Criar seu storyboard
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Explicar o propósito do storyboarding.
- Descrever o processo de storyboarding.
Fazer storyboarding como um profissional
Você gasta muitas horas criando a história perfeita para seu público. Portanto, é natural que você queira que suas demonstrações ocorram sem problemas. Uma maneira de garantir que isso aconteça é criar um storyboard.
Um storyboard é uma representação visual da história de sua demonstração. O objetivo do storyboarding é transformar a ideia da sua história em uma apresentação quadro a quadro, clique a clique. Não usamos o storyboarding como um design final para o cliente. Em vez disso, você e suas equipes devem usá-lo como modelo para começar a criar sua demonstração.
Agora você deve estar se perguntando: “Se eu já tenho a minha história, eu preciso fazer um storyboard também?” A resposta é um “Sim!” retumbante. Storyboards:
- Identificam buracos em sua narrativa.
- Ilustram o que é possível quadro a quadro.
- Mostram a outras equipes o que precisa ser criado e como deve ser.
- Economizam tempo, porque criar uma demonstração leva muito mais tempo do que fazer um storyboard.
- Conectam sua história aos objetivos do seu cliente.
Mergulhar no processo
Pronto para começar? Estas são as quatro etapas para criar seu storyboard.
- Em um quadro branco, elabore cada etapa de sua história de demonstração em um fluxo linear.
- Mapeie os produtos, dispositivos e transições de cada etapa em sua demonstração.
- Faça o rascunho de possíveis telas usando o Google Slides.
- Crie sua demonstração.
Um regra de ouro importante: revise sua história até que ela faça sentido quadro a quadro e exclua o que não funcionar em seu storyboard.
Etapa 1: use o quadro branco
Um quadro branco é um lugar fantástico para começar a enquadrar sua história de demonstração porque é fácil de editar. É aqui que você reúne herói, desafio, ajudante e vitória em uma linha do tempo.
Pense sobre isso. Todas as histórias têm começo e fim, certo? Aqui é o lugar para esboçar isso de forma linear.
Vamos dar uma olhada em como será sua próxima demonstração para clientes com Maisie Summers, a empresária local da qual falamos na Unidade 1. Novamente, usamos exemplos de produtos Salesforce para esta seção. Imagine como você aplicaria essas mesmas ferramentas a seus produtos e serviços.
Defina seu objetivo na parte superior. Por exemplo: Passar de um negócio desconectado para um conectado. Desenhe quatro quadrantes e chame-os de Herói, Ajudante, Desafio e Vitória. Por fim, escreva uma breve descrição para cada um, como “Herói: um gerente de loja”; "Ajudante: Marketing Cloud Engagement”; “Desafio: diminuição da satisfação do cliente”; “Vitória: aumento da satisfação do cliente e aumento da receita.”

Etapa 2: mapeie suas ideias
Você está usando seu aplicativo em um computador ou em um iPhone? Desenhe o dispositivo no quadro branco.
Você está fazendo a transição do seu aplicativo em um iPhone para uma visualização em computador do seu aplicativo? Escreva como você vai fazer isso. Ao ver cada passo ali no quadro, você sabe claramente onde cada parte da sua história se encaixa e como suas transições fluem.
Se você estiver se sentindo bloqueado, tente reorganizar seus produtos e transições para um fluxo mais suave.
Aqui está um exemplo de como fazer isso para sua demonstração com Maisie.

