Adicionar estilos e dados ao Componente Web do Lightning
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Usar o CSS e o Lightning Design System com um componente.
- Obter dados de uma organização do Salesforce.
- Implantar seu aplicativo em uma organização e testá-lo.
Adaptar seu componente
Estamos quase terminando nossa introdução aos componentes Web do Lightning, mas vamos ver como podemos controlar a aparência de um componente e extrair dados em tempo real. Podemos adaptar a aparência ao ambiente do Lightning e usar os dados em tempo real na organização. Nesta unidade, animamos a aparência de parte do texto e criamos dinamicamente um nome a partir de um registro na organização.
Use os arquivos do aplicativo Seletor de bicicletas da unidade anterior para concluir este caso.
Estilos de componentes e CSS
A implementação do CSS para Componentes Web do Lightning cumpre o padrão W3C. Você pode criar uma folha de estilo no arquivo CSS e ela será automaticamente aplicada ao arquivo HTML correspondente.
Os Componentes Web do Lightning encapsulam componentes e os mantêm separados do DOM global. Para fazer isso, usamos um mecanismo chamado Shadow DOM. O Shadow DOM é uma implementação comum que permite que elementos de um componente fiquem em uma "sub-árvore" do DOM (saiba mais sobre o Shadow DOM no link disponibilizado na seção Recursos). O componente pode manter sua aparência e comportamento em outros aplicativos ou como filho de outro componente.
Por exemplo, vamos definir o preço de uma bicicleta para ser exibido como texto verde em negrito. Adicione a seguinte entrada .price ao arquivo detail.css.
body{
margin: 0;
}
.price{
color: green;
font-weight: bold;
}Salve e implante seus arquivos.
Em sua organização, caso as alterações tenham sido armazenadas em cache, para vê-las, talvez seja necessário atualizar a página do aplicativo seletor de bicicletas. Em seguida, quando você selecionar uma bicicleta, o texto será exibido em verde e em negrito.

Aplicar estilos do Lightning Design System
O SLDS (Salesforce Lightning Design System) é uma estrutura CSS que oferece uma aparência consistente com o Lightning Experience. Componentes Web do Lightning que estão no Lightning Experience ou no aplicativo móvel do Salesforce podem usar o SLDS sem instruções de importação ou recursos estáticos.
Por exemplo, você pode usar os estilos de cabeçalho do SLDS para fornecer o texto de componente detalhado mais parecido com o texto padrão do Lightning. Atualize o arquivo detail.html para usar as configurações de fonte slds-text-heading_small e slds-text-heading_medium da seguinte forma.
<template>
<template lwc:if={product}>
<div class="container">
<div class="slds-text-heading_small">{product.fields.Name.value}</div>
<div class="price">{product.fields.MSRP__c.displayValue}</div>
<div class="description">{product.fields.Description__c.value}</div>
<img class="product-img" src={product.fields.Picture_URL__c.value} alt={product.fields.Name.value}/>
<p>
<lightning-badge label={product.fields.Material__c.value}></lightning-badge>
<lightning-badge label={product.fields.Level__c.value}></lightning-badge>
</p>
<p>
<lightning-badge label={product.fields.Category__c.value}></lightning-badge>
</p>
</div>
</template>
<template lwc:else>
<div class="slds-text-heading_medium">Select a bike</div>
</template>
</template>Salve e implante seus arquivos.
Agora, experimente o componente em sua organização e veja a diferença (será preciso atualizar a página).

Parece ótimo! Já temos a aparência desejada e estamos prontos para começar. (Vamos deixar mais alterações de marcação e estilo SLDS como um exercício para você depois que concluir este módulo. Consulte Marcação compatível com dispositivos móveis para ver algumas ideias e use este aplicativo nas experiências!)
Até agora, temos usado dados estáticos retirados do componente de dados. Vamos adicionar mais um brilho à página... dados dinâmicos.
Obter dados do Salesforce
Afinal, este é um aplicativo do Salesforce e você realmente deseja extrair dados dinâmicos de uma organização do Salesforce. Os componentes Web do Lightning usam um serviço de fios reativo que é criado no Lightning Data Service. Apresentamos um exemplo de como inserir um nome em nosso aplicativo.
