Explore ferramentas de desenvolvedor do Lightning Web Security
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Determinar se você tem componentes em sua organização que são afetados pelo Lightning Web Security.
- Descrever as ferramentas disponíveis para ajudar você a implementar o Lightning Web Security.
- Explicar como as ferramentas do Lightning Web Security funcionam para manter sua organização segura.
Quais componentes o Lightning Web Security afeta?
O Lightning Web Security para componentes Web do Lightning (GA) e o LWS para Aura (beta) estão habilitados por padrão em organizações que não contêm componentes Web personalizados do Lightning ou componentes do Aura. Esta habilitação continua a implantação gradual do Lightning Web Security. O Lightning Web Security afeta componentes personalizados criados na sua organização e componentes personalizados instalados na sua organização por meio de pacotes.
Se não tem certeza quais tipos de componentes você tem em sua organização, pode procurar em Setup (Configuração) para descobrir. Em Setup (Configuração), insira Lightning Components (Componentes do Lightning) na Busca rápida e selecione Lightning Components (Componentes do Lightning).

Você verá uma lista de componentes do Lightning instalados em sua organização.
- A coluna Type (Tipo) informa se um componente é um componente do Aura ou um componente Web do Lightning. Você pode classificar a lista para agrupar os LWCs.
- O ícone
 informa que um componente é de um pacote gerenciado.
informa que um componente é de um pacote gerenciado.
Garanta a compatibilidade de seus componentes
Já mencionamos que o LWS para componentes Web do Lightning e os componentes do Aura agora estão habilitados por padrão nas novas organizações do Salesforce. Quando habilitado, o LWS afeta apenas os componentes personalizados do Lightning que você cria na sua organização ou instala por meio de pacotes gerenciados.
Se sua organização não foi ativada pelo Salesforce na Spring '22, você ainda poderá aproveitar o Lightning Web Security para seus componentes do Lightning ativando-o manualmente. Antes de habilitar manualmente, certifique-se de que seus componentes do Lightning funcionarão com o LWS.
Importante! O LWS afeta todos os componentes do Lightning na sua organização e não pode ser desligado de componentes individuais após ser ativado.
Se você tiver componentes Web do Lightning para os quais deseja aproveitar a funcionalidade adicional oferecida pelo LWS, como importar um módulo de outro namespace, poderá refatorar o código para fazê-lo funcionar.
Certifique-se de que todos os componentes estejam prontos para serem movidos para o LWS. Você pode usar este fluxo de trabalho para avaliar seus LWC personalizados.
Ferramentas para o Lightning Web Security
Não seria ótimo testar rapidamente seu código para ver se ele é compatível e funciona corretamente com o Lightning Web Security? Adivinhe! É possível! O Salesforce criou três ferramentas para ajudar você a escrever e testar código seguro que funciona com o Lightning Web Security. Você pode encontrar duas ferramentas na Biblioteca de componentes do Salesforce Lightning. Vamos dar uma olhada em cada uma delas.
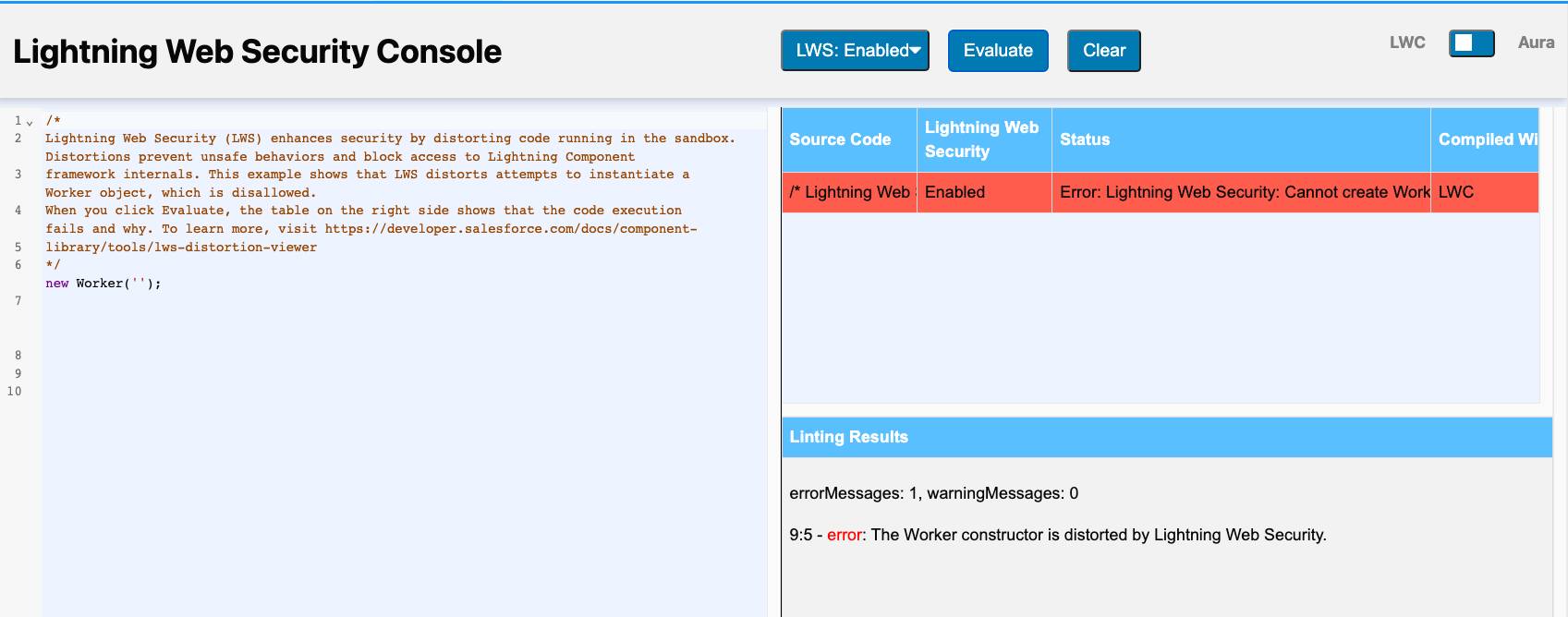
Console do Lightning Web Security
Este novo console ajuda você a encontrar rapidamente problemas com o código nos seus componentes. Para usá-lo, basta alternar entre LWC e Aura no canto superior direito, copiar seu código no console e selecionar LWS: Habilitado ou LWS: Desabilitado no menu suspenso. Em seguida, clique em Evaluate (Avaliar) e seus resultados aparecerão no campo abaixo. Você saberá instantaneamente se seu código é compatível e seguro.

