Desenvolver páginas do Visualforce para o Lightning Experience
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Concluir a configuração do seu ambiente de desenvolvimento no Lightning Experience.
- Descrever duas maneiras diferentes de visualizar uma página do Visualforce no Lightning Experience durante o desenvolvimento.
- Descrever a diferença entre visualizar uma página do Visualforce durante o desenvolvimento e o teste formal dessa página.
- Criar uma matriz de teste descrevendo os diferentes fatores que precisam ser incluídos e usados como critérios de avaliação nos testes formais de suas páginas do Visualforce.
Como desenvolver páginas do Visualforce para o Lightning Experience
Em alguns pontos, o processo de desenvolvimento para a criação de páginas e aplicativos do Visualforce para o Lightning Experience é consideravelmente diferente em relação ao usado para o Salesforce Classic. Para outros pontos, você perceberá que é exatamente igual. A principal diferença é como você vê e testa suas páginas durante o desenvolvimento.
Nesta unidade, abordaremos os detalhes de como configurar seu ambiente de desenvolvimento e, depois, falaremos especificamente da maneira “certa” para testar suas páginas durante o processo de criação. A boa notícia é que o processo que você precisa usar para desenvolver páginas para o Lightning Experience é o mesmo que você vai usar para desenvolver páginas do Salesforce móvel.
Configurar seu editor
A primeira coisa que você vai querer configurar é a ferramenta de edição que usará para escrever código. Esse processo continua o mesmo, quer você esteja criando páginas para o Lightning Experience, para o Salesforce Classic ou para o aplicativo Salesforce e independentemente de você estar usando o Developer Console, Extensões do Salesforce para Visual Studio Code ou o bom e velho editor de Configuração.
Se você já tem uma ferramenta de edição do Visualforce preferida, não precisa fazer nada aqui. Escrever e salvar sua marcação Visualforce permanece exatamente da mesma forma. O Developer Console tem sua própria interface de usuário e é igual no Lightning Experience e no Salesforce Classic. O editor em Configuração também não foi alterado, mantendo a interface de usuário do Salesforce Classic em todos os contextos da interface de usuário. E, claro, se você estiver usando uma ferramenta nativa, tal como Extensões do Salesforce para Visual Studio Code ou uma das muitas ferramentas de terceiros disponíveis, elas têm suas próprias interfaces de usuário.
A única exceção é o editor presente no rodapé do Modo de desenvolvimento do Visualforce. Se você tiver ativado o Modo de desenvolvimento em suas configurações de usuário e estiver usando o Salesforce Classic, então, visualizar e editar páginas do Visualforce com o rodapé do Modo de desenvolvimento não sofre mudança alguma. Se você mudar para o Lightning Experience e acessar uma página usando o padrão de URL tradicional https://yourInstance.salesforce.com/apex/PageName, você poderá se surpreender um pouco por voltar ao Salesforce Classic.
Isso está previsto e falaremos mais a respeito quando chegarmos à parte de visualização e teste de suas páginas do Visualforce. Por ora, fique sabendo que o Modo de desenvolvimento para o Visualforce só está disponível no Salesforce Classic.
Visualizar páginas do Visualforce durante o desenvolvimento
É comum visualizar suas páginas do Visualforce enquanto elas estão sendo desenvolvidas. E, como isso não é um “teste”, no verdadeiro sentido da palavra, certamente você quer poder interagir com a funcionalidade que você desenvolveu para garantir que o comportamento será como esperado. Isto é frequentemente feito ao acessar a página usando o padrão de URL https://yourInstance.salesforce.com/apex/PageName. Isso ainda funciona para a revisão de páginas no Salesforce Classic, mas já não funciona na verificação de comportamento no Lightning Experience.
As páginas visualizadas por meio do acesso direto ao URL são sempre exibidas no Salesforce Classic, quer dizer, o contêiner “clássico” do Visualforce, não importa quais sejam as configurações da interface de usuário. Se você criar páginas do Visualforce com um comportamento específico do Lightning Experience, este comportamento não poderá ser revisado usando o acesso direto ao URL normal.
Ir além das noções básicas
O que se passa nos bastidores para causar isso? Na verdade, isso é bastante simples. Para visualizar a página no Lightning Experience, você precisa acessar o aplicativo do contêiner Lightning Experience. Isso significa acessar /lightning. Se fizer isso, você não poderá acessar /apex/PageName. Esses são dois URLs que não se sobrepõem.
