Identificar problemas de desempenho no aplicativo Bad Bunch
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Apresentar diversas formas de regular o desempenho.
- Usar o monitor de desempenho para localizar problemas no nó do DOM.
Chamadas de evento excessivamente caras
Na unidade anterior, solucionamos o problema de um componente Web do Lightning de baixo desempenho com posicionamento incorreto do código em um loop. Vamos dar uma olhada em outro mau exemplo e como solucioná-lo.
- Com o aplicativo Bad Bunch aberto, selecione Example 2: Scroll List (Exemplo 2: Rolar pela lista) e espere a página carregar completamente.
- No painel Performance (Desempenho) do DevTools, clique em
 para iniciar a gravação do perfil.
para iniciar a gravação do perfil.
- Agora, role pela lista em Scroll This List (Rolar pela lista)!

Ela deve estar um pouco lenta ou irregular.
- No painel Performance (Desempenho), clique em Stop (Parar) para terminar a gravação e deixar que os dados sejam compilados.

Veja na seção Main (Principal) todos os eventos JavaScript sendo chamados. E observe todos os pequenos triângulos vermelhos.

O triângulo vermelho é a forma utilizada pelo Chrome para dizer que a ação pode ter demorado muito tempo.
- Percorra a pilha de chamadas e clique em um dos eventos onScroll para ver os detalhes na guia Summary (Resumo).

Observe que isso está vindo do nosso código, o método onScroll no arquivo example2_ScrollList.js. Na linha 87, para ser mais exato.
- No painel Summary (Resumo), clique no link do arquivo example2_ScrollList.js para acessar o painel Sources (Origens) com o código exibido.

Observe a linha 82:li.style.background = ‘#edede’;.
Estamos adicionando estilo com código em cada rolagem. Essa é uma situação que deveria ser tratada de outra forma. Acrescenta muita sobrecarga ao evento. Existem pseudo-classes de CSS (Folhas de estilos em cascatas) como tr:nth-child(even) and tr:nth-child(odd) exatamente para essa finalidade. Uma abordagem de CSS será sempre mais rápida do que usar JavaScript.
Outro problema aqui é a falta de um debouncer para evitar que o evento seja acionado com tanta frequência. Adicionar um ouvinte a um evento de rolagem fará com que ele seja acionado com muita frequência. Se esse evento estiver realizando operações caras, é ainda pior. Confira a seção Resources (Recursos) para saber mais sobre esse assunto.
Renderização de estilos recalculados
- Com o aplicativo Bad Bunch aberto, selecione Example 3: Input Fields (Exemplo 3: Campos de entrada).
Para esse exemplo, talvez seja necessário limitar a CPU.
- Em Capture Settings (Configurações de captura) (
 ), para CPU, selecione 4x slowdown (Desaceleração de 4x) para indicar um navegador mais lento.
), para CPU, selecione 4x slowdown (Desaceleração de 4x) para indicar um navegador mais lento.

Observe o ícone de aviso ao lado de Performance (Desempenho) e o ícone vermelho de Capture Settings (Configurações de captura) definidos como lembretes de que a tela está regulada. A regulagem depende das capacidades do seu computador. Por exemplo, a opção de desaceleração de 4x faz com que sua CPU opere 4 vezes mais devagar do que sua capacidade normal.
- No painel Performance (Desempenho) do DevTools, clique em
 .
.
- Comece a digitar no campo Input #1 (Entrada 2).

Uma experiência irritante, nada tranquila.
- Comece a digitar no campo Input #2 (Entrada 2). Bem mais tranquilo.
- No painel Performance (Desempenho), clique em Stop (Parar) para terminar a gravação e deixar que os dados sejam compilados.

O gráfico da CPU exibe muito roxo. A consulta na guia Summary (Resumo) mostra que roxo representa Renderização. A maior parte do tempo é destinado à Renderização. Há muitos triângulos vermelhos também.
Vamos aumentar apenas uma pequena seção. Mas, primeiro, vamos desativar a regulagem da CPU.
- Em Capture Settings (Configurações de captura) (
 ), desative a limitação da CPU.
), desative a limitação da CPU.
É recomendável desativar qualquer limitação assim que você terminar de usá-la, pois ela continua a limitar mesmo quando a gravação é interrompida.
- Clique e arraste o mouse por uma pequena seção do gráfico da CPU.

