Get Started with the Lightning App Builder
Learning Objectives
After completing this unit, you’ll be able to:
- Understand how the Lightning App Builder can help you build responsive apps and custom pages for Lightning Experience and the mobile app.
- Understand the layout of the Lightning App Builder user interface.
- Describe the difference between a Lightning page and a Lightning component.
Launch a New Trailhead Playground
Before you begin, we strongly recommend creating a new Trailhead Playground. To do this, scroll to the bottom of this page, click the three dots next to Launch, and select Create a Trailhead Playground. It typically takes 3–4 minutes for Salesforce to create your Trailhead Playground.
Note: Yes, we really mean a brand-new Trailhead playground! If you use an existing org or playground, you can run into problems completing this badge.
Meet the Lightning App Builder
Your users are busy. They’re closing deals, providing top-notch service, and marketing to your prospects and customers. By creating customized pages, you can put key information at your users’ fingertips and provide them with an easy interface to update and add records.
The Lightning App Builder is a point-and-click tool that makes it easy to create custom pages for the Salesforce mobile app and Lightning Experience, giving your users what they need all in one place.
But that’s not all. When you edit a Lightning app from the App Manager in Setup, you’re brought into the Lightning App Builder to manage the app’s settings. You can update the app’s branding, navigation, options, and manage the Lightning pages assigned to that app all in the Lightning App Builder.
In this module, you’ll explore Lightning page creation.
How the Lightning App Builder Works
With the Lightning App Builder, you can build:
- Single-page apps that drill down into standard pages
- Dashboard-style apps, such as apps to track top sales prospects or key leads for the quarter
- “Point” apps to solve a particular task, such as an expense app for users to enter expenses and monitor expenses they’ve submitted
- Custom record pages for your objects, tailored to the needs of your users
- Custom Home pages containing the components and features that your users use most
A Lightning page is a custom layout that lets you design pages for use in the Salesforce mobile app or Lightning Experience. A Lightning page is composed of regions that contain components.
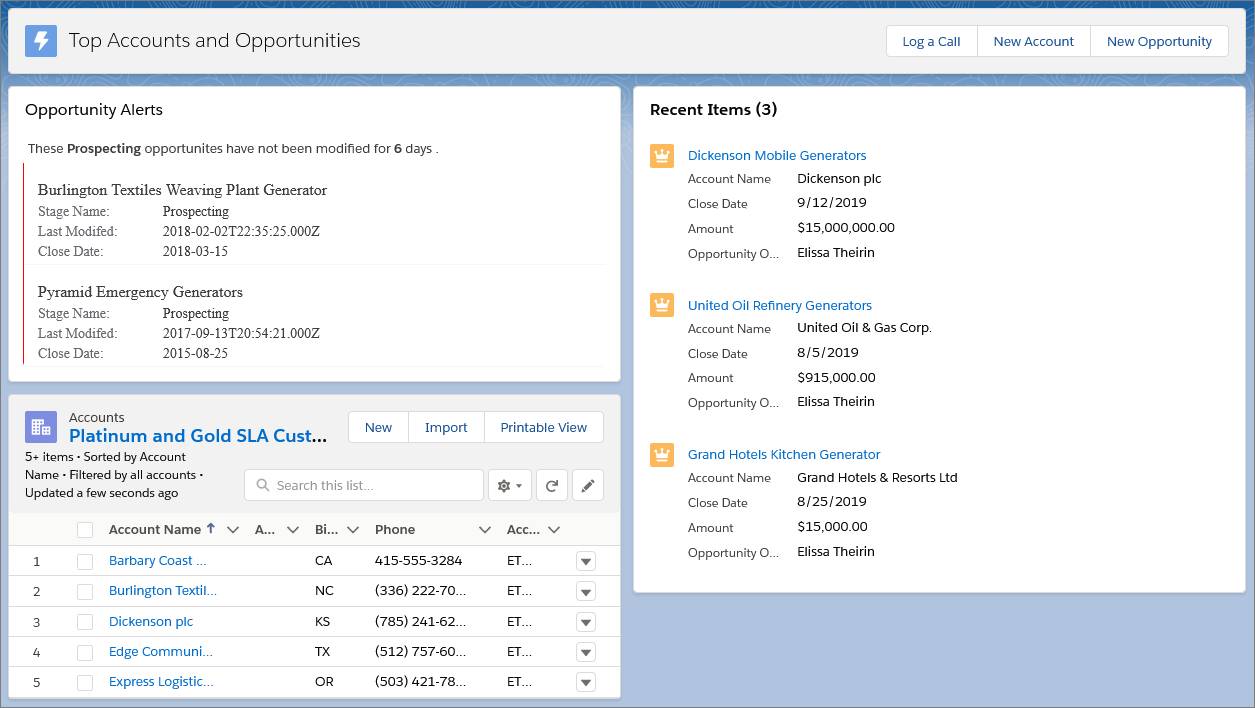
Here’s a sneak peek at one of the pages you’re going to build.