Portanto, o que um desenvolvedor deve fazer? Você precisa visualizar sua página do próprio aplicativo Lightning Experience para que ele seja executado no contêiner Lightning Experience. Isso significa que será preciso navegar até a página no Lightning Experience e há várias formas de fazer isso.
A forma mais simples de acessar uma página específica do Visualforce é criando uma guia para ela e, em seguida, navegando até essa guia pela seção Todos os itens no Iniciador de aplicativos. Há uma abordagem mais a longo prazo que consiste em criar um aplicativo “Em desenvolvimento” e adicionar as guias do Visualforce a esse aplicativo conforme você trabalha nelas, e movê-las ou removê-las quando houver a transição para a produção. Como os controles necessários para realizar este procedimento foram ligeiramente trocados de lugar, veja estas breves instruções.
- Em Configuração, insira Aplicativos na caixa Busca rápida e selecione Gerenciador de aplicativos. Você deve ver a página de Configuração Gerenciador de aplicativos do Lightning Experience.
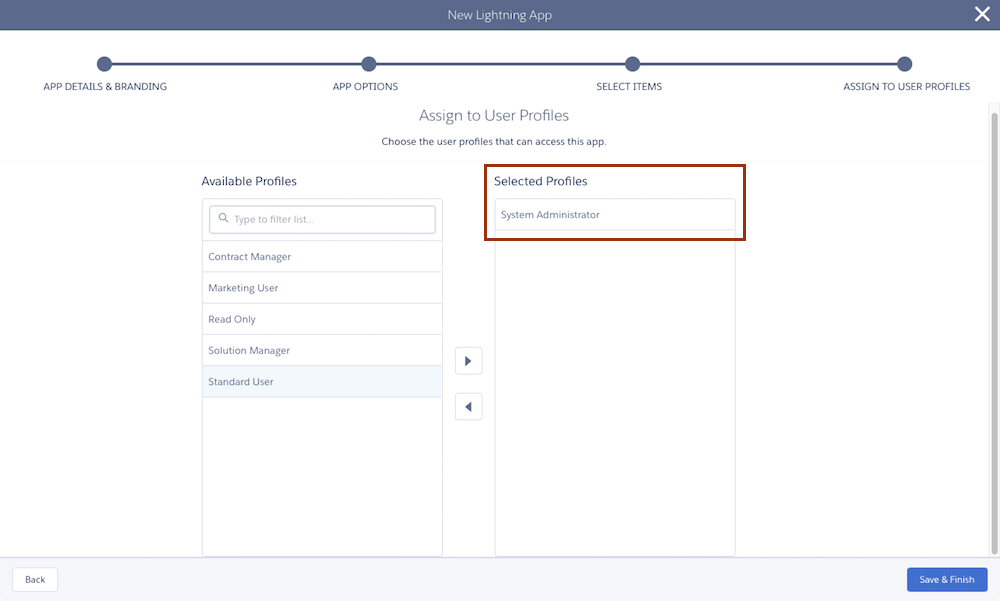
- Clique em Novo aplicativo Lightning e crie um aplicativo personalizado para suas páginas em desenvolvimento. Considere restringir o aplicativo apenas para Administradores do sistema ou um perfil que você criou para desenvolvedores em sua organização.
 Não é necessário que seus usuários vejam suas páginas antes de serem adicionados à sua localização permanente na interface de usuário.
Não é necessário que seus usuários vejam suas páginas antes de serem adicionados à sua localização permanente na interface de usuário.
- Em Configuração, insira Menu do aplicativo na caixa Busca rápida e selecione Menu do aplicativo. Você deve ver a página de Configuração Menu do aplicativo.
- Verifique se o aplicativo Em desenvolvimento está definido como Visível no Iniciador de aplicativos. Enquanto estiver lá, talvez você queira aproveitar para reorganizar itens ou até ocultar aplicativos que já não utiliza.

- Em Configuração, insira Guias na caixa Busca rápida e selecione Guias. Você deve ver a página de Configuração Guias personalizadas.
