Introdução aos Formulários dinâmicos
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Explicar as diferenças entre páginas de registro baseadas em Formulários dinâmicos e páginas de registro padrão.
- Listar os benefícios dos Formulários dinâmicos.
- Migrar uma página de registro para Formulários dinâmicos.
- Explicar como páginas baseadas em Formulários dinâmicos são exibidas em dispositivos móveis.
Antes de começar
Esta unidade baseia-se na página de registro que você criou na unidade anterior. Conclua a unidade anterior primeiro e use a mesma página de registro para navegar por esta unidade.
O que são Formulários dinâmicos?
Os Formulários dinâmicos levam o Criador de aplicativo Lightning a outro patamar. Eles permitem que você, administrador do Salesforce, crie experiências altamente flexíveis e dinâmicas que seus usuários vão adorar, configurando campos e seções de detalhes do registro no Criador de aplicativo Lightning.
Imagine sua organização do Salesforce hoje. Talvez tenha várias versões um pouco diferentes de uma página para suportar diferentes perfis ou tipos de registro. E talvez você tenha layouts de página com mais de 100 campos porque diferentes tipos de usuários usam campos diferentes no mesmo objeto. Quanto mais campos houver no layout da sua página, mais o componente Record Detail (Detalhe do registro) se tornará um bloco monolítico de campos que você não pode personalizar.
Os Formulários dinâmicos dividem o componente Record Detail (Detalhe do registro) nas páginas do Lightning em campos individuais e componentes de seção que você pode colocar em qualquer lugar da página, inclusive em guias separadas e seções de acordeão. Você pode usar regras de visibilidade para mostrar aos usuários finais apenas os campos que eles precisam ver, quando precisarem vê-los.

Os Formulários dinâmicos oferecem:
- Uma atualização instantânea dos layouts de página: coloque campos e seções onde desejar.
- Layouts dinâmicos: use regras de visibilidade para exibir e ocultar campos e seções.
- Gerenciamento de layout mais simples:
- gerencie os campos e seções nas suas páginas no Criador de aplicativo Lightning sem tocar no editor de layout de página.
- Reduza o número de layouts de página e tipos de registro necessários definindo regras de visibilidade de componentes.
- Atribua uma página do Lightning sem precisar atribuir um layout de página também.
