Saiba ainda mais sobre o Lightning Web Security
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Explicar como o Lightning Web Security funciona.
- Habilitar o Lightning Web Security em sua organização para um componente de outro namespace.
Isolamento pela virtualização
Já mencionamos que o Lightning Web Security funciona isolando componentes em suas próprias sandboxes de JavaScript dedicadas ao seu namespace. Mas como é que isso funciona? Vamos analisar uma virtualização.
A virtualização é o padrão do setor para o isolamento. A virtualização funciona replicando de forma transparente o ambiente do host e executando o código para cada namespace em seu próprio ambiente virtual dentro do host.
Você pode ter muitos ambientes virtuais executando código simultaneamente em seu ambiente do host. Isso mantém todos os namespaces da organização em funcionamento, evitando que o código nesses namespaces acesse ou seja afetado pelos recursos em outro ambiente virtual. Todos os códigos mal-intencionados em um ambiente virtual permanecem lá e só podem causar danos no ambiente virtual onde estão sendo executados.
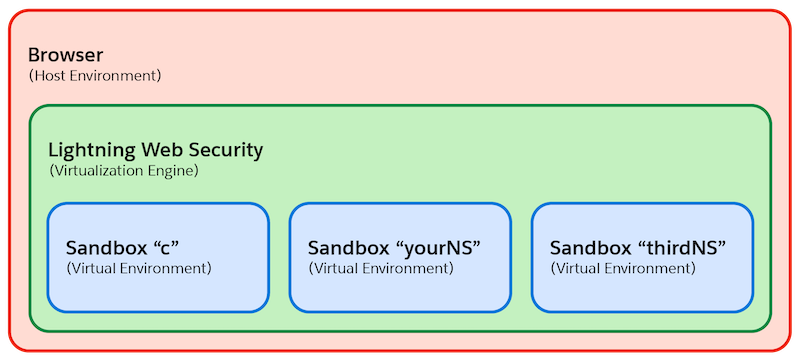
Mecanismo de virtualização
No nível do navegador, o mecanismo de virtualização funciona dentro do ambiente do host para criar e gerenciar esses ambientes virtuais. Esse mecanismo pode acessar todos os recursos no ambiente do host e também pode controlar quais recursos estão disponíveis para outros ambientes virtuais.

O Lightning Web Security atua como o mecanismo de virtualização no ambiente do host (o navegador). As sandboxes de JavaScript do namespace são os ambientes virtuais.
Distorções
Um dos benefícios do Lightning Web Security é que ele não requer o uso de wrappers seguros para evitar comportamentos que não sejam seguros. Em vez disso, controla o acesso aos recursos em cada ambiente virtual modificando o código seletivamente no nível da API JavaScript. Essas modificações são chamadas de distorções e são aplicadas nas sandboxes de JavaScript para recursos como objetos globais, cookies, acesso à rede, armazenamento local e assim por diante. As distorções alteram sutilmente a funcionalidade para manter seu ambiente mais seguro.
Essas distorções de JavaScript:
- Evitam tentativas da API de alterar conteúdo e dados fora da sandbox de JavaScript.
- Limitam o código em execução para a sandbox.
- Restringem ou reduzem o acesso dentro da sandbox de JavaScript ao DOM e objetos globais compartilhados como window.location e dados como cookies.
As distorções da API do Lightning Web Security se encaixam nessas três categorias.
- Filtragem de conteúdo: Filtra as tentativas de acessar propriedades em outras sandboxes, por exemplo, em document.cookie, localStorage e sessionStorage, mas ainda permite essas propriedades na sandbox atual.
- Higienização: Retira o código mal-intencionado, por exemplo, de elementos innerHTML e outerHTML.
- Modificação do acessador de propriedade: Impede a leitura ou a escrita de valores de certas propriedades, como shadowRoot.mode
Para saber mais sobre as distorções do Lightning Web Security, siga o link na seção Recursos.
Experimente o Lightning Web Security em uma organização
Nesta seção, há etapas que você pode seguir para ver o Lightning Web Security em ação. Não temos um desafio prático neste módulo, mas você pode experimentar as etapas em seu Trailhead Playground. Para isso, é preciso ter alguma familiaridade com o Salesforce DX e essas ferramentas instaladas.
- Visual Studio Code com o Pacote de extensões do Salesforce
- Salesforce CLI
Se você não tiver certeza sobre qualquer um desses requisitos, conclua o projeto Início Rápido: Componentes Web do Lightning.
