Levar o CRM Analytics para todos os lugares com painéis móveis
Objetivos de aprendizagem
- Criar um layout para dispositivos móveis.
- Otimizar seu layout para uso móvel.
- Determinar quais dispositivos podem usar um layout configurando as propriedades de layout.
Criar um layout móvel
Laura decidiu que, para fechar mais negócios, sua equipe de vendas precisa ter uma maneira melhor de acessar o painel Desempenho de vendas em qualquer lugar. Ela pediu sua ajuda mais uma vez para fazer com que sua equipe atinja suas cotas e ganhe aquela viagem para Bora Bora.
Agora que você configurou o painel Desempenho de vendas, poderá criar um novo layout para dispositivos móveis. Embora o layout padrão criado funcione em todos os dispositivos, incluindo smartphones e tablets, ele não é otimizado para telas menores. Isso significa que você poderá ver todos os seus dados, mas eles poderão ficar embolados ou aparecer fora do lugar.
Para saber mais sobre como preparar seu painel para dispositivos móveis, confira este vídeo.
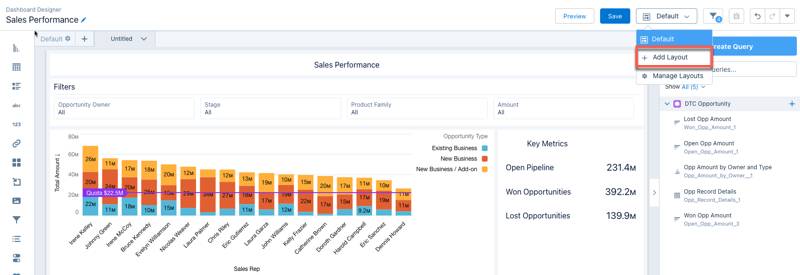
- Navegue até o painel Desempenho de vendas criado nas unidades anteriores e clique no botão Editar para entrar no modo de edição se já não tiver entrado.
- No Menu de layouts, selecione Adicionar layout.

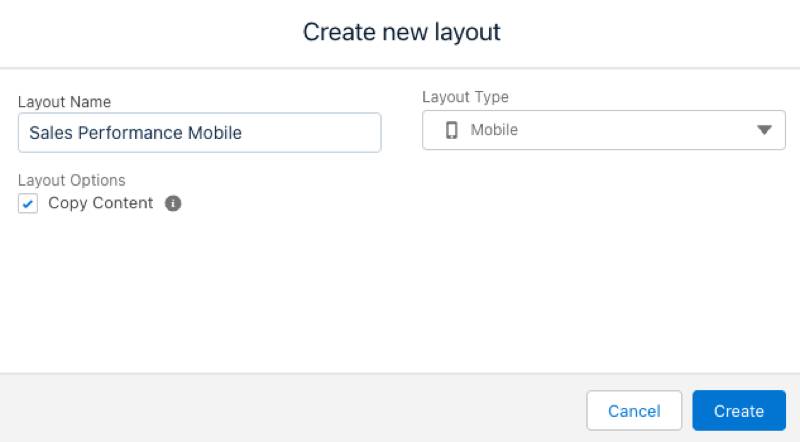
- Para criar seu próprio layout móvel, selecione Dispositivos móveis no menu Modelo, dê ao novo layout o nome de “Desempenho de vendas móvel” e clique em Criar. Isso gera um novo layout móvel baseado no layout padrão já criado.

- Salve o painel para salvar seu novo layout.
Personalizar seu layout móvel
Lembra como você personalizou seu layout de desktop? Também é possível personalizar o layout móvel! Ao escolher seus widgets e posicionamentos, você pode criar um novo layout que fica ótimo em telas menores.
O layout móvel que acabamos de criar não usa o espaço da tela de maneira eficiente. Para poupá-lo de percorrer a página indefinidamente, vamos mover algumas coisas. Não se preocupe: as alterações do layout móvel não afetarão seus outros layouts. Vamos começar.
- Laura decidiu que sua equipe de vendas não precisará ter acesso à tabela em seus smartphones. Você precisará excluir a tabela do layout móvel usando algumas etapas: primeiro, clique na tabela e clique em
 . Não se preocupe: se você excluir um widget de seu layout, terá sempre a possibilidade de adicioná-lo mais tarde. Mostraremos como fazer isso daqui a pouco.
. Não se preocupe: se você excluir um widget de seu layout, terá sempre a possibilidade de adicioná-lo mais tarde. Mostraremos como fazer isso daqui a pouco. 
- Para mostrar a métrica principal primeiro, mova esse widget de contêiner para cima do widget de gráfico. Enquanto arrasta o widget de contêiner para cima, pressione a tecla Shift para mover o widget de gráfico para baixo.

- Agora que você escolheu os widgets de que precisa, pode brincar com o design à vontade. Redimensione, arraste e solte ou altere a cor de fundo de seus widgets até que o layout fique perfeito. Ele pode ficar mais ou menos assim; existem mil possibilidades. Seja criativo!

