Utilizar widgets personalizados
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Explicar o básico da criação de widgets personalizados.
- Criar um botão para cima usando o widget personalizado do Marketing Cloud Intelligence.
- Criar um cabeçalho personalizado usando o widget personalizado do Marketing Cloud Intelligence.
O que são widgets personalizados?
A biblioteca de widgets do Marketing Cloud Intelligence oferece uma ampla gama de widgets para que você possa criar mapas de calor, barras de status, medidores de metas e até mesmo gráficos de dispersão. Mas e se você quiser criar algo muito específico? Por exemplo, uma tabela que recolhe de acordo com características específicas que você determinou. É aqui que os widgets personalizados entram em jogo. Usando CSS, JS e HTML, você pode criar um widget personalizado do zero. Se você ainda não sabe programar, não se preocupe. Você também pode criar widgets personalizados que não requerem conhecimento de codificação.
Adicionar um widget personalizado
Digamos que você queira adicionar um botão para cima à sua página para que, sempre que o usuário clicar, vá para o topo da página.
Para criar um widget personalizado, primeiro vá para a página do painel e clique em Add Widget (Adicionar widget) (1), depois na biblioteca de elementos, clique em Custom (Personalizar) (2).

Em seguida, defina sua classificação (1). Neste exemplo, você está criando um botão para cima, portanto, selecione Button (Botão) (2). Agora, você pode inserir no editor (3).

A tela do editor é dividida em diferentes seções.

Você pode ver uma visualização do widget e como ele funciona (1). Você pode aplicar código HTML (2), código JS (3) ou código CSS (4).
Na Biblioteca de trechos (5), você pode encontrar trechos de código prontos e outras fontes externas para usar em seu código.
Criar um botão para cima
Agora vamos criar o botão. No editor, adicione os seguintes trechos.
Na seção HTML, adicione o seguinte:
<img src="https://datorama-freshdesk-success-center.s3.amazonaws.com/Other/img_72329.png" onclick="gototop()" width="82" height="86" alt="Up">
Na seção JS, adicione:
function gototop(){
DA.navigation.dashboard.scrollToTop();
}Na seção CSS, adicione:
img {
cursor: pointer;
}Quando todos os trechos tiverem sido adicionados, clique em Apply (Aplicar).
Se retornar à sua página, você pode ver o botão para cima que acabou de criar.
Vamos revisar cada trecho de código, para que você possa entender como manipular o código para suas necessidades mais tarde.
HTML
O HTML determina como é o botão. Vamos desmembrar cada parte.
-
img src="https://datorama-freshdesk-success-center.s3.amazonaws.com/Other/img_72329.png"Esta é a origem da imagem; você pode inserir qualquer endereço disponível publicamente.
-
onclick="gototop()"Esta é a ação que deve ocorrer ao clicar no botão. Na verdade, é um nome de função, que é descrito em detalhes na seção Javascript ou JS.
-
width="82" height="86"Estas são a largura e a altura da imagem.
-
alt="Up"O texto alternativo que é exibido nos casos em que a imagem não aparece.
JavaScript
O JavaScript (JS) descreve a ação que ocorre quando o botão é clicado. Neste caso, a ação é subir até o topo da página. No entanto, se você quiser mudá-la, não há nenhum problema! É aqui que a biblioteca de trechos é útil. Basta ir à biblioteca JavaScript e abrir as APIs de navegação. Tudo o que você precisa fazer é alternar a linha de código dentro das chaves { } com qualquer ação que você deseja executar e seguir as instruções.
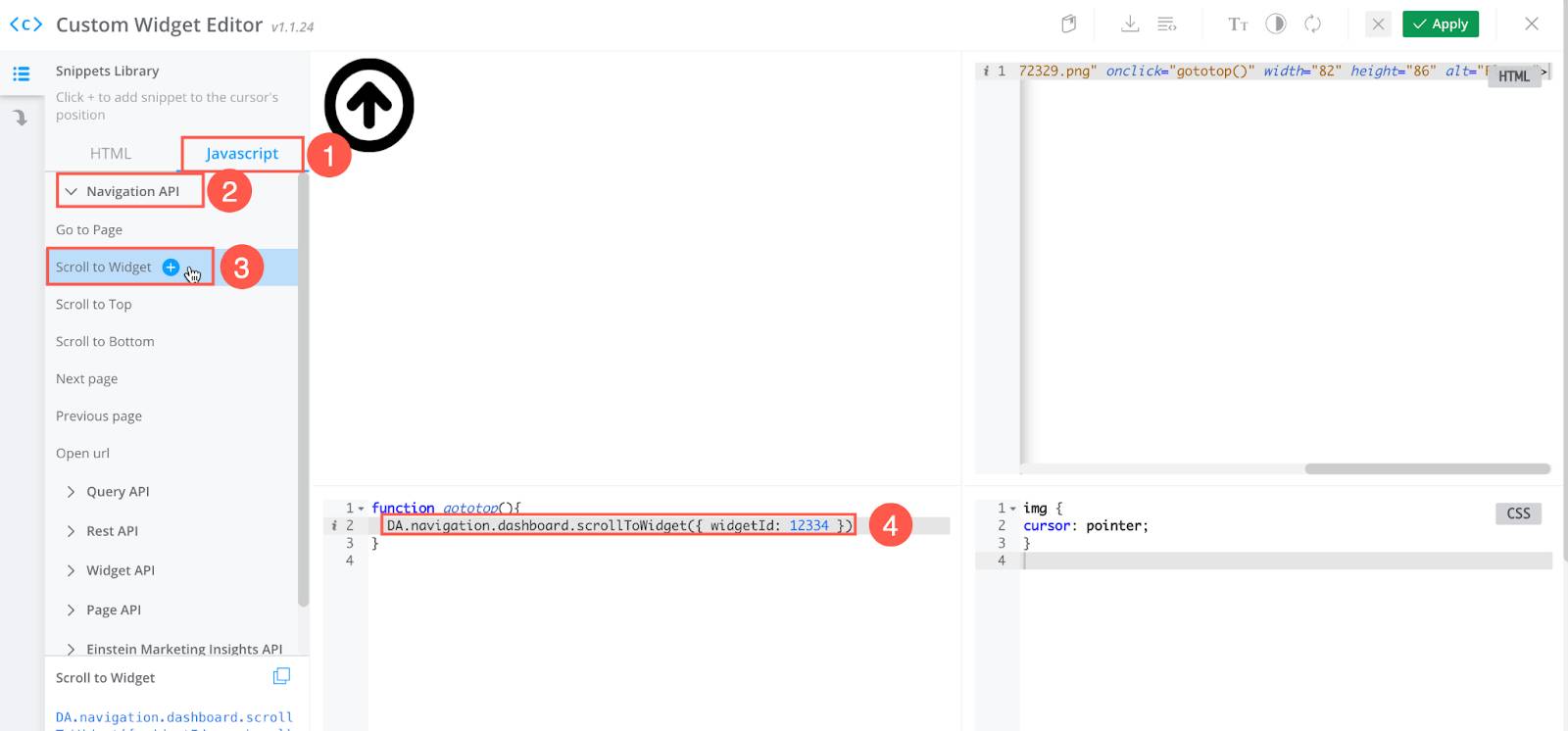
Digamos que você queira navegar para um widget específico na página. Na biblioteca Javascript (1), clique em Navigation API (API de navegação) (2) e selecione Scroll to Widget (Rolar para widget) (3).
Substitua o trecho de código dentro das chaves e insira a ID do widget que pode ser encontrada no menu de opções em widget | Informação.