Você concluirá estas etapas em sua própria organização prática. Recomendamos usar um novo Trailhead Playground para garantir que ele não tenha nada que possa entrar em conflito com essas atividades. Para obter um novo playground, em Trailhead, clique na sua foto de perfil, selecione Hands-On Orgs (Organizações práticas) e clique em Create Playground (Criar playground). Quando seu playground estiver pronto, abra-o e clique em Get Your Login Credentials (Obter suas credenciais de login) e altere sua senha. Você precisa desses detalhes para autenticar em sua organização em uma etapa posterior.
O Lightning Web Security é ativado automaticamente no Trailhead Playground a partir da versão Winter '23. Isso significa que, para que essa atividade funcione corretamente, primeiro você precisa desativar o Lightning Web Security.
- Em seu novo Trailhead Playground, clique em
 .
. - Na caixa Busca rápida, insira
Configurações de sessão. - Em Configurações de sessão, localize Lightning Web Security e desmarque a caixa de seleção. As alterações que você faz nesta configuração podem levar 10 ou 15 minutos para refletir em sua organização por terem sido armazenadas em cache.
- Clique em Save (Salvar).

Comece usando um componente de outro namespace. Neste exemplo, você instala o pacote do Lightning Messaging Utility e, em seguida, manipula código para ver como o Lightning Web Security permite que você use componentes de outros namespaces. O Lightning Messaging Utility é um pacote gerenciado do AppExchange e oferece componentes para ajudar você a exibir mensagens e notificações usando o Lightning Design System.
Primeiro, instale o pacote do Lightning Messaging Utility.
- Se você vir o aplicativo Playground Starter, clique na guia Install a Package (Instalar um pacote).
- No campo Package ID (ID do pacote), cole
04t5w000003gWWBAA2. - Problemas durante a instalação do pacote? Leia este artigo para obter ajuda.
- Clique em Install (Instalar).
- Selecione Install for All Users (Instalar para todos os usuários).
- Clique em Install (Instalar).
- Clique em Done (Concluído).
Em seguida, crie um projeto no Visual Studio Code. Como você configurou seu ambiente de desenvolvimento, poderá criar um componente Web do Lightning simples.
- No Visual Studio Code, abra a Paleta de comandos ao pressionar Ctrl+Shift+P (Windows) ou Cmd+Shift+P (macOS).
- Digite
SFDX. - Selecione SFDX: Create Project (SFDX: Criar projeto).
- Pressione Enter para aceitar a opção padrão.
- Insira
lwsNamespacecomo nome do projeto e pressione Enter. - Selecione uma pasta para armazenar o documento.
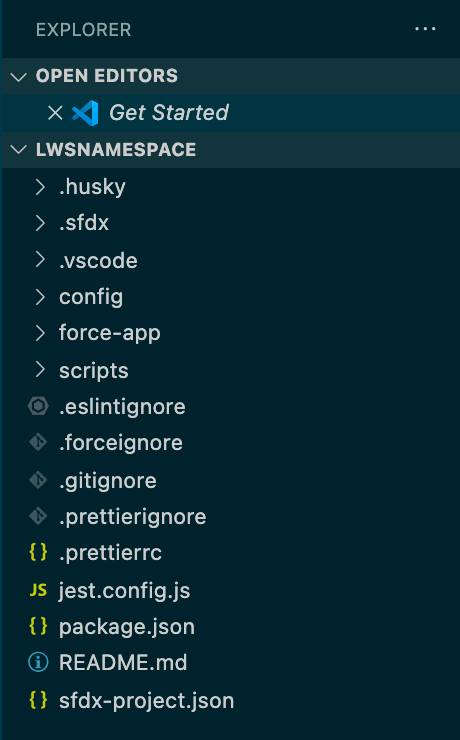
- Clique em Create Project (Criar projeto). Como sua configuração básica, você deve ver algo assim.

Agora, você pode autorizar seu Trailhead Playground.
- No Visual Studio Code, abra a Paleta de comandos ao pressionar Ctrl+Shift+P (Windows) ou Cmd+Shift+P (macOS).
- Digite
SFDX. - Selecione SFDX: Authorize an Org (SFDX: Autorizar uma organização).
- Pressione Enter para aceitar a opção de URL de login padrão do projeto.
- Digite myDevorg como o alias e pressione Enter.
