Configurar uma página do Page Designer
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Explicar a diferença entre as visualizações de Estrutura de página e Componentes.
- Listar três definições importantes de configuração do Page Designer.
- Observar duas maneiras de controlar como você exibe ou oculta um componente.
Explorar o editor visual
Brandon está ansioso para ver o escopo do editor visual do Page Designer, que está no Business Manager, a ferramenta de configuração e gerenciamento do Salesforce B2C Commerce.
Neste módulo, pressupomos que você é um anunciante de B2C Commerce com as devidas permissões para executar essas tarefas. Se você não for um anunciante de B2C, tudo bem. Continue lendo para saber como seu anunciante executaria essas etapas em uma instância de preparação. Não tente seguir as etapas no seu Trailhead Playground, pois o B2C Commerce não está disponível no Trailhead Playground.
Se você tem uma instância de preparação do B2C Commerce, pode experimentar essas etapas em sua instância. Se você não tem uma instância de preparação, pergunte ao seu gerente se existe alguma que você possa usar.
Brandon usa os tipos de página e componentes que vêm com a Storefront Reference Architecture (SFRA) para criar uma página com dois componentes: um banner e um carrossel.
Criar uma página
Veja como ele cria e configura sua página.
- No Business Manager, clique em App Launcher (Iniciador de aplicativos) e selecione Merchant Tools (Ferramentas do comerciante) | Content (Conteúdo) | Page Designer.
 Você vê a página de destino do Page Designer com uma lista das páginas criadas.
Você vê a página de destino do Page Designer com uma lista das páginas criadas.
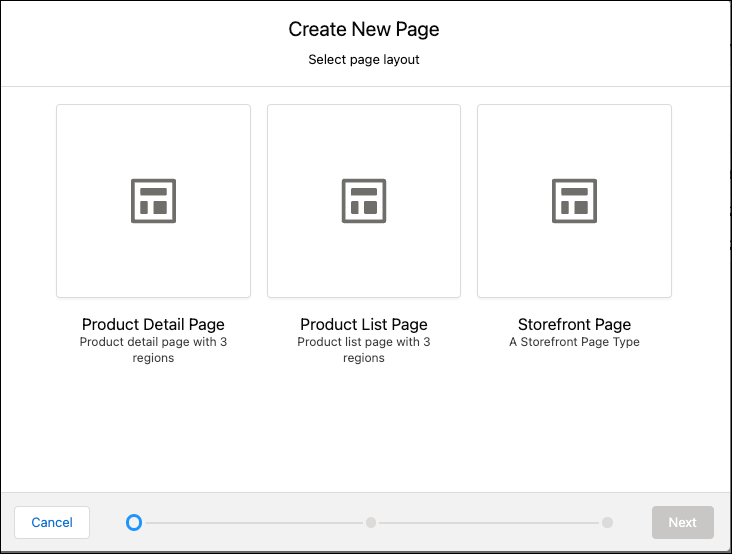
- Clique em New (Novo).

- Selecione um tipo de página: Página de detalhes do produto
Se o desenvolvedor criou tipos personalizados de páginas e componentes, você verá outros tipos de página.
- Clique em Avançar.
- Atribua uma ou mais categorias à página e clique em Avançar.
- Atribua um ou mais produtos à página e clique em Avançar.
- Selecione o idioma da página: padrão (já selecionado).
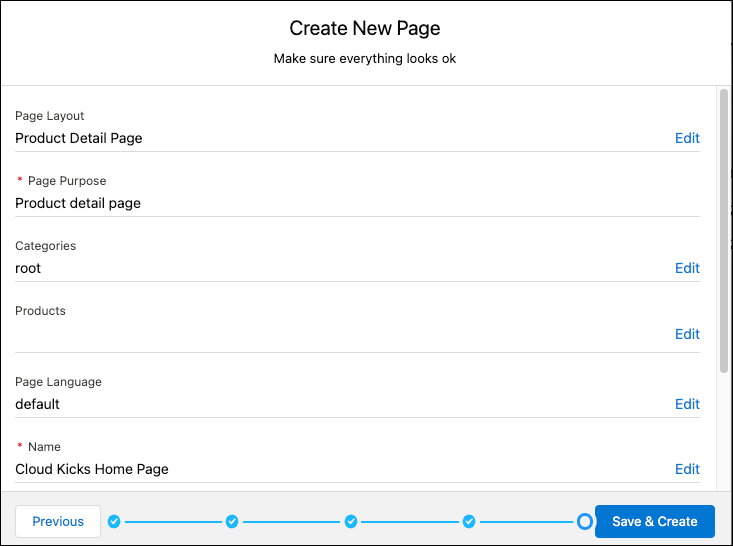
- Insira um nome:
Cloud Kicks Homepage(Página inicial da Cloud Kicks). O Page Designer cria o ID à medida que você digita o nome.
- Insira uma descrição opcional:
Cloud Kicks Homepage(Página inicial da Cloud Kicks) - Clique em Avançar.