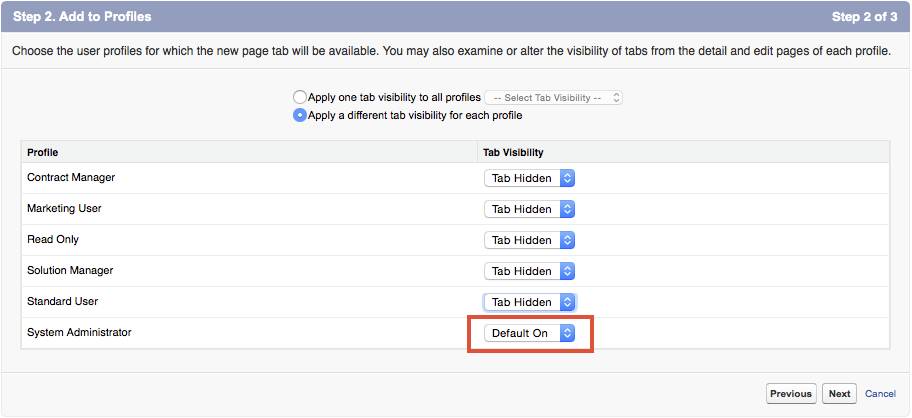
- Clique em Nova na seção Guias do Visualforce e, em seguida, crie uma guia personalizada para a página em desenvolvimento no momento. Torne a guia visível apenas para o perfil de usuário de desenvolvimento e adicione-a apenas ao aplicativo Em desenvolvimento.


- Repita a etapa anterior para cada página que você deseja adicionar ao aplicativo Em desenvolvimento. Esta é a única etapa necessária para adicionar novas páginas no futuro.
Por todas essas razões, essa é uma forma fácil de visualizar suas páginas enquanto você estiver trabalhando nelas, mas realmente não se compara à simples ação de digitar o nome da página em um URL. Existe uma outra forma igualmente fácil de testar sua página no Lightning Experience. Você pode inserir o seguinte em seu console JavaScript:
$A.get("e.force:navigateToURL").setParams(
{"url": "/apex/pageName"}).fire();Esse JavaScript aciona o evento Lightning Experience navigateToURL e equivale a digitar na URL /apex/PageNameURL clássica. Você pode até ver este padrão de URL no código.
Para ter algo um pouco mais conveniente de usar, adicione o seguinte miniaplicativo como favorito ao menu ou à barra de ferramentas de seu navegador. (Para facilitar a leitura, adicionamos quebras de linha a esse código.)
javascript:(function(){
var pageName = prompt('Visualforce page name:');
$A.get("e.force:navigateToURL").setParams(
{"url": "/apex/" + pageName}).fire();})();Este miniaplicativo com favorito solicita o nome de uma página e, em seguida, aciona o evento para navegar diretamente para ele. Muito útil!
Depois de navegar até a página na qual você tem trabalhado, basta usar o comando de recarregar do navegador para atualizar a página conforme você fizer alterações.
Revisar páginas do Visualforce em diversos ambientes
Ao criar páginas que serão usadas no Lightning Experience, no Salesforce Classic e no aplicativo Salesforce, é bom poder revisá-las em todos esses ambientes durante o trabalho. Para fazer isso, é preciso abrir a página em diversos navegadores e dispositivos.
Pode ser complicado revisar páginas do Visualforce que serão usadas em diversos contextos e formatos da interface de usuário do Salesforce enquanto você está no estágio de desenvolvimento. É possível ficar alternando entre o Salesforce Classic e o Lightning Experience usando o seletor de ambiente no menu de perfil, mas isso é cansativo. Também é possível alterar as configurações de agente do usuário do navegador para simular o ambiente do Salesforce móvel, mas isso é ainda mais inconveniente.
É mais interessante usar diversos navegadores ou até mesmo diversos dispositivos para ver as páginas. Além disso, é bom ter acesso a pelo menos um usuário de teste adicional. Apresentamos aqui um exemplo de como configurar o ambiente de desenvolvimento.
Ambiente de desenvolvimento principal
O ambiente é a área da Configuração em que você trabalha para fazer alterações a sua organização (por exemplo, adicionando campos e objetos personalizados) e na qual é possível escrever o código em si, se você usar o Developer Console.
-
Navegador: Chrome
-
Usuário: seu usuário de desenvolvimento
-
Configuração da interface de usuário: Salesforce Classic
Analise o design e o comportamento da sua página no Salesforce Classic nesse ambiente.
