Projetar e criar páginas com marca
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Transformar sua página em uma página sob medida e de marca.
- Personalizar widgets selecionados e destacá-los.
- Criar um tema de design de página.
- Publicar e compartilhar sua página.
Transformar suas páginas com identidade visual
Depois de criar uma coleção e adicionar um painel ou página de aplicativo e widgets, é hora de levar sua página a um outro patamar. Com o InstaBrand, você pode criar uma página personalizada e de marca com apenas alguns cliques.
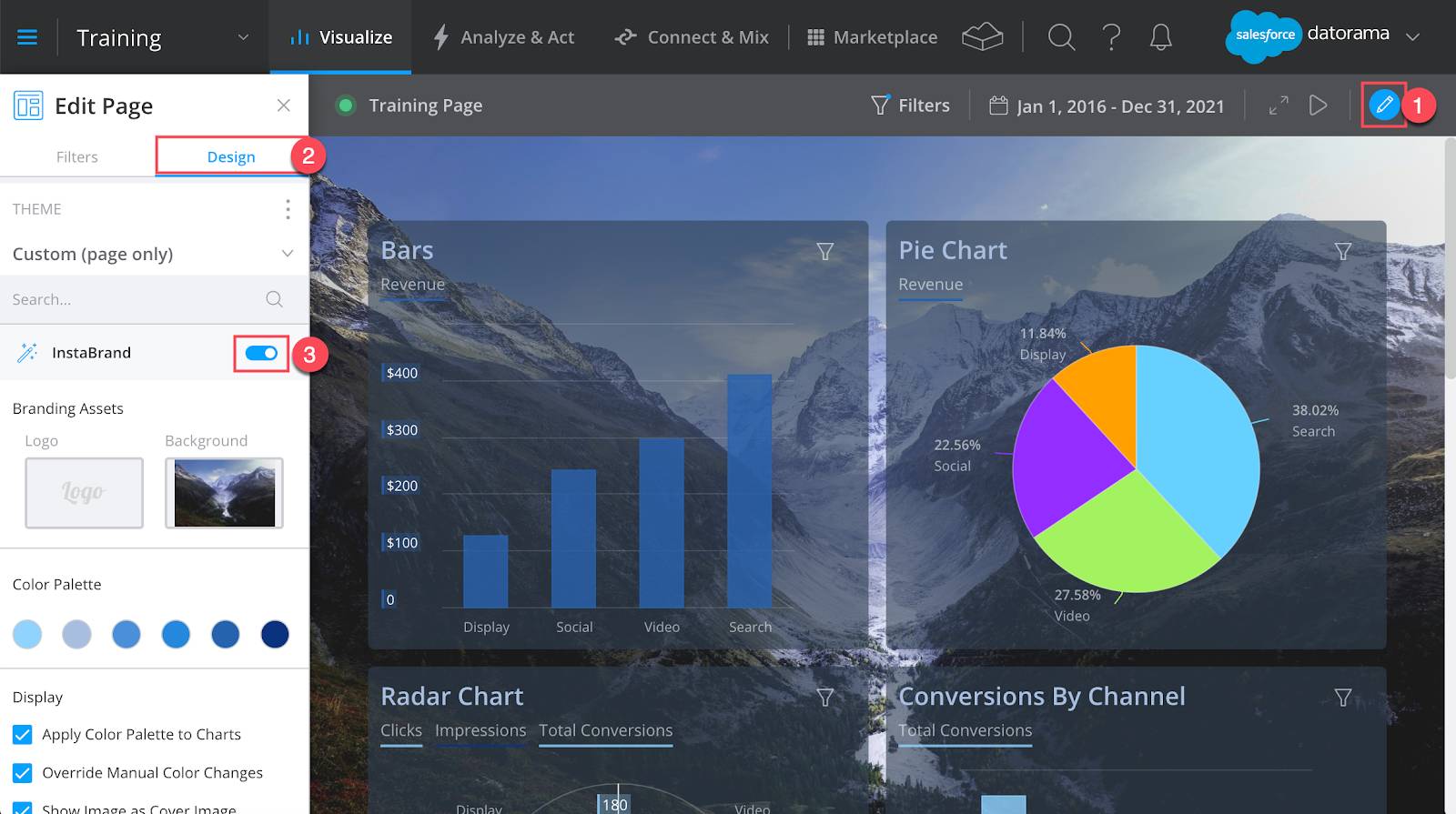
Para ativar o InstaBrand, habilite o Edit Mode (Modo editar) na página na qual deseja colocar a sua marca clicando no ícone de lápis (1) na parte superior da página. Em seguida, clique na guia Design (2) e consulte várias opções de personalização. Clique no botão InstaBrand (3) para ativar o InstaBrand.

