Exibir um fluxo em uma página fora de sua organização do Salesforce
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Descrever casos de uso para exibir um fluxo fora da sua organização do Salesforce.
- Criar uma nova página do Experience Builder e adicionar um fluxo a ela.
Para usuários que estão se conectando a uma organização do Salesforce, você tem muitas opções: páginas do Lightning, ações de fluxo e a barra de utilitários. Porém, e se você quiser permitir que pessoas sem uma licença do Salesforce tenham acesso ao fluxo?
Para sua sorte, você pode adicionar fluxos aos sites do Experience Builder da sua organização. Colocar um fluxo em um site é tão fácil quanto colocar um fluxo em uma página do Lightning. Aqui estão alguns exemplos de fluxos que são perfeitos para sites criados no Experience Builder, independentemente de o site ser voltado para clientes, parceiros, funcionários ou algum outro grupo.
- Levantamentos
- Formulários de registro
- Formulários de interesse
- Geradores de cotação, como no caso de uma venda de carros
Ir além das noções básicas
Se você não usa os sites do Experience Builder, existe outra opção, mas requer habilidades de desenvolvimento. Você ou seu desenvolvedor podem incorporar o componente lightning:flow ao aplicativo externo usando o Lightning Out. O artigo de ajuda Use componentes fora do Salesforce com o Lightning Out e a referência de componentes Fluxo de componente Web do Lightning são ótimos pontos para começar.
Páginas do Experience Builder
Uma das primeiras tarefas para criar um site do Experience Builder é selecionar o modelo. Cada modelo vem com um conjunto específico de páginas do Experience Builder. Todas as páginas do Experience Builder se encaixam em uma destas categorias.
-
My Pages (Minhas páginas): As páginas padrão que você cria. (As páginas de objeto criadas aparecem em Objetos.)
-
Template Pages (Páginas de modelo): As páginas padrão que vêm com o modelo de site.
-
Objects (Objetos): As páginas dos objetos em seu site, que incluem os detalhes do registro, a lista e as páginas de lista relacionada do objeto.
-
Generic Record Pages (Páginas de registro genérico): Essas páginas genéricas são usadas para exibir as informações de registro de um objeto do Salesforce quando não existem páginas de objeto personalizado.
-
Login Pages (Páginas de login): As páginas de login padrão que vêm com o modelo de site.
Adicionar seu fluxo a uma página do Experience Builder
É preciso muito planejamento e know-how para configurar um site para usuários. Mas se você não tiver um site, não poderá mostrar como adicionar um fluxo a um deles. Então vamos passar pela criação de um site e, em seguida, adicionar um fluxo. Aprendemos sobre os elementos e componentes usados para criar fluxos, mas dentro do Experience Builder, os fluxos são visíveis pelo componente Flow (Fluxo).
- Ativar experiências digitais para seu Trailhead Playground. (Se já estiverem habilitadas, avance para a etapa 2.)
- Em Setup (Configuração), insira
digitalna caixa Busca rápida e clique em Settings (Configurações) em Digital Experiences (Experiências digitais).
- Clique em Ativar experiências digitais.
- Clique em Save (Salvar).
- Em Setup (Configuração), insira
- Crie um site.
- Você deve ser redirecionado para a página Todos os sites em Configuração. Caso não seja, ou caso você tenha pulado a etapa 1, insira
Digital Experiences(Experiências digitais) na caixa Busca rápida e selecione All Sites (Todos os sites).
- Clique em Novo.
- Selecione o modelo Customer Service (Atendimento ao cliente) e clique em Get Started (Introdução).
- Digite um nome para o site e clique em Create (Criar).
- Você deve ser redirecionado para a página Todos os sites em Configuração. Caso não seja, ou caso você tenha pulado a etapa 1, insira
- Agora que você criou um novo site, adicione seu fluxo à página inicial dele.
- Na página Meus espaços de trabalho, clique em Builder para abrir o Experience Builder.
- No canto superior esquerdo, clique em Components (Componentes) para abrir o painel de componentes.

- Pesquise
Flow(Fluxo) para encontrar o componente correto.
- Arraste o componente Flow (Fluxo) para a página do Experience Builder.

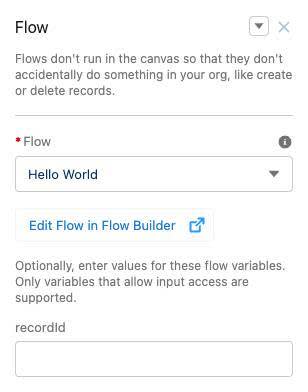
- No painel de propriedades de Flow (Fluxo), selecione Hello World (Olá, mundo).

- Na página Meus espaços de trabalho, clique em Builder para abrir o Experience Builder.
Teste seu fluxo
Tudo terminado! Vamos ver como o fluxo funciona em um site real.
- No canto superior direito do Experience Builder, clique em Publicar, e depois Publicar novamente.
Se essa for a primeira vez que você está publicando esse site, isso vai levar alguns minutos. Enquanto espera pelo email de confirmação, que tal tomar um cafezinho? Normalmente, você visualiza o site antes de publicá-lo, mas o componente Flow (Fluxo) não exibe o fluxo no modo de visualização ou design. Trata-se de um método infalível para evitar que o fluxo realize uma ação (como criar vários registros) antes da primeira tela.
- No email de confirmação “Site publicado com sucesso”, clique no link.
- Se você não estiver conectado, nos campos de login, clique em Are you an employee? Login here. (Você é um funcionário? Faça login aqui.)
Se precisar inserir o usuário e senha de seu Trailhead Playground, confira a unidade Obtenha seu nome de usuário e senha para o Trailhead Playground do módulo Gerenciamento do Trailhead Playground, que mostra como encontrá-los.
Pronto! Seu fluxo agora está ativo e disponível para os usuários do site.

