Meet the Data Source Wizard
Learning Objectives
After completing this unit, you’ll be able to:
- List the steps the Data Source Wizard takes to create a Flexcard in Omnistudio for Managed Packages.
- Explain how to define the Flexcard.
- Describe how to select the data source type.
- Explain how to select the data source.
- Describe how to configure the data source inputs.
Create Flexcards with the Data Source Wizard
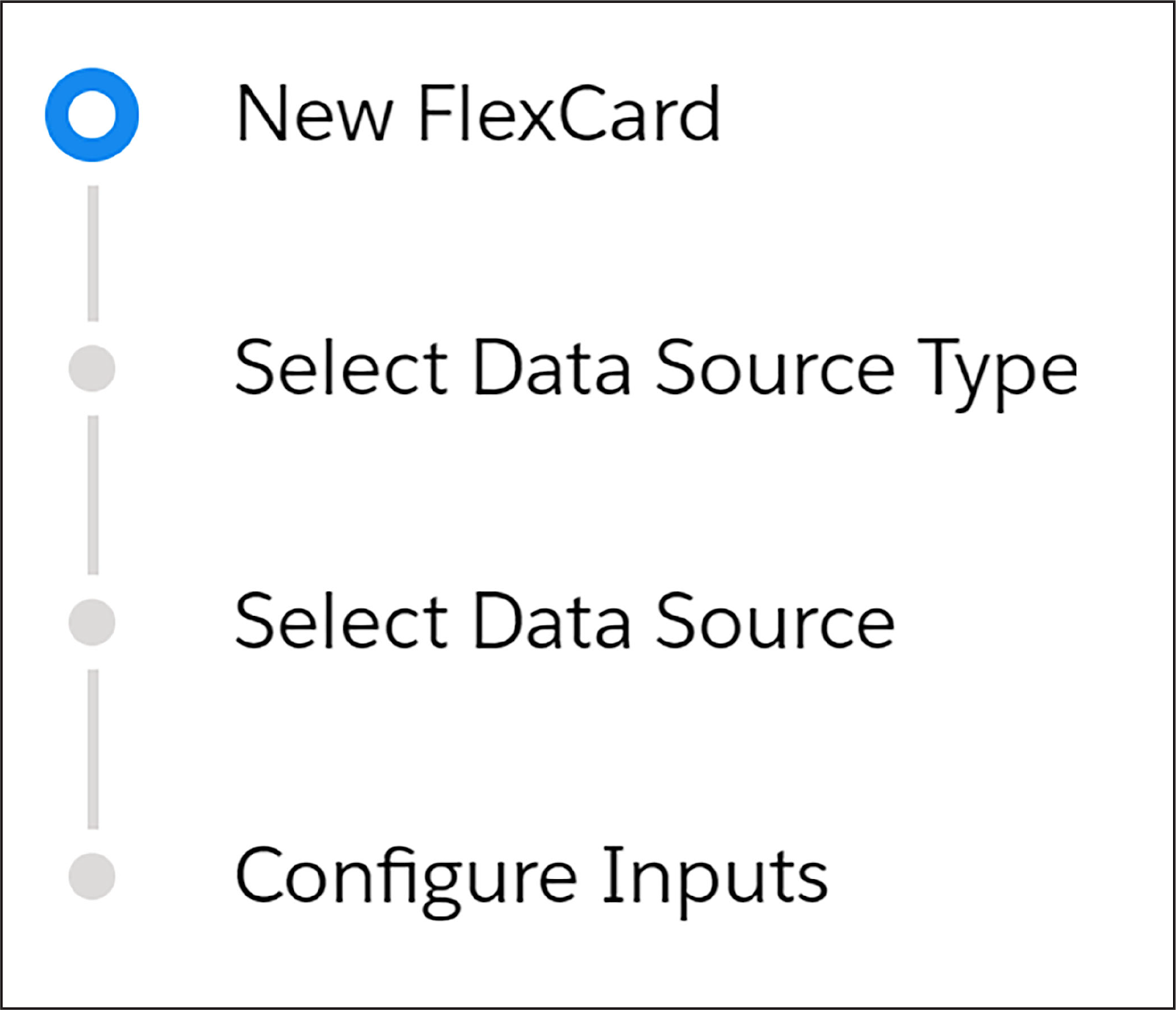
When you create a Flexcard in Omnistudio for Managed Packages, the Data Source Wizard walks through a series of steps.
- Define the Flexcard.
- Select the data source type.
- Select the data source.
- Configure the data source inputs.

In this unit, you explore each step.
Define the Flexcard
First, you configure basic settings such as the name, title, author, description, and theme for the Flexcard. You can also set this Flexcard as a child card so it can be embedded in other Flexcards.