Isso abre o login do Salesforce em uma janela de navegador separada. - Entre usando suas credenciais do Trailhead Playground.
- Se for pedida a permissão de acesso, clique em Allow (Permitir).
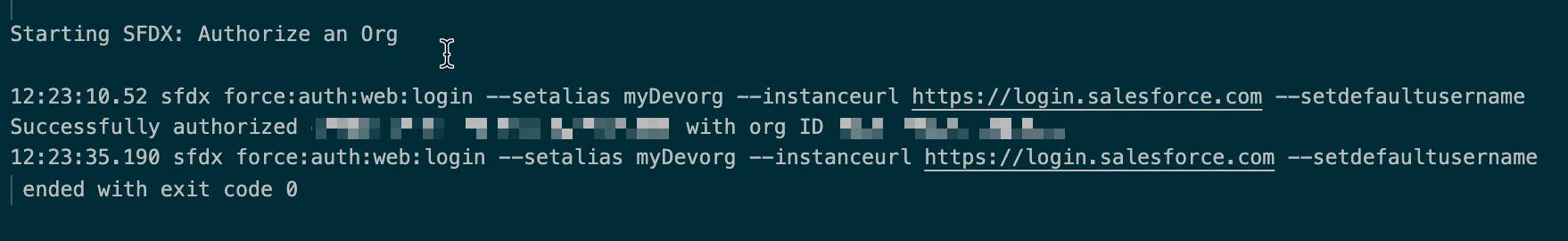
- Depois de autenticar no navegador, a CLI se lembrará das suas credenciais. A mensagem de sucesso deverá ter o seguinte formato.

Em seguida, crie um componente Web do Lightning.
- No Visual Studio Code, na nova pasta, expanda
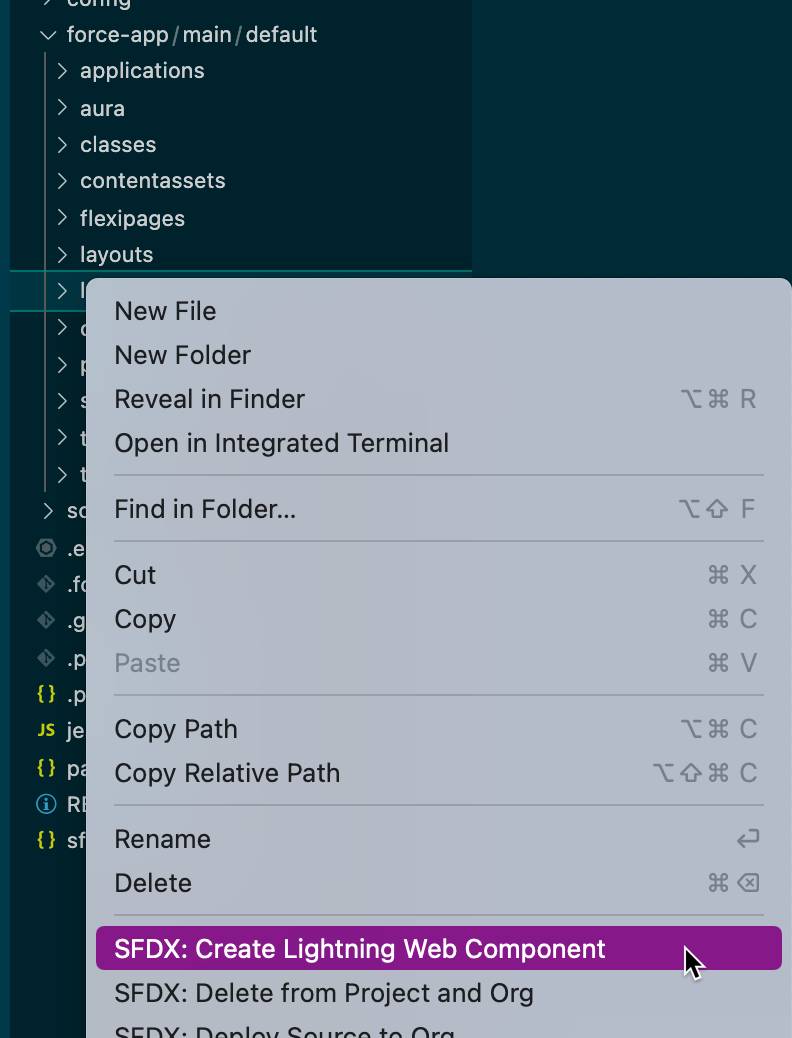
force-app. - Clique com o botão direito do mouse em lwce selecione SFDX: Create Lightning Web Component (SFDX: Criar componente Web do Lightning).
