Introdução ao Visualforce
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Descrever o que é o Visualforce e para que ele é usado.
- Listar três ou mais situações em que o Visualforce pode ser utilizado.
Introdução ao Visualforce
O Visualforce é uma estrutura de desenvolvimento web que permite que os desenvolvedores criem interfaces de usuário sofisticadas e personalizadas, destinadas a aplicativos móveis e para computadores, que podem ser hospedadas na Lightning Platform. O Visualforce pode ser usado para criar aplicativos com o estilo do Lightning Experience ou uma interface totalmente personalizada.
Com o Visualforce, os desenvolvedores podem aumentar os recursos integrados do Salesforce, substituí-los por novas funcionalidades e criar aplicativos completamente novos. Use os recursos poderosos do controlador padrão integrado ou escreva sua própria lógica de negócios personalizada no Apex. Você pode criar funcionalidades para sua própria organização ou criar aplicativos para vender no AppExchange.
O desenvolvimento de aplicativos do Visualforce é familiar para quem já construiu aplicativos da web. Os desenvolvedores criam páginas do Visualforce por meio de integrar componentes, HTML e elementos de estilo opcionais. O Visualforce pode ser integrado a qualquer tecnologia web padrão ou estrutura JavaScript para permitir uma interface de usuário mais animada e rica. Cada página pode ser acessada por um URL exclusivo. Quando alguém acessa uma página, o servidor executa qualquer processamento de dados exigido pela página, processa a página em HTML e retorna os resultados ao navegador para exibição.

Exemplo de página do Visualforce
Aqui está um pequeno exemplo de uma página do Visualforce em funcionamento.
<apex:page standardController="Contact" >
<apex:form >
<apex:pageBlock title="Edit Contact">
<apex:pageBlockSection columns="1">
<apex:inputField value="{!Contact.FirstName}"/>
<apex:inputField value="{!Contact.LastName}"/>
<apex:inputField value="{!Contact.Email}"/>
<apex:inputField value="{!Contact.Birthdate}"/>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>Esta página exibe um formulário de entrada de dados de contato.

Com apenas algumas linhas de marcação, esta página faz muita coisa.
- Ela se conecta ao controlador padrão do Visualforce, que é uma parte da estrutura do Visualforce que permite modificação e acesso a dados automaticamente, ações padrão e muito mais.
- Quando acessada sem um ID de registro, a página exibe um formulário de entrada de dados em branco. Quando você clica em Save (Salvar), um novo registro é criado a partir dos dados do formulário.
- Quando acessada com um ID de registro, a página analisa os dados desse registro de contato e os exibe em um formato editável. Quando você clica em Save (Salvar), suas alterações referentes ao contato são salvas no banco de dados.
- Cada campo de entrada é inteligente sobre como apresenta o valor.
- O campo de email conhece a aparência de um endereço de email válido e exibe um erro se um email inválido for inserido.
- O campo de data exibe um widget de data quando você clica no campo para que a inserção da data seja mais fácil.
- O botão Save (Salvar) chama o método de ação save, uma entre várias ações padrão fornecidas pelo controlador padrão.
Onde você pode usar o Visualforce
O Salesforce permite várias maneiras de usar o Visualforce em sua organização. Você pode estender os recursos integrados do Salesforce, substituí-los por novas funcionalidades e criar aplicativos completamente novos.
Abaixo estão algumas maneiras que você pode usar para adicionar o Visualforce à sua organização. Lembre-se de que essas capturas de tela mostram exemplos e não refletem as páginas personalizadas e os aplicativos em sua organização.
Abrir uma página do Visualforce a partir do Iniciador de aplicativos
Seus aplicativos e guias personalizadas do Visualforce estão todos disponíveis no Iniciador de aplicativos. Para abrir o Iniciador de aplicativos, clique em  na barra de navegação. Para ver todos os seus aplicativos e itens, selecione View All (Exibir tudo).
na barra de navegação. Para ver todos os seus aplicativos e itens, selecione View All (Exibir tudo).