Naming Conventions for the Name and Author
Flexcards in Omnistudio for Managed Packages have strict naming conventions for names and authors. Use only alphanumeric characters and underscores, and avoid using spaces, dashes, consecutive underscores, and other nonalphanumeric characters. We recommend that you use camel, pascal, or snake case for the Flexcard name.
Here are some examples of Flexcard names that adhere to these naming conventions:
- Camel case:
teamAccount - Pascal case:
TeamAccount - Snake case:
team_account
To learn more about these guidelines, view the Flexcard Naming Conventions article in Omnistudio for Managed Packages in Salesforce Help.
Title
The title helps you find the generated Flexcard Lightning web component in the Lightning App Builder and Community Builder.
Theme
There are two options for the Flexcard theme.
Select Lightning to use Salesforce Lightning Design System (SLDS) or Newport to use the Newport Design System. Newport is a CSS framework tool for designers and web developers. It helps them easily change the look of all Omnistudio elements in one place and create a custom, optimized CSS file that can be used in all future pages.
When you save the Flexcard, you'll no longer be able to edit the name, author, or theme. To complete edits, clone the Flexcard and update these settings when you create the clone.
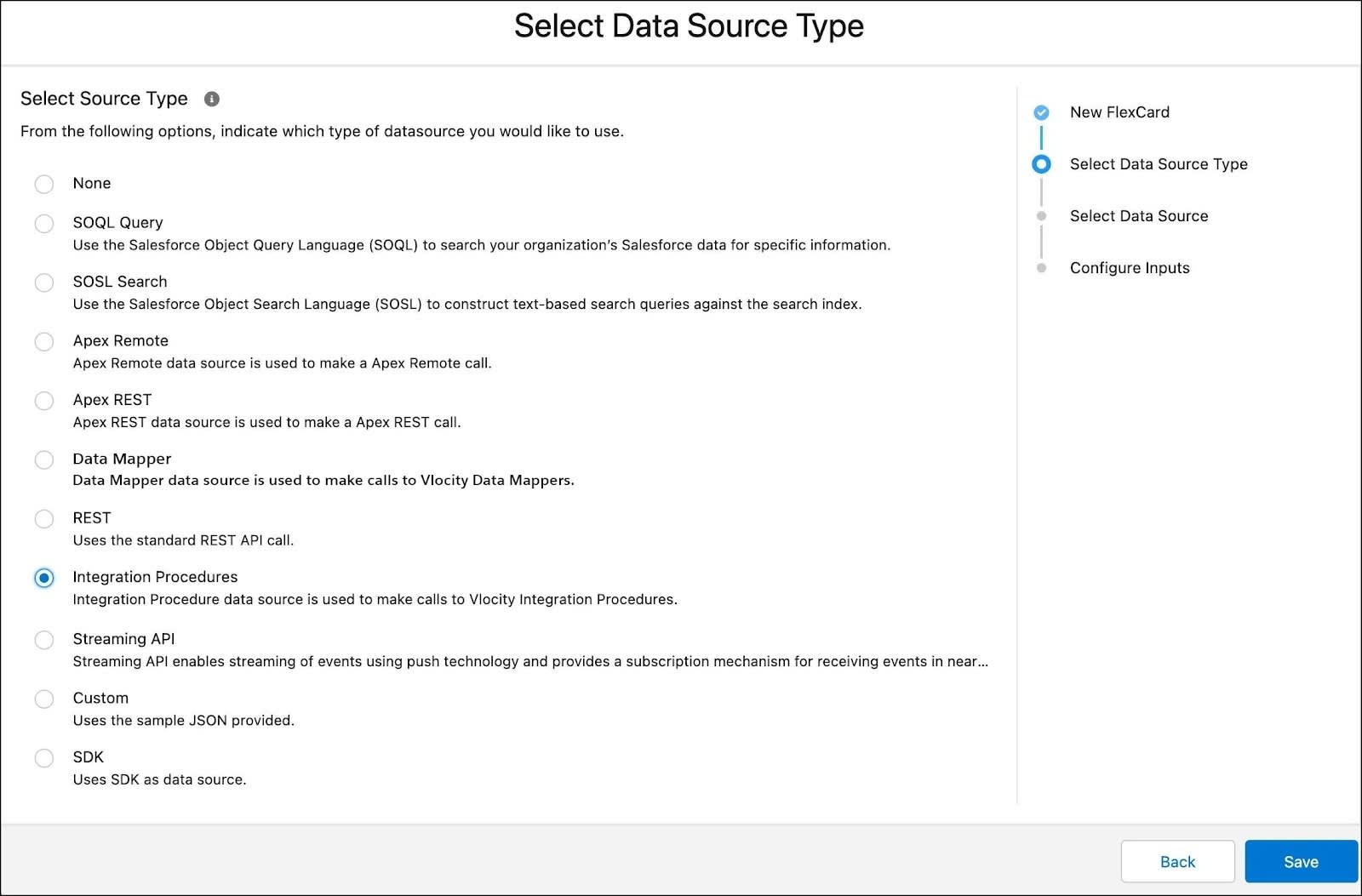
Select the Data Source Type
A Flexcard displays data from a Salesforce object or an external database, or it displays sample data. The data source type determines how the Flexcard retrieves the data.
