Desenvolver e testar alterações localmente
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Criar uma ramificação e confirmar as alterações em um repositório de controle de origem.
- Autorizar uma sandbox usando extensões do Salesforce para VS Code.
- Recuperar alterações de uma sandbox.
Configurar um repositório de código
A equipe de desenvolvimento do Zephyrus Relocation Services hospeda seu código e analisa seu trabalho no GitHub. Eles confirmam as alterações no repositório de origem para identificar e mesclar eventuais conflitos de personalização antes de continuarem.
Criar o repositório de controle de origem
O repositório é onde Juan organiza os arquivos fonte do projeto de desenvolvimento. Então, Juan cria um projeto do Salesforce DX e adiciona-o ao repositório.
Nomeie o repositório com algo descritivo para refletir seu propósito. Por se tratar de um projeto de desenvolvimento interno, Juan cria um repositório privado usando a conta corporativa da Zephyrus chamado language-courses (cursos-de-idiomas).
Criar um projeto do Salesforce DX
- Abra o VS Code.
- No menu, selecione View | Command Palette (Exibir | Paleta de comandos).
- Na caixa de pesquisa da paleta de comandos, insira
sfdx project(projeto sfdx). - Selecione SFDX: Create Project with Manifest (SFDX: Criar projeto com manifesto).
- Use o mesmo nome do seu repositório GitHub,
language-coursese clique em Enter. - Clique em Create Project (Criar projeto).
Adicionar arquivos do projeto ao repositório do GitHub
- No VS Code, abra o diretório do projeto DX e clique no ícone
 Source Control (Controle de origem).
Source Control (Controle de origem). - Clique em Initialize Repository (Iniciar repositório).
- Passe o mouse sobre Changes (Alterações) e clique em + para preparar todas as alterações.
- Aceite a ramificação padrão na qual deseja confirmar o repositório, como main (principal).
- Insira uma mensagem de confirmação e clique no ícone
 Commit (Confirmação).
Commit (Confirmação). - Clique em Publish Branch (Publicar ramificação).
- Confirme onde você deseja publicar.
Criar personalizações para novos requisitos
Calvin se reuniu com a equipe de vendas para obter novos requisitos para o próximo lançamento. A equipe de vendas deseja ser notificada quando um curso de idioma for adicionado ou alterado e quer saber quem está ministrando cada curso.
Juan acha que essa solicitação é uma ótima maneira de a equipe se sentir confortável com o modelo de desenvolvimento organizacional. Embora possa lidar com cenários de desenvolvimento muito mais complexos, este conjunto simples de etapas pode ajudar a equipe a compreender o fluxo de trabalho do modelo.
A tarefa de Ella é criar um objeto personalizado para o instrutor do curso de idiomas e vinculá-lo ao registro do curso. Juan cria um acionador que envia um email de notificação para o alias da equipe de vendas. Estas são as etapas:
Clonar o repositório
Primeiro, Ella clona o repositório GitHub e cria sua própria ramificação.
- Vá para o repositório que deseja clonar, por exemplo,
https://github.com/zephyrus/language-courses.
Este repositório não existe. Destina-se apenas a fins ilustrativos. Se você planeja acompanhar, substitua o repositório de amostra criado nestas etapas. Além disso, você simulará o trabalho de duas personas de desenvolvedor, Juan e Ella. Sugerimos a criação de dois diretórios pais separados para manter o trabalho de desenvolvimento separado. Por exemplo, se você estiver fazendo o trabalho de desenvolvimento de Ella, clone o repositório em uma pastaorg-dev-ella. Quando você estiver fazendo o trabalho de desenvolvimento de Juan, clone o repositório em uma pastaorg-dev-juan.- Clique em Clone or download (Clonar ou baixar).
- Copie a URL HTTPS.
- Na Paleta de comando no VS Code, selecione Git: Clone (Git: clonar).
- Em Repository URL (URL do repositório), cole a URL para o repositório, e clique em Enter (Inserir). Ella clona o repositório criado por Juan:
https://github.com/zephyrus/language-courses.git. - Em seu sistema de arquivos local, navegue até o local onde deseja colocar o repositório GitHub e clique em Select Repository Location (Selecionar local do repositório).
- Clique em Open Repository (Abrir repositório).
- Na Paleta de comando, selecione Git: Create Branch (Git: criar ramificação).