Visualizador de distorção do Lightning Web Security
O Lightning Web Security aplica distorções ao código que não é seguro quando o encontra em seu ambiente. Essas distorções modificam o comportamento para que o código possa ser executado com segurança. O Visualizador de distorção fornece explicações sobre o comportamento que o código não seguro pode causar e o que você pode esperar que aconteça quando uma distorção é aplicada. O Visualizador de distorções também oferece sugestões de formas seguras de implementar seu código.

Regras do ESLint
Se você estiver usando componentes ou bibliotecas de terceiros, poderá não saber o que está no código que está executando. Um ótimo recurso pode esconder algo destrutivo. Além disso, você pode estar usando práticas que não são seguras em seu próprio código sem saber. Para ajudar a mitigar isso, o Salesforce criou regras do ESLint para o Lightning Web Security para ajudar você a saber se está usando API distorcidas em seu código.
O console do Lightning Web Security executa as regras do ESlint nos bastidores e você também pode usá-las localmente enquanto escreve seu código.
Você instala regras do ESlint usando o npm em um terminal. Uma vez instaladas, você pode executar as regras localmente em seu código ou no código de terceiros. Você pode executá-las em um projeto ou usá-las dinamicamente no VS Code.
Para obter instruções, consulte Instalar regras do ESlint para o Lightning Web Security.
Você pode ver as regras do ESlint em ação no console do LWS. Abra a Biblioteca de componentes do Salesforce e clique na guia Console do LWS. Avalie este código:
export default class DistortionExample extends LightningElement {
addContent() {
const elem = this.template.querySelector("div");
elem.innerHTML = "<script>malicious</script>";
}
}
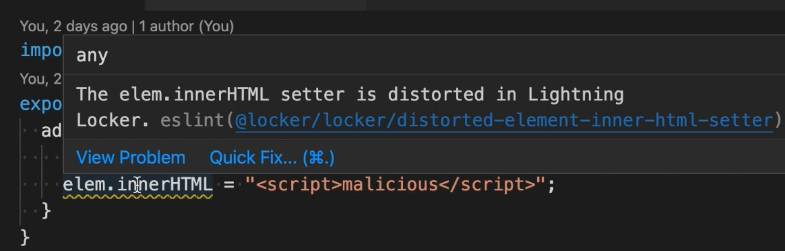
Este é o resultado que você recebe no painel Resultados de lint:
aviso: O setter elem.innerHTML é distorcido pelo Lightning Web Security.
Você pode usar as Extensões do Salesforce para VS Code para exibir avisos quando problemas são encontrados com regras de lint.

É isso! Você aprendeu sobre como o Lightning Web Security funciona para manter seus componentes do Lightning seguros, como o processo de ativação do LWS funciona e ferramentas que você pode usar para ver se seus componentes são compatíveis e seguros. O Lightning Web Security é um recurso em evolução, portanto, fique atento à documentação para se informar sobre as atualizações.
Recursos
- Documentação do desenvolvedor: Quais componentes são afetados pelo Lightning Web Security
- Documentação do desenvolvedor: Fluxo de trabalho para experimentar seus LWCs com o Lightning Web Security
- Documentação do desenvolvedor: Suporte a ferramentas do Lightning Web Security
- Ferramentas de desenvolvedor: Console do Lightning Web Security
- Ferramentas de desenvolvedor: Visualizador de distorções do Lightning Web Security
