Explore the Dispatcher Console
Learning Objectives
After completing this unit, you’ll be able to:
- Navigate to the dispatcher console.
- Check out the appointment list and Gantt.
- View maps.
Before You Start
To follow along in this badge, you need a special Developer Edition org that contains Field Service with the managed package and our sample data. Get the free Developer Edition and connect it to Trailhead now. In later units, you'll use this org to complete challenges. Note that this Developer Edition is designed to work with the challenges in this badge, and may not work for other badges. Always check that you’re using the Trailhead Playground or special Developer Edition org that we recommend.
- Sign up for a free Developer Edition org with Field Service.
- Fill out the form. For Email, enter an active email address. For Username, enter a username that looks like an email address and is unique, but it doesn’t need to be a valid email account (for example, yourname@test.com).
- After you fill out the form, click Sign me up. A confirmation message appears.
- When you receive the activation email (this might take a few minutes), open it and click Verify Account.
- Complete your registration by setting your password and challenge question. Tip: Write down your username, password, and login URL for easy access later.
- You're logged in to your Developer Edition.
Now connect your new Developer Edition org to Trailhead.
- Make sure you’re logged in to your Trailhead account.
- Go to the next unit in this badge to open the playground org and then come back here.
- In the Challenge section at the bottom of the page, click the playground name and then click Connect Org.
- On the login screen, enter the username and password for the Developer Edition you just set up.
- On the Allow Access? screen, click Allow.
- On the Want to connect this org for hands-on challenges? screen, click Yes! Save it.
- Return to this unit and follow along.
Open the Dispatcher Console
Jacinta arrives at Ursa Major bright and early with hot coffee in a custom mug that says World’s Best Dispatcher. She got it when she first started dispatching. Back then they used pagers to communicate with mobile workers. She loves all the improvements that have come to her field via technology over the years—especially Field Service.
First, she opens the dispatcher console. It’s where she spends most of her time, and she wants to see how her day looks before she starts dispatching work.
- From the App Launcher
 , find and select Field Service.
, find and select Field Service.
- Click the Field Service tab.
Scan Service Appointments
Now that she’s opened her dispatcher console, Jacinta sees her service appointments listed on the left and her Gantt displayed on the right. Her dispatcher console contains several appointments and mobile workers because they’re already set up for Ursa Major.
The Trailhead playground org you created for this badge has appointments, but you can’t see them yet because they are for September 22-24, 2021. You learn how to see them in the next section.
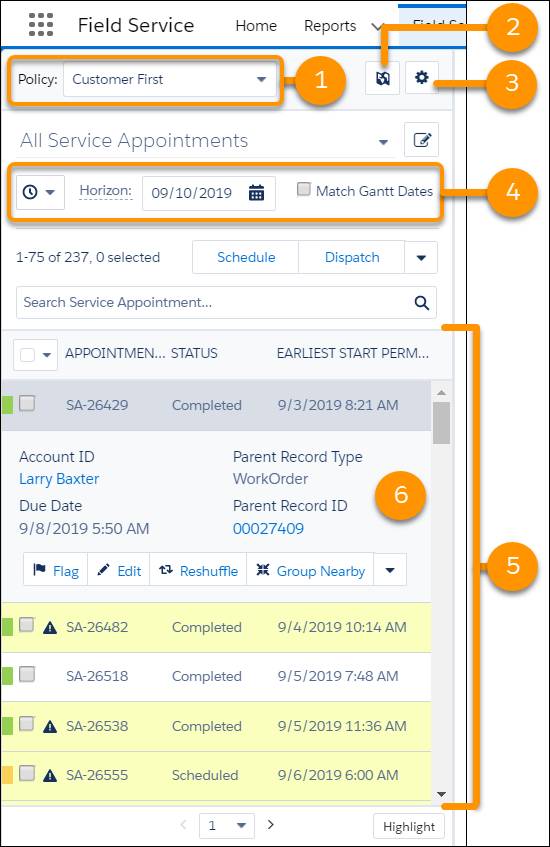
The appointment list is easy to customize. You can filter, sort, and search within the list, and perform actions on selected appointments. Here’s a quick list of the basics.

