Investigar problemas de memória
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Usar o painel Memory (Memória) para rastrear o uso da memória.
- Acessar o Monitor de desempenho para monitorar o tamanho de heap do JS e os ouvintes de eventos do JS.
Travar o navegador
O próximo exemplo pode travar seu navegador. Vazamentos de memória no navegador do cliente podem retardar a experiência do navegador a ponto de travá-lo.
Corrigir bloqueios ou falhas do navegador Chrome
Os exemplos de componentes Web do Lightning neste módulo podem bloquear seu navegador, mas há uma ferramenta interessante que pode ser usada para fechar uma aba que não responde.
- Na seção de abas do navegador Chrome, clique com o botão direito do mouse na área em branco e selecione Gerenciador de tarefas.

- Clique em um item no Gerenciador de tarefas. O botão End Process (Finalizar processo) fica ativo.

- Feche o Gerenciador de tarefas.
Agora temos uma solução para sair de um processo bloqueado.
Vamos dar uma olhada em outro mau exemplo e como solucioná-lo.
Excesso de ouvintes de eventos
- Com o aplicativo Bad Network aberto, selecione Example 2: Count Clicks (Exemplo 2: Contar cliques).
- Clique em Click Me repetidamente até que a resposta da contagem fique mais lenta. A contagem é errática e não corresponde ao número de cliques. A cor também muda. Vamos usar o Monitor de desempenho para investigar isso.
- Atualize a página.
- No DevTools, clique no ícone de Customize and control DevTools (Personalizar e controlar o DevTools) (
 ) para expandir o menu e, em seguida, clique em More tools > Performance monitor (Mais ferramentas | Monitor de desempenho).
) para expandir o menu e, em seguida, clique em More tools > Performance monitor (Mais ferramentas | Monitor de desempenho).
O Monitor de desempenho rastreia o desempenho ao longo do tempo. Podemos monitorar as alterações conforme interagimos com a página.
- Selecione as opções JS heap size (Tamanho de heap do JS) e JS event listeners (Ouvintes de eventos do JS) para exibir os resultados.

Observe o número de ouvintes de evento do JS. Os gráficos podem demorar um pouco para exibir as alterações feitas na página. Fique atento ao uso da CPU, tamanho de heap do JS, nós do DOM e ouvintes de eventos do JS enquanto continuamos.
- Clique diversas vezes em Click Me e observe que o uso da CPU permanece estável. Os nós do DOM também permanecem estáveis. Porém, o tamanho de heap do JS e os ouvintes de eventos do JS estão crescendo consideravelmente.

Vamos explorar as informações que o DevTools fornece para ajudar a rastrear o tamanho de heap do JS.
Usar o painel Memory (Memória)
- Fechar o Monitor de desempenho.
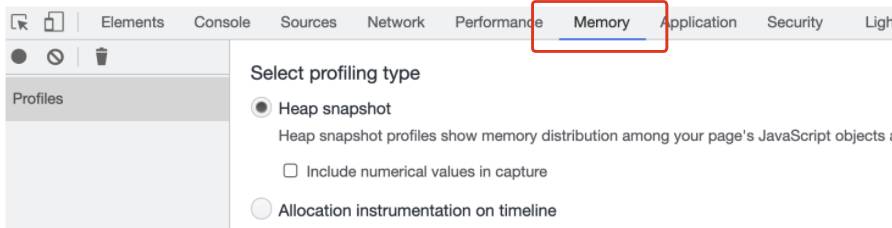
- No menu do DevTools, selecione a guia Memory (Memória).

- Atualize a página para começar com um novo exemplo.
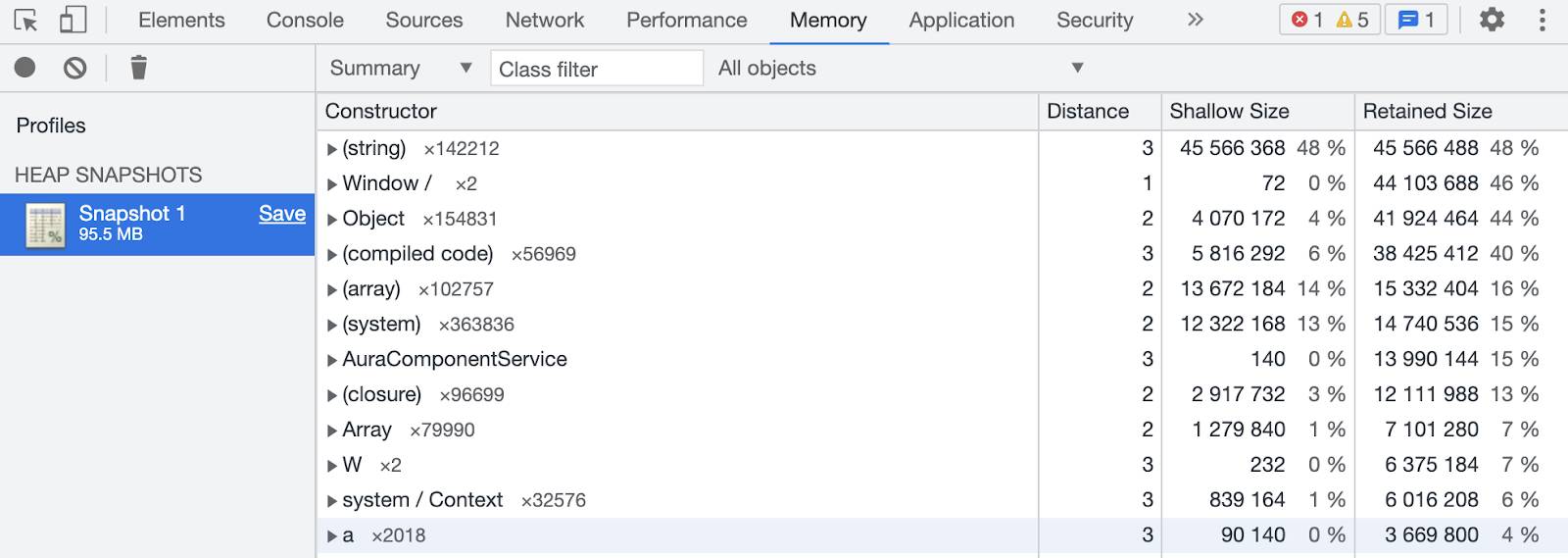
Isso permite capturar uma linha de base de comparação em um instantâneo. - No painel Memory (Memória), clique em Take snapshot (Tirar um instantâneo).
- Espere até que o instantâneo seja criado e exibido. (Isso pode levar alguns minutos, dependendo da velocidade do seu navegador.)