Observe o bloco grande de Recalculate Style (Recalcular estilo). Algo está causando um recálculo caro dos estilos CSS.
- Clique em um dos eventos onSlowInput para ver os detalhes no painel Summary (Resumo).

- No painel Summary (Resumo), clique no link example3_InputFields.js para abri-lo no painel Sources (Origens).

O método onSlowInput faz uma chamada para o método block. O método block está renderizando muitos divs com tamanhos aleatórios, fazendo com que os estilos sejam recalculados. Isso é um problema.
O método onFastInput, linha 166, é chamado no campo Input #2 (Entrada 2). Ele também faz uma chamada para a chamada de bloco, mas somente após ter passado por debouncing. Isso mostra como o método debounce ajuda. A melhor prática seria usar o debounce e atualizar o método block para não causar o recálculo.
Explosão de nós do DOM
O próximo exemplo pode bloquear seu navegador. Você pode usar o Gerenciador de tarefas mencionado na primeira unidade para começar de novo.
- Com o aplicativo Bad Bunch aberto, selecione a guia Example 4: Table (Exemplo 4: Tabela).
Se o navegador bloquear, use o Task Manager (Gerenciador de tarefas) do Chrome para finalizar o processo e começar de novo.

São muitos dados, mas eles deveriam carregar com mais rapidez. Vamos gravar um perfil enquanto a página carrega.
- Clique em Example 3: Input Fields (Exemplo 3: Campos de entrada) para sair dessa guia.
- No painel Performance (Desempenho) do DevTools, clique em
 .
.
- Agora, clique em Example 4: Table (Exemplo 4: Tabela).
Espere o exemplo carregar.
- No painel Performance (Desempenho), clique em Stop (Parar) para terminar a gravação e deixar que os dados sejam compilados.

Se fizer várias gravações de perfil, alterne entre elas no menu Performance (Desempenho).

Rolar para baixo na pilha de chamadas da seção Main (Principal) levará a um evento renderedCallback que parece ter sido executado repetidas vezes, mas, na verdade, foi executado apenas uma vez.
- Clique no evento renderedCallback para ver os detalhes no painel Summary (Resumo).

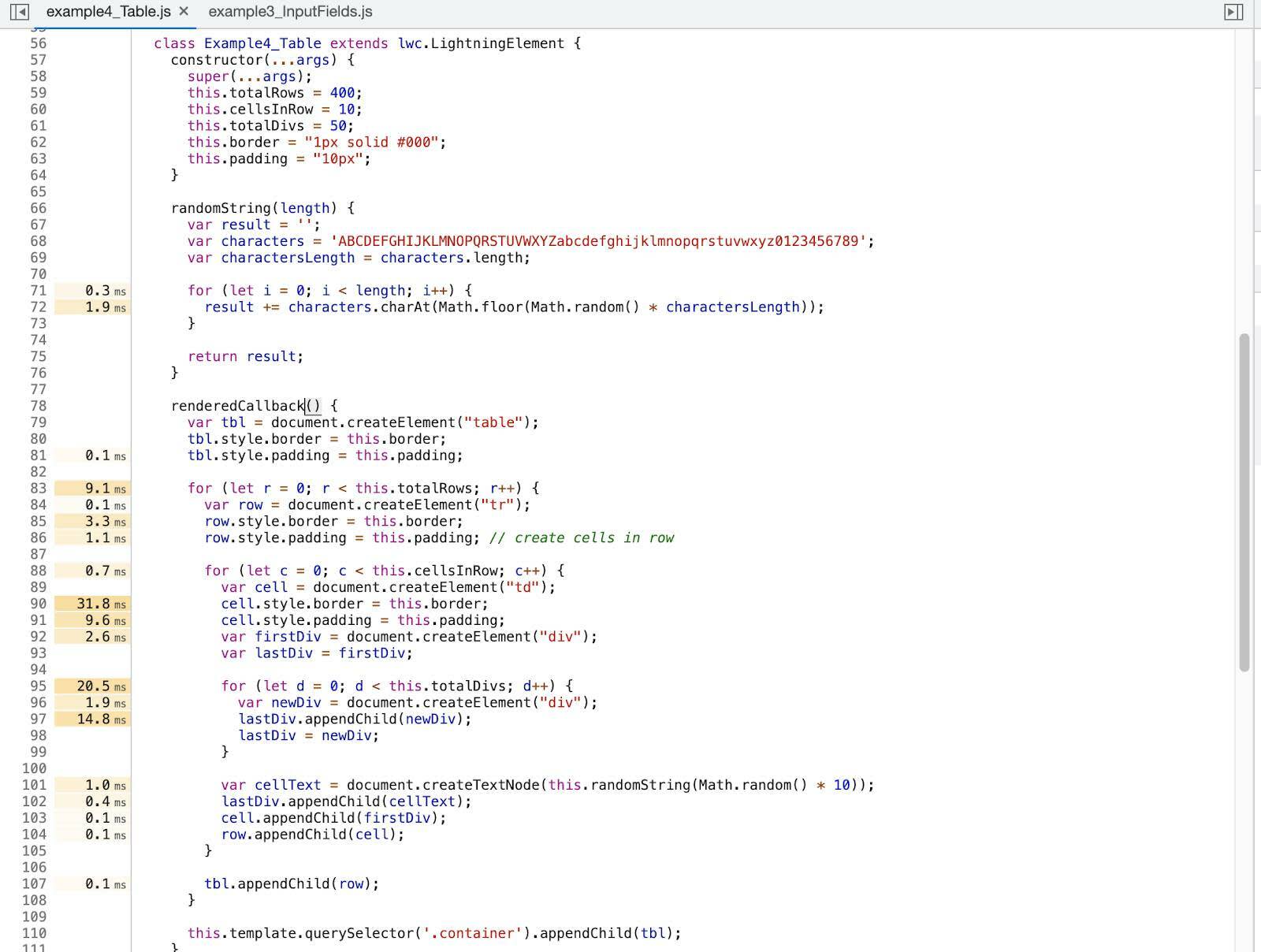
- No painel Summary (Resumo), clique no link example4_Table.js para abri-lo no painel Sources (Origens).

