Aplicar atributos e princípios de visualização
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Identificar os atributos e princípios necessários para ler e criar gráficos.
- Descrever como as perguntas, as comparações e o tipo de dados ajudam a determinar o melhor tipo de gráfico a ser usado.
- Explicar por que os gráficos de barras são um tipo de visualização importante e comum.
Princípios orientadores para a criação de gráficos
Na comunicação com gráficos, há uma série de princípios orientadores de design visual que podem ajudar você a ver e a compreender os dados apresentados. A compreensão desses princípios ajuda você a interpretar e criar gráficos de forma eficaz.
Atributos pré-atentivos
Os atributos pré-atentivos são atributos visuais, como o comprimento, a cor ou a posição, que podem ser processados quase instantaneamente.
Dê uma olhada nos elementos visuais a seguir. Quantos 9s você vê na primeira imagem? Agora compare isso com uma imagem em que os mesmos números são apresentados com cores para realçar os 9s. Repare na diferença da rapidez e precisão da visualização dos 9s existentes na segunda imagem.



Agora observe a terceira imagem. Se você usar o comprimento das barras para mostrar quantos de cada número estão presentes e a cor para realçar os números de 9s, verá que há mais 6s e 1s do que 9s. O uso do atributo pré-atentivo de posição mostra que o número de 9s ocupa o terceiro lugar quando comparado com os outros números.
Os atributos pré-atentivos são processados visualmente quase imediatamente antes de serem processados no centro de atenção do cérebro. Isso significa que você pode ver rapidamente as distinções entre as informações que são apresentadas usando esses atributos. A figura seguinte mostra 10 atributos pré-atentivos, incluindo os 3 atributos discutidos anteriormente, que podem ser usados para ajudar os leitores a interpretar rapidamente os dados. O uso desses atributos na apresentação dos dados significa que o leitor pode ver instantaneamente diferenças ou padrões sem ter que fazer um grande esforço cognitivo.

Codificação de dados com gráficos
O tipo de dados determina o tipo de gráfico
Se você concluiu o módulo Noções básicas de letramento em dados, descobriu que os dados são compostos de variáveis qualitativas e quantitativas. Variáveis qualitativas são variáveis que não podem ser medidas numericamente, como categorias ou características. Variáveis quantitativas são variáveis que não podem ser medidas numericamente, como altura em polegadas. Alguns atributos pré-atentivos funcionam melhor com a comparação de dados quantitativos, enquanto outros funcionam melhor com dados qualitativos. Formas específicas em gráficos, como barras, caixas, pontos ou linhas, usam diversos atributos pré-atentivos e são mais adequadas para comparação de diferentes tipos de dados. A tabela abaixo mostra quais atributos funcionam melhor com dados qualitativos ou quantitativos.
Tipo |
Atributo |
Percebido quantitativamente? |
Percebido categoricamente (qualitativamente)? |
|---|---|---|---|
|
Formulário
|
Comprimento
|
Excelente |
Ruim |
|
Largura
|
Limitado |
Ruim |
|
|
Orientação
|
Ruim |
Ruim |
|
|
Tamanho
|
Ruim |
Ruim |
|
|
Forma
|
Ruim |
Excelente |
|
|
Estrutura
|
Ruim |
Limitado |
|
|
Cor
|
Matiz
|
Ruim |
Excelente |
|
Intensidade
|
Limitado |
Ruim |
|
|
Espacial
|
Posição 2D
|
Excelente |
Ruim |
|
Agrupamento espacial
|
Ruim |
Excelente |
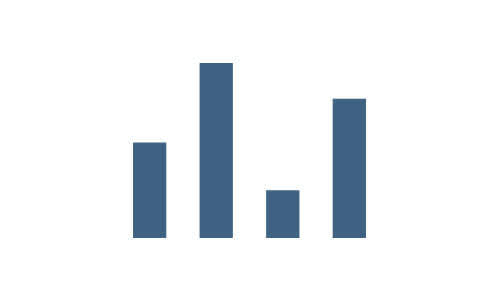
Dê uma olhada nos gráficos subsequentes. A comparação de valores quantitativos em um gráfico de barras é feita com o atributo de comprimento. Além disso, você pode determinar facilmente o maior valor e eventuais ligeiras diferenças entre os valores. Quando você visualiza os mesmos dados com um gráfico de bolhas usando o atributo de tamanho, fica mais difícil comparar os valores.


