Usar controladores de lista padrão
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Explicar o que é um controlador de lista padrão do Visualforce e como ele difere de um controlador (de registros) padrão.
- Listar três ações fornecidas pelo controlador de lista padrão que sejam diferentes das de um controlador padrão.
- Exibir uma lista de registros usando um controlador de lista padrão em uma página do Visualforce.
- Definir a paginação e ser capaz de adicioná-la a uma página do Visualforce.
Introdução ao controlador de lista padrão
O controlador de lista padrão permite que você crie páginas no Visualforce que podem exibir ou atuar sobre um conjunto de registros.
Exibir uma lista de registros é um comportamento fundamental de quase todos os aplicativos da web. O Visualforce torna extremamente fácil exibir uma lista de registros do mesmo tipo, usando apenas marcação e nenhum código de back-end. O segredo, como de costume, é o controlador padrão; neste caso, o controlador de lista padrão.
O controlador de lista padrão permite muitos comportamentos poderosos e automáticos, tais como, consultar registros de um objeto específico e disponibilizar os registros em uma variável de coleta, bem como filtrar e fazer a paginação dos resultados. Adicionar o controlador de lista padrão a uma página é muito semelhante a adicionar o controlador padrão (registro), mas com a intenção de trabalhar com muitos registros de uma só vez, em vez de trabalhar com um registro de cada vez.
Exibir uma lista de registros
Use o controlador de lista padrão e um componente de iteração, como <apex:pageBlockTable> para exibir uma lista de registros.
O controlador (de registro) padrão ajuda a carregar um único registro em uma variável que você pode usar em uma página do Visualforce. O controlador de lista padrão é similar, exceto que, em vez de um único registro, ele carrega uma lista ou uma coleção de registros na variável.
Como você está lidando com uma coleção de registros, em vez de um registro individual, você precisa usar um componente de iteração para exibi-los. O componente de iteração trabalha com um conjunto de itens similares, em vez de um valor único. Um componente de iteração passa em loop pela coleção e, para cada registro, gera alguma saída com base em um modelo fornecido por você como parte da marcação do componente. Dito assim, parece complicado, mas você vai entender rapidamente quando ler a marcação.
A marcação para usar o controlador de lista padrão é quase idêntica ao uso do controlador padrão para um registro de cada vez.
- Abra o Developer Console e clique em File (Arquivo) | New (Nova) | Visualforce Page (Página do Visualforce) para criar uma nova página do Visualforce. Insira
ContactListpara o nome da página.
- No editor, substitua qualquer marcação pelo seguinte.
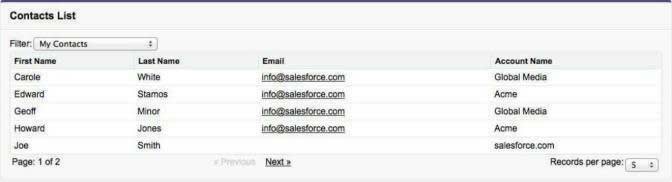
<apex:page standardController="Contact" recordSetVar="contacts"> <apex:pageBlock title="Contacts List"> <!-- Contacts List --> <apex:pageBlockTable value="{! contacts }" var="ct"> <apex:column value="{! ct.FirstName }"/> <apex:column value="{! ct.LastName }"/> <apex:column value="{! ct.Email }"/> <apex:column value="{! ct.Account.Name }"/> </apex:pageBlockTable> </apex:pageBlock> </apex:page> - Clique em Preview (Visualizar) para abrir uma visualização da página que você pode consultar enquanto faz alterações. Uma nova janela deverá se abrir mostrando os elementos do cabeçalho e da barra lateral da página padrão do Salesforce, assim como uma lista de seus contatos.

Usar um controlador de lista padrão é muito semelhante a usar um controlador padrão. Primeiramente, você define o atributo standardController no componente <apex:page> e, em seguida, define o atributo recordSetVar no mesmo componente. O atributo standardController define o objeto com o qual se trabalhará, assim como no caso do controlador padrão. O atributo recordSetVar define o nome da variável a ser criada com a coleção de registros, neste caso, {!contacts }. Por convenção, essa variável é normalmente nomeada com o plural do nome do objeto.