Há muita coisa acontecendo nesse método. Uma análise mais aprofundada revela que há muitos divs sendo criados. Vamos considerar outra forma de ver isso.
- Na guia Example 4: Table (Exemplo 4: Tabela), clique com o botão direito do mouse em uma das células da tabela e selecione Inspect (Inspecionar).
O painel Elements (Elementos) no DevTools é aberto e exibe a marcação HTML da célula da tabela.

São muitas marcas div. E isso é apenas uma das células da tabela.
Vamos usar o Monitor de desempenho para ver isso melhor.
- Em DevTools, clique em
 para expandir o menu. Em seguida, clique em More tools (Mais ferramentas) e, em seguida, clique em Monitor de desempenho.
para expandir o menu. Em seguida, clique em More tools (Mais ferramentas) e, em seguida, clique em Monitor de desempenho.

O Monitor de desempenho é exibido na parte inferior do DevTools. O Monitor de desempenho mostra uma visão em tempo real de vários aspectos do carregamento de uma página ou do desempenho do tempo de execução, como uso da CPU, tamanho de heap do JavaScript, número total de nós do DOM e assim por diante.

Dê uma olhada nos Nós do DOM! Mais de 400 mil nós. Vamos ver como isso fica no carregamento da página.
- No Monitor de desempenho, desfaça a seleção de JS heap size (Tamanho de heap do JS) e JS event listeners (Ouvintes de eventos do JS).
- Recarregue a página e observe os nós do DOM aumentarem.
Esse é um problema que pode ocorrer em páginas com muitas informações. Não apenas tabelas de dados. Isso pode se tornar um problema devido à forma como os componentes Web do Lightning são criados e conectados. Componentes dentro de componentes dentro de componentes ou componentes que geram dinamicamente outros componentes ou grandes números de marcas HTML podem adicionar muitos nós do DOM ao layout.
Vimos várias maneiras de detectar problemas de desempenho com Componentes Web do Lightning e até páginas do Lightning em geral. Agora você tem novas ferramentas em seu cinto de utilidade e está mais preparado para lidar com problemas de desempenho.
Recursos
- Blog de truques do CSS: A diferença entre regulagem (throttling) e debouncing
- Guia de desenvolvimento de componentes Web do Lightning: Usar bibliotecas de JavaScript de terceiros
- Blog Read the Tea Leaves: Navegadores, eventos de entrada e regulagem de quadros
- Blog de desenvolvedores do Salesforce: Melhores práticas de desempenho dos componentes Web do Lightning