- Na Paleta de comandos, digite
crossNamespacecomo o nome do novo componente e pressione Enter. - Pressione Enter novamente para aceitar o padrão
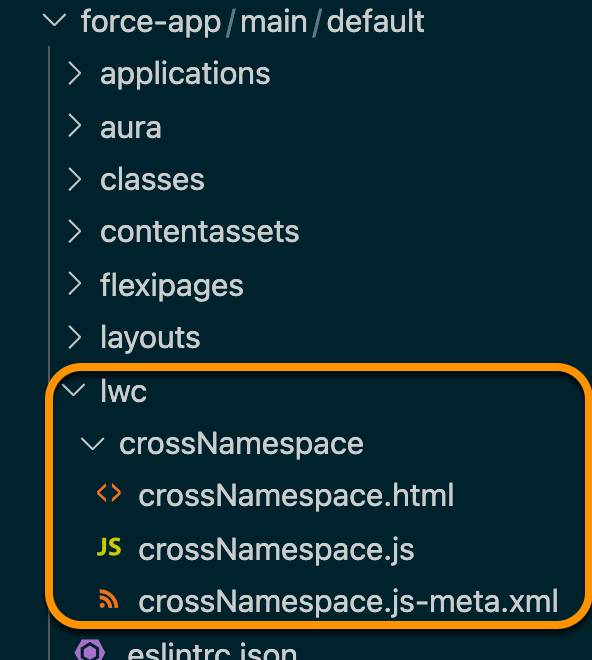
force-app/main/default/lwc. - Você verá os arquivos recém-criados na pasta lwc.


Agora, atualize o código no componente crossNamespace para que ele faça referência a um namespace diferente. Observe que este código faz referência a um componente no namespace ltngmu.
- No arquivo
crossNamespace.html, substitua o código pelo código a seguir. -
<template> <lightning-card> <div class="slds-p-around_small"> <p>Message displayed using Lightning Messaging Utility:</p> <ltngmu-lwc-messaging-utility message-type="alert" show-message="true" message-body="hello!" message-variant="warning" show-icon="true" icon-name="utility:warning" ></ltngmu-lwc-messaging-utility> </div> </lightning-card> </template> - Clique em Save (Salvar).
- No arquivo
crossNamespace.js.meta.xml, substitua o código pelo código a seguir. -