-
Policy (1). Choose the policy Field Service uses to schedule appointments. Right now, Ursa Major is using a Customer First scheduling policy. Jacinta can change it if Ursa Major’s needs change, such as during an emergency.
-
 (2). Use to select the service territories to display appointments not associated with a service territory. Jacinta always displays her home territory of Los Angeles. When she’s helping out in Denver, she also displays that territory.
(2). Use to select the service territories to display appointments not associated with a service territory. Jacinta always displays her home territory of Los Angeles. When she’s helping out in Denver, she also displays that territory.
-
 (3). Use to customize the appearance of the appointment list, such as appointments per page.
(3). Use to customize the appearance of the appointment list, such as appointments per page.
-
Time frame (4). Jacinta’s appointment list matches the Gantt. She can choose different types of dates to display or set a time horizon.
-
Service appointments displayed (5). Jacinta is viewing all service appointments, but she can filter them, such as viewing only unscheduled appointments. If she doesn’t see the filter that she needs, she can create a custom one.
-
Actions for selected appointments (6). If Jacinta selects one or more appointments, she can choose to schedule, dispatch, flag, unflag, or optimize them.
Jacinta plans to return to her appointments soon, but for now she heads over to check out her Gantt.
Check Out the Gantt Schedule
Jacinta takes a sip of coffee and studies her Gantt. The Gantt contains the resource list, the schedule view, and many features to help her monitor her team’s schedule.

- Assess the health of your schedule at a glance by checking the key performance indicator (KPI) bar (1) in the top right. The bar shows stats like total scheduled time, average travel time per appointment, and the number of appointments that are in jeopardy.
- Use the
 (2) at the top of the Gantt to filter which mobile workers and records appear on the Gantt. For example, filter mobile workers by skill or resource type. From the filter, you can also control which hours of the day are shown, apply a custom color scheme, and customize the long-term and utilization views.
(2) at the top of the Gantt to filter which mobile workers and records appear on the Gantt. For example, filter mobile workers by skill or resource type. From the filter, you can also control which hours of the day are shown, apply a custom color scheme, and customize the long-term and utilization views.
- Control the time frame (3) using the arrows and calendar.
- The resource list (4) shows mobile workers organized by territory. Since Jacinta is looking at Los Angeles, there’s Ursa Major’s star installer, James Clifton. You can display custom text under a mobile worker using the Gantt Label field. James would like Jacinta to put Installation Wizard under his name, but for now it just says Installation Expert.
- The schedule view (5) at the center shows appointments, absences, breaks, travel times, and service crew assignments. Jacinta uses Gantt keyboard shortcuts to view records and navigate the schedule view.
Jacinta glances at the KPI bar, then scrolls through her mobile workers to see who’s available for work. She's happy to see that she has a full crew today: nobody's on vacation or out sick.
Now that you’re familiar with the list of service appointments and the Gantt, you’re ready to see them in your Trailhead playground org. In the calendar on the Gantt, choose September 22, 2021. The sample data runs from September 22, 2021, to September 24, 2021. You can add your own data or move it forward, but we go back in time to September 2021 for this module.

Bring Up Maps
One more thing to check before Jacinta finishes her coffee and starts scheduling: maps. Her territory is Los Angeles, so traffic is a key part of her day. The dispatcher console has her covered with its embedded Google traffic map.
- In the Gantt, click Map.
- Click Traffic.

The dispatcher console map gives Jacinta a dynamic bird’s-eye view of her workforce. She usually pops out the map to view it alongside the Gantt. She tracks mobile workers on their daily routes, selects layers of data to display, and even draws service territories directly on the map. Her service areas are displayed as the multicolored polygons. For example, that’s Westwood in purple on the left.
Right now she’s looking at the traffic. The green roads are clear, the red roads have traffic. She sees a lot of patches of red, but overall it doesn’t look too bad for Los Angeles in the morning.
You opened the dispatcher console, saw Jacinta’s appointments, viewed her Gantt, and checked out a traffic map. You’re ready to dive in.
Resources
- Video: FS Dispatcher Console Overview
- Video: Mapping and GIS in Field Service
- Salesforce Help: Work in the Dispatcher Console
- Salesforce Help: Gantt Keyboard Shortcuts