Usar ações rápidas, botões personalizados ou o Apex
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Criar ações rápidas (em vez de usar o JavaScript) para validar campos, criar registros com valores preenchidos previamente e redirecionar para uma página do Visualforce.
- Descrever como usar botões de URL personalizados para atender às mesmas funcionalidades de navegação e redirecionamento dos botões JavaScript.
- Usar um botão personalizado do Visualforce ou uma ação rápida em vez de um botão JavaScript para operar com vários registros em listas.
Tem botões? Nós temos alternativas
Anteriormente, explicamos que é hora de migrar para o Lightning Experience, onde há novos recursos incríveis que o ajudam a superar os botões JavaScript. Agora, vamos explicar como você pode migrar a funcionalidade do botão JavaScript personalizado facilmente usando soluções que funcionam tanto no Salesforce Classic quanto no Lightning Experience.
Essa tabela mapeia casos de uso de botões JavaScript para soluções alternativas, na maioria dos casos, melhores, no Lightning.
Principais casos de uso do botão JavaScript |
Alternativas do Lightning |
Declarativa/Programática |
|---|---|---|
Validar campos (antes de salvar) |
Ações rápidas (usando valores ou fórmulas padrão) |
D |
Acionadores do Apex |
P |
|
Criar registros com valores preenchidos automaticamente |
Ações rápidas (usando valores ou fórmulas padrão) |
D |
Redirecionar para uma página de registro |
Botões de URL personalizados |
D |
Ações em massa em registros de modos de exibição de lista |
Ações rápidas |
D |
Botões personalizados do Visualforce em modos de exibição de lista |
P |
|
Redirecionar para uma página do Visualforce |
Ações rápidas do Visualforce |
P |
Ações de componentes Web do Lightning |
P |
|
Preencher valores automaticamente com base em dados |
Ações de componentes Web do Lightning |
P |
Telas pop-up de confirmação |
Ações de componentes Web do Lightning |
P |
Chamadas API (Salesforce e de terceiros) |
Ações de componentes Web do Lightning |
P |
Telas pop-up de feedback |
Ações de componentes Web do Lightning |
P |
Integração com terceiros |
Ações de componentes Web do Lightning |
P |
Como pode ver, o Salesforce oferece várias ferramentas declarativas para converter a funcionalidade de seus botões JavaScript personalizados.
Ações rápidas
As ações rápidas dão suporte à vários usos comuns dos botões JavaScript. As ações rápidas podem se basear em um objeto específico ou podem ser globais, o que significa que elas são mais genéricas e podem ser acessadas de qualquer registro ou feed do Chatter. Existe uma ação rápida para fazer quase tudo no Salesforce. Veja alguns exemplos.
Validar valores de campo
Às vezes, você quer ter a certeza de que determinados campos serão preenchidos com critérios específicos quando seus usuários criam ou atualizam registros.
Digamos que você deseja criar uma ação para fechar uma tarefa sem exigir que os usuários vão para uma página totalmente editável. Mas também deseja assegurar que a tarefa tenha uma data final antes de poder ser fechada.
Você pode atender a todos esses requisitos criando uma ação rápida para o objeto de Tarefa.
- Nas configurações de gerenciamento de objetos para casos, acesse Buttons, Links and Actions (Botões, Links e Ações).
- Clique em Nova ação.
- Em Tipo de ação, selecione Atualizar um registro.
- Em Label (Rótulo), insira
Close Task(Fechar tarefa).
- Clique em Save (Salvar).
Agora atualizamos o layout da ação rápida Close Task (Fechar tarefa) para selecionar os campos que queremos que sejam exibidos na ação. Você pode facilmente tornar um campo obrigatório ou somente leitura em suas propriedades de campo. Neste exemplo, marcamos o campo Assigned To (Atribuído a) como obrigatório.

Depois de definir os campos e salvar o layout de ação, você pode adicionar valores de campo predefinidos para qualquer um dos campos no registro da tarefa. Também adicionamos um valor predefinido ao campo Status para ser mudado para Concluído.

