Personalizar seu site
Acessibilidade
Esta unidade requer algumas instruções adicionais para usuários de leitores de tela. Para acessar uma versão detalhada do leitor de tela desta unidade, clique no link abaixo.
Abrir as instruções do leitor de tela do Trailhead.
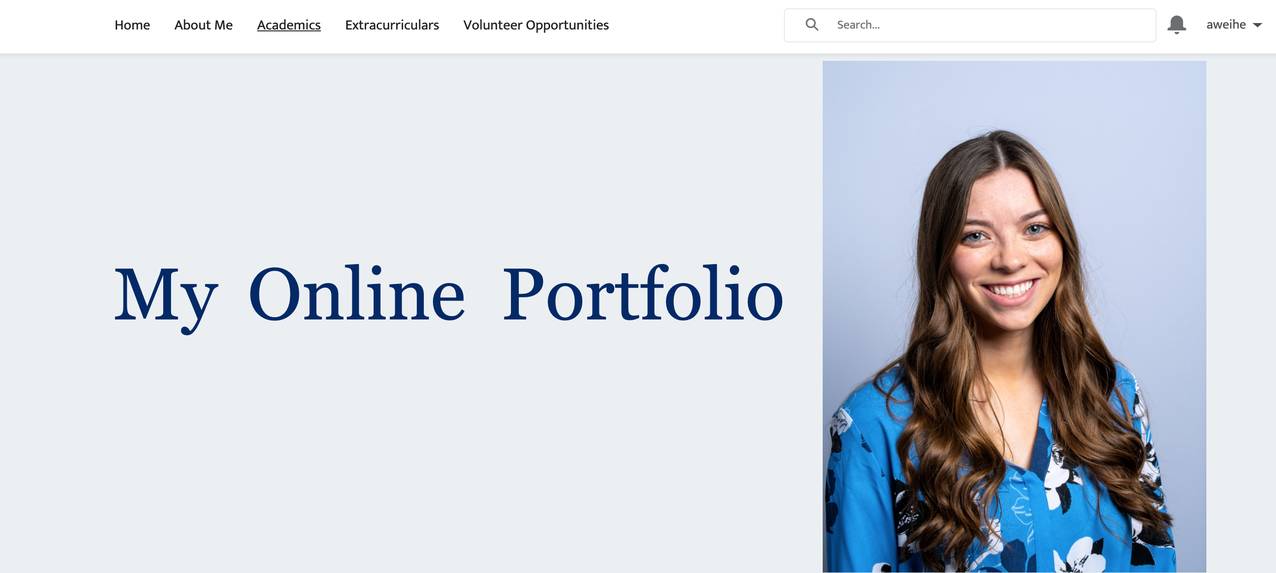
Na etapa anterior, você criou um site básico que pode usar para criar seu portfólio pessoal. Falando em pessoal, uma das dicas mais importantes para os Trailblazers que estão entrando no ecossistema do Salesforce é ser você mesmo! A melhor maneira de fazer isso é personalizar sua página inicial. É a primeira coisa que todo mundo vê quando visita seu site público.
Para se preparar, crie uma imagem que represente você, seus valores ou seus interesses. Escolha algo que mostre sua personalidade, mas mantenha o profissionalismo. Use seu aplicativo de edição de imagens ou fotos favorito para fazer isso.
Siga estas diretrizes.
- Use uma foto pessoal ou uma imagem criativa de sua autoria.
- Formate a imagem adequadamente. Se incluir texto na imagem, por exemplo, seu nome, verifique se ele se destaca do fundo.
- Verifique se você tem permissão para usar uma imagem que não seja sua.
- A imagem deve ter 1800 pixels de largura por 200 pixels de altura se você quiser que ela atravesse toda a página, ou pode usar uma combinação de imagem e texto, que é o que você usará no nosso exemplo.
- Dê ao arquivo o nome de
portfolio_headere confirme que o tipo é "jpg".
Criar um cabeçalho para seu portfólio
Se já não estiver na página All Sites (Todos os sites) em Setup (Configuração), insira Digital Experiences (Experiências digitais) na caixa Quick Find (Busca rápida), selecione All Sites (Todos os sites) e selecione seu site na lista.
- Clique em Builder (Criador). O Experience Builder é aberto em uma nova guia.
- Passe o mouse sobre a imagem existente na página e clique em Rich Content Editor (Editor de conteúdo avançado) na imagem.
- Clique em Edit Content (Editar conteúdo) na janela pop-up.
- Destaque a imagem e pressione a tecla Delete.
- Clique no ícone da imagem na barra de menu do editor de rich text e carregue a imagem de nome
portfolio_header.jpg. - Se sua imagem não atravessa toda a página, adicione também algum texto do tipo: My Online Portfolio (Meu portfólio online).
Ótimo! Seu novo banner é exibido na página. Se quiser ver como ele fica, clique em Preview (Visualização). Quando terminar de admirar seu trabalho, clique em Back to Builder (Voltar ao criador).

Escolher suas cores
Em seguida, atualize o tema com seu esquema de cores favorito. As cores se destacam e ajudam a definir as marcas. Pense em como você quer que seja a aparência do seu portfólio. As cores complementam a imagem do seu cabeçalho?
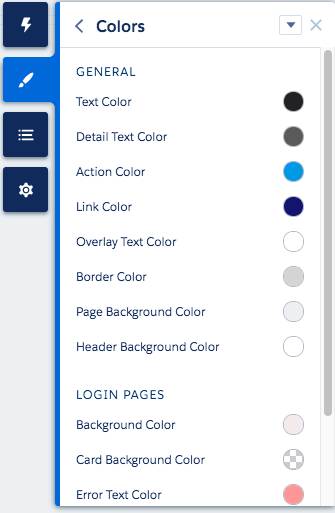
- No Experience Builder, abra o painel Theme (Tema) e clique em Colors (Cores).

- Mude as cores de Action Color (Cor da ação), Detail Text Color (Cor do texto de detalhes) e Page Background Color (Cor do segundo plano da página).
Analisar as opções de idioma
Você está criando um site na sua língua nativa? Verifique se o idioma do site está definido para ter compatibilidade com o idioma escolhido.
- Abra o painel Settings (Configurações) e clique em Languages (Idiomas).

- Neste projeto, deixe English (US) (Inglês (EUA)) como idioma padrão.
Visualizar seu portfólio
Antes de publicar conteúdo, verifique se ele está bem e se tudo está aparecendo como você quer.
- Clique em Preview (Visualização) (dependendo da janela do seu navegador, essa ação pode estar exibida em forma de ícone).
- Quando terminar de visualizar, clique em Back to Builder (Voltar ao criador).
Publicar as alterações
As alterações são sempre salvas, mas você pode determinar quando elas devem ser publicadas. Pronto para se apresentar para o mundo?
- Clique em Publish (Publicar) (dependendo da janela do seu navegador, essa ação pode estar exibida em forma de ícone).
- Clique em Publish (Publicar) novamente.
- Clique em Got It (Entendi).