- gerencie os campos e seções nas suas páginas no Criador de aplicativo Lightning sem tocar no editor de layout de página.
Como funcionam os Formulários dinâmicos?
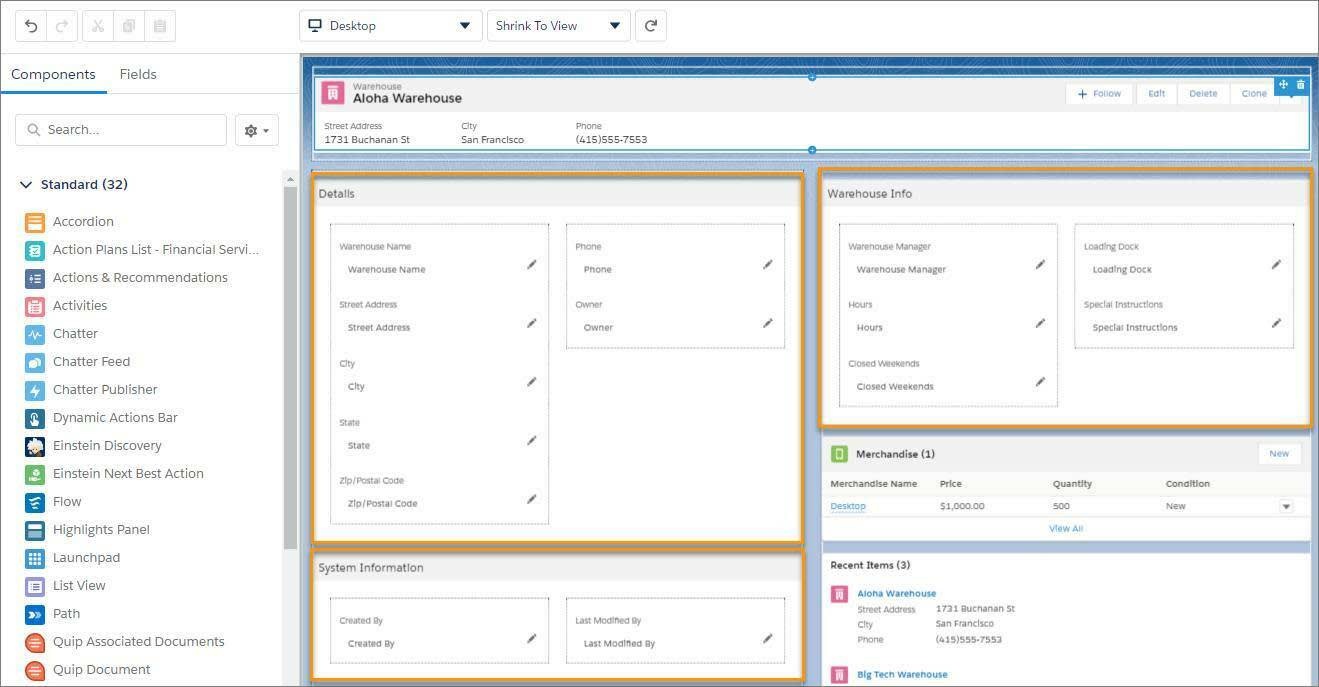
Os Formulários dinâmicos adicionam uma nova guia ao painel de componentes: Campos. A guia Fields (Campos) tem o componente Field Section (Seção de campo) e uma lista de campos. Você pode colocar um componente Field Section (Seção de campo) em qualquer lugar da página e pode colocar campos em qualquer lugar dentro de um componente Field Section (Seção de campo).
Você pode começar a usar Formulários dinâmicos de duas formas.
- Crie uma nova página de registro do Lightning. Em seguida, clique na guia Fields (Campos) no painel do componente do Criador de aplicativo Lightning e comece a arrastar seções e campos para qualquer lugar que desejar na página.
- Abra uma página de registro existente e, com apenas alguns cliques, migre os detalhes do registro usando o assistente de migração dos Formulários dinâmicos.
Nesta unidade, você vai explorar a segunda opção: migração de páginas.
Migrar uma página de registro para Formulários dinâmicos
Com os Formulários dinâmicos, você pode migrar os campos e as seções das páginas de registro existentes como componentes individuais para o Criador em aplicativo Lightning. Portanto, configure-os como o resto dos componentes da página, e ofereça aos usuários apenas os campos e seções que eles precisam.
Chegou a hora de acompanhar o processo.
- Em Setup (Configuração), insira
App Builder(Criador de aplicativo) na caixa Busca rápida e selecione Lightning App Builder (Criador de aplicativo Lightning).
- Clique em Edit (Editar) para a New Opportunity Page (Nova página de oportunidade) que você criou na última unidade.
- Clique na guia Details (Detalhes) e em detalhes do registro.
Isso seleciona o componente Record Detail (Detalhe do registro) e exibe suas propriedades no painel de propriedades.
- No painel de propriedades, clique em Upgrade Now (Atualizar agora) para iniciar o assistente de migração dos Formulários dinâmicos.

- Percorra o assistente, selecione Opportunity Layout (Layout da oportunidade) e clique em Finish (Terminar).
- Clique em Save (Salvar).
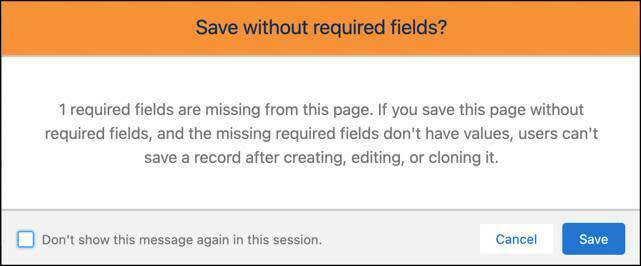
Calma! Parece que um dos campos obrigatórios está faltando. Se você salvar a página sem os campos obrigatórios e os campos obrigatórios ausentes não tiverem valores, os usuários não poderão salvar um registro após criar, editar ou cloná-lo.

