Implantar arquivos de Componentes Web do Lightning
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Configurar os arquivos de componentes Web do Lightning para serem exibidos em uma organização.
- Implantar seus arquivos em uma organização.
- Verificar o comportamento dos componentes em um ambiente organizacional.
Configurar arquivos do componente Web do Lightning para usar em uma organização
Você vai criar o componente da bicicleta discutido na unidade Criar componente do Lightning e enviá-lo por push para sua organização.
Os arquivos necessários para enviar esse componente a uma organização:
- bikeCard.html
- bikeCard.js
- bikeCard.js-meta.xml
Veja as etapas.
- Continue no projeto bikeCard.
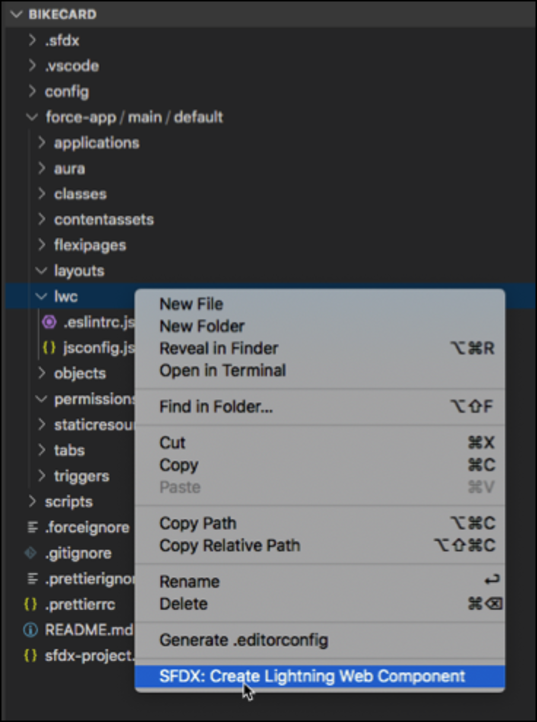
- Em force-app/main/default, clique com o botão direito do mouse na pasta lwc e selecione SFDX: Create Lightning Web Component (SFDX: Criar componente web do Lightning).

- Insira
bikeCardcomo nome do novo componente.
- Pressione Enter e pressione Enternovamente para aceitar o padrão
force-app/main/default/lwc.
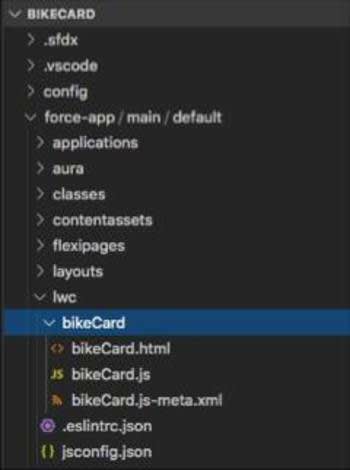
- Você vê o seguinte no VS Code em \force-app\main\default\lwc\bikeCard:

Os componentes web do Lightning seguem os padrões da web. O padrão HTML recomenda que os nomes dos elementos personalizados com várias palavras tenham um hífen. No entanto, a Salesforce Platform não permite hifens na pasta do componente nem nos nomes de arquivos. Portanto, usamos aqui convenções de nomenclatura camelCase (ou seja, nomes concatenados).
- Copie e substitua o conteúdo para os arquivos bikeCard.html, bikeCard.js e bikeCard.js-meta.xml.
bikeCard.htmlbikeCard.js<template> <div> <div>Name: {name}</div> <div>Description: {description}</div> <lightning-badge label={material}></lightning-badge> <lightning-badge label={category}></lightning-badge> <div>Price: {price}</div> <div><img src={pictureUrl} alt={name}/></div> </div> </template>bikeCard.js-meta.xmlimport { LightningElement } from 'lwc'; export default class BikeCard extends LightningElement { name = 'Electra X4'; description = 'A sweet bike built for comfort.'; category = 'Mountain'; material = 'Steel'; price = '$2,700'; pictureUrl = 'https://s3-us-west-2.amazonaws.com/dev-or-devrl-s3-bucket/sample-apps/ebikes/electrax4.jpg'; }<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <!-- The apiVersion may need to be increased for the current release --> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <masterLabel>Bike Card</masterLabel> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- Salve seus arquivos.