<apex:pageBlockTable>é um componente de iteração que gera uma tabela de dados preenchida com o estilo da plataforma. Eis como funciona a marcação da tabela.
- O atributo value de
<apex:pageBlockTable>é definido para a variável carregada pelo controlador de lista padrão,{!contacts }. Essa é a lista de registros com a qual<apex:pageBlockTable>trabalhará.
- Para cada registro da lista,
<apex:pageBlockTable>atribui um registro por vez à variável nomeada no atributo var de<apex:pageBlockTable>. Neste caso, a variável se chamact.
- Para cada registro,
<apex:pageBlockTable>gera uma nova linha na tabela, usando a linha definida pelo conjunto de componentes<apex:column>no corpo de<apex:pageBlockTable>. Os componentes<apex:column>, por sua vez, usam a variávelctque representa o registro atual para extrair os valores de campo desse registro.
- Fora do loop,
<apex:pageBlockTable>usa os campos nos componentes<apex:column>para criar cabeçalhos de coluna pesquisando o rótulo de cada campo.
É muita informação para absorver, e é difícil compreender os componentes de iteração de primeira. A melhor coisa a fazer agora é tentar criar os seus. Escolha os campos a serem mostrados na tabela. Pesquise os diversos atributos de <apex:pageBlockTable> e <apex:column> e experimente até se familiarizar. Você também pode tentar usar alguns dos outros componentes de iteração, como <apex:dataList> ou mesmo <apex:repeat>.
Adicionar filtragem de modo de exibição de lista à lista
Use {!listViewOptions } para obter uma lista de filtros de modo de exibição de lista disponíveis para um objeto. Use {!filterId } para definir o filtro de modo de exibição de lista a ser utilizado para os resultados de um controlador de lista padrão.
O controlador de lista padrão oferece diversos recursos que você pode usar para alterar o modo de exibição da lista. Entre os mais poderosos desses recursos estão os filtros de modo de exibição de lista. Filtros de modo de exibição de lista são criados de forma declarativa, usando cliques em vez de código, e o controlador de lista padrão permite que você utilize qualquer filtro de modo de exibição de lista definido na página.
- Encapsule todo o
<apex:pageBlock>em uma marca<apex:form>. Para mudar o filtro de modo de exibição de lista para um controlador de lista padrão, você precisa enviar o novo valor de volta ao servidor. A maneira padrão de se fazer esse envio é usando um formulário criado usando o componente<apex:form>.
- Na marca
<apex:pageBlock>, adicione o seguinte atributo.
id="contacts_list"
Isso dá ao <apex:pageBlock> um “nome” que pode ser utilizado para um efeito Ajax interessante, como vamos explicar mais adiante.
- Depois da marca
<apex:pageBlock>de abertura e acima de<apex:pageBlockTable>, adicione a seguinte marcação.O código completo para sua página deve ter a seguinte aparência.Filter: <apex:selectList value="{! filterId }" size="1"> <apex:selectOptions value="{! listViewOptions }"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList>Um novo controle de filtro aparece acima da lista.<apex:page standardController="Contact" recordSetVar="contacts"> <apex:form> <apex:pageBlock title="Contacts List" id="contacts_list"> Filter: <apex:selectList value="{! filterId }" size="1"> <apex:selectOptions value="{! listViewOptions }"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList> <!-- Contacts List --> <apex:pageBlockTable value="{! contacts }" var="ct"> <apex:column value="{! ct.FirstName }"/> <apex:column value="{! ct.LastName }"/> <apex:column value="{! ct.Email }"/> <apex:column value="{! ct.Account.Name }"/> </apex:pageBlockTable> </apex:pageBlock> </apex:form> </apex:page>
- Selecione um filtro diferente no menu. O que acontece com a lista de contatos?
Ao fazer uma nova seleção no menu Filtro que acaba de criar, você deve perceber duas coisas. A primeira é que a lista de registros muda quando você escolhe um novo filtro. (Talvez você precise tentar algumas opções diferentes, pois alguns modos de exibição de lista apresentarão os mesmos registros ao se utilizar os dados de amostra em uma organização DE.)
