Navegar e editar código-fonte
Objetivos de aprendizagem
- Criar uma classe do Apex.
- Executar código do Apex.
- Criar um componente do Lightning.
- Criar uma página do Visualforce.
Criar e executar código do Apex
Agora que você começou a se sentir à vontade com o Developer Console, vamos usá-lo para visualizar, modificar e executar os sistemas que ativam sua nave espacial. Em outras palavras, vamos começar a trabalhar em alguns códigos!
Criar uma classe do Apex
Apex é uma linguagem de programação do Salesforce que você pode usar para personalizar processos empresariais em sua organização. Se você gosta de palavras rebuscadas, talvez defina o Apex como uma linguagem orientada a objeto fortemente tipada, que permite que os desenvolvedores executem instruções de controle de transação e fluxo no servidor da Lightning Platform, em conjunto com chamadas para as APIs da Lightning Platform. Ou você pode defini-lo simplesmente como uma linguagem de programação que se parece muito com código Java e interage com os dados em sua organização. Você o utiliza para adicionar lógica de negócios. Por exemplo, se você quiser alertar o proprietário de uma conta quando as informações de contato forem alteradas, o Apex é a resposta.
Para saber mais sobre o Apex e como ele funciona, consulte o módulo Banco de dados e noções básicas do Apex. Por enquanto, não se preocupe muito com o código; nossa meta é conhecer o Developer Console.
Digamos que você precisa alterar sua rota de voo para se desviar do asteroide 2014 QO441. Você não tem tempo para contactar a equipe da estação de controle para lhes avisar sobre sua correção de curso. Vamos escrever um trecho de código do Apex que envia um email para seu Especialista de missão na Terra toda vez que você altera sua rota de voo.
- No Developer Console, selecione File (Arquivo) | Novo (New) | Apex Class (Classe do Apex).
- Quando solicitado, nomeie sua classe do Apex como
EmailMissionSpecialist. - Quando o editor de texto abrir, copie e cole o seguinte código na guia EmailMissionSpecialist.apxc, substituindo o conteúdo original da guia.
public class EmailMissionSpecialist { // Public method public void sendMail(String address, String subject, String body) { // Create an email message object Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage(); String[] toAddresses = new String[] {address}; mail.setToAddresses(toAddresses); mail.setSubject(subject); mail.setPlainTextBody(body); // Pass this email message to the built-in sendEmail method // of the Messaging class Messaging.SendEmailResult[] results = Messaging.sendEmail( new Messaging.SingleEmailMessage[] { mail }); // Call a helper method to inspect the returned results inspectResults(results); } // Helper method private static Boolean inspectResults(Messaging.SendEmailResult[] results) { Boolean sendResult = true; // sendEmail returns an array of result objects. // Iterate through the list to inspect results. // In this class, the methods send only one email, // so we should have only one result. for (Messaging.SendEmailResult res : results) { if (res.isSuccess()) { System.debug('Email sent successfully'); } else { sendResult = false; System.debug('The following errors occurred: ' + res.getErrors()); } } return sendResult; } } - Salve seu código usando File (Arquivo) | Save (Salvar). O Developer Console verifica se seu código não contém nenhum erro quando você o salva.
Nota: Se seu código não estiver sintaticamente correto, um erro aparece na guia Problems (Problemas). Você pode usar os detalhes do erro para corrigir seu código.
- Para fechar a classe
EmailMissionSpecialist, clique no “X” ao lado de EmailMissionSpecialist.apxc, no topo da guia. - Selecione File (Arquivo) | Open (Abrir).
- Na coluna Entity Type (Tipo de entidade), clique em Classes.

- Na coluna Entities (Entidades), clique duas vezes na classe que deseja abrir.
Executar uma classe do Apex
Agora que você criou sua classe do Apex, o próximo passo é executá-la usando o prático recurso Execute Anonymous (Executar no modo anônimo) do Developer Console. Esse recurso é uma ferramenta útil quando você quer testar seu código e os resultados dele.
Mas você precisa tomar cuidado. Todo código que você executar usando esse recurso afetará sua organização. Por exemplo, se você excluir dados aqui, eles também serão excluídos em seu banco de dados.
- Selecione Debug (Depurar) | Open Execute Anonymous Window (Abrir janela Executar no modo anônimo). A janela Enter Apex Code (Inserir código do Apex) se abre.