- Clique em Cancel (Cancelar) e veja o que falta.
- Clique na guia Fields (Campos) na paleta de componentes.
Em Universally Required Fields (Campos universalmente obrigatórios), Forecast Category (Categoria da previsão) está faltando na guia Details (Detalhes). Por que não está lá? Quando você migra campos de um layout, se os campos universalmente obrigatórios do objeto não estiverem no layout do qual você migrou, eles não serão adicionados automaticamente. (Se você der uma olhada no layout da página Opportunity Layout [Layout da oportunidade], verá que Forecast Category [Categoria da previsão] não está lá.)
- Clique na guia Details (Detalhes) e arraste o campo Forecast Category (Categoria da previsão) para a seção Opportunity Information (Informações da oportunidade).
- Salve a página novamente.
Por que escolher um layout de página no assistente de atualização quando a guia Fields (Campos) tem todos os campos necessários? Você poderia simplesmente arrastar todos esses campos manualmente para a página. Porém, se você escolher um layout de página, o assistente de atualização pegará os campos e as seções desse layout de página e os adicionará automaticamente à sua página. Basta alguns cliques.
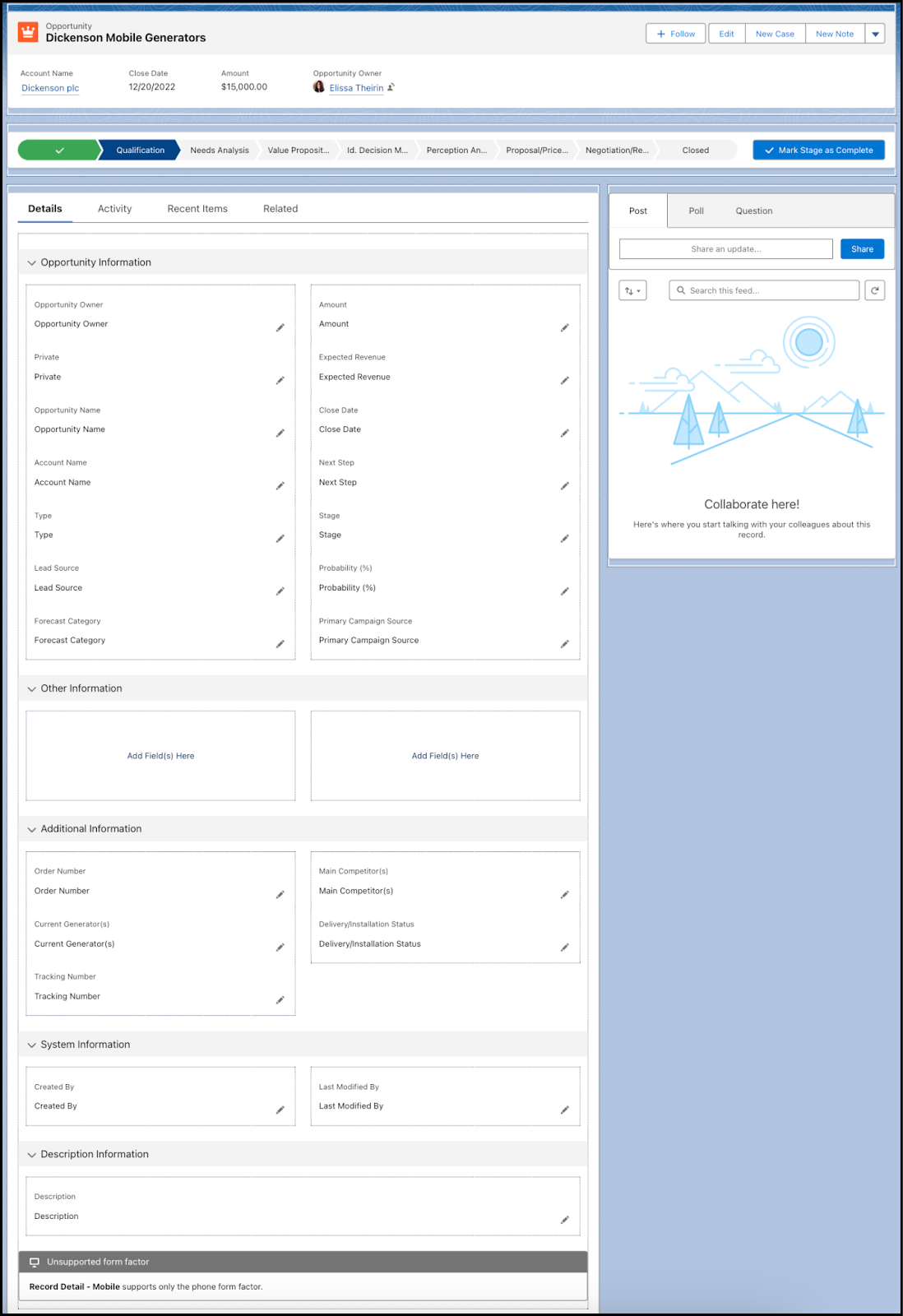
Aqui está a página migrada. Cada seção é um componente, assim como cada campo dentro da seção.

O componente Record Detail - Mobile (Detalhe do registro - Dispositivo móvel) foi adicionado à parte inferior da página e o componente Record Detail (Detalhe do registro) original foi removido. Isso é intencional, e você saberá mais sobre isso mais tarde.
Personalizar a página
Mesmo que você tenha dividido o Record Detail (Detalhe do registro) em componentes de campo individuais, ainda existem bastantes campos na página, o que pode causar problemas de desempenho. Uma maneira de contornar isso é mover os campos de menor prioridade para guias ou seções de acordeão cujo conteúdo não fica visível quando a página é carregada.
Comece otimizando a página. Primeiro, exclua a seção vazia Other Information (Outras informações).
- Clique na guia Details (Detalhes) na tela.