- Salve o painel para salvar seu layout.
Você pode voltar e alterar seu layout móvel a qualquer hora. Se achar que vai precisar de um novo gráfico ou de filtros, você poderá criá-los diretamente no layout móvel.
Se você excluir um widget de seu layout e concluir que o quer de volta, não se preocupe! Independentemente de ter sido excluído há um minuto ou há um mês, você poderá readicionar o widget excluído ao layout sem precisar recriá-lo. Para isso, siga estas etapas.- Edite o painel e navegue até o layout ao qual você quer readicionar o widget excluído; em nosso caso, o layout Desempenho de vendas móvel.
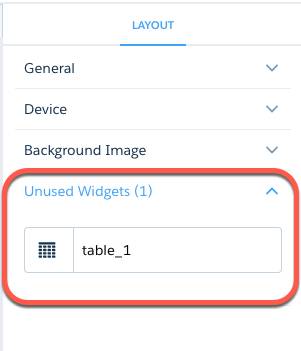
- Clique em Desempenho de vendas móvel no início do layout. Na barra lateral Layout, role para baixo até Unused Widgets (Widgets não usados) e clique para expandir a lista.
 Se você não vir Unused Widgets (Widgets não usados), clique no botão
Se você não vir Unused Widgets (Widgets não usados), clique no botão para revelar o painel Layout Properties (Propriedades do layout).
- Usando o nome e o tipo (como filtro ou gráfico) do widget, encontre o que você deseja readicionar.
- Arraste-o e solte-o em um espaço em branco no layout. Se precisar, redimensione e reposicione o widget.
- Salve o painel.
Assim como nas outras alterações feitas nos layouts, a adição de um widget excluído não afeta outros layouts.
Definir propriedades de layout para seus dispositivos
Laura ama o novo layout móvel, mas sua equipe acha que você deveria remover o espaço entre os widgets para aumentar a ocupação.
Com esse feedback, você pode melhorar o layout. Vamos começar.
- No modo de edição, abra o layout Desempenho de vendas móvel do painel Desempenho de vendas.
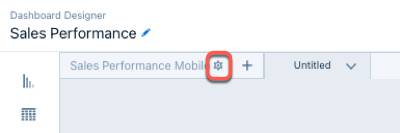
- Clique no ícone da engrenagem para abrir as propriedades do layout.

- Na seção Geral na barra lateral Layout, defina o espaçamento de células horizontal e vertical como 0.
- Salve o painel.
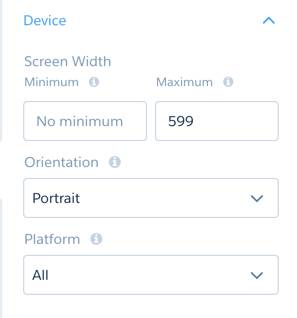
Enquanto está na barra lateral Layout, desça até ver o menu Dispositivo. É aqui que você pode definir as propriedades do dispositivo. 
Agora que você tem vários layouts para seu painel Desempenho de vendas, o Analytics precisa escolher qual é o melhor para seu dispositivo. Para isso, o Analytics usa as propriedades do dispositivo definidas para cada layout. Veja como funciona.
- Quando o dispositivo que acessa seu painel atende a todas as propriedades predefinidas de um layout, este passa a ser uma possibilidade.
- Se houver mais de um layout possível, o mais adequado é escolhido, ou seja, o que possui mais propriedades do dispositivo.
- Se houver empate, o desempate é a data de criação do layout; o mais recente é escolhido.
- Se não houver layouts qualificados, o primeiro layout criado será usado, que é o padrão, a não ser que você o tenha excluído.
Para testar seu novo layout em um dispositivo móvel, baixe o aplicativo CRM Analytics em seu dispositivo Android ou iOS.
Qual é o próximo passo com os painéis do CRM Analytics?
Você tocou a ponta do iceberg. Os painéis do Analytics têm muito mais a oferecer. Você pode:
- Adicionar outros tipos de widgets e gráficos.
- Adicionar ações para permitir que os usuários realizem tarefas diretamente no painel.
- Inserir painéis exatamente onde seus usuários trabalham; por exemplo, nas páginas do Salesforce Lightning.
- Adicionar formatação condicional para destacar pontos fortes e fracos dinamicamente.
Confira a ajuda online para aprender tudo sobre os recursos de painel do Analytics.
Ah! Lembre-se de salvar esse painel em um aplicativo compartilhado para que outros possam acessá-lo. E como o Analytics é integrado ao Salesforce, fique à vontade para publicá-lo no feed do Chatter da Laura e receber seu feedback. Ela vai pirar com ele.
Você terminou! Graças ao incrível layout móvel que você criou para seu painel Desempenho de vendas, Laura e sua equipe de vendas conseguiram bater a cota; você vai para Bora Bora!