O serviço de fios traz dados para seu aplicativo
O serviço de fios é parte de nossa plataforma e oferece um fluxo de dados. O decorador @wire, brevemente mencionado anteriormente, implementa o serviço de fios no aplicativo. Para usar o serviço de fios, faça o seguinte.
- Importe um adaptador de fios no arquivo JavaScript.
- Decore uma propriedade ou uma função com o decorador
@wire.
Veja a sintaxe.
import { adapterId } from 'adapter-module';
@wire(adapterId, adapterConfig) propertyOrFunction;-
adapterId(Identificador): o identificador do adaptador de fio.
-
adapter-module(Cadeia de caracteres): o identificador do módulo que contém a função do adaptador de fio.
-
adapterConfig(Objeto): um objeto de configuração específico do adaptador de fio.
-
propertyOrFunction: uma propriedade ou função privada que recebe o fluxo de dados do serviço de fios. Se uma propriedade for decorada com@wire, os resultados serão retornados na propriedade de dados ou de erro da propriedade. Se uma função for decorada com@wire, os resultados serão retornados em um objeto com uma propriedade de dados e uma propriedade de erro.
Além disso, veja como adicioná-la ao arquivo selector.js no projeto em que estivemos trabalhando para extrair o nome do usuário atual de sua organização.
import { LightningElement, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import Id from '@salesforce/user/Id';
import NAME_FIELD from '@salesforce/schema/User.Name';
const fields = [NAME_FIELD];
export default class Selector extends LightningElement {
selectedProductId;
handleProductSelected(evt) {
this.selectedProductId = evt.detail;
}
userId = Id;
@wire(getRecord, { recordId: '$userId', fields })
user;
get name() {
return getFieldValue(this.user.data, NAME_FIELD);
}
}- A Linha 1 importa o serviço
wiredelwc.
- A Linha 2 importa o adapterId e adapter-modules para
getRecordegetFieldValuea partir delightning/uiRecordApi.
- A Linha 3 importa a ID de usuário atual usando o módulo
@salesforce.
- A Linha 4 importa o esquema
@salesforceparaUser.Name.
- A Linha 12 usa o decorador
@wirepara usar o serviço wire para chamargetRecordpassando emuserIde recebendofields.
- A Linha 13 define o
usercomo o receptor da chamada@wire.
Você também pode experimentar isso editando o arquivo selector.html para incluir o nome. Por exemplo:
<template>
<div class="wrapper">
<header class="header">Available Bikes for {name}</header>
<section class="content">
<div class="columns">
<main class="main" >
<c-list onproductselected={handleProductSelected}></c-list>
</main>
<aside class="sidebar-second">
<c-detail product-id={selectedProductId}></c-detail>
</aside>
</div>
</section>
</div>
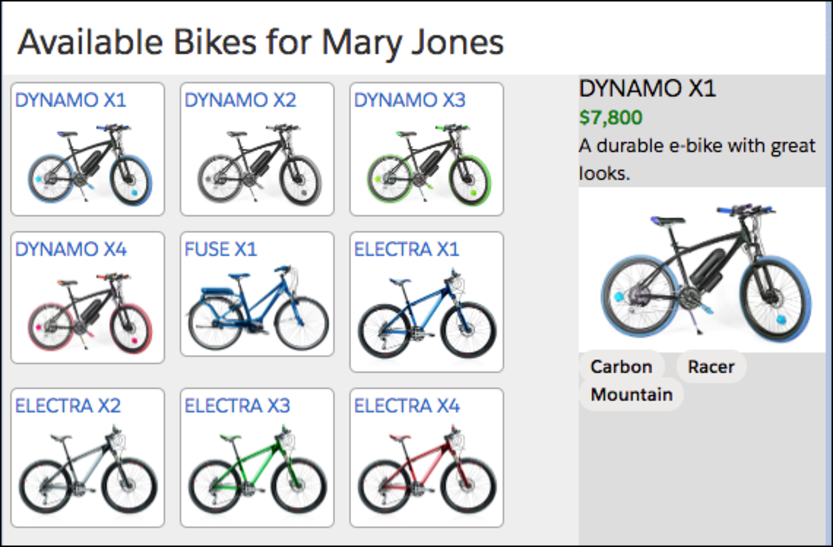
</template>Quando você salvar e implantar os arquivos do componente do seletor em sua organização (certifique-se de que sua implantação inclua os arquivos do seletor), deverá ver o seguinte com seu nome em vez de Mary Jones. Talvez seja necessário atualizar a página.