- Copie o seguinte código e cole-o na janela Inserir código do Apex.
EmailMissionSpecialist em = new EmailMissionSpecialist(); em.sendMail('Enter your email address', 'Flight Path Change', 'Mission Control 123: Your flight path has been changed to avoid collision ' + 'with asteroid 2014 QO441.'); - Substitua Enter your email address (Insira seu endereço de email) pelo seu endereço de email.
- Clique em Execute (Executar), depois verifique seu email para ver se a mensagem foi enviada com sucesso.
Quando receber o email, você saberá que os sistemas de comunicação estão funcionando corretamente – e que você está um passo mais próximo de estar pronto para evitar aquele asteroide.
O que são os componentes do Lightning?
Componentes do Lightning são uma estrutura para desenvolver aplicativos móveis e para computadores. Você pode usá-los para criar interfaces de usuário responsivas para aplicativos da Lightning Platform. Os componentes do Lightning também facilitam a criação de aplicativos que funcionam bem tanto em dispositivos móveis quanto em desktops.
Você pode usar o Developer Console para criar componentes do Aura. Usando o Developer Console, você pode criar um pacote de componentes. Um pacote de componentes age como uma pasta, na medida em que contém componentes e todos os outros recursos relacionados, como folhas de estilo, controladores e design.
Criar um componente do Aura
- Selecione File (Arquivo) | New (Novo) | Lightning Component (Componente do Lightning). A janela que se abre solicita um nome e uma descrição.
- Nomeie seu componente
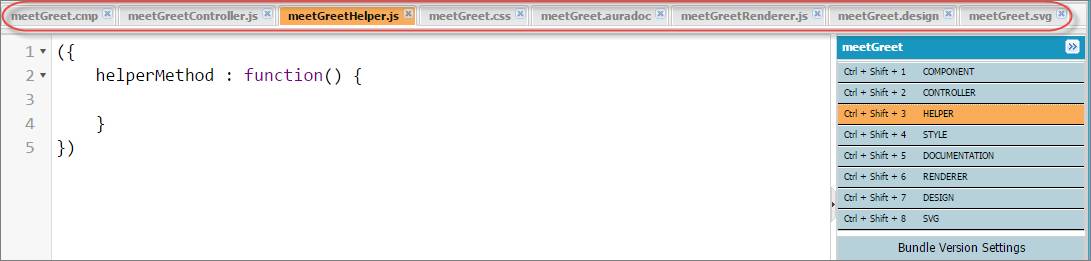
meetGreete clique em Submit (Enviar). A janela também tem opções para configurar a página, a página de registro, a página de comunidades e a guia do seu aplicativo. Você pode ignorar essas opões. Por enquanto, estamos nos concentrando apenas em escrever o código básico do componente do Aura. - Duas guias são criadas. Clique na guia com o rótulo meetGreet.cmp. Esse arquivo contém as marcas de abertura e de fechamento para os componentes do Aura.
- Entre as marcas de abertura e fechamento
<aura:component>e</aura:component>, copie e cole a seguinte linha.<p>Greetings, fellow humans! What’s your status?</p>

- Para salvar o componente, selecione File (Arquivo) | Save (Salvar).
Parabéns: Você acaba de criar seu primeiro componente do Aura usando o Developer Console! Para expandi-lo completamente, existem algumas outras etapas, mas você pode delegar esse trabalho a um membro da tripulação.
Por enquanto, dê uma olhada na lista no lado direito da janela. Ela inclui todos os recursos contidos em um pacote de componentes que você pode usar para criar seu componente. Se você clicar em qualquer item na barra lateral direita, um recurso correspondente se abrirá. Você pode escrever código no novo recurso para criar as diferentes partes do pacote de componentes. Por exemplo, você pode usar o recurso Style (Estilo) para adicionar elementos visuais a seu aplicativo e o recurso Helper (Auxiliar) para adicionar lógica de negócios.

- Selecione File (Arquivo) | Open Lightning Resources (Abrir recursos do Lightning).
- Digite o nome de seu componente na caixa de pesquisa para encontrar seu pacote ou selecione a pasta dele na lista.
- Para ver os recursos do pacote, clique na seta ao lado da pasta.