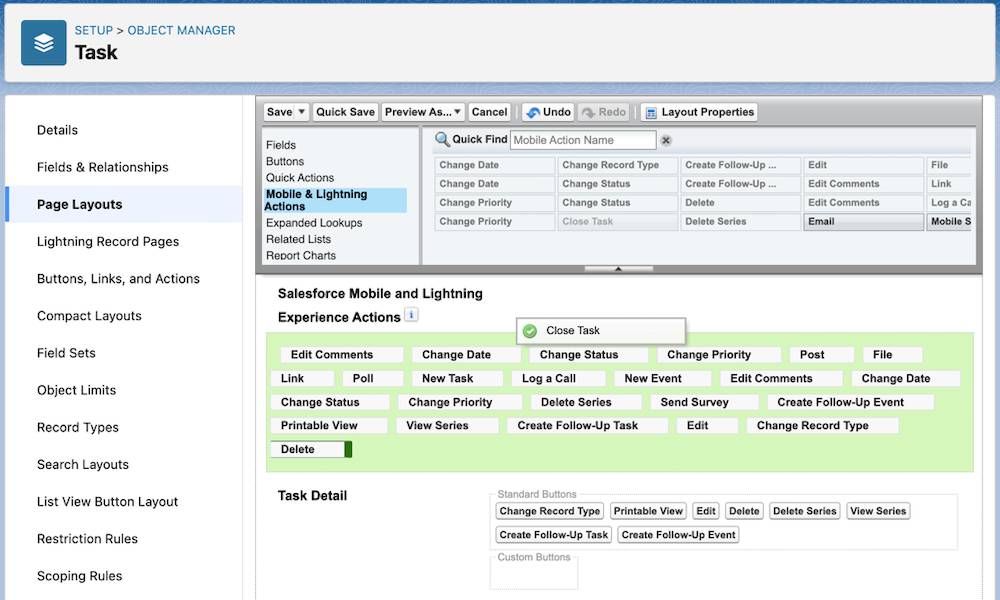
Agora que terminamos de configurar o layout para a ação, vamos editar o layout de página da tarefa. Arrastamos a ação da categoria Mobile & Lightning Actions na paleta para a seção Salesforce Mobile and Lightning Experience Actions (Ações do Salesforce Mobile e do Lightning Experience).

Agora, os usuários poderão acessar a ação Close Task (Fechar tarefa) de uma página de registro da tarefa tanto no Lightning Experience quanto no aplicativo móvel Salesforce. Vejamos um exemplo de uma ação Fechar tarefa na página Tarefas.

Um clique em Close Task (Fechar tarefa) ativa a ação, e o usuário pode agir e salvar.

Veja como ela fica no aplicativo móvel Salesforce.

Preencher campos automaticamente com valores
Um caso de uso mais avançado ocorre quando você deseja permitir que os usuários criem registros, mas também que um ou mais campos sejam preenchidos automaticamente com base em valores em um campo dependente.
Por exemplo, digamos que a cota trimestral comum de uma equipe de vendas é um quarto da receita anual de seus clientes, mais 10%. Como essa fórmula simples nem sempre se aplica, você deve preencher a quantia da oportunidade automaticamente com o valor, mas também deixar o usuário modificá-la. Crie uma ação para que seus usuários possam modificar o campo de maneira rápida e eficiente sem terem que acessar a página de registro completa da oportunidade.
Para criar essa ação de exemplo, siga as mesmas etapas que usou anteriormente para criar a ação rápida da oportunidade.
- Nas configurações de gerenciamento de objetos para contas, acesse Buttons, Links and Actions (Botões, Links e Ações).
- Clique em Nova ação.
- Em Tipo de ação, selecione Criar um registro.
- Em Objeto de destino, selecione Oportunidade.
- Selecione o tipo de registro apropriado.
- Em Label (Rótulo), insira
New Oppty(Nova oportunidade).
- Clique em Salvar.
Depois de selecionar os campos do layout de ação, você poderá adicionar valores predefinidos ao campo Quantia. Em nosso exemplo, usamos esta fórmula:
Account.AnnualRevenue * 1.10 / 4
Adicione essa ação ao layout de página da conta. Quando os usuários a invocam, eles veem um valor preenchido automaticamente no campo, que pode ser aceito ou substituído.

