Lightning 웹 구성 요소 만들기
이 단계에서는 설치한 도구를 사용하는 방법을 살펴봅니다.
Salesforce DX 프로젝트 만들기
Salesforce DX 프로젝트는 Salesforce CLI를 사용하여 조직과 상호 작용할 수 있는 기반을 제공합니다. 프로젝트는 여러 로컬 구성 파일과 배포하려고 하는 코드로 구성됩니다. Salesforce 용어에서는 이 코드를 메타데이터라고 부르며, 이는 Salesforce Platform의 기반이 됩니다. Salesforce가 처음이라면, 플랫폼 개발자 기초 트레일을 확인하여 메타데이터 기반 접근법에 관해 자세히 알아보세요.
프로젝트를 만드는 법은 다음과 같습니다.
- Visual Studio Code를 엽니다.
- macOS에서는 Command + Shift + P를, Windows 또는 Linux에서는 Ctrl + Shift + P를 누른 다음,
create project(프로젝트 만들기)를 입력합니다.
-
SFDX: Create Project(SFDX: 프로젝트 만들기)를 선택하고 Enter 키를 누릅니다.
- 기본 프로젝트 유형 선택을 Standard(표준)로 두고 Enter 키를 누릅니다.
- 프로젝트 이름으로
trailhead를 입력하고 Enter 키를 누릅니다.
- 프로젝트를 저장할 로컬 컴퓨터의 디렉터리를 선택합니다. Create Project(프로젝트 만들기)를 클릭합니다.
잘 하셨어요! Lightning 웹 구성 요소로 작업하기 위해 첫 번째 Salesforce DX 프로젝트를 만들었습니다. Visual Studio Code가 자동으로 새 프로젝트를 엽니다.
Dev Hub 인증하기
다음 단계는 Dev Hub를 인증하는 것입니다. Trailhead Playground를 사용하는 경우 다음 단계에 대한 자격 증명을 얻는 방법에 대한 자세한 내용은 Trailhead Playground 사용자 이름과 비밀번호 가져오기에서 확인하실 수 있습니다.
- Visual Studio Code에서 macOS의 경우 Command+Shift+P를 누르거나 Windows 또는 Linux의 경우 Ctrl+Shift+P를 누릅니다.
-
sfdx를 입력합니다.
-
SFDX: Authorize a Dev Hub(SFDX: Dev Hub 인증하기)를 선택합니다.
- 조직 별칭으로
trailheadOrg를 입력하고 Enter 키를 누릅니다.
- Dev Hub 조직 자격 증명을 사용하여 로그인합니다.
-
Allow(허용)를 클릭합니다.

- 브라우저에서 인증하면 CLI는 Dev Hub 자격 증명을 기억합니다. 성공 메시지는 다음과 같아야 합니다.

Dev Hub 인증은 스크래치 조직 생성을 위한 사전 조건으로 Salesforce Platform에서 개발을 하기 위한 임시 환경입니다. 다음 단계에서 조직 하나를 만들어 보겠습니다.
로컬 개발 활성화
스크래치 조직을 만들기 전에 프로젝트의 JSON 구성 파일에서 로컬 개발 환경을 활성화합니다. 다음 단계를 따르세요.
- SFDX 프로젝트에서
config/project-scratch-def.json파일을 엽니다.
- 파일의
lightningExperienceSettings섹션에"enableLightningPreviewPref"키를 추가하고 값을true로 설정합니다.
- 파일을 저장합니다.
코드가 다음과 같이 중첩되어야 합니다.
{
"orgName": "My Company",
"edition": "Developer",
"features": ["EnableSetPasswordInApi"],
"settings": {
"lightningExperienceSettings": {
"enableS1DesktopEnabled": true,
"enableLightningPreviewPref": true
},
"mobileSettings": {
"enableS1EncryptedStoragePref2": false
}
}
}스크래치 조직 만들기
- Visual Studio Code에서, macOS의 경우 Command + Shift + P를, Windows 또는 Linux의 경우 Ctrl + Shift + P를 클릭한 다음
focus terminal을 입력하고 Terminal: Focus Terminal을 선택합니다.
