Usar recursos estáticos
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Explicar o que são recursos estáticos e por que usá-los.
- Explicar a diferença entre recursos estáticos individuais e compactados.
- Criar e carregar um recurso estático.
- Adicionar recursos estáticos a uma página do Visualforce.
Introdução aos recursos estáticos
Os recursos estáticos permitem carregar conteúdo para o qual você pode fazer referência em uma página do Visualforce. Os recursos podem ser arquivos (como .zip e .jar), imagens, folhas de estilo, JavaScript e outros arquivos.
Os recursos estáticos são gerenciados e distribuídos pela Lightning Platform, que atua como uma rede de distribuição de conteúdo (CDN) dos arquivos. Cache e distribuição são tratados automaticamente.
Os recursos estáticos são referenciados usando a variável global $Resource, que pode ser usada diretamente pelo Visualforce ou usada como um parâmetro para funções, como URLFOR().
Criar e carregar recursos estáticos simples
Crie um recurso estático simples e independente para ativos estáticos independentes.
Quando seu ativo estático não está relacionado a outros ativos – ou seja, não faz parte de um conjunto de ativos semelhantes como um grupo de ícones – é mais fácil criar um recurso estático independente.
- Baixe a versão atual da biblioteca JavaScript jQuery em http://jquery.com/download/.
- Em Setup (Configuração), insira Static Resources (Recursos estáticos) na caixa Quick Find (Busca rápida), selecione Static Resources (Recursos estáticos) e clique em New (Novo).
- Insira jQuery como Nome.
- Clique em Choose File (Escolher arquivo) e selecione o arquivo jQuery JavaScript baixado anteriormente.

- Se o menu Controle de cache for exibido, escolha Público. Este item não é visível em todas as organizações.
- Clique em Salvar.
Agora você tem uma versão do recurso estático do jQuery que você pode usar em suas páginas do Visualforce, referenciando-a em uma expressão, como {!$Resource.jQuery }. O melhor é que é possível editar o recurso estático e atualizá-lo para, digamos, jQuery 3.1.2, sem precisar alterar suas páginas do Visualforce. A referência do recurso estático cuida dos detalhes.
Adicionar um recurso estático a uma página do Visualforce
Use a variável global $Resource e a notação de ponto para referenciar um recurso estático independente.
- Abra o Developer Console e clique em File (Arquivo) | New (Nova) | Visualforce Page (Página do Visualforce) para criar uma nova página do Visualforce. Insira HelloJQuery como nome da página.
- No editor, substitua qualquer marcação pelo seguinte.
<apex:page> <!-- Add the static resource to page's <head> --> <apex:includeScript value="{!$Resource.jQuery }"/> <!-- A short bit of jQuery to test it's there --> <script type="text/javascript"> jQuery.noConflict(); jQuery(document).ready(function() { jQuery("#message").html("Hello from jQuery!"); }); </script> <!-- Where the jQuery message will appear --> <h1 id="message"></h1> </apex:page> - Clique em Preview (Visualizar) para abrir uma visualização da página que você pode consultar enquanto faz alterações. Uma nova janela deverá se abrir mostrando uma breve mensagem do jQuery.
Esta página não faz muita coisa, exceto ilustrar como incluir um recurso JavaScript em sua página do Visualforce. O segredo é a utilização da variável global $Resource. Utilize a notação de ponto para combiná-la com o nome do recurso em uma marca <apex:includeScript> (para arquivos JavaScript), <apex:stylesheet> (para fichas de estilo CSS) ou <apex:image> (para arquivos gráficos) para adicioná-la à sua página.
Criar e carregar um recurso estático compactado
Crie recursos estáticos compactados para agrupar arquivos relacionados que normalmente são atualizados juntos.
Quando seus ativos estáticos formam um conjunto de itens relacionados – por exemplo, um conjunto de ícones de aplicativos ou uma complexa biblioteca JavaScript – é melhor criar um recurso estático compactado. Crie um arquivo zip que contenha todos os elementos que você pretende agrupar e carregue apenas esse arquivo zip na Lightning Platform.
- Baixe a versão atual da biblioteca JavaScript jQuery Mobile no formato ZIP, em http://jquerymobile.com/download/.
- Abra o arquivo zip e remova o diretório
/demos/e seu conteúdo.
- Compacte a pasta e renomeie como jquery.zip.
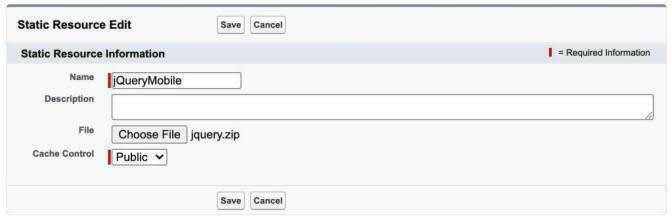
- Em Setup (Configuração), insira Static Resources (Recursos estáticos) na caixa Quick Find (Busca rápida), selecione Static Resources (Recursos estáticos) e clique em New (Novo).
- Insira jQueryMobile como Nome.
- Clique em Choose File (Escolher arquivo) e escolha o arquivo jquery.zip.