<?xml version="1.0" encoding="UTF-8" ?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>56.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> </targets> </LightningComponentBundle> - Clique em Save (Salvar).
Agora, implante o código em seu Playground.
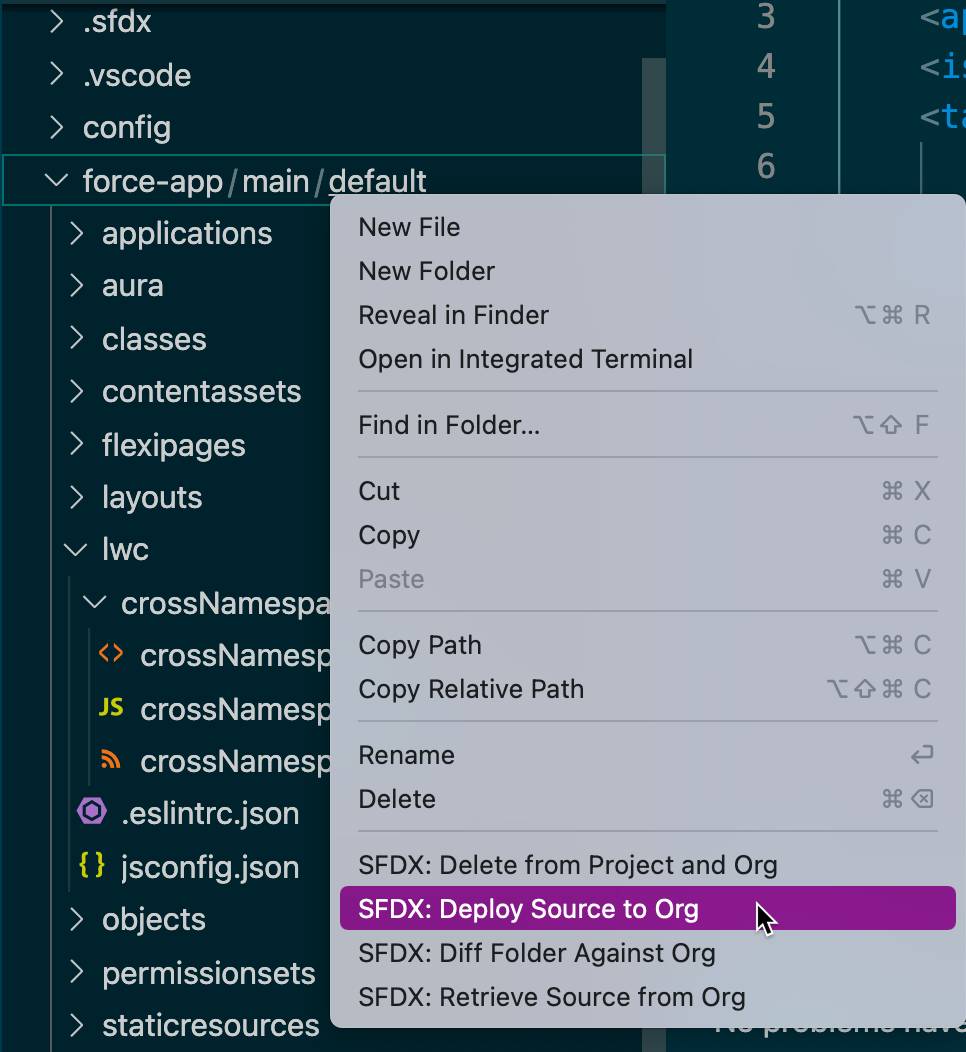
- Clique com o botão direito do mouse na pasta
defaultemforce-app/main. - Clique em SFDX: Deploy Source to Org (SFDX: Implantar origem na organização).
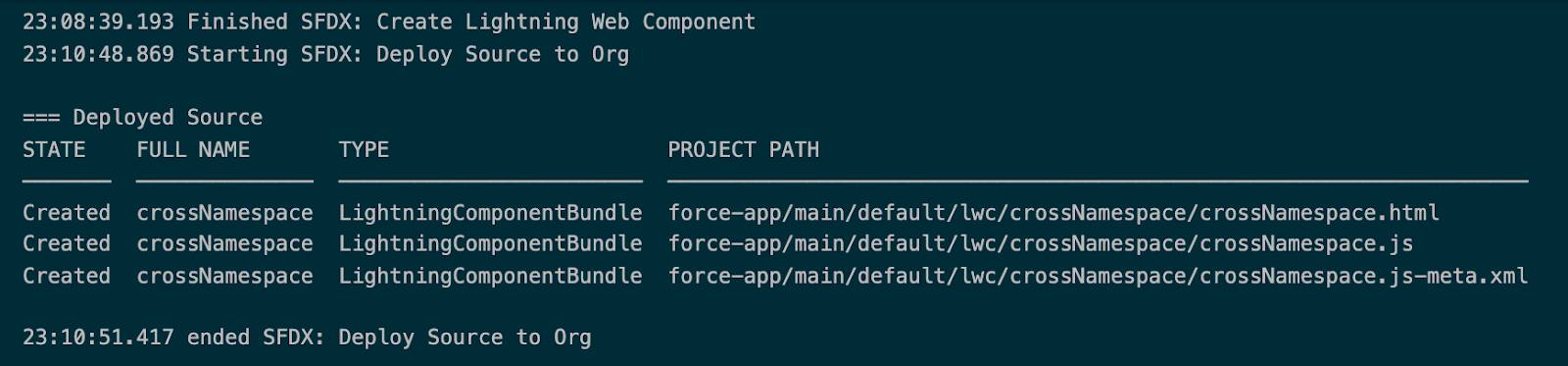
- Você pode ver o status da implantação na guia Output (Saída) do terminal integrado.


Em seguida, crie uma página no Criador de aplicativo Lightning para visualizar seu componente.
- No Playground, clique em Setup (Configuração)
 .
. - Em Setup (Configuração), insira
Criador de aplicativo Lightningna caixa Quick Find (Busca rápida) e selecione-o. - Clique em New (Novo).
- Selecione App Page (Página de aplicativo) e clique em Next (Avançar).