The wizard displays the options with a short explanation of when to select each.
You can update this source at any time before you activate the Flexcard. For example, select a custom source and use sample data while you build and test the Flexcard. Then, when the Flexcard is ready, connect it to a live data source.

Let’s take a look at the types of data sources you can use.
-
Apex REST uses a REST endpoint of an Apex class to return data.
-
Apex Remote uses an Apex Remote class and method to return data.
-
Custom uses sample JSON to set up a Flexcard with temporary data that'll eventually be replaced with another data source.
-
SOQL Query uses the Salesforce Object Query Language (SOQL) to search an org’s Salesforce data for specific information. For example,
SELECT Name, Id FROM Account LIMIT 5.
-
SOSL Search uses the Salesforce Object Search Language (SOSL) to construct text-based search queries against the search index.
-
Streaming API uses the Salesforce Streaming API to send notifications of general events that aren't tied to Salesforce data changes.
-
SDK uses a method from a Software Development Kit (SDK) to get data to populate fields on a Flexcard.
You can also use Omnistudio data tools.
-
Omnistudio Data Mapper uses a Data Mapper Extract interface to return data from a Salesforce object.
-
Integration Procedures uses an Integration Procedure to return data from multiple internal and external sources.
A Flexcard can also have None as its data source. A child Flexcard doesn’t need a data source if a parent Flexcard is set up to push data from its source to that child. A parent Flexcard may not need a data source if the child Flexcard has one.
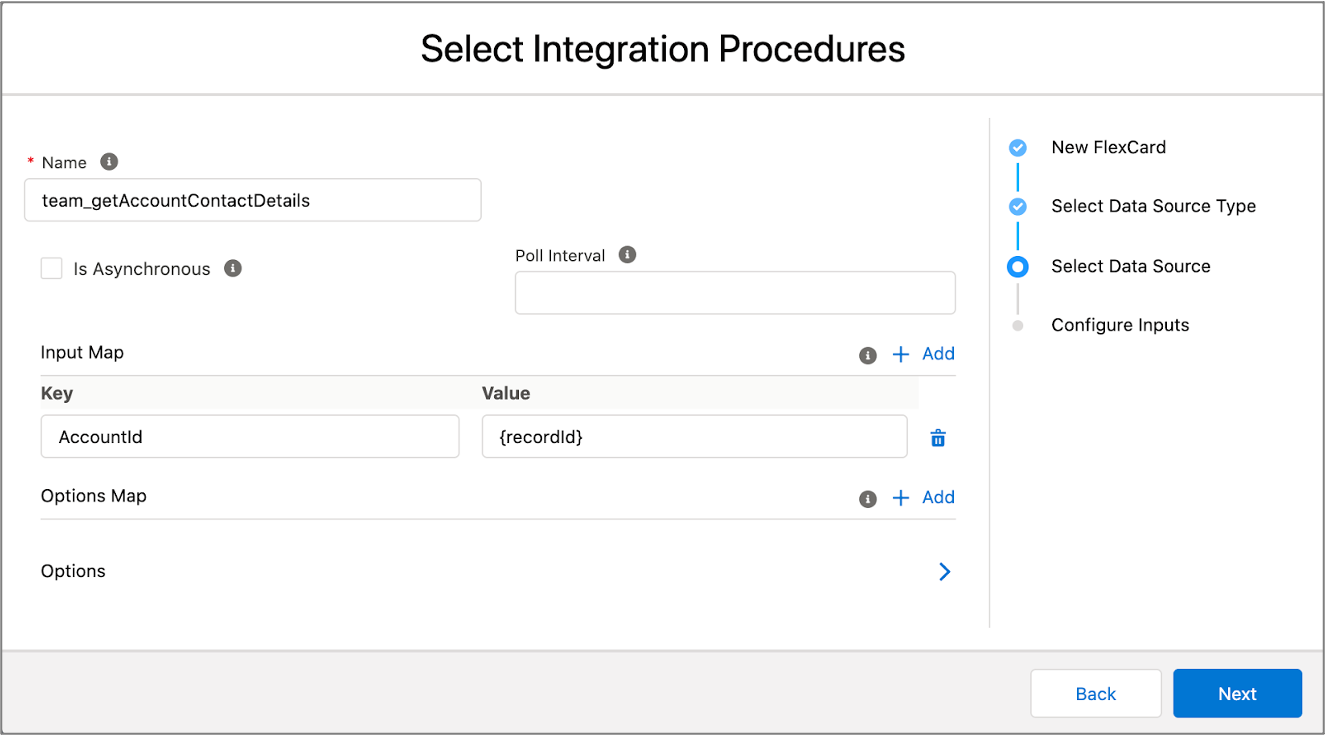
Select the Data Source
Your choice of data source type determines the properties that appear for the data source itself. For example, imagine you have selected Integration Procedures.