Maisie desenha um computador no quadro branco com um “perfil de cliente no Sales Cloud” na tela para indicar o que ela mostrará nesta etapa da demonstração. Maisie então desenha uma seta para a direita e outro computador, desta vez com “Marketing Cloud Engagement Journey Builder” na tela para indicar a transição para a parte do Marketing Cloud Engagement da demonstração. Esses dois componentes são agrupados com o texto “Use insights para criar jornadas” para representar a primeira parte da demonstração.
Maisie então desenha outra seta para cima e para a direita em direção a três desenhos representando iPhones. Acima do primeiro celular está “notificações push”, que será mostrado na tela dele. Acima do segundo celular está “aplicativo”, que indica que ela mostrará ali o aplicativo para smartphone.
Finalmente, acima do terceiro telefone está “textos”, que será mostrado na tela para indicar uma interação de texto. Uma seta final aponta para o último estágio da demonstração, onde há um desenho de um iPad com “ponto de venda” na tela. Esta etapa final é onde a demonstração termina com o cliente concluindo uma retirada na loja com sucesso.
Depois de definir o fluxo e as transições, prepare-se para reunir todas as suas ideias.
Etapa 3: passe a sua história para o Google Slides
Comece a planejar a aparência de cada uma das suas telas no Google Slides. Seu objetivo não é tornar cada slide perfeito, já que não é uma apresentação para seu cliente. Em vez disso, use esses slides para ver se você consegue comunicar informações importantes ao seu público enquanto conta sua história.
Use caixas simples com texto para serem substituídas até que você possa atualizar sua apresentação com capturas de tela. Solte essas caixas rapidamente no Google Slides sem gastar muito tempo fazendo capturas de tela ou vasculhando a Internet em busca da imagem perfeita.
Ao criar seus slides, tenha um clique de demonstração por página.
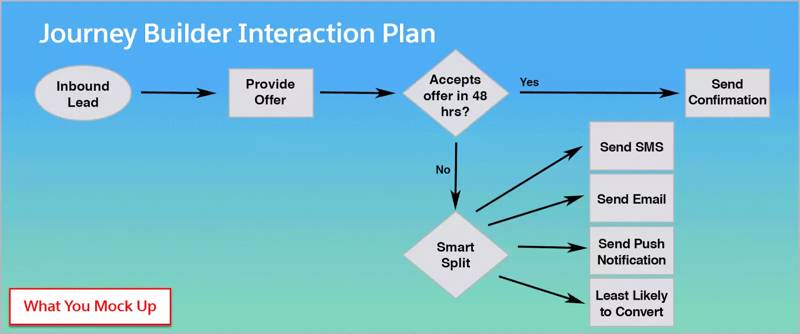
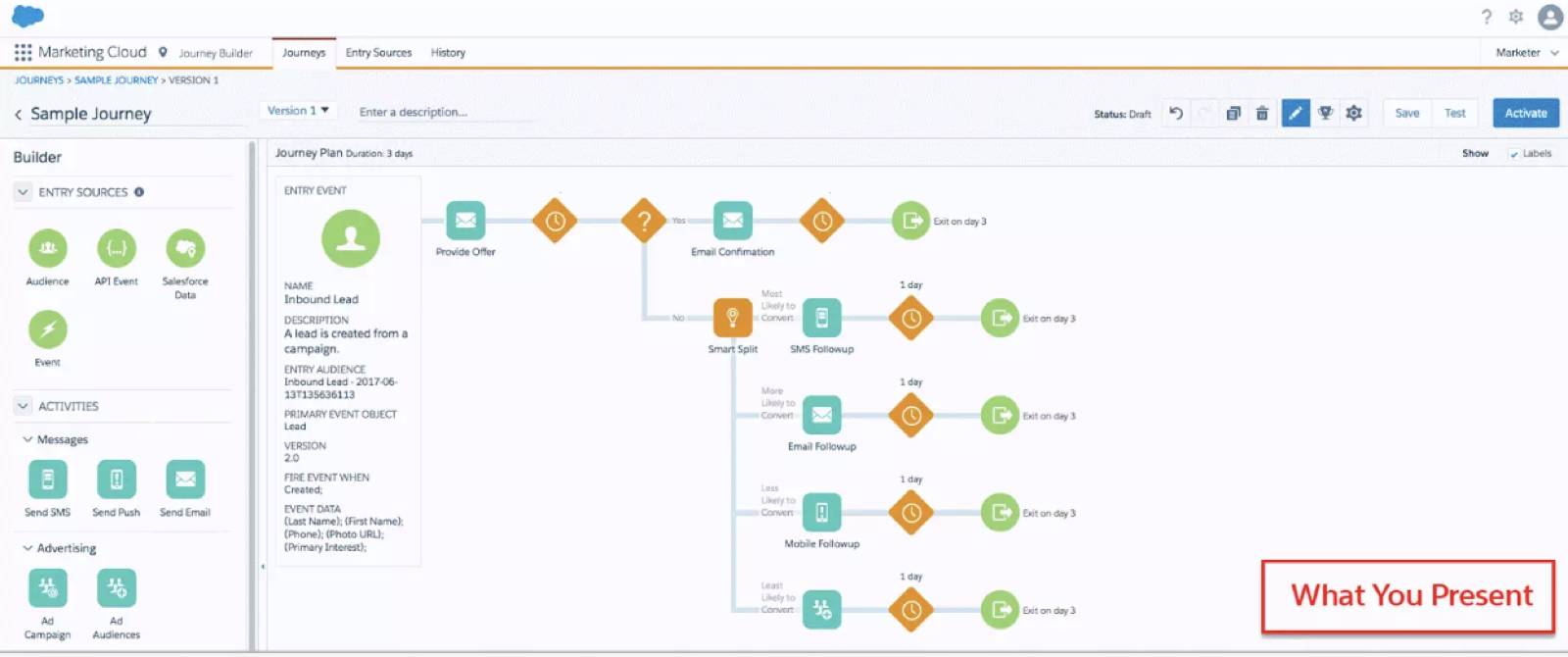
Veja este exemplo de como fazer isso ao simular seu plano de interação do Journey Builder para sua demonstração.


Aqui começamos com um rascunho simples de como seria nosso plano de interação do Journey Builder. Ele é feito de formas padrão preenchidas em cinza, como círculos, triângulos e quadrados. Em cada uma dessas formas há um texto descrevendo o que a forma representa. Por exemplo, “leads recebidos” ou “oferta”. Quando você finalizar o que esta tela mostrará na demonstração finalizada, crie uma bela versão visualmente perfeita do seu rascunho.
Etapa 4: crie com confiança
Agora que seu storyboard está preparado e pronto, pergunte-se:
- Qual parte desta demonstração será a mais difícil de construir?
- O que levará mais tempo para ser criado?
- Preciso solicitar suporte de outra equipe para ajudar a criar esta demonstração?
Quando você elabora um storyboard e se faz essas perguntas, você define um caminho para uma produção bem-sucedida. Então, agora que toda a preparação está feita, vá lá e construa a coisa real!