- 터미널에서
sf org create scratch --definition-file config/project-scratch-def.json --alias scratchOrg --target-dev-hub trailheadOrg를 입력한 뒤 Enter 키를 누릅니다.
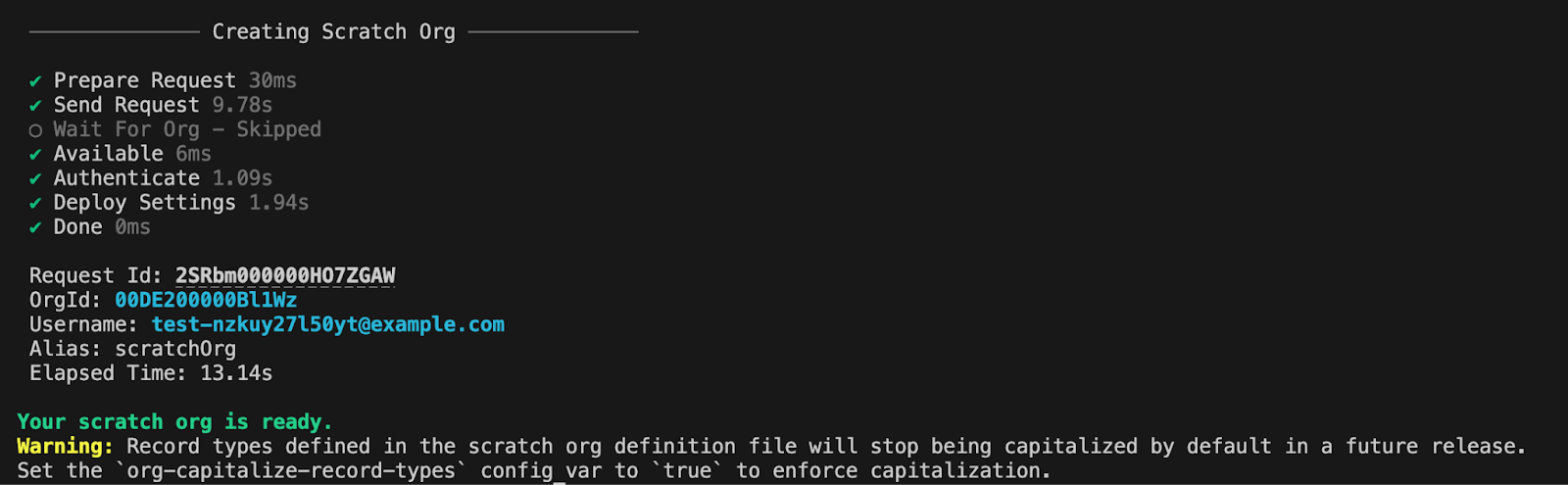
이 CLI 명령어는 project-scratch-def.json 파일과 별칭 scratchOrg를 사용해서 스크래치 조직을 만듭니다. 잠시만 기다려 주세요. 스크래치 조직 생성에는 약간 시간이 걸릴 수 있습니다. 스크래치 조직이 성공적으로 생성되면 터미널에 이러한 출력이 표시됩니다.
첫 번째 Lightning 웹 구성 요소를 개발하기 위한 준비가 모두 설정되었습니다. Salesforce DX에 대해 자세히 알아보려면 App Development with Salesforce DX(Salesforce DX로 앱 개발)를 확인하세요.
Lightning 웹 구성 요소 만들기
Lightning 웹 구성 요소를 만드는 것은 복잡하지 않습니다. 또한 Salesforce CLI는 보다 쉽게 시작할 수 있는 프로젝트 구조를 이미 만들었습니다.