O bom dessa ação é que é possível extrair dados da conta da oportunidade para usar durante a criação da oportunidade. O Salesforce também dá suporte à passagem de registros e, portanto, se você tem contas hierárquicas, pode extrair as receitas da conta pai desta forma:
Account.Parent.AnnualRevenue
Não se preocupe em lembrar os formatos de fórmula. As ações rápidas são declaratórias e usam o criador de fórmulas do Salesforce.
Redirecionar para uma página do Visualforce com base nos valores de entrada
Você pode criar páginas do Visualforce para aprimorar seus processos de negócios. Os usuários podem navegar até essas páginas do Visualforce usando, por exemplo, botões personalizados, substituições de ação ou guias.
Uma vantagem das páginas do Visualforce é que, usando o controlador padrão, você pode criar páginas de registro personalizadas e adicionar pré-validação, campos e fórmulas preenchidos automaticamente e muito mais.
Os botões JavaScript são normalmente utilizados no Salesforce Classic para ler e passar valores de um registro para uma URL que, por sua vez, redireciona os usuários para uma página do Visualforce. Você também pode dar aos usuários acesso a páginas do Visualforce por meio de ações rápidas. A criação de ações rápidas do Visualforce é fácil e é um processo semelhante ao que já abordamos. A única diferença é a escolha de Visualforce personalizado como tipo de ação.