- Clique em Salvar e criar.
Definir configurações gerais
Agora que Brandon criou sua página, ele pode definir as configurações gerais.
- Clique no ícone Configurações da página.

- O diálogo Configurações da página é aberto.

- Clique na guia Localização e selecione para a página ficar visível para essa localidade. A localidade é padrão. Você pode usar essa configuração para testar novas localidades. Entraremos em mais detalhes sobre as localidades em breve.

- Clique na guia Direcionamento.

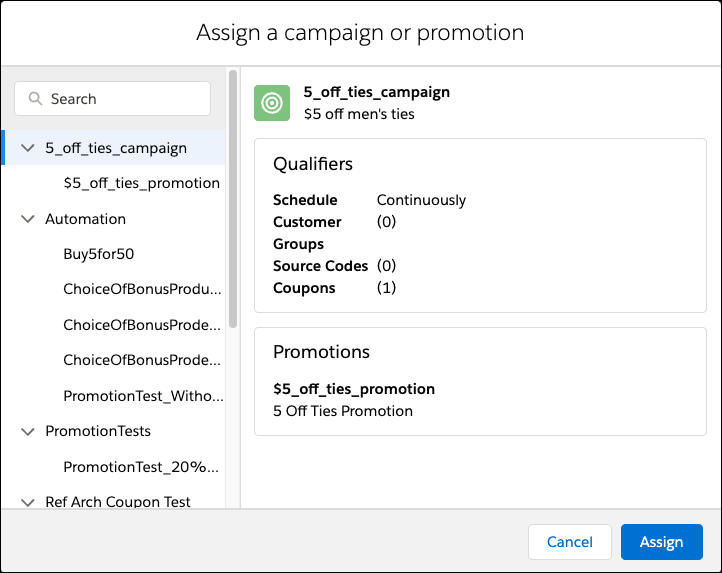
- Atribua uma campanha ou promoção e consulte os qualificadores atribuídos.

- Clique em Atribuir ou Cancelar.
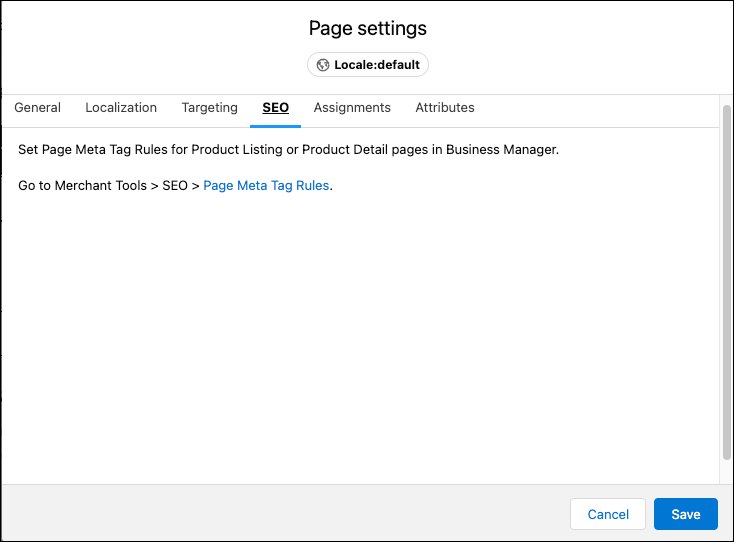
- Clique na guia SEO. É assim que você pode garantir que os mecanismos de busca externos encontrarão suas novas páginas incríveis. Configure páginas para otimização do mecanismo de pesquisa (SEO) especificando o endereço da página (URL), o título da página, a descrição da página e até 10 palavras-chave de metadados.

