning para os botões. Para permitir a passagem das comunicações, você usará a propagação de eventos. A propagação permite que o evento personalizado se propague do componente button subindo a árvore do DOM.
- Crie um componente chamado
button:
- Crie um componente Web do Lightning chamado
button.
- Em button.js, cole este código dentro da classe
Button:@api label; @api icon; handleButton(event) { this.dispatchEvent(new CustomEvent('buttonclick',{ // bubbles: true })); } - Importe o decorador
apido módulolwc.import { LightningElement, api } from 'lwc'; - Salve o arquivo.
- Abra button.html e adicione este código entre as tags
template:<lightning-button label={label} data-factor={label} icon-name={icon} onclick={handleButton}> </lightning-button> - Salve o arquivo.
- Faça com que o componente button seja filho do componente controls:
- Abra controls.html e exclua o
lightning-layout-itemque contém duas tagslightning-button.
- Cole o seguinte código em seu lugar:Observe que movemos a chamada de função
<lightning-layout-item flexibility="auto" padding="around-small" onbuttonclick={handleMultiply}> <template for:each={factors} for:item="factor"> <c-button key={factor} label={factor} data-factor={factor} icon="utility:close"> </c-button> </template> </lightning-layout-item>handleMultiplypara o manipuladoronbuttonclickemlightning-layout-item. Isso faz com que a gente não precise adicionar um manipulador em cada botão, o que resulta em um código mais limpo e mais rápido.
- Salve o arquivo.
- Abra controls.js e adicione essa propriedade
factorsna classeControls:factors = [0,2,3,4,5,6];
- Salve o arquivo.
- Verifique as comunicações:
- Para ver as mudanças no Salesforce, implante a pasta lwc e atualize a página do aplicativo Event Comms.
- Clique em Add (Adicionar) e veja o aumento da contagem.
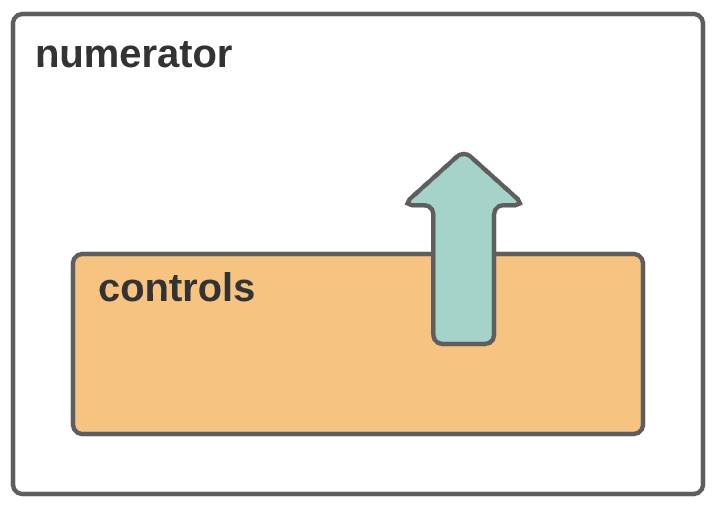
- Clique em X 2 e observe que nada acontece. Por quê? Por padrão, um evento personalizado não se propaga além do host.

[Texto alt: Evento personalizado não passa do seu contêiner.]
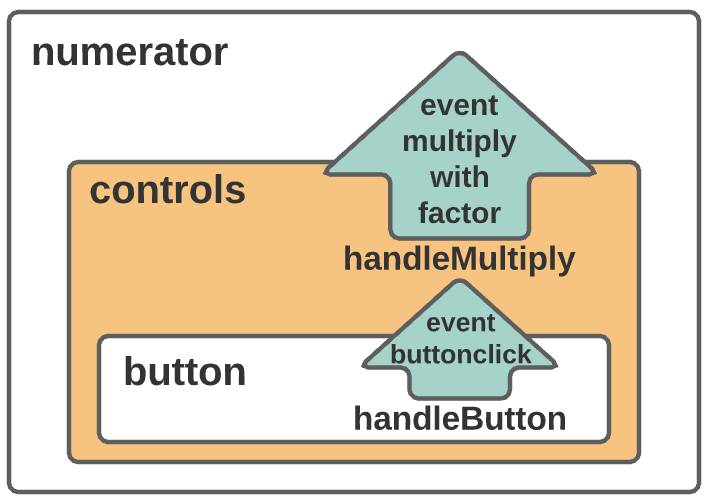
Para permitir que o evento (buttonclick) se propague atélightning-layout-item, adicionamosbubbles:trueaoCustomEvent.
- Abra button.js e remova o comentário (remova o
//que vem antes)bubbles:true.
[Texto alt: Evento personalizado agora se propaga além do seu contêiner.]
- Salve o arquivo e implante novamente.
- Atualize a página do aplicativo Event Comms.
- Agora, clique em Add (Adicionar) para definir a contagem como 1.
- Clique em X 2 para ver a contagem multiplicada por 2.
- Clique em X 6 para ver a contagem multiplicada por 6.
- Clique em X 0 para zerar a contagem.
- Experimente os seguintes cliques: Add (Adicionar), X 2, X 5, X 2, Add (Adicionar), X 2. Ou: Add (Adicionar), X 3, X 2, X 2, Subtract (Subtrair), X 2, Subtract (Subtrair), X 2. Ou experimente sua própria combinação.
Desafie-se (opcional; não vamos conferir este código)
Adicione uma segunda instância do componente button no componente controls para criar botões de divisão que aparecem no componente numerator.
Resumo
Nesta etapa, você definiu a comunicação de um componente filho com seu pai usando um evento personalizado. Você transmitiu o evento com e sem dados e viu como a propagação afeta as comunicações de filho para pai. Na próxima etapa, você vai facilitar as comunicações de pai para filho.
Recursos
- Trailhead: Início rápido: Explorar o aplicativo de exemplo Receitas de LWC
- Guia de desenvolvimento de componentes Web do Lightning: Criar e enviar eventos
- GitHub: Receitas de LWC: eventSimple
- GitHub: Receitas de LWC: eventWithData
- GitHub: Receitas de LWC: eventBubbling
- Documentos da Web do MDN: Como criar e acionar eventos
- Blog de desenvolvedores do Salesforce: Padrões de comunicação entre componentes para componentes Web do Lightning
- Blog de desenvolvedores do Salesforce: Como os eventos são propagados em componentes Web do Lightning