O arquivo de configuração do componente
O arquivo que ainda não abordamos é o arquivo de configuração do componente com a extensão .js-meta.xml. Esse arquivo fornece metadados para o Salesforce, incluindo a configuração de design para componentes destinado ao uso no Criador de aplicativo Lightning.

Ainda não abordamos arquivos de configuração porque andamos brincando com LWC.studio. Agora que você vai começar a usar o conteúdo dentro de uma organização, deverá incluir um arquivo de configuração.
Observe que todos os componentes do repositório ebikes têm esse arquivo de configuração. Veja um exemplo do repositório ebikes:
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>63.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Obrigatório:
-
apiVersionvincula o componente a uma versão da API do Salesforce.
-
isExposed(trueoufalse) SeisExposedforfalse, o componente não é exposto ao Criador de aplicativo Lightning ou ao Experience Builder.
- Para permitir que o componente seja usado no Criador de aplicativo Lightning ou no Experience Builder, defina
isExposedcomotruee defina pelo menos um<target>, que é um tipo de página do Lightning.
Opcional:
-
targetsespecificam a quais tipos de páginas do Lightning o componente pode ser adicionado no Criador de aplicativo Lightning.
-
targetConfigspermite especificar o comportamento específico de cada tipo de página do Lightning, incluindo coisas como quais objetos dão suporte ao componente.
Consulte a documentação para obter a lista completa de sintaxes com suporte.
Como exibir um componente em uma organização
Você tem duas opções para exibir um componente Web do Lightning na interface de usuário.
- Defina o componente para dar suporte a vários tipos de flexipages (página inicial, página inicial de registro e assim por diante) e adicione-o a uma flexipage usando o Criador de aplicativo Lightning. Essa é a abordagem mais simples e é a que você segue nesta unidade.
- Você também pode criar uma guia para apontar para um componente do Aura que contenha seu componente Web do Lightning. É possível ver as partes necessárias no repositório.
Implantar seus arquivos
Agora, você precisa implantar os arquivos do componente na sua organização.
- Autentique-se com sua organização usando SFDX: Authorize an Org (Autorize uma organização) a partir da paleta de comandos no VS Code. Quando solicitado, aceite o padrão do projeto e pressione Enter para aceitar o alias padrão. Se for pedida a permissão de acesso, clique em Allow (Permitir).
- Clique com o botão direito do mouse na pasta force-app/main/default e selecione SFDX: Deploy This Source to Org (SFDX: Implantar essa fonte na organização).
Permitir a exibição de imagens da Ebike
As imagens que estamos usando estão hospedadas em um site da Amazon AWS. Para permitir que as imagens sejam exibidas em nosso aplicativo, precisamos adicionar a URL à lista Trusted URLs (URLs confiáveis).
- Para abrir sua organização, use SFDX: Open Default Org (Abrir organização padrão) na paleta de comandos do VS Code.
- Em Setup (Configuração) insira
trusted urls(urls confiáveis) na caixa Quick Find (Busca rápida) e selecione Trusted URLs (URLs confiáveis).
- Clique em New Trusted URL (Nova URL confiável).
- Em API Name (Nome da API), insira
ebikes.
- Em URL, insira
https://s3-us-west-2.amazonaws.com.
- Em Description (Descrição), insira
Allow ebike images to display(Permitir a exibição de imagens da Ebike).
- Deixe Active (Ativo) selecionado.
- Garanta que img-src (images) esteja selecionado.
