Criar recursos com finalidade
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Expressar o objetivo de um aplicativo como um conjunto de recursos.
- Determinar os requisitos de design gerais dos recursos de seu aplicativo.
- Implementar uma correção de design simples no aplicativo Motivador.
Transformar objetivos em recursos comendo pizza
Agora você entende o público e o objetivo de seu aplicativo, você pode inventar ideias de design para o Motivador que se tornarão seus recursos. Você faz isso com um grupo menor que se voluntariou na última reunião para continuar trabalhando com você.

Sem mais delongas, você marca uma reunião com eles no almoço do dia seguinte. Com pizza e salada, você começa a falar dos comentários da reunião anterior, que você colocou em uma pequena apresentação e compartilha com a equipe. Todos na reunião vão até o quadro branco, um de cada vez, para debater sobre um ou outro comentário e escrever ou esboçar suas lições. No final, vocês analisam todas as ideias em conjunto e votam na ordem de prioridade delas. Você pega as notas e os esboços da equipe e os organiza em outro conjunto de slides.
Aqui no CRM Analytics, quando executamos workshop de design, as pessoas escrevem suas ideias de recursos em notas adesivas amarelas e as colocam em um quadro branco. Todos falam alguma coisa sobre a ideia apresentada e nós as agrupamos ao longo do processo. Depois, as pessoas votam no que elas gostariam de ver no aplicativo. Nós movemos as ideias para cima ou para baixo com base no número de votos.
Veja o que você e a equipe criaram, por ordem de prioridade.
- O mais importante é ter um placar e os totais de atividade, além das atividades concluídas e atrasadas. Coloque-as bem visíveis.
- Você precisa ver cada tipo de atividade semanalmente.
- Faça com que tudo possa ser detalhado por hierarquia de papéis. Ou seja, você precisa poder ver as atividades conforme elas vão subindo para cada nível de gerência, do gerente de vendas até o VP de vendas, passando pelo gerente regional.
- Você precisa ver rapidamente as atividades para cada representante e para cada conta.
- É necessário ter dados separados para cada atividade, ou seja, seções diferentes para emails, chamadas e assim por diante.
- Você usará as médias dos níveis de atividade como parâmetro de comparação.
- Você quer mais detalhes de cada tipo de atividade. Por exemplo, nas chamadas, você precisa das recebidas e das efetuadas para saber quem iniciou o contato, os clientes ou os representantes. Nos emails, você quer ter uma noção de prioridades. E, em tarefas e eventos, é preciso saber se foram concluídos ou estão em aberto.
Você olha para a primeira versão do Motivador e é fácil ver onde ela está em falta. Primeiro, existem alguns problemas que atrapalham o próprio objetivo do aplicativo.
- Não há conceito de tempo. Os gerentes não podem ver quando as atividades dos representantes ocorreram. Até onde eles saibam, o Motivador pode estar mostrando atividades desde o início dos tempos até agora. Você precisa corrigir isso, certo?
- Não existem parâmetros de comparação e não existe placar. Sem eles, não dá para saber quais representantes estão acima ou abaixo da média e não há uma boa maneira de estabelecer quem está tendo bom desempenho.
Há outros problemas relativos à estrutura e à organização do painel e mais alguns relativos a problemas de superfície e de acabamento. Vamos explicar essas partes do design mais adiante no módulo.
- Os totais estão na parte inferior (como você notou antes).
- Não tem como se ver atividades para cada nível de gerência.
- É possível ver atividades por conta usando o menu Nome de conta. Mas não seria ótimo ver uma modo de exibição de lista de todas as contas?
- Só é possível ver os totais para cada atividade. Não podemos ver atividade por tempo; neste caso, por semana.
- Não é possível ver o nível de detalhe das atividades de que precisamos.
- O tamanho do tipo está inconsistente.
- Algumas partes do painel estão se mesclando, mesmo que não se relacionem. Por exemplo, por que o Nome do proprietário está acima de todas as métricas à esquerda?
- As cores e os tamanhos das seções que mostram os totais não fazem sentido.
Validar suas ideias e começar a criar seu painel
Agora você tem exigências reais da equipe e está quase pronto para começar a criar seu próprio painel. Só falta analisar a declaração de objetivo e a lista de ideias e recursos com a equipe mais uma vez para validá-las.
O trabalho foi rápido e o resultado foi ótimo. O que levou a isso? Vamos analisar.
Para determinar o objetivo de seu aplicativo e do painel, você seguiu um processo mais ou menos assim:
-
Criar empatia. Você entendeu seu público, o que eles querem e por que querem isso.
-
Desenvolver ideias. Com a equipe, vocês colaboraram na criação de ideias que atendem a esse público.
-
Transformar ideias em recursos. Você criou recursos que representam ideias para o painel.
Não foi difícil, certo? E é parecido com o processo que nós, a equipe de design do CRM Analytics, seguimos quando trabalhamos em aplicativos com nossa equipe de desenvolvimento ou com nossos clientes.
Como parte desse processo, também costumamos fazer workshops informais, parecidos com a reunião que você teve com a equipe, para apresentar ideias e recursos específicos. Nesses workshops, seguimos um processo que se parece mais ou menos com este.
-
Esboçar. Em várias sessões curtas, cada membro apresenta ideias sobre o que poderia ter no aplicativo.
-
Apresentar. Cada membro da equipe apresenta suas ideias, um de cada vez: três minutos ou menos para cada ideia.
-
Classificar. As ideias vão sendo discutidas e priorizadas, e notas adesivas amarelas representando cada ideia são categorizadas e classificadas.
-
Priorizar. A equipe organiza as ideias que podem atender às suas necessidades, da mais relevante à menos relevante.