Para ações rápidas do Visualforce específicas de objetos, você precisa incluir o standardController do objeto na página do Visualforce a fim de obter acesso aos dados do registro e fazer com que a página do Visualforce apareça na lista de opções de ações rápidas.
Botões e links de URL personalizados
Talvez você use botões JavaScript para navegação redirecionando os usuários para outra página com o comando window.open(URL) e algumas variáveis. Na maioria dos casos, você pode usar botões ou links de URL personalizados no Lightning Experience.
Veja uma lista de botões e links de URL diferentes e seus comportamentos de redirecionamento no Lightning Experience.
Botão ou link de URL personalizado |
Comportamento no Lightning Experience |
|---|---|
|
URL externa www.google.com
|
A URL é aberta em uma nova guia |
|
URL relativa do Salesforce, Visualizar /{!Account.Id}
|
A página inicial do registro abre em uma guia existente |
|
URL relativa do Salesforce, Editar /{!Account.Id}/e
|
A sobreposição de edição aparece como pop-up na página existente |
|
URL relativa do Salesforce, Listar /001/o
|
A página inicial de objeto abre em uma guia existente |
|
$Action URL, Visualizar {!URLFOR($Action.Account.View, Account.Id)}
|
A página inicial do registro abre em uma guia existente |
|
$Action URL, Editar {!URLFOR($Action.Account.Edit, Account.Id)}
|
A sobreposição de edição aparece como pop-up na página existente |
Acionadores do Apex
Você talvez conheça os acionadores do Apex; eles têm tido suporte na nossa plataforma durante anos. Os acionadores do Apex podem ser configurados para execução antes ou depois de um usuário clicar em Salvar em um registro.
Considere utilizar os acionadores do Apex quando precisar de validação, cálculo e preenchimento de campos antes de salvar. Eles são especialmente úteis no caso de integração com terceiros, já que as regras são impostas por meio da API do Salesforce no Salesforce Classic, no Lightning Experience e no aplicativo móvel Salesforce.
Para saber mais sobre os acionadores do Apex, confira o Guia do desenvolvedor do Apex ou ganhe o emblema dos Acionadores do Apex.
Ações em massa com botões personalizados do Visualforce e ações rápidas
Outro excelente recurso no Lightning Experience é o suporte ao uso de botões do Visualforce em modos de exibição de lista. Com esse recurso, você pode usar ações do Visualforce existentes no Lightning Experience para trabalhar com vários registros em listas. Veja como.
- Crie sua página do Visualforce. Veja um código de exemplo para editar o estágio e as datas de fechamento de várias oportunidades:
<apex:page standardController="Opportunity" recordSetVar="opportunities" extensions="tenPageSizeExt"><apex:form><apex:pageBlock title="Edit Stage and Close Date" mode="edit"><apex:pageMessages /><apex:pageBlockButtons location="top"><apex:commandButton value="Save" action="{!save}"/><apex:commandButton value="Cancel" action="{!cancel}"/></apex:pageBlockButtons><apex:pageBlockTable value="{!selected}" var="opp"><apex:column value="{!opp.name}"/><apex:column headerValue="Stage"><apex:inputField value="{!opp.stageName}"/></apex:column><apex:column headerValue="Close Date"><apex:inputField value="{!opp.closeDate}"/></apex:column></apex:pageBlockTable></apex:pageBlock></apex:form> </apex:page>
- Crie um botão personalizado que faça referência à sua página do Visualforce.
- Adicione o botão ao seu modo de exibição de lista.
Você também pode usar ações rápidas para configurar ações em massa em uma exibição de lista de forma declarativa. As ações rápidas em massa estão disponíveis para casos, leads, contas, campanhas, contatos, oportunidades, ordens de trabalho e objetos personalizados que sejam compatíveis com ações rápidas e tenham um layout de botão de exibição de lista no Lightning Experience.
Vejamos como configurar uma ação em massa.
- Configure as ações rápidas Create a Record (Criar um registro) ou Update a Record (Atualizar um registro) para seus objetos.
- Nas configurações de gerenciamento de objetos correspondente ao objeto ao qual você adicionou ações rápidas, vá para List View Button Layout (Layout do botão de exibição de lista).
- Edite o layout de Modo de exibição de lista.
- Na seção List View Actions in Lightning Experience (Ações de exibição de lista no Lightning Experience), adicione as ações que você deseja que seus usuários possam executar em exibições de lista para vários registros.
- Salve suas alterações.
Veja como as ações em massa aparecem no Lightning Experience.

Como pode ver em nossos exemplos, o Salesforce tem um grande conjunto de recursos que permitem a você migrar a funcionalidade de seu botão JavaScript e movê-la para o Lightning Experience.
Começar a converter botões em JavaScript
Você pode ter vários botões JavaScript que se acumularam em sua organização ao longo dos anos. E pode achar que o processo de migração ou conversão demore muito tempo. Mas o trabalho pode não ser tão árduo quanto você pensa. Fizemos uma análise dos botões JavaScript na organização interna do Salesforce que todos os nossos funcionários usam. Descobrimos que vários botões estavam obsoletos ou raramente eram acionados pelos usuários.
Outros eram simplesmente duplicados: o mesmo botão mas em objetos diferentes. Depois de percorrer a lista, descobrimos que vários botões JavaScript poderiam ser convertidos nas soluções que abordamos até aqui. Os botões restantes poderiam ser tratados com as ações de componentes Web do Lightning.
Você provavelmente já viu ações de componentes Web do Lightning na lista de soluções programáticas servirem de substitutas comuns dos vários casos de uso de botões JavaScript. As ações de componentes Web do Lightning são fáceis de criar, já que se baseiam na estrutura de ações rápidas. Abordaremos as ações de componentes Web do Lightning em mais detalhes a seguir.
Recursos
- Ajuda do Salesforce: Ações rápidas
- Trailhead: Entender como as ações funcionam no Lightning Experience
- Guia do desenvolvedor do Apex: Início rápido do Apex