Ambiente de revisão do Lightning Experience
É nesse ambiente que você confere o design e o comportamento da sua página no Lightning Experience.
-
Navegador: Safari ou Firefox
-
Usuário: seu usuário de teste
-
Configuração da interface de usuário: Lightning Experience
Ambiente de revisão do Salesforce móvel
Esse ambiente serve para conferir o design e o comportamento da sua página no aplicativo Salesforce.
-
Dispositivo: celular ou tablet iOS ou Android
-
Navegador: Aplicativo Salesforce
-
Usuário: seu usuário de teste
-
Configuração da interface de usuário: Lightning Experience
Pode parecer complicado, e a configuração inicial é um pouco trabalhosa, principalmente se você estiver ansioso para criar o código. Mas lembre-se de duas coisas. Primeiro, depois que você fizer a configuração, ela estará pronta. Segundo, essa área de trabalho não só oferece um ótimo ambiente de desenvolvimento, como também proporciona os ambientes necessários para o teste formal das suas páginas. Porque você não está pensando em colocar as páginas na produção sem um teste formal, não é?
Testar suas páginas do Visualforce
Testar suas páginas do Visualforce antes de implantá-las na produção é uma tarefa de desenvolvimento essencial. Quando sua organização adota o Lightning Experience, o processo de testar suas páginas se torna mais complicado.
Acabamos de falar sobre os ambientes que você precisa configurar para realizar testes informais rápidos enquanto está desenvolvendo suas páginas. A necessidade desses ambientes também se aplica aos testes formais de suas páginas e aplicativos. Em vez de repeti-los, vamos falar um pouco de por que você precisa desses diferentes ambientes.
A necessidade de testar suas páginas tanto no Lightning Experience quanto no Salesforce Classic é bastante óbvia, mas por que você não pode fazer isso testando no mesmo navegador, com o mesmo usuário? Na verdade, você não só pode como deve. Seus usuários podem alternar entre as diferentes interfaces de usuário, e você deve verificar se suas páginas funcionam quando eles fazem isso.
Mas também é importante testar páginas de uma maneira mais isolada e sistemática, para que você possa se certificar de que o que está testando é a funcionalidade básica da página, o mais separadamente possível dos efeitos de outros códigos, independentemente de serem códigos seus, nossos, do navegador ou do dispositivo.
Navegadores para desktop e para celulares, mesmo sendo do mesmo fornecedor, se comportam de maneiras diferentes — às vezes, de maneiras muito diferentes. Você não tem como fazer rigorosos testes formais, a menos que esteja testando em todos os dispositivos e navegadores para os quais planeja oferecer suporte.
Se estiver desenvolvendo uma página individual ou um aplicativo básico para dispositivos idênticos, sua “matriz” dos diferentes fatores pode ser simples. Mas para projetos mais ambiciosos, se estiver desenvolvendo uma funcionalidade para a qual precisa oferecer suporte em uma ampla gama de possibilidades, seu plano de teste deve levar em consideração a necessidade de testar:
- Em cada dispositivo compatível diferente.
- Em cada sistema operacional compatível diferente.
- Em cada navegador compatível diferente — incluindo o aplicativo Salesforce, que possui seu próprio navegador integrado.
- Em cada contexto de interface de usuário compatível diferente (Lightning Experience, Salesforce Classic e aplicativo Salesforce).
Felizmente, para sua sanidade mental, alguns desses fatores se combinam, reduzindo a explosão combinatória. Por exemplo, pode-se contar com o fato de que a maioria dos dispositivos móveis da Apple terá sido atualizada com a última versão do iOS. Isso significa que o dispositivo, o sistema operacional e o navegador são, na verdade, uma única combinação. Seu plano de teste pode, portanto, incluir o teste de apenas um iPhone e um iPad, atualizados com a última versão do iOS e do aplicativo Salesforce.
Um último conselho a respeito de testes. Outra razão pela qual sugerimos que seus ambientes de desenvolvimento e de teste sejam similares é para que você possa começar a fazer testes completos já bem no início do processo de desenvolvimento. Nossa experiência mostra que é muito fácil acabar adiando os testes em dispositivos secundários para o fim do projeto. Quando isso acontece, há um retrocesso inevitável, caso sejam encontrados problemas.
Teste cedo, teste com frequência, teste tudo.
Recursos