Soa familiar? Como dissemos, é muito próximo do que você fez comendo pizza, não é? Mais uma vez: não é difícil e é bem razoável. Mas, na pressa de desenvolver e apresentar resultados, é fácil pular etapas básicas como essa.
Agora que você tem uma base, vamos passar para a parte divertida e corrigir o Motivador. Comece fazendo um pequeno ajuste para ajudar o aplicativo a cumprir o objetivo maior. Mais tarde, você fará ajustes relativos à estrutura e à superfície (acabamento).
Minha transformação do Motivador – parte 1: já está mais do que na hora
Você percebeu assim que abriu o Motivador. E quando a equipe o viu, o comentário veio na hora: não há como ver quando as atividades da equipe aconteceram. Isso meio que acaba com o objetivo do aplicativo, que é fornecer indicadores-chave de desempenho (KPIs) de minuto a minuto sobre as atividades dos representantes de vendas. Como as KPIs podem ser de minuto a minuto se o painel não mede o tempo?
- Na página inicial do Analytics Studio, na seção Recently Updated (Atualizado recentemente) de For You (Para você), encontre e abra o painel My Motivator (Meu motivador), a cópia que você acabou de fazer.
- Clique no botão Editar. O designer de painel é aberto.
- Selecione o contêiner Filters (Filtros).

- No painel de propriedades do widget à direita, clique em Manage Global Filters (Gerenciar filtros globais).

- No conjunto de dados Activities (Atividades), clique em
 .
.

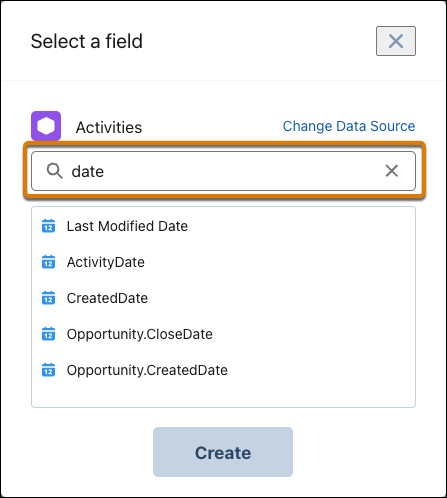
- Para encontrar campos de data e filtrar por eles, insira date (data) na caixa de pesquisa.

- Selecione ActivityDate e clique em Criar.
- Clique no botão Salvar e salve o painel.
- Clique no botão Visualizar.
Maravilha! Você adicionou um filtro de data. Simples, não é?

Agora chegou sua vez de experimentar.
- Clique no novo filtro ActivityDate.
- Selecione Acumulado do ano fiscal atual.
- Clique em Aplicar.
O painel mostra atividades apenas para o período selecionado.
Com essa simples correção, você resolveu um dos maiores problemas que impediam o painel de atender à finalidade pretendida. Parabéns.
Do objetivo à estrutura
Ainda tem muita coisa a fazer. Você só corrigiu um dos problemas relativos a objetivos. Este módulo do Trailhead trata do processo de design, não de criação de painel, e, portanto, você não vai corrigir todos os problemas do painel. Mas quando você adicionou o filtro, viu que o Analytics Studio dá ferramentas avançadas para dar vida a seus designs e criar painéis. Você pode explorar as ferramentas de criação de painéis do CRM Analytics em detalhe por conta própria analisando os recursos incluídos no final desta unidade.
Onde estamos no processo de design? Você entende o público e o objetivo do aplicativo e criou ideias de design e recursos. Você já pode passar para a próxima fase de design: determinar a estrutura do painel e corrigir como as partes estão organizadas.
Primeiro, continue no caminho para ganhar seu emblema testando o que você aprendeu com estas perguntas.
Recursos
- Módulo do Trailhead Noções básicas de criação de painéis do CRM Analytics.
-
Criar painéis do CRM Analytics na Ajuda do Salesforce.
-
Adicionar um widget de painel de filtro global para filtrar dados do painel na Ajuda do Salesforce.