- Clique em Save (Salvar).
Criar uma nova página para seu componente
Como configuramos nosso arquivo de configuração do componente para permitir o uso do componente no Criador de aplicativo Lightning, use a interface do usuário para criar um aplicativo e adicionar seu componente a ele.
- Para abrir sua organização, use SFDX: Open Default Org (Abrir organização padrão) na paleta de comandos do VS Code.
- Em Setup (Configuração), insira
Lightning App Builder(Criador de aplicativo Lightning) na caixa Busca rápida e selecione Lightning App Builder (Criador de aplicativo Lightning).
- Clique em Novo.
- Selecione Página do aplicativo e clique em Avançar.
- Dê a ela o rótulo
Bike Card(Cartão da bicicleta) e clique em Next (Avançar).
- Selecione Uma região e clique em Concluído.
- No Criador de aplicativo Lightning, percorra a lista Componentes até ver seu componente Cartão da bicicleta.
Agora você pode arrastá-lo para a página. Salve a página, ative-a e o componente Cartão da bicicleta aparecerá na página atribuída.
- Arraste o componente Cartão da bicicleta para a parte superior do layout da página até a bicicleta ser exibida.
- Clique em Save (Salvar).
- Clique em Ativar.
- Mantenha Activate for all users (Ativar para todos os usuários) marcado. E, opcionalmente, altere o nome ou ícone do aplicativo.
- Clique em Save (Salvar). Há um pedido para adicionar sua página aos menus de navegação, mas não é necessário. Você ainda pode chegar à sua página nesse ambiente.
- Clique em Skip and Save (Ignorar e salvar).
- Clicar em
 para sair do Criador de aplicativo Lightning.
para sair do Criador de aplicativo Lightning.
- No App Launcher (Iniciador de aplicativos) (
 ), encontrar e selecionar Bike Card (Cartão da bicicleta).
), encontrar e selecionar Bike Card (Cartão da bicicleta).
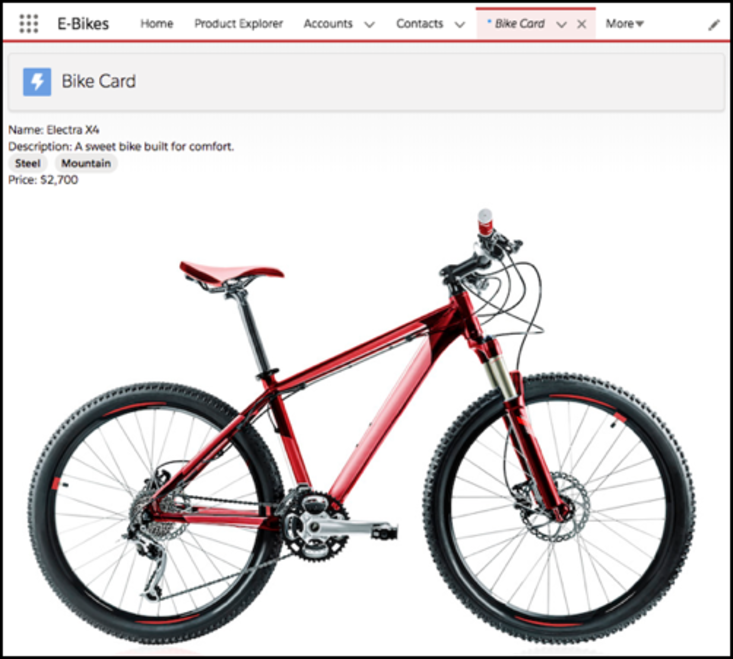
- Abra-o e veja o funcionamento do componente na interface do usuário.

Pronto, uma bicicleta nova e brilhante. Você enviou um componente a uma organização, viu-o na página e verificou-o na interface do usuário.
Na próxima unidade, você criará um componente interativo com o tratamento de eventos e o implantará em sua organização para testes.