The structure of a Lightning page adapts for the device it’s viewed on. The template you choose when creating the page controls how it displays on a given device. The Lightning page’s template divides the page into regions.

Lightning Components
A Lightning component is a compact, configurable, and reusable element that you can add to a Lightning page in the Lightning App Builder.
Lightning pages support these components:
-
Standard Components - Standard components are Lightning components built by Salesforce.
-
Custom Components - Custom components are Lightning components that you or someone else have created. You can configure custom Lightning components to work in Lightning App Builder.
-
Third-Party Components on AppExchange - The AppExchange provides a marketplace for Lightning components. You can find packages containing components already configured and ready to use in the Lightning App Builder.
The Lightning App Builder User Interface
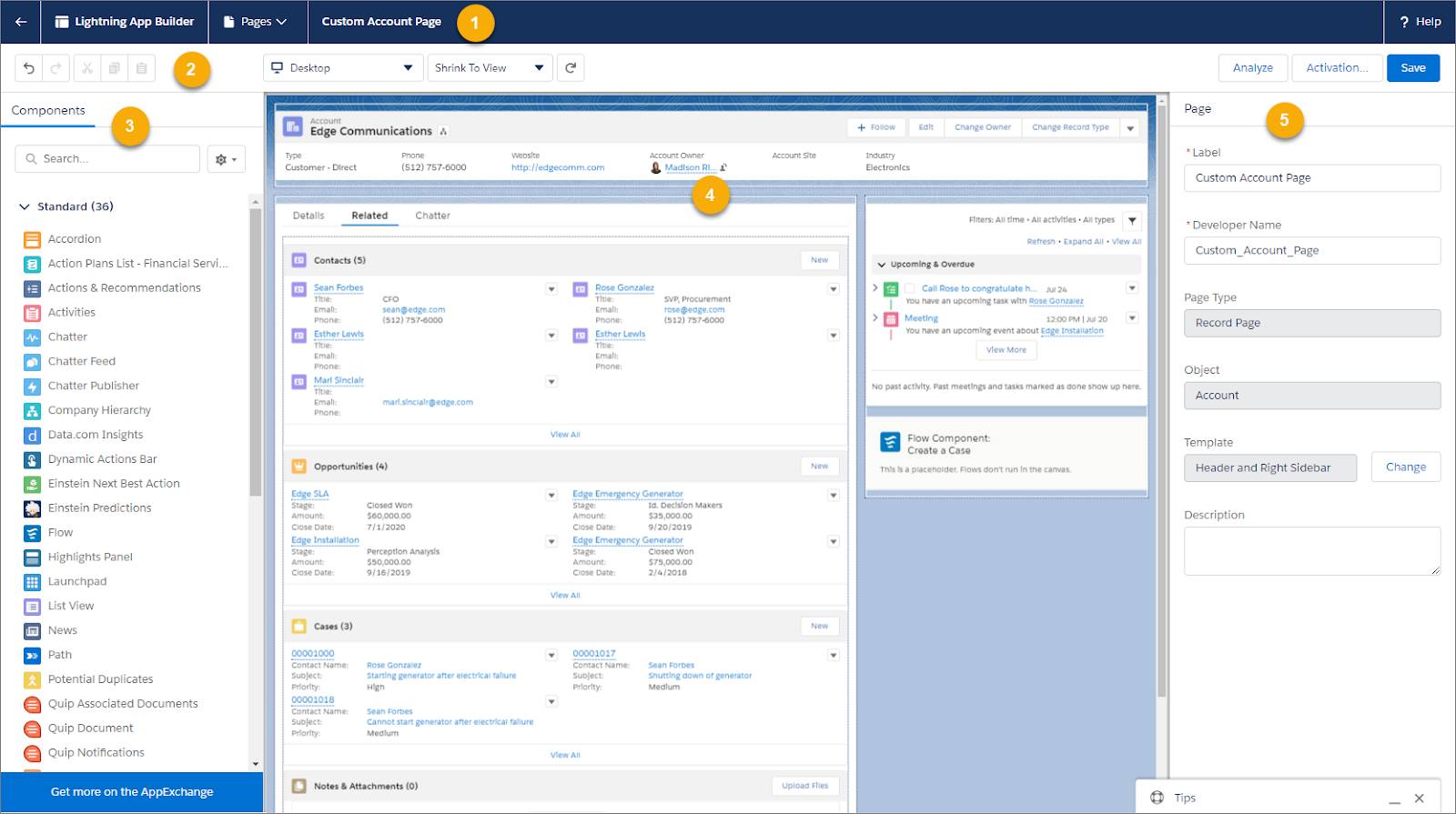
The Lightning App Builder’s user interface makes creating Lightning pages easy. Here’s a breakdown of the parts of the tool.

Header (1)
When you're working on a Lightning page, the header shows you its label, and contains a Pages list where you can see the last 10 pages that you modified. You can also return to Setup without saving or to view more help for the Lightning App Builder.
If you’re editing an app, the header also shows the app name and contains an App Settings tab where you can configure the app’s options such as branding, navigation, and the utility bar. In an app context, the Pages list shows all active Lightning pages associated with the current app.
Toolbar (2)
Use the buttons in the toolbar to cut  , copy
, copy  , and paste
, and paste  page content; and to undo
page content; and to undo  , redo
, redo  , save, or activate your Lightning page. You can also view your page in different formats, refresh the canvas, or adjust the canvas size to fit your view.