- Passe o cursor do mouse sobre a seção Other Information (Outras informações) e clique em
 para excluí-la.
para excluí-la.
Em seguida, adicione uma nova guia.
- Clique na guia Details (Detalhes) novamente.
- No painel de propriedades das guias, clique em Add Tab (Adicionar guia). Um novo item da guia Details (Detalhes) será exibido.
- Clique no novo item da guia Details (Detalhes).
- Na lista Tab label (Rótulo da guia), selecione Custom (Personalizar).
Talvez seja necessário rolar para cima na lista Tab Label (Rótulo da guia) para encontrar Custom (Personalizar) na parte superior.
- Em Custom Label (Personalizar rótulo), insira
More Details(Mais detalhes) e clique em Done (Concluído).
- No painel de propriedades, arraste a nova guia More Details (Mais detalhes) acima da guia Activity (Atividade).

Agora, mova as seções de campo de Details (Detalhes) para More Details (Mais detalhes).
- Na tela, clique na guia Details (Detalhes) e recolha a seção Opportunity Information (Informações da oportunidade) (reduzindo o espaço vertical para arrastar na próxima etapa).
- Na seção Additional Information (Informações adicionais), clique em
 e arraste a seção para a guia More Details (Mais detalhes).
e arraste a seção para a guia More Details (Mais detalhes).
Para mover um item de uma guia para outra, clique em no item, arraste-o para a guia de destino e, em seguida, mantenha o cursor lá por um momento. A guia de destino será aberta e o item poderá ser solto nela. Para quem usa um teclado em vez de um mouse, você pode mover um componente usando comandos de teclado de recortar e colar. Consulte Navegação e atalhos de teclado no Criador de aplicativo Lightning para obter mais informações.
no item, arraste-o para a guia de destino e, em seguida, mantenha o cursor lá por um momento. A guia de destino será aberta e o item poderá ser solto nela. Para quem usa um teclado em vez de um mouse, você pode mover um componente usando comandos de teclado de recortar e colar. Consulte Navegação e atalhos de teclado no Criador de aplicativo Lightning para obter mais informações.