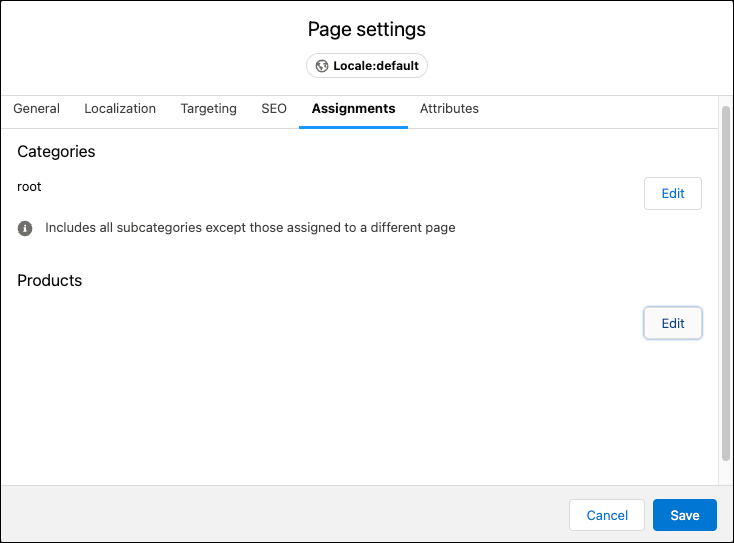
- Clique na guia Atribuições para editar e exibir atribuições de categoria e produto.

- Clique em Salvar.
Adicionar um componente
Brandon adiciona um componente à sua nova página. À medida que você o acompanha no Business Manager, alguns dos tipos de componentes que você vê podem ser semelhantes aos que seu desenvolvedor criou. Brandon usa os tipos de componentes de exemplo de SFRA por enquanto.
Veja as etapas que ele segue.
- No Business Manager, clique em App Launcher (Iniciador de aplicativos) e selecione Merchant Tools (Ferramentas do comerciante) | Content (Conteúdo) | Page Designer.
- Selecione a Página inicial da Cloud Kicks.
- Clique no ícone Componentes
 .
.
- Selecione o componente Banner principal e arraste-o para uma região na página.

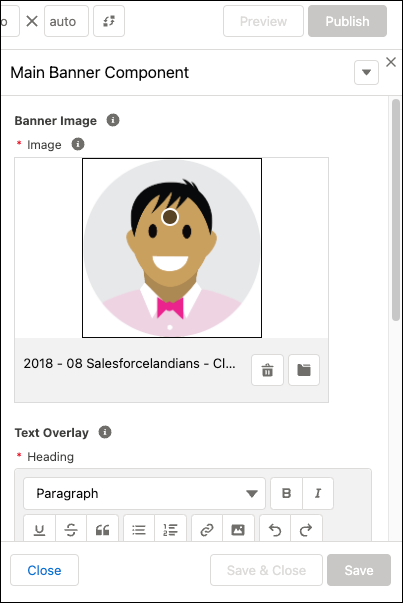
- No painel direito, configure os atributos.
- Clique no ícone da pasta e adicione uma imagem.

- Role para baixo e adicione o texto de sobreposição.
Você pode formatar o texto usando as tags Heading1, Heading2, Heading3, Heading4 e Paragraph. Quando o navegador exibe a página na loja, ele formata o texto especificado pelos estilos nos arquivos CSS.
- Adicione uma categoria.
- Clique no sinal de adição ao lado do campo Link da categoria para selecionar uma categoria.
- Detalhe para encontrar a categoria.
- Clique no sinal de adição ao lado do que você deseja. A marca de verificação indica sucesso.
- Clique em Salvar. A nova página é exibida no painel central. Isso é o que aparece na loja.

