Criar e editar páginas do Visualforce
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Explicar o que é uma página do Visualforce e descrever seus principais atributos.
- Listar e abrir páginas do Visualforce existentes em sua organização.
- Criar e editar uma página do Visualforce usando o Developer Console.
- Identificar, adicionar e personalizar marcas e atributos do Visualforce no editor.
Introdução à criação de páginas do Visualforce
As páginas do Visualforce são blocos de construção básicos para os desenvolvedores de aplicativos. Uma página do Visualforce se parece com uma página web padrão, mas inclui recursos poderosos para acessar, exibir e atualizar os dados da sua organização. As páginas podem ser referenciadas e invocadas por meio de um URL único, da mesma forma que aconteceria em um servidor web tradicional.
O Visualforce usa uma linguagem de marcação baseada em marcas que é semelhante à HTML. Cada marca do Visualforce corresponde a um componente de interface de usuário genérico ou específico, como uma seção de uma página, um modo de exibição de lista ou um campo individual. O Visualforce possui cerca de 150 componentes integrados e permite que os desenvolvedores criem seus próprios componentes. A marcação Visualforce pode ser combinada livremente com a marcação HTML, estilos CSS e bibliotecas JavaScript, dando-lhe uma flexibilidade considerável na forma de implementar a interface de usuário do seu aplicativo.
É possível visualizar, criar e editar as páginas do Visualforce de várias maneiras diferentes no Salesforce. As páginas do Visualforce também podem ser criadas e modificadas usando as APIs do Salesforce, permitindo uma variedade de ferramentas externas.
Criar páginas do Visualforce no Developer Console
O Developer Console permite que você crie e edite páginas do Visualforce com acesso a outras ferramentas de desenvolvimento avançadas da Lightning Platform. O Developer Console tem realce de sintaxe automático, correspondência de marcas, autossugestão e autopreenchimento, recuo inteligente e muitos outros recursos que visam torná-lo útil para editar marcações e códigos. É a melhor ferramenta integrada a ser usada quando se está trabalhando na mesma página por um tempo ou para páginas do Visualforce com controladores personalizados, código mais longo e complexo, e assim por diante.
Siga estas etapas para criar uma página do Visualforce no Developer Console.
- Abra o Developer Console em Your Name (Seu nome) ou no menu de acesso rápido (
 ). O Developer Console abre em uma nova janela.
). O Developer Console abre em uma nova janela.
- Clique em File (Arquivo) | New (Nova) | Visualforce Page (Página do Visualforce).
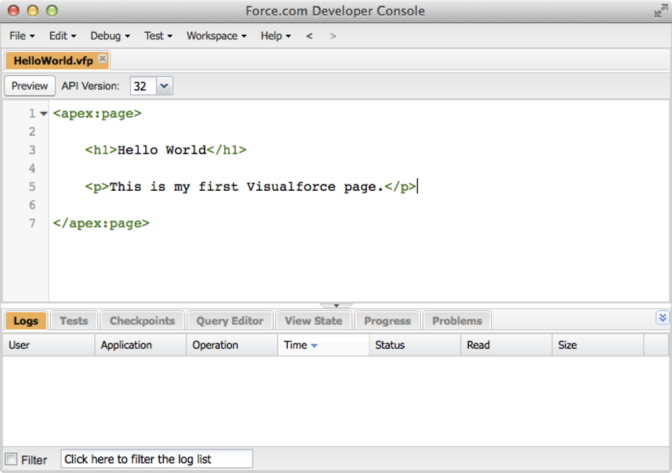
- Digite HelloWorld como o nome da nova página e clique em OK. Uma página do Visualforce nova e em branco é aberta no Developer Console.
- No editor, digite a marcação a seguir para a página.
<apex:page> <h1>Hello World</h1> </apex:page> - Clique em File (Arquivo) | Save (Salvar).
- Para ver sua nova página, clique em Preview (Visualizar). A página processada abre em uma nova janela. Observe que essa visualização de página mostra sua página sem o estilo do Salesforce. Para visualizar sua página no contexto do Lightning Experience, retorne à janela principal do navegador do Lightning Experience. Abra o console JavaScript do seu navegador e insira o seguinte código. Não se esqueça de substituir
pageNamepelo nome da sua página. Esse JavaScript dispara o eventonavigateToURLdo Lightning Experience e equivale a inserir a URL/apex/PageNameclássica.