A segunda, mais sutil, é que a lista está se atualizando sem recarregar toda a página. Esse efeito “Ajax” ocorre graças ao atributo reRender="contacts_list” no componente <apex:actionSupport>. O efeito combinado do componente e de reRender é a atualização apenas da parte da página nomeada no atributo reRender. Como você adicionou id="contacts_list" a <apex:pageBlock>, quando a ação for concluída, apenas <apex:pageBlock> será atualizado, sem recarregar toda a página.
O ciclo de vida completo dos novos recursos nesta página funciona mais ou menos assim.
- Quando a página é carregada,
<apex:selectList>cria um menu de filtros disponíveis obtendo a lista da expressão{!listViewOptions }.listViewOptionsé uma propriedade fornecida pelo controlador de lista padrão.
- Quando você escolhe uma nova opção no menu, o evento
onchangeé ativado pelo componente<apex:actionSupport>.
- Quando o
onchangeé ativado, a página envia de volta o novo modo de exibição de lista selecionado enviando o novo item à propriedadefilterId, definida em<apex:selectList>.
- Quando a propriedade é atualizada, a página obtém uma nova resposta do servidor, com uma nova coleção de registros correspondentes na variável contacts.
- Porém, como
<apex:actionSupport>especifica a renderização de apenas uma parte da página, a página é atualizada por meio do Ajax, JavaScript assíncrono, em vez de por meio do recarregamento completo da página.
O resultado final é que você obtém um comportamento complexo e sofisticado adicionando apenas algumas linhas de marcação.
Adicionar paginação à lista
Use os recursos de paginação do controlador de lista padrão para permitir aos usuários analisar listas extensas de registros, uma “página” de cada vez.
Os recursos desenvolvidos até agora são muito interessantes e funcionam bem com a pequena lista de registros que são fornecidos como dados de exemplo em uma organização Developer Edition. Mas o que acontece quando você tem uma organização de verdade, com centenas ou milhares, até milhões, de registros? É muito difícil verificar todos os registros em uma página!
Na verdade, o controlador de lista padrão, por norma, mostra apenas os primeiros 20 registros que correspondem aos critérios de filtro, se houver algum. Como é possível permitir que as pessoas acessem mais do que os primeiros 20 registros ou talvez mais registros por página do que apenas 20?
A resposta é paginação. Este é um elemento da interface de usuário de aplicativos da web padrão que permite avançar e retroceder através de uma extensa lista de registros, uma “página” de cada vez, geralmente usando os links Next (Avançar) e Previous (Anterior). Isso pode ser adicionado à página usando o controlador de lista padrão, além de conveniências como um indicador de progresso e um menu para alterar o número de registros por página.
- Abaixo da lista de contatos
</apex:pageBlockTable>, adicione a seguinte marcação.
<!-- Pagination -->
<table style="width: 100%">
<tr>
<td>
<!-- Page X of Y -->
</td>
<td align="center">
<!-- Previous page -->
<!-- Next page -->
</td>
<td align="right">
<!-- Records per page -->
</td>
</tr>
</table>Isso cria uma tabela HTML que armazenará os três controles de paginação que serão adicionados.
- Substitua a linha de comentário
<!-- Page X of Y -->pela seguinte marcação.
Page: <apex:outputText value=" {!PageNumber} of {! CEILING(ResultSize / PageSize) }"/>Isso adiciona um indicador de progresso à lista que indica qual página o usuário está visualizando e o número total de páginas. Se estiver experimentando essa abordagem em uma organização DE, provavelmente verá a indicação “Page 1 of 1” (Página 1 de 1).
- Substitua as linhas de comentário
<!-- Previous page -->e<!-- Next page -->pela seguinte marcação.Essa marcação disponibiliza links Previous (Anterior) e Next (Avançar) na página. A marcação abrange duas possibilidades: quando há mais registros para visualizar em uma determinada direção, o link é ativado. Quando não há mais páginas em uma determinada direção, o link é desativado.<!-- Previous page --> <!-- active --> <apex:commandLink action="{! Previous }" value="« Previous" rendered="{! HasPrevious }"/> <!-- inactive (no earlier pages) --> <apex:outputText style="color: #ccc;" value="« Previous" rendered="{! NOT(HasPrevious) }"/> <!-- Next page --> <!-- active --> <apex:commandLink action="{! Next }" value="Next »" rendered="{! HasNext }"/> <!-- inactive (no more pages) --> <apex:outputText style="color: #ccc;" value="Next »" rendered="{! NOT(HasNext) }"/>
- Substitua a linha de comentário
<!-- Records per page -->pela seguinte marcação.Essa marcação fornece um menu para alterar o número de registros por página. Aqui, apenas acrescentamos uma opção para exibir menos registros em uma página. Na lista, selecione “5” e veja o que acontece com ela e com os outros controles.Records per page: <apex:selectList value="{! PageSize }" size="1"> <apex:selectOption itemValue="5" itemLabel="5"/> <apex:selectOption itemValue="20" itemLabel="20"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList>
O resultados é uma página de lista com alguns recursos que são fornecidos pelo controlador de lista padrão.