Você pode ver como Brandon está animado para usar esse recurso.
Observe o pequeno círculo no gráfico no painel direito. Você pode mover o círculo para mudar o foco.
E as localidades?
A Cloud Kicks está se expandindo internacionalmente, e isso significa alcançar os compradores em seu próprio idioma. O B2C Commerce foi projetado para localização e o Page Designer usa esse recurso. Brandon começa definindo uma hierarquia de fallback no Business Manager. Por exemplo, ele configura essa hierarquia.
fr_CA (French Canadian) > fr (French) > default
É uma prática recomendada criar texto no idioma base e nomeá-lo padrão. Em seguida, quando você cria uma página, o B2C Commerce adiciona uma variante da página ao seu banco de dados para cada localidade na hierarquia de fallback, conforme configurado no Business Manager. Você pode usar essas variantes de página para a localização de componentes em cada localidade.
Brandon cria seu conteúdo em sua língua base, que é inglês, e deixa a localização para os especialistas. Quando ele cria uma página do Page Designer na localidade padrão, o B2C Commerce também cria variantes de página para fr_CA e fr. Ele pode localizar o conteúdo para cada variante de página no nível do componente ou mostrar o conteúdo de um componente de acordo com a hierarquia de fallback.
Até receber o texto e as imagens canadenses locais para um componente na página canadense francesa (fr_CA) de seu tradutor, o B2C Commerce exibe conteúdo francês (fr) nessa página. Se ele não tiver o conteúdo francês (fr), o B2C Commerce mostra automaticamente o conteúdo padrão.
Brandon acha fácil verificar o que está acontecendo com suas localidades no Page Designer enquanto ele dá os próximos passos.
- No Business Manager, clique em App Launcher (Iniciador de aplicativos) e selecione Merchant Tools (Ferramentas do comerciante) | Content (Conteúdo) | Page Designer.
- Selecione a Página inicial da Cloud Kicks.
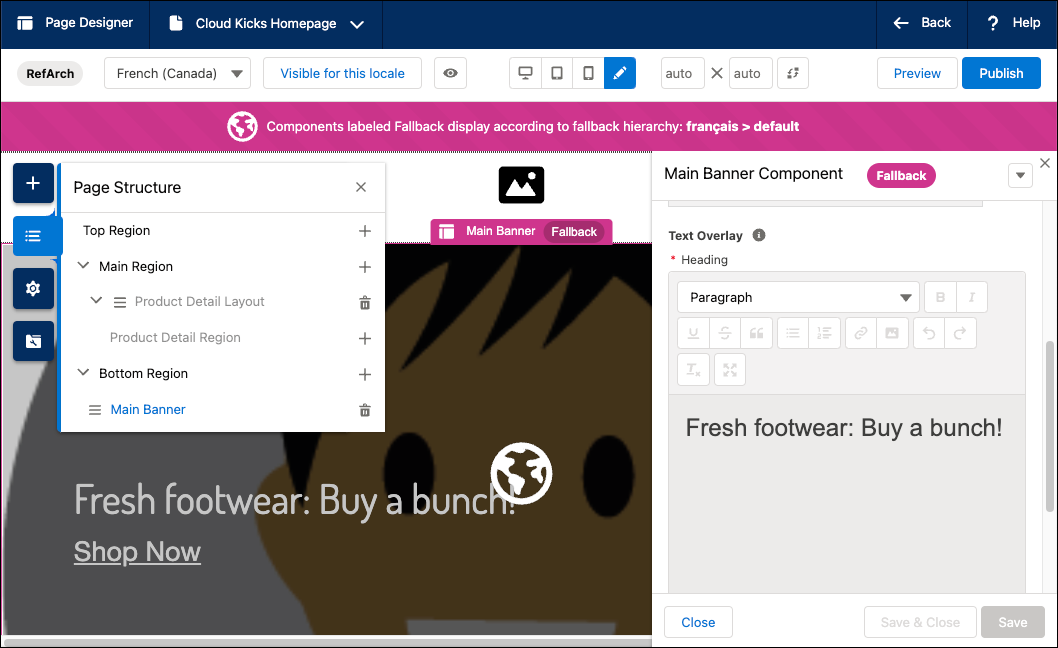
- Selecione a localidade fr-CA.
- Selecione o componente Estrutura de página e o layout de detalhes do produto que você acabou de criar.

- Clique no painel direito para acessar a sobreposição de texto.
- Mova o mouse sobre cada componente da página.
- Uma caixa rosa inclui componentes sem conteúdo localizado e os rotula Fallback, o que significa que o conteúdo é exibido de acordo com a hierarquia de fallback.
- Uma caixa azul indica componentes localizados.
- Selecione o componente que você quer localizar.
- No painel direito, altere o texto ou as imagens.
- Clique em Salvar. Uma caixa azul inclui o componente localizado
Próximas etapas
Nesta unidade você acompanhou com Brandon conforme ele criou uma nova página do Page Designer com o primeiro de dois componentes. Você também aprendeu a especificar grupos de clientes e uma agenda para o componente controlar quando e para quem ele fica visível. Em seguida, Brandon adicionará outro componente com um conjunto diferente de atributos à sua página. Ele também aprenderá a fazer upload de ativos de conteúdo de seu computador local.
Recursos