Em seguida, em Branding Assets (Ativos de identidade visual), adicione seu logotipo e uma imagem para o fundo. Você pode até usar a biblioteca de imagens Unsplash clicando na caixa de imagens. Aqui você pode inserir uma palavra-chave para pesquisar centenas de imagens. Clique na imagem que deseja adicionar como sua imagem de fundo e sua página será atualizada automaticamente. Após selecionar a imagem, não só a imagem será adicionada ao fundo, mas o InstaBrand realizará sua mágica e criará uma página lindamente projetada de acordo com a paleta de cores na sua imagem escolhida.
Sua página é instantaneamente transformada em uma página de marca com cores coordenadas que parece exclusiva e profissionalmente projetada. Se preferir, você pode selecionar um tema predefinido no menu de opções THEME (TEMA), que oferece uma variedade de temas genéricos para aplicar instantaneamente.
Depois de criar ou selecionar um tema, você pode continuar a personalizar alterando a paleta de cores, ajustando as configurações de fundo ou editando as fontes.
Personalizar widgets
Agora que sua página tem marca e está lindamente criada, faça com que ela fique mais informativa tornando os widgets específicos mais proeminentes. Para fazer isso, selecione o widget e clique na guia Design. Personalize o design do seu widget com as opções de configuração disponíveis. (Nota: as opções da guia Design variam entre os tipos de widgets.)

Estas são as opções de design de widget disponíveis:
-
Grade: Defina o estilo de layout do widget. Há três tipos de estilos de grade:
-
None (Nenhum): Esta opção mantém o widget no mesmo lugar da página.
-
Sticky (Fixado): Esta opção fixa o widget no topo da página e ele permanece lá quando ela é rolada.
-
Float (Flutuante): Esta opção faz com que o widget flutue sobre os widgets existentes na página e ele permanece lá quando a página é rolada.
-
Fundo: Ajuste a exibição de fundo do widget, como a cor, opacidade, brilho e forma dos cantos.
-
Fontes: Ajuste as fontes em destaque no widget, como cabeçalhos e eixo.
-
Interações: Adicione configurações extras ao widget. Existem três opções:
-
Drill Down (Detalhamento): Esta opção permite que seus dados sejam visualizados em uma granularidade menor.
-
Highlighting Rules (Destacar regras): Esta opção permite destacar valores dentro do seu widget.
-
Calendar Events Tags (Tags de eventos de calendário): Esta opção permite adicionar um rótulo de evento ao seu widget para enfatizar picos ou quedas nos dados. Por exemplo, um grande aumento nas vendas durante a Black Friday pode ser marcado como "Black Friday" no seu gráfico.
-
Avançado: Adicione Cascading Style Sheets (CSS) personalizadas ao seu widget.
Criar um tema de design de página
Depois de criar sua página perfeita, você pode usar o mesmo design para todas as suas páginas usando um tema de design de página. Para fazer isso, clique em qualquer lugar fora de um widget na página. Isso o leva à guia Design (1) de nível de página. Clique no botão Options (Opções) (2) ao lado de TEMA e selecione Save as New Theme (Salvar como novo tema) (3). Nomeie seu Tema (4) e clique em Save (Salvar) (5).