Marcação compatível com dispositivos móveis
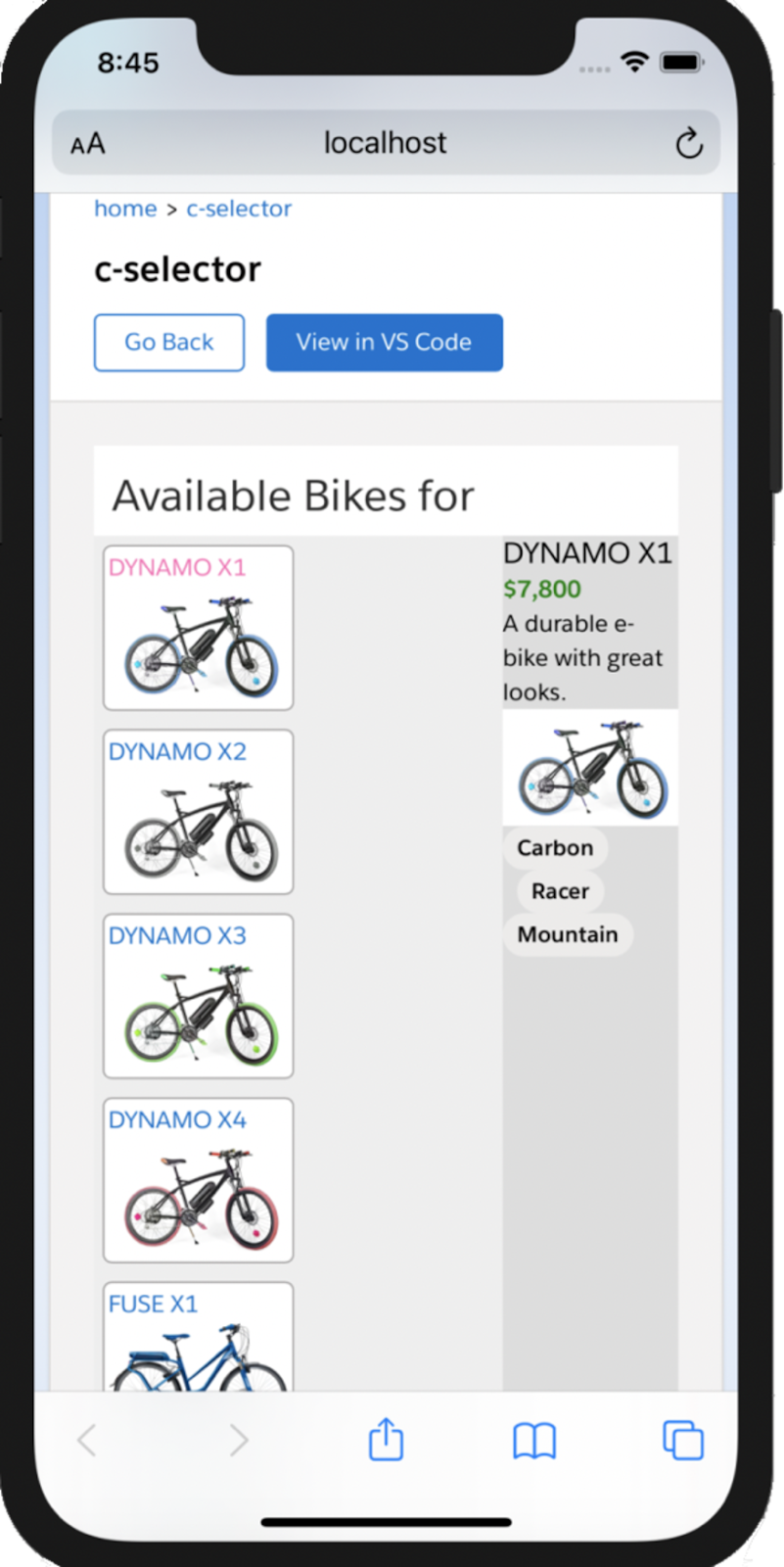
A marcação para os componentes do Lightning que compõem o aplicativo seletor de bicicletas está limpa e simplificada, criada para manter você focado em aprender as noções básicas dos componentes Web do Lightning. No entanto, ela não é compatível com dispositivos móveis. Dê uma olhada no aplicativo móvel do Salesforce ou assista a uma visualização móvel. Tudo funciona, mas a experiência móvel não é excelente.