Choose a specific Integration Procedure to use and set the input parameters to define the variables to pass to the integration procedure so it knows what data to retrieve.
In this example, you tell the integration procedure to retrieve details from Account records.

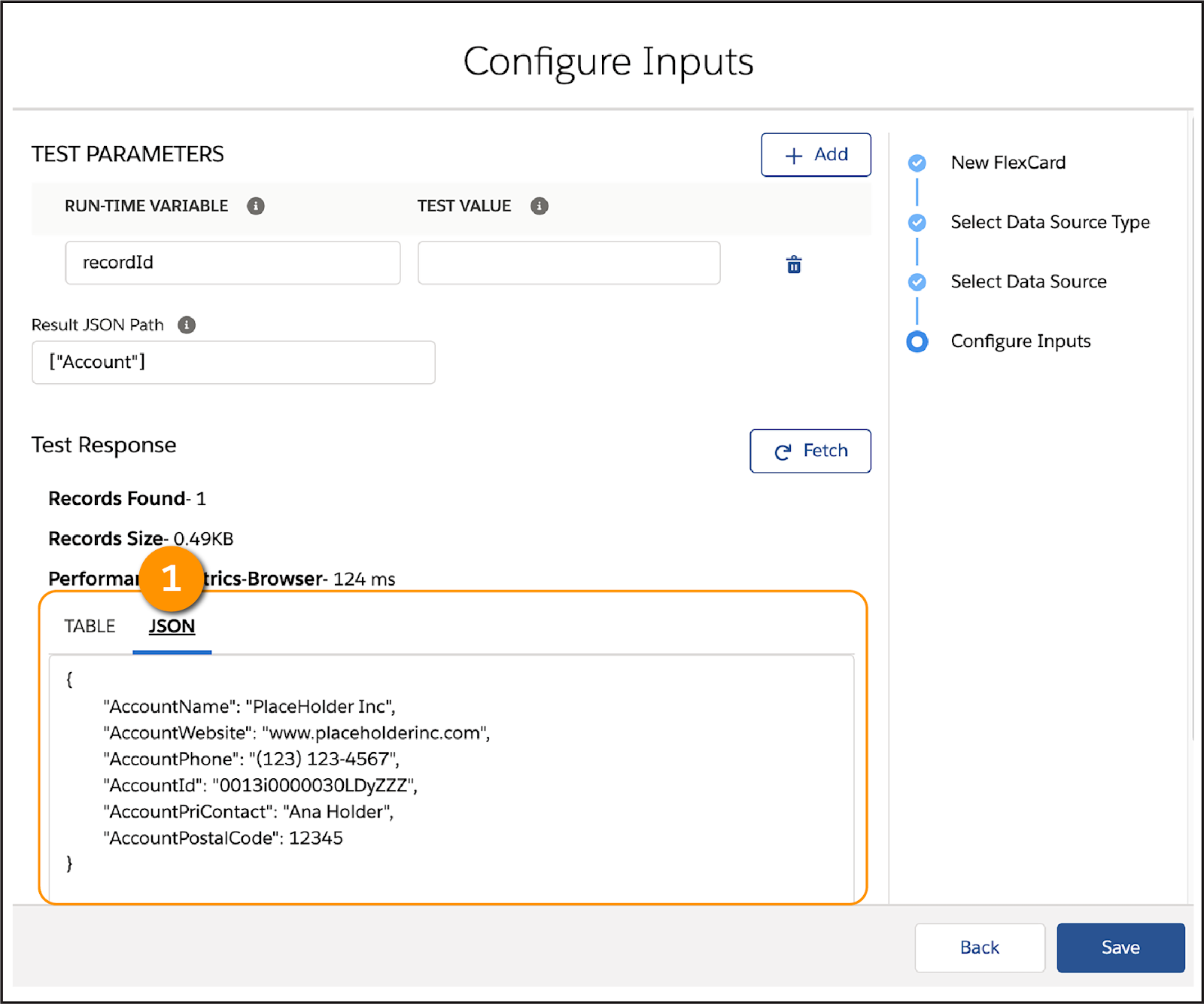
Configure the Data Source Inputs
This page lets you add test variables so you can preview the Flexcard using real data. You view test response and performance metrics from the data source, and preview the data returned in JSON format before you start building the Flexcard. Filtering the Result JSON Path (1) pulls only the relevant data to the Flexcard.

Now that you’re up to speed on the wonderful world of the Data Source Wizard, continue to the next unit, where you look at how you display data and actions on a Flexcard.