- Insira o nome da sua ramificação. Ella chama sua ramificação de
ella-custom-object. Agora ela está trabalhando em sua própria ramificação.
Autorizar e fazer login na sandbox
Em seguida, Ella autoriza (faz login) em sua sandbox de desenvolvedor usando o VS Code.
- Na caixa de pesquisa da paleta de comandos, insira
sfdx authorize. - Selecione SFDX: Authorize an Org (SFDX: Autorizar uma organização).
- Selecione Sandbox para a URL de login.
- Insira um alias para a sandbox, por exemplo,
dev_sandbox. - Faça login com seu nome de usuário e sua senha da sandbox.
Criar os objetos personalizados
Em seguida, Ella cria os objetos personalizados Language Course (Curso de idiomas) e Language Instructor (Instrutor de idiomas) em sua Developer Sandbox.
- Em Setup (Configuração), clique na guia Object Manager (Gerenciador de objetos).
- Clique em Create | Custom Object (Criar | Objeto personalizado) no canto superior direito.
- Em Label (Rótulo), insira
Language Course Instructor(Instrutor de curso de idiomas). Os campos Object Name (Nome do objeto) e Record Name (Nome do registro) são preenchidos automaticamente. - Em Plural Label (Rótulo no plural), insira
Language Course Instructors(Instrutores de curso de idiomas). - Marque a caixa Launch New Custom Tab Wizard (Iniciar Assistente da nova guia personalizada) e clique em Save (Salvar).
- Selecione seu estilo de tabela desejado (Ella escolhe Presenter), e clique em Next (Avançar) até salvar o objeto.
Definir o campo personalizado
Em seguida, Ella define o campo de objeto personalizado no objeto Language Course (Curso de idiomas) que faz referência ao objeto Language Course Instructor (Instrutor do curso de idiomas).
- Em Setup (Configuração), vá até Object Manager | Language Course (Gerenciador de objetos | Curso de idiomas).
- Clique em Fields & Relationships (Campos e relacionamentos). Observe que alguns campos já estão lá, incluindo um campo de nome.
- Clique em New (Novo).
- Em Data Type (Tipo de dados), selecione Master-Detail Relationship (Relacionamento entre mestre e detalhes) e clique em Next (Avançar).
- Em Related To (Relacionado a), selecione Language Course Instructor (Instrutor de curso de idiomas), e clique em Next (Avançar).
- Preencha as seguintes informações:
- Field Label (Rótulo do campo): Course Instructor (Instrutor do curso)
- Description (Descrição): Teacher for the language course (Professor para o curso de idioma)
- Clique em Next (Avançar) até que você possa salvar o campo.
Acompanhar as alterações em uma lista de alterações
Ella cria uma lista de alterações para o projeto para capturar suas alterações.
| Tipo de metadados | Objeto | Tipo de alteração (Criar, Atualizar, Excluir) | Detalhes |
|---|---|---|---|
| CustomObject | Language_Course_Instructor__c | Criar | Objeto para capturar o nome da pessoa que ministra o curso |
| CustomField | Course_Instructor__c | Criar | Relacionamento entre mestre e detalhes com o objeto personalizado Language_Course__c |
Recuperar as alterações da Sandbox do desenvolvedor
Ella recupera as alterações da sandbox para seu projeto DX local. Como Ella acompanha suas alterações ao longo do caminho, ela sabe o que recuperar da sandbox do desenvolvedor.
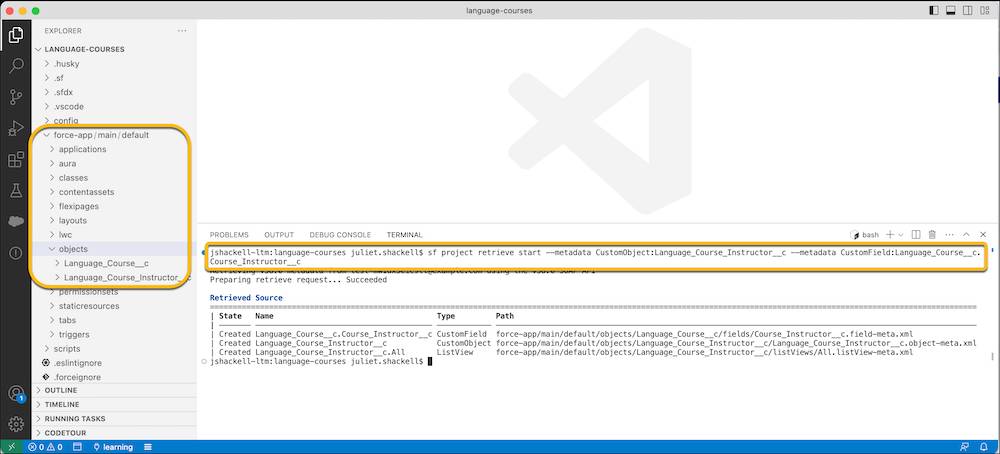
Como Ella recupera apenas alguns componentes da sandbox, ela decide usar o Terminal no VS Code para executar o comando project retrieve start (início de recuperação do projeto) da Salesforce CLI. Com base no diretório padrão especificado no projeto DX, a CLI coloca a fonte na pasta force-app. Como você não pode adicionar uma pasta vazia ao GitHub, Ella cria a pasta force-app no projeto DX em seu sistema de arquivos local.