Comparações são a base dos gráficos
Como mencionado na unidade anterior, fazer boas perguntas é um fator importante (muitos podem dizer que é o mais importante) da análise de dados. Ao fazer perguntas quando começa a explorar nossos dados, você faz comparações com variáveis. De que forma as vendas mudaram do ano passado para este ano? Qual é o produto preferido pelos clientes?
O tipo de dados (quantitativos ou qualitativos) e as comparações que você faz determinam o melhor tipo de gráfico a ser usado. Esses “melhores tipos de gráficos” são baseados na forma como o cérebro humano consegue identificar diferenças usando atributos específicos com tipos de dados quantitativos ou qualitativos.
Os especialistas em visualização de dados debatem frequentemente sobre o melhor gráfico a ser usado para as diferentes formas de apresentação de dados. As recomendações apresentadas na tabela de comparações abaixo são baseadas no trabalho de Stephen Few no livro Show Me the Numbers e no recurso de seleção de gráficos criado pelo Financial Times. As marcas de seleção indicam os tipos de gráficos mais comuns. Falaremos mais sobre cada um dos gráficos posteriormente no módulo.
|
Comparações
|
Objetos de codificação de valores
|
||||
|---|---|---|---|---|---|
|
|
Pontos
|
Linhas
|
Barras
|
Caixas
|
Formas
|
|
Nominal
Comparação de categorias |
Gráfico de pontos |
Cor ou intensidade nas linhas para comparar categorias |
✅ Gráfico de barras (vertical ou horizontal) |
Várias caixas para comparar distribuições de categorias |
|
|
Séries temporais
Comparam valores ao longo do tempo. anualmente, mensalmente e assim por diante |
Gráfico de pontos |
✅ Gráfico de linhas, gráfico de área |
Apenas barras verticais |
Apenas caixas verticais |
|
|
Ranking
Os valores são ordenados de forma ascendente ou descendente |
Gráfico de pontos |
Gráficos de colisão |
✅ Gráfico de barras (vertical ou horizontal) |
||
|
Partes em relação ao todo
Os valores são comparados como partes em relação a (ou proporção de) um todo |
Gráfico de linhas |
✅ Gráfico de barras empilhadas (vertical ou horizontal), gráficos de barras múltiplas |
Gráfico de pizza, Mapa em árvore |
||
|
Desvio
Os valores são comparados com uma linha de base, muitas vezes zero ou outro valor definido. |
Gráfico de pontos |
✅ Gráfico de linhas |
✅ Barra divergente |
||
|
Distribuição
Mostra a frequência com que os valores ocorrem em um conjunto de dados. Pode determinar a “forma” de um conjunto de valores. |
✅ Diagrama de dispersão |
✅ Polígono de frequência |
✅ Histograma |
✅ Diagramas de caixa |
|
|
Correlação
Comparam dois ou mais conjuntos de valores para determinar as relações entre eles. |
✅ Gráfico de dispersão |
Linha de tendência |
Table Lens |
As formas ou bolhas dimensionadas podem ser usadas para adicionar uma terceira variável ao diagrama de dispersão. |
|
|
Geoespacial
Os valores são comparados por localização, normalmente com um mapa. |
Os pontos indicam a localização e a presença no mapa. |
Linhas de rota |
✅ As formas mostram regiões reconhecidas. Formas ou bolhas dimensionadas podem mostrar outras variáveis. |
||
As barras não são entediantes
Quando visualizar o gráfico de matriz de comparações anterior, observe que o uso de barras é recomendado com mais frequência do que o de outras formas. Em vários casos de uso, o gráfico de barras é o gráfico mais adequado. Como mostrado anteriormente, você pode perceber facilmente diferenças quantitativas ao usar o atributo de comprimento. Como muitos casos de uso comparam valores quantitativos, os gráficos de barras que usam o atributo de comprimento ajudam o leitor do gráfico a entender as informações da maneira mais eficiente. Embora possa ser divertido criar gráficos sofisticados ou diferentes, um gráfico de barras simples é geralmente a opção que o leitor conseguirá usar e compreender melhor.
Recursos
- Livro: Stephen Few (2012): Show Me the Numbers: Designing Tables and Graphs to Enlighten. Analytics Press.
- Site do Financial Times: Gráficos que funcionam: Vocabulário visual do Financial Times
- Site da Web: Escolher o tipo de gráfico certo para seus dados
- Trailhead: Noções básicas de letramento em dados
- Trailhead: Variáveis e tipos de campo
- Site do Tableau: Por que usar a análise visual?
Prepare-se para o teste
Use essa imagem para responder à primeira pergunta do teste.