- No campo Label (Rótulo), digite
LWS Examplese clique em Next (Avançar). - Selecione One Region (Uma região).
- Clique em Finish (Concluir).
- Clique em Save (Salvar).
- Clique em Activate (Ativar).
- Selecione Activate for all users (Ativar para todos os usuários) e, em seguida, clique em Save (Salvar).
- Clique em Finish (Concluir).
- Digite crossNamespace na caixa de pesquisa de componentes no canto superior esquerdo da tela e arraste o componente crossNamespace para o quadro superior da página.
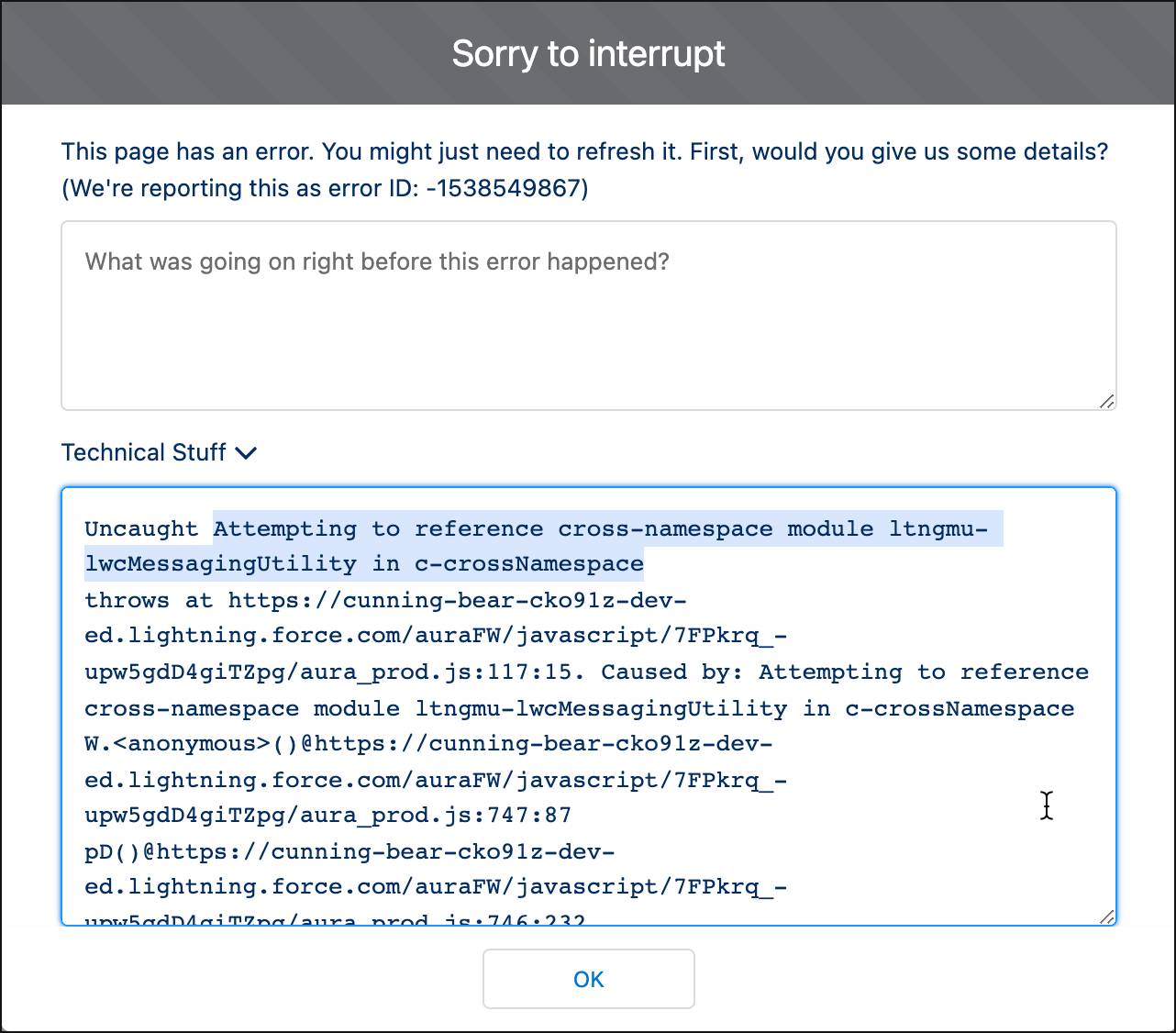
- Você vê instantaneamente que uma mensagem de erro é exibida em vez do componente. Expanda o campo Technical Stuff (Assuntos técnicos) para ver mais detalhes sobre o erro. Ele diz que o componente está tentando fazer referência a um módulo cross-namespace.