- No projeto DX no sistema de arquivos local, crie uma pasta
force-app. - No Terminal do VS Code, execute o comando da CLI para recuperar o novo objeto personalizado e o novo campo personalizado:
sf project retrieve start --metadata CustomObject:Language_Course_Instructor__c --metadata CustomField:Language_Course__c.Course_Instructor__c
Ella usa--metadataem vez de--source-dirporque--source-dirpode recuperar apenas arquivos que já existem no sistema de arquivos. O objeto personalizado aparece no diretórioforce-app/main/default/objects.
Confirmar as alterações no repositório de controle de origem
Ella confirma suas alterações no repositório e, em seguida, cria uma solicitação pull para informar Juan que suas alterações estão prontas para revisão.
- No VS Code, selecione ícone
 Source Control (Controle de origem).
Source Control (Controle de origem). - Insira um comentário de confirmação e clique no ícone
 Commit (Confirmação).
Commit (Confirmação). - Clique em Yes (Sim) para adicionar e confirmar os arquivos.
- Na Paleta de comando do VS Code, selecione Git: Push To (Git: enviar por push para).
- Selecione o repositório de origem.
Revisar o código
- Crie uma solicitação pull. No repositório GitHub, clique em Compare & pull request (Comparar e solicitação pull).
- Atribua os revisores. Ella designa Juan para revisar e aprovar suas alterações.
- Insira um comentário para os revisores.
- Clique em Create pull request (Criar solicitação pull).
Depois que Juan revisa e aprova o código, Ella mescla a solicitação pull. Juan sabe que pode começar seu trabalho de acionador.
Criar o acionador
O acionador notifica a equipe de vendas quando um curso é atualizado ou um novo curso é adicionado. Um acionador é um trecho de código do Apex executado antes ou depois de registros de um tipo específico serem inseridos, atualizados ou excluídos do banco de dados da plataforma Lightning.
Juan clona o repositório GitHub que contém o novo objeto personalizado, criando sua própria ramificação. Juan cria seu acionador e seu teste correspondente no VS Code.
Implantar o repositório do projeto na sandbox do desenvolvedor
Primeiro, Juan implanta as alterações de Ella em sua sandbox de desenvolvedor para que ambos os ambientes fiquem sincronizados.
- Clone o repositório do GitHub.
- No VS Code, selecione Git: Create Branch (Git: criar ramificação) e forneça um nome para a ramificação. Juan nomeia sua ramificação como
juan_apex_trigger. - Selecione SFDX: Authorize an Org (SFDX: Autorizar uma organização).
- Selecione Sandbox para a URL de login (test.salesforce.com).
- Insira um alias para a sandbox, por exemplo,
dev_sandbox. - Faça login com seu nome de usuário e sua senha da sandbox.
- Implante as alterações de Ella para a sandbox do desenvolvedor dele. Clique com o botão direito do mouse na pasta de objetos e selecione SFDX: Deploy Source to Org (SFDX: Implantar origem na organização). Como alternativa, Juan pode executar o comando da Salesforce CLI no Terminal.
sf project deploy start --metadata CustomObject:Language_Course_Instructor__c --metadata CustomField:Language_Course__c.Course_Instructor__c
Desenvolver o acionador
- Na ramificação
juan_apex_triggerdo VS Code, crie o diretório para colocar o acionador.- Expanda a pasta
force-app. - Clique com o botão direito do mouse em Default (Padrão) e selecione New Folder (Nova pasta).
- Insira
triggers(acionadores).