Uma das vantagens de usar SLDS é que, com apenas um pouco de esforço, você tem projetos que ficam e funcionam muito bem em desktops e dispositivos móveis. Gostaríamos de entrar em mais detalhes, mas este módulo já cobre muito conteúdo. Veja os Recursos no final desta unidade a fim de saber mais sobre ferramentas e técnicas adicionais para criar componentes do Lightning que deixarão seus usuários de dispositivos móveis felizes.
Embora estejamos deixando os dispositivos móveis de lado por enquanto, recomendamos que faça o contrário quando começar a desenvolver componentes do Lightning “de verdade”. Considere os detalhes e designs de dispositivos móveis desde o início. Com o SLDS e nossas ferramentas de visualização móvel, é fácil criar tanto para dispositivos móveis quanto para desktop, ao mesmo tempo e desde o início.
Se você não se importar com o fato de "transcendermos" aqui, este módulo é um exemplo do perigo de não considerar os dispositivos móveis logo no início. Quando recebemos feedback de que o aplicativo seletor de bicicletas não ficava bem em dispositivos móveis, tivemos a oportunidade de fazer algumas alterações, pois pensamos que seria apenas um pouco de trabalho. Mas embora a marcação do aplicativo esteja limpa e semanticamente bem pensada, decidimos que a adaptação a dispositivos móveis para ele não é a coisa certa a se fazer. Queremos refazer não só a marcação, mas também as explicações dela e os desafios práticos. E, na verdade, a própria estrutura e o fluxo deste módulo! Agora é mais trabalho porque não trabalhamos um pouquinho antecipadamente.
E, de vez em quando, isso não é problema! Cada implementação de sistema de tecnologia envolve compensações. Você precisa fazer as compensações corretas em suas equipes e projetos. Mantenha a ideia de compensação em mente para seus projetos. Você não está sendo pego de surpresa.
Conclusão
Isso é apenas o começo. Você pode fazer muito mais com o modelo de Componentes Web do Lightning. O modelo inclui suporte para testes, segurança, integração com o Apex e muito mais. Continue explorando, experimente coisas novas, continue criando. À medida que o padrão de componentes Web do W3C evoluir, nosso modelo também evoluirá.

Recursos
- Guia do desenvolvedor de Componentes Web do Lightning: Introdução aos Componentes Web do Lightning
- Desenvolvedores: Galeria de amostras de código e amostras do SDKsTrailhead
- Trailhead: Habilidades em JavaScript para desenvolvedores do Salesforce
- Guia do desenvolvedor de Componentes Web do Lightning: Criar componentes prontos para dispositivos móveis
- Guia do desenvolvedor de Componentes Web do Lightning: Criar o estilo de um componente com o Lightning Design System
- Guia do desenvolvedor de Componentes Web do Lightning: Visualizar componentes Web do Lightning em dispositivos móveis
- Guia do desenvolvedor de Componentes Web do Lightning: Shadow DOM
- Guia do desenvolvedor de Componentes Web do Lightning: Usar o serviço de conexão para obter dados
- Guia do desenvolvedor de Componentes Web do Lightning: Módulos @salesforce
