Create a Functional Specification Document
Learning Objectives
After completing this unit, you’ll be able to:
- Explain the purpose of the FSD.
- List three roles that use the FSD.
- Explain why you would use Commerce Cloud reference architecture wireframes.
- List three storefront page topics contained in the FSD.
- List three general topics contained in the FSD.
Introduction
The functional specification document (FSD) contains the project’s functional requirements and how they translate into storefront behavior and control. This document accounts for every functional requirement and contains an annotated representation of every page on the storefront and every state of the page. It serves as the source of truth about how the site behaves and how the merchant can impact that behavior.
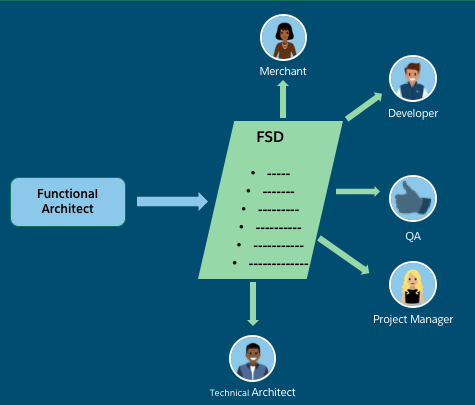
A lot of hands touch this document. This is what happens after you create it.
- The merchant approves it.
- Developers use it to implement the requirements.
- The Quality Assurance (QA) team confirms that the solution meets the requirements.
- User acceptance testing (UAT) by the merchant confirms that the site meets the requirements.

The FSD is an important document for the entire project team. The project manager uses it to manage project scope, and the architect uses it to check for alignment between the front-end and the system architecture.
The FSD is accompanied by the other documents we talked about in the other units of this module, such as the data model and the content and slot inventory sheet.
How you create this document depends on a few things. The first question to ask is if your implementation uses a Commerce Cloud reference architecture. And if so, which one? Even if you aren’t using a reference architecture, you can still base your FSD on reference architecture documentation, because it contains a lot of the information you’ll need. You just include more customization in your own FSD in that case.
Reference Architectures
Salesforce B2C Commerce offers two reference architectures: the SiteGenesis Reference Architecture and the Storefront Reference Architecture (SFRA). SiteGenesis is the foundation of many B2C Commerce implementations (over 2,000 sites!). But SFRA, the next-generation reference architecture, offers greater development flexibility via mobile-first design best practices.
Many merchants who currently use SiteGenesis plan to begin new B2C Commerce implementations or overhaul their existing storefront with SFRA. As they redesign their sites (typically every 3 to 5 years), we expect they’ll incorporate SFRA into their ongoing development process.
SFRA comes with annotated wireframes, from which you can extract images to create the FSD. Likewise, SiteGenesis comes with annotated InDesign wireframes and a text-based Functional Specification, from which you can also extract pages. You can use these documents as a good example of what’s typically included in a storefront application.
Sample FSD Table of Contents
Let’s take a look at a sample FSD to get a feel for the document format and contents. A typical table of contents looks like this.
- Revision History
- Project Resources
- Stakeholders
- Associated Documents
- Questions / Issues List
- Introduction
- About This Document
- Audience
- Overview
- Glossary
- KPIs
- Environment Configurations
- Business Manager Roles
- Internationalization
- Browser Compatibility
- Browser Window Scaling
- Accessibility
- IFrames SEO
- 1.0 Header | Footer | Global Elements
- 1.1 Header | Global Navigation | Footer
- 1.2 Category Navigation
- 2.0 Homepage | Search | Articles | Search Refinement
That’s a lot of information, and it’s only the first page of the table of contents!
The document can also cover these possible storefront pages, with an annotated screen captures or wireframes for each.
- Category Page
- Product Detail Page
- Product Reviews
- Quickview
- Mini-Cart | Cart
- Checkout
- Returning Customers
- Guest Checkout
- Order Summary
- Other Payment Methods
- Multiple Shipping Addresses
- In-Store Pickup
- Purchase Gift Certificates
- Gift Cards | eCertificates
- My Account
- Create an Account
- Reset Password
- Order History
- Wish List | Gift Registry
- Store Locator
- Customer Service
- Contact Us
- Tooltips and Confirmation Windows
- Error Pages
- Responsive Web Design
Environment Configurations
The Environment Configurations section typically includes the following details.
- Business Manager Roles: Define who has permission to access the site by instance type: staging, development, and production.
- Internationalization: List locales per site.
- Browser Compatibility: List browsers in each format to be tested, for example, desktop, tablet, and mobile.
- Browser Windows Scaling: List devices for which the site will scale to fit the pixel width of the browser window.
- Accessibility: List accessibility requirements.
- iFrames: List all iFrames with the location in the storefront.
- SEO: Describe the approach for search engine optimization (SEO). Will the merchant use a third-party vendor to configure SEO data in Business Manager? What is the long-term plan to maintain this data?
Annotated Pages
Your annotated pages should show as much detail as possible. Let’s take a look at the My Account page as an example.
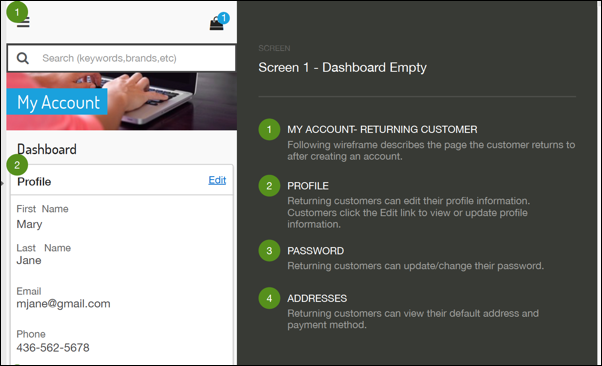
My Account Page in SFRA
If your implementation uses SFRA, you can use this page from the SFRA wireframes to create your FSD.

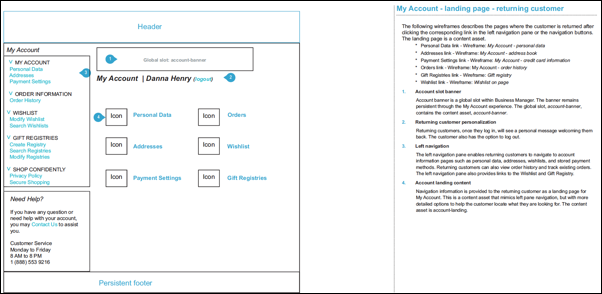
My Account Page in SiteGenesis
If you’re basing your implementation on SiteGenesis, you can use this similar page from its wireframes.

You can create your own mockups or wireframes, use documents provide by the merchant, or use these B2C Commerce documents as the foundation of your FSD. It’s up to you and what’s available.
Next Steps
We analyzed several B2C Commerce functional consulting documents in this module, from the functional plan to the functional specification. Making sure these documents cover every detail of your site’s implementation will go far to make the site successful. Now make yourself successful by earning that shiny new badge!