- Faça o mesmo com a seção Description Information (Informações da descrição) e coloque-a abaixo da seção Additional Information (Informações adicionais).
- Na seção Additional Information (Informações adicionais), coloque o campo Tracking Number (Número de rastreamento) abaixo de Delivery/Installation Status (Status da entrega/instalação).
- Clique na seção Description Information (Informações da descrição).
- No painel de propriedades da seção Description Information (Informações de descrição), clique no campo Label (Rótulo), role até a parte superior do menu suspenso e selecione Custom (Personalizar).
- No campo Custom Label (Rótulo personalizado), insira
Description(Descrição). É verdade que esta é uma mudança muito pequena (e chata). Porém, com os Formulários dinâmicos, você pode nomear as seções de campo como quiser. Seja criativo!
A seção Additional Information (Informações adicionais) tem cinco campos, mas seus usuários realmente não precisam ver o campo Main Competitors (Principais concorrentes). É aí que os Formulários dinâmicos realmente se destacam. Você pode personalizar a seção deixando apenas os campos relevantes, aqui mesmo no Criador de aplicativo Lightning, sem usar o editor do layout de página.
Por fim, exclua os campos desnecessários.
- Na seção Additional Information (Informações adicionais), passe o mouse sobre o campo Main Competitors (Principais competidores) e clique em
 para excluí-lo.
para excluí-lo.
- Clique na guia Details (Detalhes).
- Expanda a seção Opportunity Information (Informações da oportunidade) e exclua o campo Primary Campaign Source (Origem principal da campanha).
- Exclua o campo Next Step (Próxima etapa).
Vê como a coluna se ajusta automaticamente?
- Arraste o campo Stage (Estágio) acima do campo Close Date (Data de fechamento).
- Salve a página.
As alterações feitas aqui são um exemplo simples do que você pode fazer com Formulários dinâmicos. Para páginas que têm 100 campos ou mais no bloco Record Detail (Detalhe do registro) original, esse tipo de otimização pode melhorar significativamente o desempenho da página. Páginas com menos campos para exibição são carregadas mais depressa. E seus usuários não precisam rolar tanto para acessar os campos que eles precisam.
Adicionar campos de objeto cruzado
Uma grande vantagem de usar Formulários dinâmicos em suas páginas de registro do Lightning é poder adicionar dados relevantes de objetos relacionados por meio de campos de objetos cruzados. Você pode pesquisar os campos de relacionamento de pesquisa na lista Fields (Campos) na paleta de componentes. Basta procurar os campos marcados com um ícone de seta (>) e clicar na seta para ver os detalhes.
Experimente adicionar alguns campos Campaign (Campanha) à sua página Opportunity (Oportunidade).
- Clique na guia Fields (Campos) na paleta de componentes.
- Arraste um componente Field Section (Seção do campo) para a guia More Details (Mais detalhes), logo acima de System Information (Informações do sistema).
- No painel de propriedades, altere Custom Label (Rótulo personalizado) da seção do campo para
Campaign Information(Informações da campanha).
- Adicione o campo Primary Campaign Source (Fonte de campanha primária) à nova seção Campaign Information (Informações da campanha).
- Na seção Fields (Campos) da paleta de componentes, clique na seta ao lado do campo Primary Campaign Source (Fonte de campanha primária).
Quando você pesquisa um campo de objetos cruzados na paleta, os campos na paleta mudam para refletir os campos associados ao objeto no qual você clicou. Uma trilha na parte superior da guia Fields (Campos) mostra onde o usuário está.
- Adicione estes campos à seção Campaign Information (Informações da campanha):
- Nome da campanha
- Proprietário da campanha
- Ativo
- Descrição
- Nome da campanha
- Salve a página.