$A.get("e.force:navigateToURL").setParams({"url": "/apex/pageName"}).fire();- No editor, adicione um texto extra à sua página e salve-a. A janela de visualização é atualizada automaticamente para refletir as alterações quando você salvar a página. Daqui em diante, deixaremos de fora a instrução Save (Salvar), mas você deve salvar suas páginas entre as diferentes etapas.

- Clique em File (Arquivo) | Open (Abrir) para ver uma lista das páginas do Visualforce existentes. Clique duas vezes em uma página para abri-la. Você também pode abrir outras entidades do Salesforce, tais como acionadores e classes do Apex, componentes do Visualforce e assim por diante.
Adicionar atributos usando a sugestão automática
Defina atributos nos componentes do Visualforce para personalizar seu comportamento. Use a sugestão automática para adicionar rapidamente atributos e valores às marcas de componentes do Visualforce.
Siga esses passos para adicionar e modificar atributos em uma marca do Visualforce.
- Em sua página HelloWorld, clique dentro da marca de abertura
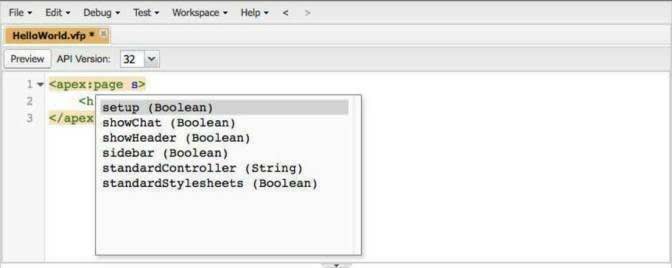
<apex:page>, localizada antes do símbolo de fechamento>. Digite um espaço e entãos. A sugestão automática apresenta uma lista de preenchimentos possíveis para aquilo que você digita. Conforme você digita mais caracteres, a lista de sugestões é reduzida para valores correspondentes apenas.
- Pressione a tecla de seta para baixo até que
sidebar(barra lateral) seja selecionada. Pressione Enter. O atributosidebar(barra lateral) é adicionado à marca<apex:page>em sua marcação, e a sugestão automática apresenta valores possíveis para ela.
- Use as teclas de seta ou digite
fpara selecionarfalse(falso) e pressione Return (Retornar). Seu código deve ter esta aparência.<apex:page sidebar="false"> <h1>Hello World</h1> </apex:page> - Salve suas alterações.
- Repita os passos acima para adicionar
showHeader="false"à marca<apex:page>e salve as alterações. Seu código deve ter esta aparência.<apex:page sidebar="false" showHeader="false"> <h1>Hello World</h1> </apex:page>
A sugestão automática é ótima para quando você já sabe quais componentes quer usar, e para identificar os atributos e suas funções. Especialmente enquanto você ainda está conhecendo o Visualforce, talvez queira consultar a Referência de componente padrão frequentemente, para saber quais componentes existem, o que eles fazem e como usá-los e personalizá-los.
Ir além das noções básicas
No Salesforce Classic, o valor padrão do atributo sidebar e do atributo showHeader é true. No entanto, no Lightning Experience e no aplicativo para dispositivos móveis do Salesforce, o valor desses atributos é substituído e é sempre false. Não há nenhuma maneira de suprimir o cabeçalho do Lightning Experience.
A página ainda inclui algumas folhas de estilo do Salesforce, o que permite que você combine escolhas do Salesforce de fontes, tamanhos entre outras. Para suspender todas as saídas do Salesforce, adicione standardStylesheets="false" para remover os estilos também.
Adicionar e compor componentes para formar uma estrutura de página
Adicione componentes à sua página do Visualforce e disponha-os a fim de criar a estrutura da página.
Siga estas etapas para adicionar novas marcações de Visualforce à sua página e use-as para criar uma estrutura de página.
- Na sua página HelloWorld, adicione um componente
<apex:pageBlock>abaixo do texto“Hello World”.<apex:pageBlock>é um elemento estruturado de interface de usuário que agrupa itens relacionados em uma página. Use a sugestão automática para adicioná-lo e defina o atributo title como“A Block Title”(Um título de bloco).
- Adicione um componente
<apex:pageBlockSection>dentro do componente<apex:pageBlock>. Defina o atributo title como“A Section Title”(Um título de seção).<apex:pageBlockSection>é outro componente que adiciona estrutura e hierarquia a uma página. Quando processados, os elementos<apex:pageBlockSection>podem ser recolhidos pelo usuário para ocultar tudo exceto o título da seção.