, save, or activate your Lightning page. You can also view your page in different formats, refresh the canvas, or adjust the canvas size to fit your view.
Component Palette (3)
The components palette contains all standard and custom Lightning components that are supported for your Lightning page. Click and drag a component to add it to the page. On record pages, a Fields tab at the top of the component palette contains object fields that you can add to your record page.
Lightning Page Canvas (4)
The canvas area is where you build your page. Drag components to reorder them on the page.
Properties Pane (5)
Depending on what you select on the page, the properties pane shows either the overall page properties or the properties of the component that you’ve selected. Click Page in the breadcrumb to access the page properties when viewing a component.
Lightning Page Types
You can create different types of Lightning pages with the Lightning App Builder. We're going to look at these three types.
App Page
Use an app page to create a home page for a third-party app that you can add directly into the Salesforce mobile app and Lightning Experience navigation menus. Your users then have an app home page where they can quickly access the most important objects and items.
Home Page
Create Home pages with features relevant to specific types of users, and assign the customized pages to different apps or app-and-user-profile combinations. Custom Home pages are supported in Lightning Experience only.
Record Page
With a record page, you can create a customized version of an object’s record page, tailoring it to your users’ needs. Custom record pages are supported in Lightning Experience and in the Salesforce mobile app.
You start with the Home page.
Resources
- Salesforce Help: Lightning App Builder
- Salesforce Help: Lightning Pages
- Salesforce: Lightning App Builder Trailblazer Community