Clique em um aplicativo personalizado (1) para ativá-lo. Os itens no aplicativo são exibidos na barra de navegação, inclusive guias do Visualforce que você tenha adicionado ao aplicativo. Observe que você precisa adicionar suas páginas do Visualforce às guias para que elas possam ser acessadas no Iniciador de aplicativos. As guias do Visualforce que não estão em aplicativos podem ser encontradas em Todos os itens (2).
Adicionar uma página do Visualforce à barra de navegação
Conforme descrito no exemplo anterior, você pode adicionar guias do Visualforce a um aplicativo e exibi-las como itens na barra de navegação do aplicativo.

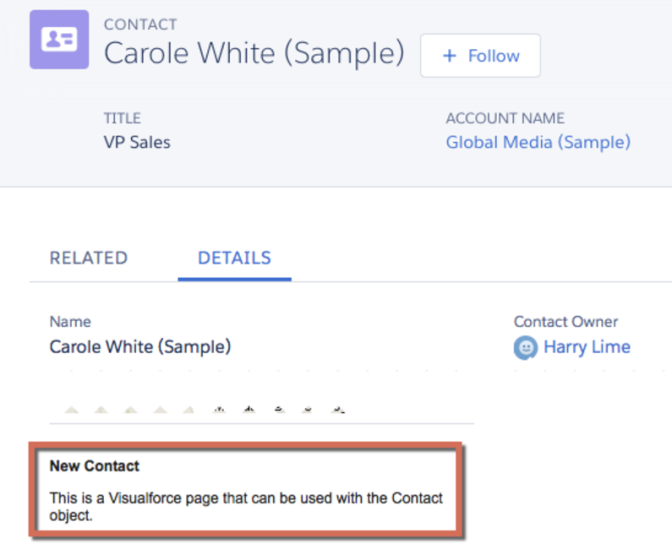
Exibir uma página do Visualforce em um layout de página padrão
Estenda seus layouts de página incorporando páginas do Visualforce a eles para exibir conteúdo totalmente personalizado em uma página padrão. O comportamento aqui é idêntico ao do Salesforce Classic, exceto pelo fato de que você precisa visualizar os Detalhes do registro para ver o layout de página.

Adicionar uma página do Visualforce como um componente no Criador de aplicativo Lightning
Ao criar uma página de aplicativo personalizado no Criador de aplicativo Lightning, você pode adicionar uma página do Visualforce a essa página usando o componente do Visualforce.

Lançar uma página do Visualforce como uma ação rápida

Embora seu posicionamento na interface de usuário do Lightning Experience seja bastante diferente daquele no Salesforce Classic, o processo para se adicionar ações rápidas é basicamente o mesmo. Adicione-as à área apropriada do editor no layout de página do objeto.

Exibir uma página do Visualforce substituindo links ou botões padrão
Você pode substituir as ações disponíveis em um objeto por uma página do Visualforce. Quando o usuário clica em um botão ou link que foi substituído, sua página é exibida no lugar da página padrão. Essa configuração é feita da mesma forma que no Salesforce Classic. Na verdade, é possível que você nem se lembre de que está no Lightning Experience quando definir uma substituição de ação!

Exibir uma página do Visualforce usando links ou botões personalizados
Você pode criar novas ações para seus objetos, na forma de botões e links, definindo-as em um objeto. O Lightning Experience não dá suporte a botões nem links JavaScript, mas dá a itens do Visualforce (e URLs). O processo de definição de botões e links do Visualforce é idêntico àquele do Salesforce Classic; então, não vamos nos dar ao trabalho de mostrá-lo aqui.
Recursos
- Visualforce Developer Guide
- Sessão do Dreamforce: Introdução ao Visualforce
- Trailhead: Lightning App Builder
- Trailhead: Usar o Visualforce no Lightning Experience