Agora, habilite o Lightning Web Security para ver a exibição do componente corretamente.
- Clique em OK para fechar a mensagem de erro.
- Clique em
 e clique em Leave (Sair) para retornar a Setup (Configuração).
e clique em Leave (Sair) para retornar a Setup (Configuração). - Na caixa Quick Find (Busca rápida), insira
Session Settings(Configurações de sessão). - Em Session Settings (Configurações de sessão), localize Lightning Web Security e marque a caixa de seleção.
- Clique em Salvar.

Agora, adicione o componente à página LWS Examples novamente.
- Volte para o Criador de aplicativo Lightning
- No aplicativo LWS Examples, clique em Edit (Editar).
- Arraste o componente crossNamespace para a janela principal.
- Clique em Save (Salvar).
- Você já pode ver a exibição do componente corretamente!
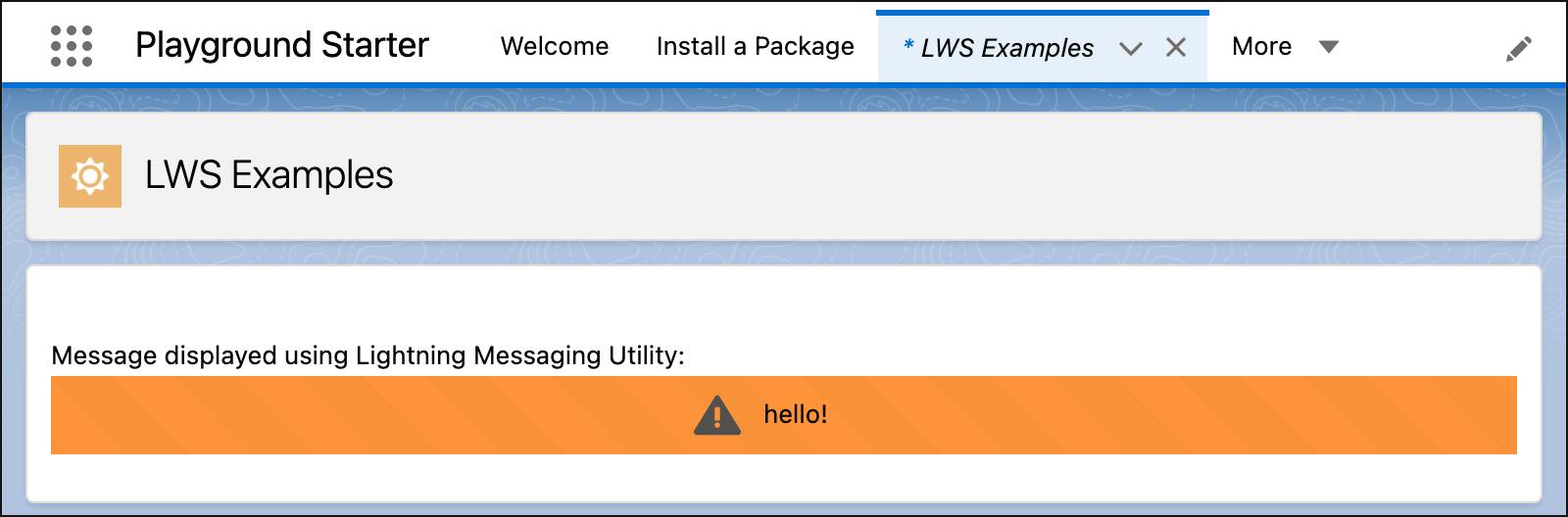
Agora veja-a no aplicativo LWS Examples.
- Clique em
 .
. - Clique em
 .
. - Pesquise e abra o LWS Examples.
- O componente Lightning Messaging Utility que anteriormente não funcionava corretamente por ter um componente de outro namespace agora funciona corretamente!

Você aprendeu como o Lightning Web Security funciona para modificar o código para manter seus componentes seguros. Na próxima unidade, conheça ferramentas que ajudarão você a criar componentes compatíveis com o LWS e solucionar problemas que possam surgir.