- Selecione o recurso no qual deseja trabalhar, depois clique em Open Selected (Abrir selecionado).
Criar páginas e componentes do Visualforce
Você aprendeu a usar seu console para criar código do Apex e componentes do Aura. Agora é hora de conferir o Visualforce.
O Visualforce é uma estrutura de desenvolvimento web para criar interfaces de usuário sofisticadas para aplicativos móveis e para computadores. Essas interfaces são hospedadas na Lightning Platform. Sua interface de usuário pode ter a aparência da interface padrão do Salesforce ou você pode personalizá-la.
Agora você deve estar se perguntando qual a diferença entre componentes do Visualforce e do Lightning? O Visualforce é centrado em páginas: quando você salva um registro, a página do Visualforce interage com o servidor e recarrega a interface do usuário (IU). A estrutura de componentes do Lightning, por outro lado, faz grande parte de seu trabalho no dispositivo (no lado do cliente, em jargão de geek). Se você quer aprender mais, verifique o módulo Componentes Web do Lightning para desenvolvedores do Visualforce.
Se quiser explorar o mundo do Visualforce, consulte o módulo Noções básicas do Visualforce.
Mas antes, vamos começar a criar uma página do Visualforce usando o Developer Console. Prepare-se para assumir os controles!
Criar uma página do Visualforce
Você tem uma Lista de verificação dos sistemas de voo que seus Engenheiros de controle atualizam a cada 2 horas, quando realizam suas verificações de segurança do motor e do tanque de combustível. Vamos criar uma página do Visualforce que eles podem usar para informar suas conclusões.
Uma página funcional da Lista de verificação dos sistemas de voo precisa interagir com objetos que armazenam os valores inseridos pelos Engenheiros de controle. Mas, por enquanto, vamos nos concentrar na criação da IU. Você pode pedir a seus subordinados que criem esses objetos personalizados.
- Selecione File (Arquivo) | New (Novo) | Visualforce Page (Página do Visualforce).
- Nomeie sua página
FlightSystemsChecklist. - No editor de texto, copie e cole o seguinte código.
<apex:page sidebar="false"> <!--Flight Systems Checklist Visualforce Page--> <h1>Checklist</h1> <apex:form id="engineReadinessChecklist"> <apex:pageBlock title="Flight Systems Checklist"> <!--First Section--> <apex:pageBlockSection title="Engines"> <!--Adding Checkboxes--> <apex:inputCheckbox immediate="true"/>Engine 1 <apex:inputCheckbox immediate="true"/>Engine 2 <apex:inputCheckbox immediate="true"/>Engine 3 <apex:inputCheckbox immediate="true"/>Engine 4 <apex:inputCheckbox immediate="true"/>Engine 5 <apex:inputCheckbox immediate="true"/>Engine 6 </apex:pageBlockSection> <!--Second Section--> <apex:pageBlockSection title="Fuel Tanks"> <apex:inputCheckbox immediate="true"/>Tank 1 <apex:inputCheckbox immediate="true"/>Tank 2 <apex:inputCheckbox immediate="true"/>Tank 3 <apex:inputCheckbox immediate="true"/>Tank 4 <apex:inputCheckbox immediate="true"/>Tank 5 <apex:inputCheckbox immediate="true"/>Tank 6 </apex:pageBlockSection> <apex:pageBlockButtons> <!--Adding Save Button--> <apex:commandButton value="Save" action="{!save}"/> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page> - Selecione File (Arquivo) | Save (Salvar).
- No canto superior esquerdo, clique em Preview (Visualizar). Seu navegador abrirá uma visualização de sua página do Visualforce. A marcação Visualforce em sua página —
form,pageBlock,inputCheckboxe assim por diante — é renderizada na visualização.
- Selecione File (Arquivo) | Open (Abrir).
- Em Entity Type (Tipo de entidade), clique em Pages (Páginas).
- Em Entities (Entidades), clique duas vezes na página que deseja abrir.
Você pode criar, editar e personalizar aplicativos para sua organização usando qualquer um ou todos esses métodos no Developer Console. E até agora você conseguiu ficar fora do caminho do asteroide 2014 QO441 sem ter tomado nenhuma decisão precipitada que poderia comprometer a segurança de sua tripulação.