- Expanda a pasta
- Clique com o botão direito do mouse na pasta de acionadores e clique em SFDX: Create Apex Trigger (SDFX: criar acionador do Apex).
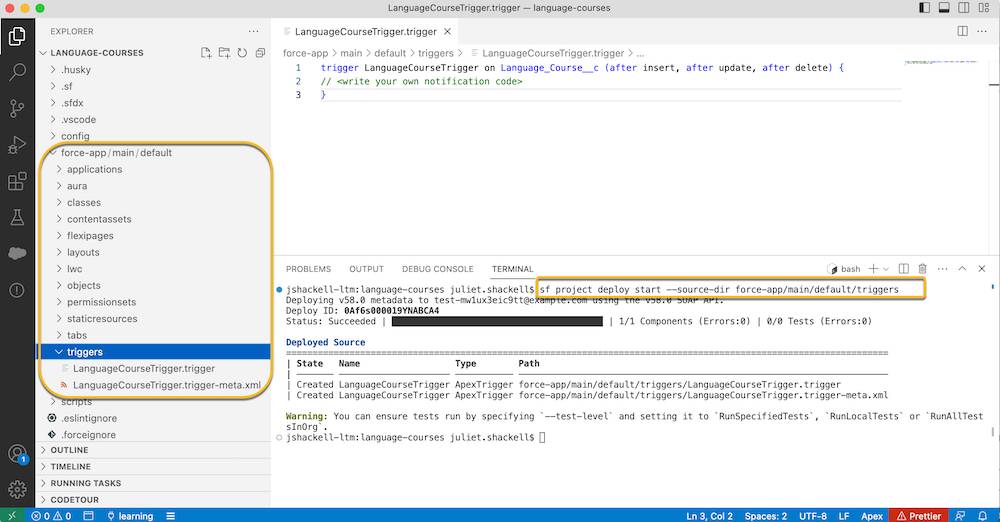
- Insira
LanguageCourseTriggercomo o nome do acionador. Insira o código para o acionador:trigger LanguageCourseTrigger on Language_Course__c (after insert, after update, after delete) { // <write your own notification code> } - Salve o arquivo.
- Crie um teste para o acionador chamado TestLanguageCourseTrigger. Como desenvolvedor experiente, Juan garante que os requisitos de cobertura de código sejam atendidos.
Implantar as alterações na sandbox do desenvolvedor
Juan implanta o acionador para validá-lo e compilá-lo e, em seguida, testa se está funcionando corretamente com o novo objeto.
- No Terminal do VS Code, clique com o botão direito do mouse na pasta
triggerse selecione SFDX: Deploy Source to Org (SFDX: Implantar origem na organização). Como alternativa, Juan pode executar o comando da CLI no Terminal.sf project deploy start --source-dir force-app/main/default/triggers

- Juan verifica se capturou todas as alterações e se elas funcionam na sandbox.
- Juan adiciona suas alterações à lista de alterações.
| Tipo de metadados | Objeto | Tipo de alteração (Criar, Atualizar, Excluir) | Detalhes |
|---|---|---|---|
| CustomObject | Language_Course_Instructor__c | Criar | Objeto para capturar quem está ministrando o curso |
| CustomField | Course_Instructor__c |
Criar | Relacionamento entre mestre e detalhes com o objeto personalizado Language_Course__c |
| ApexTrigger | LanguageCourseTrigger | Criar | Envia um email para a equipe de vendas quando o objeto Language_Course__c é criado, atualizado ou excluído |
| ApexClass | TestLanguageCourseTrigger | Criar | Cobertura do teste do Apex para o acionador |
Confirmar as alterações no repositório de controle de origem
Juan confirma suas alterações no repositório e, em seguida, cria uma solicitação pull. Ella faz a revisão do código.
Planejar a próxima versão
Juan e Ella seguem o mesmo processo para personalizações futuras. Se eles desenvolverem personalizações no VS Code, como o trabalho de acionador de Juan, eles as implantarão em suas sandboxes de desenvolvedor para validação e teste.
Eles usam Setup (Configuração) para todo o resto; assim conseguem aproveitar criadores, assistentes e interfaces declarativas. E então eles recuperam essas alterações da sandbox para seus sistemas de arquivos locais. Confirmam suas alterações no controle de origem, criam uma solicitação pull e solicitam uma revisão de código antes de mesclar suas alterações na ramificação mestre.