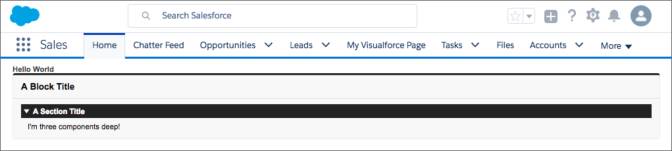
- Adicione texto ao componente
<apex:pageBlockSection>, comoI’m three components deep!(Tenho três componentes de profundidade!). Seu código deve ter esta aparência.Você tem uma página que exibe alguma estrutura, com título no nível mais alto, uma seção que pode ser recolhida com um título e um pouco de texto simples.<apex:page> <h1>Hello World</h1> <apex:pageBlock title="A Block Title"> <apex:pageBlockSection title="A Section Title"> I'm three components deep! </apex:pageBlockSection> </apex:pageBlock> </apex:page>
- Adicione outra
<apex:pageBlockSection>depois da primeira e defina title como“A New Section”(Uma nova seção). Adicione texto ao corpo do componente como você fez na primeira<apex:pageBlockSection>. Seu código deve ter esta aparência.Observe como as marcas<apex:page> <h1>Hello World</h1> <apex:pageBlock title="A Block Title"> <apex:pageBlockSection title="A Section Title"> I'm three components deep! </apex:pageBlockSection> <apex:pageBlockSection title="A New Section"> This is another section. </apex:pageBlockSection> </apex:pageBlock> </apex:page><apex:pageBlockSection>estão aninhadas na marca<apex:pageBlock>. Você não pode usar uma marca<apex:pageBlockSection>secundária sem colocá-la dentro de uma marca<apex:pageBlock>pai.
Você aprendeu todas as noções básicas de criar uma página, incluindo a criação da página, a adição de atributos e componentes a ela e a disposição dos componentes para criar a estrutura e o design dela.
Quero saber mais...
O Developer Console é a ferramenta mais avançada e completa em termos de recursos projetada para o desenvolvimento da Lightning Platform a partir de dentro da sua organização do Salesforce.
Há outras duas maneiras integradas de criar e editar páginas do Visualforce no Salesforce.
- O modo de desenvolvimento “correção rápida” e o rodapé são uma maneira rápida de criar uma nova página ou fazer pequenas edições a uma página existente. É ótimo para alterações rápidas ou quando você quer criar uma página curta a fim de testar algum código novo em uma imagem fixa em branco, antes de incorporá-lo a suas páginas de aplicativos.
- O editor Configuração, disponível em Configuração ao inserir Páginas do Visualforce na caixa Busca rápida e, em seguida, ao selecionar Páginas do Visualforce, é o editor mais básico, mas permite o acesso a configurações de página que não estão disponíveis no Developer Console ou no rodapé do modo de desenvolvimento.
Você também pode desenvolver páginas do Visualforce com o Visual Studio Code, um editor de código leve e extensível. As Extensões do Salesforce para Visual Studio Code incluem ferramentas para desenvolvimento na Salesforce Platform. Elas fornecem recursos para trabalhar com organizações de desenvolvimento (organizações temporárias, sandboxes e organizações DE), Apex, componentes do Aura e Visualforce.
Os componentes <apex:pageBlock> e <apex:pageBlockSection> adicionados à sua página processam uma interface de usuário que corresponde aos elementos da interface do Salesforce Classic. Há outros componentes que também permitem corresponder ao estilo visual da plataforma, incluindo <apex:pageBlockSectionItem> e <apex:pageBlockButtons>. Consegue adivinhar qual reside em uma <apex:pageBlockSection>?
O Visualforce inclui cerca de 150 componentes integrados que fornecem uma ampla variedade de comportamento e elementos da interface de usuário. A Referência de componentes padrão do Visualforce lista esses componentes e documenta seus atributos, incluindo código de exemplo sobre como usar o componente.
Recursos
- Ajuda do Salesforce: Create Visualforce Pages
- Ajuda do Salesforce: Developer Console Functionality
- Ajuda do Salesforce: O editor do Visualforce ou Apex
- Guia do desenvolvedor do Visualforce: Tools for Visualforce Development
- Guia do desenvolvedor do Visualforce: Standard Component Reference
- Extensões do Salesforce para Visual Studio Code
- Blog do desenvolvedor do Salesforce: Developing Visualforce With Your Browser