Evidentemente, a menos que exista uma campanha na sua organização associada a uma oportunidade, não haverá nada para mostrar na seção Campaign Information (Informações da campanha). Por isso, adicione uma campanha a uma oportunidade para ver como a seção será exibida posteriormente quando você visualizar a página.
- Clique em Back (Voltar)
 no cabeçalho do App Builder (Criador de aplicativo).
no cabeçalho do App Builder (Criador de aplicativo).
- No App Launcher (Iniciador de aplicativos)
 , encontre e selecione a guia Opportunities (Oportunidades).
, encontre e selecione a guia Opportunities (Oportunidades).
- Abra o modo de exibição de lista All Opportunities (Todas as oportunidades).
- Selecione Dickenson Mobile Generators.
Observe que todos os campos da seção Campaign Information (Informações da campanha) estão vazios.
- Clique em Edit (Editar).
- Clique no campo Primary Campaign Source (Fonte de campanha primária), digite
User(Usuário) e selecione User Conference - Jun 17-19, 2002 (Conferência de usuários - de 17 a 19 de junho de 2002).
- Clique em Save (Salvar).
Quando regressar à página da oportunidade, os campos da campanha já estarão preenchidos.
Dinamizar seu painel de destaques
A página New Opportunity (Nova oportunidade) usa atualmente o componente Highlights Panel (Painel de destaques) para mostrar aos usuários campos de registro importantes bem no topo da página. Os campos no Highlights Panel (Painel de destaques) vêm do layout compacto do objeto, que é personalizado nas configurações do objeto em Setup (Configuração).
No entanto, agora que esta página usa Formulários dinâmicos, você pode personalizar os destaques de registro diretamente no Criador de aplicativo Lightning usando o componente Dynamic Highlights Panel (Painel de destaques dinâmico).
O Dynamic Highlights Panel (Painel de destaques dinâmico) pode conter até 12 campos de registros principais. Quando você o adiciona à tela, o valor Primary Field (Campo principal) é predefinido para o campo Name (Nome) do objeto.
- Em Setup (Configuração), insira
App Builder(Criador de aplicativo) na caixa Quick Find (Busca rápida) e selecione Lightning App Builder (Criador de aplicativo Lightning).
- Clique em Edit (Editar) ao lado da New Opportunity Page (Nova página de oportunidade).
- Na tela, clique no componente Highlights Panel (Painel de destaques) e clique em
 para excluí-lo.
para excluí-lo.
- Clique na guia Fields (Campos) na paleta de componentes e arraste o componente Dynamic Highlights Panel (Painel de destaques dinâmico) para a região que agora está vazia no topo da página.
- O campo Opportunity Name (Nome da oportunidade) é definido como o primeiro campo por padrão. Adicione mais três campos:
- Account Name (Nome da conta)
- Close Date (Data de fechamento)
- Amount (Valor)
- Account Name (Nome da conta)
O Highlights Panel (Painel de destaques) original tem ações rápidas incorporadas, que são configuradas no layout de página do objeto. Com o Dynamic Highlights Panel (Painel dinâmico de destaques), você pode personalizar as ações sem ter que sair do Criador de aplicativo Lightning.
- Na tela, clique no componente Dynamic Highlights Panel (Painel dinâmico de destaques).
- No painel de propriedades, clique em Add Action (Adicionar Ação).
- Clique no campo Actions (Ações), selecione a ação Edit (Editar) e clique em Done (Concluído).
- Adicione mais três ações:
- Excluir
- Clonar
- Novo caso
- Excluir
- Salve a página.
Fazer com que sua página de registro de Formulários dinâmicos funcione bem em dispositivos móveis
Como parte do processo de migração dos Formulários dinâmicos, o componente Record Detail (Detalhe do registro) é removido da página. E, quando você migra uma página de registro compatível com os formatos de desktop e telefone para Formulários dinâmicos, um componente Record Detail - Mobile (Detalhe do registro - Dispositivo móvel) é adicionado à página para você.