No indicador de progresso, são usadas três propriedades para indicar a quantidade de páginas: PageNumber, ResultSize e PageSize. As duas últimas propriedades são realmente utilizadas em uma expressão de fórmula que arredonda o número para o número inteiro mais próximo. Isso evita que o indicador informe algo sem sentido, como “Page 2 of 1.6” (Página 2 de 1,6).
Nos controles de paginação, os componentes <apex:commmandLink> fazem referência a dois métodos de ação oferecidos pelo controlador de lista padrão, Previous e Next. O resultado é um link que executa a ação Previous ou Next.
Mas o que é este atributo renderizado que traz expressões como {!HasPrevious }? É assim que o Visualforce permite a exibição de componentes em certas condições, ou seja, conforme o resultado de uma expressão booleana. Aqui, a marcação de página faz referência a propriedades booleanas fornecidas pelo controlador de lista padrão, HasPrevious e HasNext, que informa se há ou não mais registros em uma determinada direção. Ao usar a expressão no atributo renderizado, é possível exibir ou ocultar os resultados desse componente na página. O link Previous (Anterior) fica acinzentado ao carregar a página pela primeira vez, mas torna-se ativo se você prosseguir para a próxima página, clicando no link Next (Avançar).
O menu de seleção de registros por páginas usa um <apex:selectList>, usado anteriormente, mas, em vez de chamar um método do controlador para obter os valores do menu, basta usar elementos <apex:selectOption> para os valores desejados. Da mesma forma, a marca <apex:actionSupport> faz com que o menu desencadeie sua ação sempre que o valor selecionado muda e utiliza reRender="contacts_list" novamente para atualizar apenas <apex:pageBlock>. A novidade é que <apex:selectList> define a propriedade PageSize do controlador de lista padrão.
Quero saber mais...
O controlador de lista padrão fornece muitos recursos comuns em aplicativos da web, muito mais do que os que foram abordados aqui.
Por exemplo, além das ações Previous e Next, que movem para trás e para frente uma página de cada vez, também temos as ações First e Last, que vão para o início ou fim da lista de registros.
Nos bastidores da sua marcação, o controlador de lista padrão é baseado na classe do Apex StandardSetController. Você pode saber mais sobre ele e todos os recursos que ele oferece no Guia de referência do Apex.
Devido aos exemplos que criamos aqui, temos um pequeno elefante na sala cujo nome é classificação. Muitas vezes, o ideal é ter uma ordem de classificação padrão para uma lista e também ter cabeçalhos de colunas que interferem na classificação. Estes elementos permitem alterar a ordem de classificação durante a operação. A verdade é que não é possível interferir na ordem de classificação usando somente o Visualforce. Embora a quantidade extra de marcação Visualforce e de código do Apex necessária para apoiar cabeçalhos de coluna que sejam classificáveis e clicáveis não seja enorme, ela exige um código personalizado. Veja os recursos adicionais para ter alguns pontos de partida.
Recursos
-
Guia do desenvolvedor do Visualforce: Standard Controllers
-
Guia do desenvolvedor do Visualforce: Standard List Controllers
-
Guia do desenvolvedor do Visualforce: Create a Custom List View in Salesforce Classic
-
Guia do desenvolvedor do Visualforce: Componente apex:outputLink
-
Guia do desenvolvedor do Visualforce: Componente apex:repeat
-
Guia de referência do Apex: Classe StandardController
-
Guia de referência do Apex: Classe StandardSetController
-
Blog do desenvolvedor do Salesforce: Twitter Bootstrap and Visualforce in Minutes