CSS
O último é o CSS, que adiciona alguns elementos de design ao seu código. Por exemplo, você pode alterar a fonte e a cor do botão usando css. Neste exemplo, o botão é muito simples, então você pode deixá-lo como está.
Adicionar um widget de cabeçalho
Sua página está ficando linda! Mas não seria ótimo se você pudesse adicionar um cabeçalho para ajudá-lo a navegar na página com facilidade?
Felizmente, não precisa criar um do zero. A equipe do Marketing Cloud Intelligence criou um modelo baseado em widgets personalizados, e tudo o que você precisa fazer é modificá-lo ligeiramente sem necessidade de conhecimento de codificação.
Na página do painel, clique no sinal + para adicionar um widget (1), e na biblioteca de elementos, clique em Headers (Cabeçalhos) (2).

Há várias opções de design que você pode escolher. Selecione a que melhor se adapta às suas necessidades.
Clique no editor e comece a personalizar seu cabeçalho.
Não se intimide com a aparência, você só precisa alterar o código JavaScript (1), e existem instruções específicas para navegar pelo processo (2).

Basta seguir as instruções e adaptar o cabeçalho aos seus requisitos específicos, e pronto!
Confira este vídeo para saber mais sobre os widgets personalizados.
Neste módulo, você aprendeu a criar páginas de painel profissionais para que você possa organizar e gerenciar seus dados. Você também aprendeu como adaptar suas páginas de painel em relatórios bonitos e de marca, como navegar e compartilhar suas páginas com diferentes partes interessadas e como criar widgets personalizados sem conhecimento prévio de codificação.
Parabéns, agora você sabe como visualizar seus dados no Marketing Cloud Intelligence!
Recursos