Agora, seu tema está disponível sempre que você criar uma nova página na lista suspensa TEMA.
Publicar e compartilhar sua página
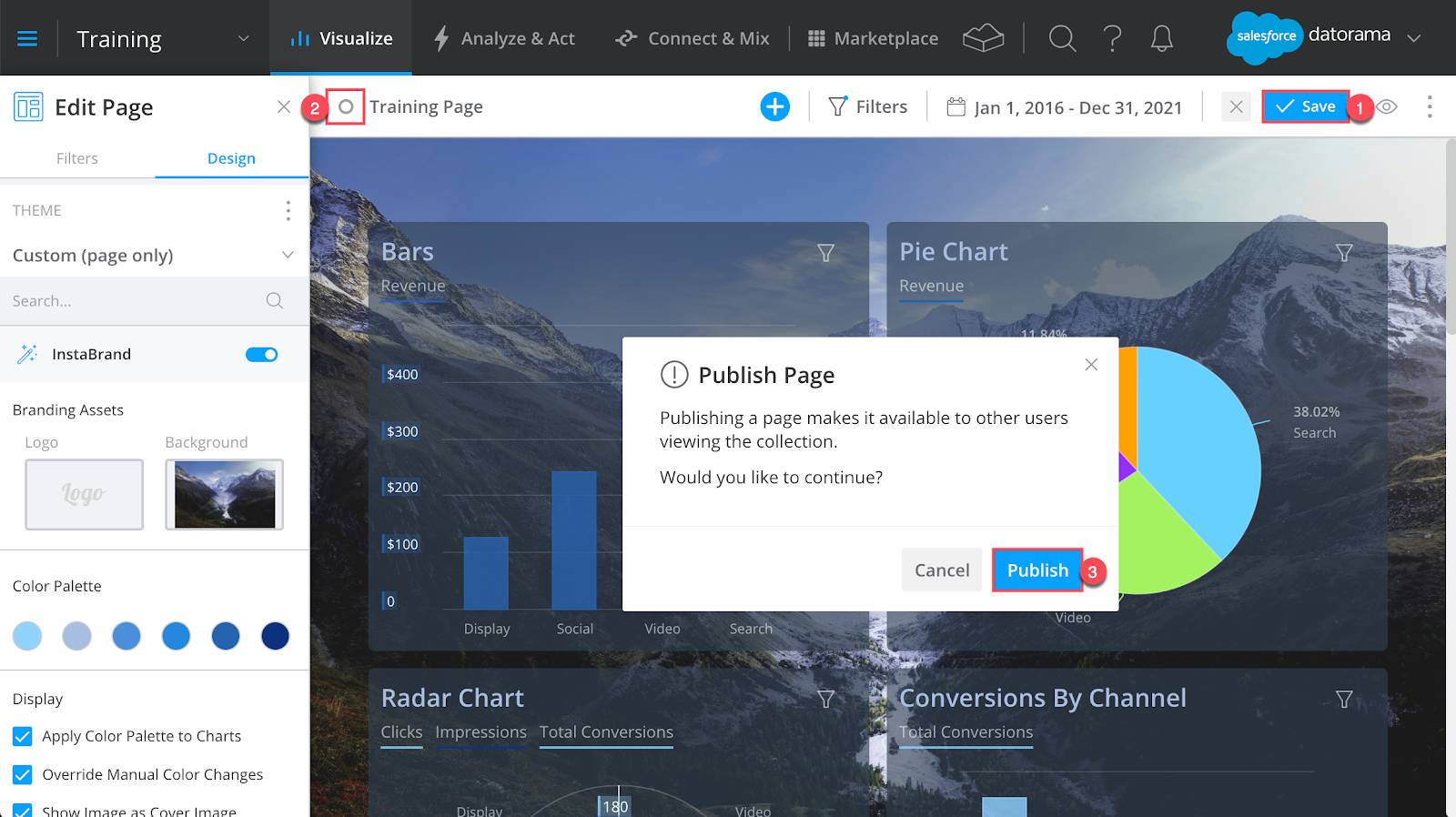
Agora é hora de compartilhar sua página personalizada com suas partes interessadas. Primeiro, clique em Save (Salvar) (1), clique no ícone de publicação circular (2) e, em seguida, selecione Publish (Publicar) (3) para tornar sua página visível para todos os usuários que acessam o espaço de trabalho.

Em seguida, em Page Options (Opções de página) (1), defina as configurações Share/Embed (Compartilhar/Incorporar) (2). Essas opções estão disponíveis.
-
Logged Users (Usuários conectados): Esta opção compartilha a página com usuários que estão conectados ao seu espaço de trabalho.
-
Anyone (Todos): Esta opção compartilha a página com todos que tenham um link para ela.
-
Not Shared (Não compartilhado): Esta opção não permite que a página seja compartilhada publicamente.
Depois de definir as configurações Compartilhar/Incorporar, tudo que resta fazer é copiar (3) e compartilhar o link com as partes interessadas relevantes ou incorporar o link na página Web desejada.

Confira este vídeo para ver uma demonstração ao vivo de como personalizar e colocar identidade visual na sua página.
Nesta unidade, você aprendeu a transformar sua página em uma página com identidade visual, personalizar widgets selecionados e criar um modelo de design de página. Siga para a próxima unidade para saber como navegar e exportar páginas.