- Se o menu Controle de cache for exibido, escolha Público. Este item não é visível em todas as organizações.
- Clique em Salvar.
Agora você tem uma versão do recurso estático do jQuery Mobile que você pode usar em suas páginas do Visualforce. A seguir, você aprenderá a fazer referência a arquivos individuais dentro do recurso estático compactado.
Adicionar recursos estáticos compactados a uma página do Visualforce
Use a variável global $Resource e a função URLFOR() para referenciar itens dentro de um recurso estático compactado.
A função URLFOR() pode combinar uma referência a um recurso estático compactado e um caminho relativo a um item dentro dele para criar uma URL que pode ser utilizada com os componentes do Visualforce que referenciam ativos estáticos. Por exemplo, URLFOR($Resource.jQueryMobile, 'images/icons-png/cloud-black.png') fornece uma URL para um determinado ativo gráfico dentro do recurso estático compactado que pode ser utilizado pelo componente <apex:image>. É possível criar URLs semelhantes para JavaScript e arquivos de folhas de estilos para os componentes <apex:includeScript> e <apex:stylesheet>.
- Se você ainda não baixou a versão atual da biblioteca JavaScript jQuery Mobile, siga as instruções na seção Criar e carregar um recurso estático compactado. Adicione-a como um recurso estático.
- Abra o Developer Console e clique em File (Arquivo) | New (Nova) | Visualforce Page (Página do Visualforce) para criar uma nova página do Visualforce. Insira jQueryMobileResources como nome da página.
No editor, substitua qualquer marcação pelo seguinte.
<apex:page showHeader="false" sidebar="false" standardStylesheets="false">
<!-- Add static resource to page’s <head> -->
<apex:stylesheet value="{!
URLFOR($Resource.jQueryMobile,'jquery.mobile-1.4.5.css')}"/>
<apex:includeScript value="{!$Resource.jQueryMobile }"/>
<apex:includeScript value="{!
URLFOR($Resource.jQueryMobile,'jquery.mobile-1.4.5.js')}"/>
<div style="margin-left: auto; margin-right: auto; width: 50%">
<!-- Display images directly referenced in a static resource -->
<h3>Images</h3>
<p>A hidden message:
<apex:image alt="eye" title="eye"
url="{!URLFOR($Resource.jQueryMobile, 'images/icons-png/eye-black.png')}"/>
<apex:image alt="heart" title="heart"
url="{!URLFOR($Resource.jQueryMobile, 'images/icons-png/heart-black.png')}"/>
<apex:image alt="cloud" title="cloud"
url="{!URLFOR($Resource.jQueryMobile, 'images/icons-png/cloud-black.png')}"/>
</p>
<!-- Display images referenced by CSS styles, all from a static resource. -->
<h3>Background Images on Buttons</h3>
<button class="ui-btn ui-shadow ui-corner-all
ui-btn-icon-left ui-icon-action">action</button>
<button class="ui-btn ui-shadow ui-corner-all
ui-btn-icon-left ui-icon-star">star</button>
</div>
</apex:page>Clique em Preview (Visualizar) para abrir uma visualização da página que você pode consultar enquanto faz alterações. Uma nova janela é exibida e mostra algumas imagens do recurso estático do JQuery Mobile.

Para maior simplicidade, esta página mostra somente como referenciar recursos estáticos compactados em sua página do Visualforce. Consulte os recursos adicionais caso você queira aprender mais sobre como combinar as bibliotecas do Visualforce e JavaScript, como o jQuery Mobile, por exemplo.
Recursos
- Guia do desenvolvedor do Visualforce: Using Static Resources
- Guia do desenvolvedor do Visualforce: Referencing a Static Resource in Visualforce Markup
- Guia do desenvolvedor do Visualforce: Styling Visualforce Pages
- Guia do desenvolvedor do Visualforce: Using JavaScript in Visualforce Pages
- Guia do desenvolvedor do Visualforce: $Resource
- Blog de desenvolvedores do Salesforce: Instantly reloading Visualforce static resources