- Clique em Click Me até que fique mais lento como antes.
- Selecione o cabeçalho Profiles (Perfis) e clique em Take snapshot (Tirar um instantâneo) para criar um novo snapshot.
- Espere até que o instantâneo seja criado. Ele é exibido na parte inferior do primeiro instantâneo. O tamanho aumentou em 20,5 MB do Instantâneo 1 (95,5 MB) para o Instantâneo 2 (116 MB). Os tamanhos dos instantâneos podem ser diferentes destes.

Vamos comparar os dois instantâneos
- No menu Memory (Memória), na lista Perspective (Perspectiva) (atualmente definida como Resumo), selecione Comparison (Comparação).

Por padrão, o Chrome compara com o instantâneo anterior, mas você pode selecionar um instantâneo diferente para comparar. Para isso, selecione outro instantâneo no menu suspenso acima dos dados. Cada linha mostra a diferença por item entre os dois instantâneos.

- Selecione o cabeçalho da coluna Size Delta (Delta de tamanho) para classificar por delta de tamanho. Com um clique no cabeçalho, você alterna entre as opções de classificação.
- Classifique do maior para o menor.

Role pela coluna Constructor (Construtor) e observe que existem principalmente itens do sistema antes do construtor SomeObj. Neste caso, 6.142 SomeObjs foram criados. Isso é muito!
- Expanda SomeObj para abri-lo e ver todas as instâncias de SomeObj.

O construtor JavaScript de SomeObj na memória é listado para cada instância de SomeObj. Neste caso, é o arquivo example2_CountClicks.js na linha 63.
- Selecione um SomeObj para visualizar os detalhes no painel Object (Objeto). (O painel Object [Objeto] está abaixo do painel Constructor [Construtor] e do painel Retainers [Retentores].)

Nos detalhes do painel Object (Objeto), na segunda linha, o primeiro contexto mostra o arquivo e o local da chamada para gerar o Objeto: example2_CountClicks.js na linha 81.
- Clique no link example2_CountClicks.js para abrir o arquivo painel Sources (Origens).

A linha 81 está no método listenForEvent, que cria uma nova instância de SomeObj e usa-a no addEventListener de um evento de cliques. Então, sempre que o corpo recebe um clique, outro EventListener para o evento de cliques é adicionado ao corpo. O problema é que os ouvintes nunca são limpos, criando um vazamento de memória.
Você também pode ver EventListeners na guia Elements (Elementos).
- Selecione a guia Elements (Elementos).
- Selecione a marca body (corpo) e selecione Event Listeners (Ouvintes de eventos).

- Expanda o evento click.

Veja todos os ouvintes (no corpo) que foram adicionados por todos os cliques. Esse é um vazamento de memória clássico. O vazamento pode atrasar o navegador e travá-lo.
Tenha cuidado ao adicionar ouvintes de eventos. A limpeza correta dos ouvintes faz parte da criação de bons componentes Web do Lightning. Verifique a seção Resources (Recursos) para obter mais informações sobre eventos e ouvintes.
Agora você já sabe como usar algumas das ferramentas de desenvolvedor disponíveis em navegadores da web. Use-as para investigar problemas de rede e memória ao solucionar problemas de componentes Web do Lightning.
Recursos
- Documentos da Web do MDN: EventTarget.addEventListener()
- Guia de desenvolvimento de componentes Web do Lightning: Executar código quando um componente for renderizado
- Guia de desenvolvimento de componentes Web do Lightning: Criar e despachar eventos
- Guia de desenvolvimento de componentes Web do Lightning: Acessar elementos que o componente possui