O componente Record Detail - Mobile (Detalhe do registro - Dispositivo móvel) exibe o componente Record Detail (Detalhe do registro) original em um contêiner somente para dispositivos móveis. Portanto, em páginas compatíveis com desktop e telefone, os usuários de desktop veem os componentes Field Section (Seção de campo) e os usuários de celular veem o componente Record Detail - Mobile (Detalhe do registro - Celular).
Mas espere... essa não é realmente uma situação ideal, não é? Você quer que seus usuários de dispositivos móveis vejam o mesmo conjunto de campos selecionados que os usuários de desktop. Felizmente, há uma solução para isso: Formulários dinâmicos em dispositivos móveis.
Chegou a hora de preparar para dispositivos móveis as páginas de registro habilitadas para Formulários dinâmicos na organização.
- Em Setup (Configuração), insira
Mobile(Dispositivos móveis) na caixa Busca rápida e selecione Salesforce Mobile App (Aplicativo móvel Salesforce).
- Habilite Dynamic Forms and Dynamic Highlights Panel on Mobile (Formulários dinâmicos e Painel de destaques dinâmicos em dispositivos móveis).

Com a alternância, as páginas de registro que usam Formulários dinâmicos agora podem exibir os mesmos campos personalizados para usuários de desktop e de dispositivos móveis. Todas as páginas de registro futuras que você criar e atualizar para usar Dynamic Forms (Formulários dinâmicos) após esse ponto exibirão automaticamente os campos personalizados em dispositivos móveis e não conterão o componente Record Detail - Mobile (Detalhe do registro - Móvel).
No entanto, como a New Opportunity Page (Página de nova oportunidade) foi criada antes de você ativar o botão de alternância, há mais uma coisa a ser feita para que ela esteja pronta para celulares. Se você ativar os Formulários dinâmicos em dispositivos móveis e sua página de registro existente habilitada para Formulários dinâmicos incluir um componente Record Detail - Mobile (Detalhe do Registro - Dispositivo móvel), seus usuários ainda verão apenas o componente Record Detail - Mobile (Detalhe do Registro - Dispositivo móvel) em seus dispositivos móveis. Você pode consertar isso.
Para oferecer aos usuários de dispositivos móveis a mesma experiência dos Formulários dinâmicos que os usuários de desktop têm, você precisa remover o componente Record Detail - Mobile (Detalhe do registro - Dispositivo móvel) das páginas existentes.
- Em Setup (Configuração), insira
App Builder(Criador de aplicativo) na caixa Busca rápida e selecione Lightning App Builder (Criador de aplicativo Lightning).
- Clique em Edit (Editar) ao lado da New Opportunity Page (Nova página de oportunidade).
- Clique na guia Details (Detalhes) na tela.
- Passe o cursor do mouse sobre o componente Record Detail - Mobile (Detalhe do registro - Dispositivo móvel) e clique em
 para excluí-lo.
para excluí-lo.
- Salve a página.
Confira a New Opportunity Page (Nova página de oportunidade) concluída tanto no desktop quanto em dispositivos móveis na próxima unidade.
Agora que você sabe mais sobre o que os Formulários dinâmicos podem fazer, experimente-os na sua organização.
Quer ficar informado sobre as novidades mais recentes dos Formulários dinâmicos? Participe da Trailblazer Community - Formulários dinâmicos e ações, em que as equipes de produtos respondem às suas perguntas, preocupações e comentários. Lá, você também pode visualizar o roteiro dos Formulários dinâmicos e ações.
Recursos
- Ajuda do Salesforce: Dicas e considerações dos Formulários dinâmicos
- Ajuda do Salesforce: Criar e configurar páginas de registro do Lightning Experience
- Ajuda do Salesforce: Campos obrigatórios e de somente leitura em Formulários dinâmicos
- Ajuda do Salesforce: Habilitar formulários dinâmicos em dispositivos móveis
- Ajuda do Salesforce: Painel dinâmico de destaques