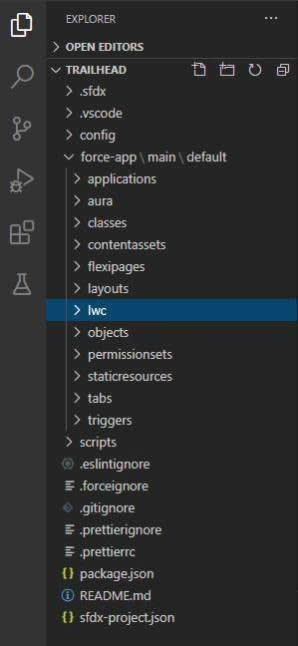
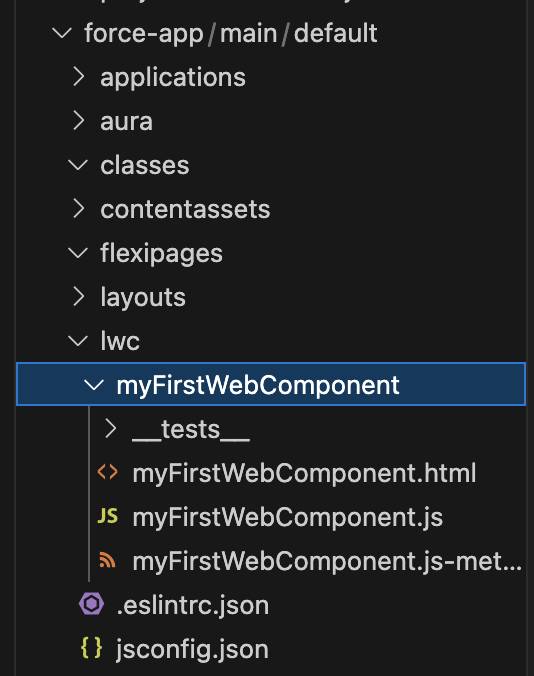
폴더 구조는 다음과 같습니다.

이번에 만든 프로젝트에는 특수 폴더인 force-app/main/default가 있습니다. 패키지 디렉터리라고 하는 이 폴더에는 현재 Salesforce DX 프로젝트의 모든 메타데이터가 포함되어 있습니다. Lightning 웹 구성 요소 역시 메타데이터이므로, lwc라는 하위 폴더에 저장됩니다. 다음 단계에서는 이 폴더에 Lightning 웹 구성 요소를 추가합니다.
Salesforce DX 프로젝트를 만들 때와 마찬가지로 Visual Studio Code를 사용하여 Lightning 웹 구성 요소를 만들 수 있습니다. (Salesforce CLI를 직접 사용할 수도 있지만, 여기서는 Visual Studio Code의 내장형 터미널을 통해 사용하겠습니다.)
-
Visual Studio Code를 엽니다.
- Visual Studio Code에서, macOS의 경우 Command + Shift + P를, Windows 또는 Linux의 경우 Ctrl + Shift + P를 클릭한 다음
focus terminal을 입력하고 Terminal: Focus Terminal을 선택합니다.
- Terminal(터미널) 탭에서
sf lightning generate component -n myFirstWebComponent -d force-app/main/default/lwc --type lwc를 입력하고 Enter를 눌러 확인합니다.
그러면 첫 번째 Lightning 웹 구성 요소를 위한 파일이 생성됩니다.

이 변수는 명령에서 사용한 매개 변수입니다.
-
-n은 Lightning 웹 구성 요소 폴더와 그 파일의 이름을 정의합니다.
-
-d는 Lightning 웹 구성 요소를 만들어야 하는 대상 디렉터리를 정의합니다. 대상 디렉터리의 이름은lwc여야 합니다.
-
--type은 Lightning 웹 구성 요소를 만들도록 지정합니다.
첫 번째 Lightning 웹 구성 요소에 코드 및 메타데이터 추가하기
이제 Lightning 웹 구성 요소를 구성하는 파일을 함께 살펴보겠습니다. 이를 위해 준비한 HTML, JavaScript 및 XML을 복사 붙여넣기 하겠습니다. myFirstWebComponent.js-meta.xml 파일로 시작해 보겠습니다.
-
lwc하위 폴더에서 방금 생성한 myFirstWebComponent 폴더를 엽니다.
-
myFirstWebComponent.js-meta.xml을 클릭합니다.
- XML 파일의 모든 내용을 다음과 같이 이 XML 마크업으로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>64.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__AppPage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
<targetConfig targets="lightning__RecordPage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
<targetConfig targets="lightning__HomePage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>- macOS에서는 Command + S를, Windows 또는 Linux에서는 Ctrl + S를 눌러 파일을 저장합니다.
지금 업데이트한 파일은 메타데이터 정의 파일입니다. Lightning 앱 빌더(대상)를 사용하여 Salesforce 사용자 인터페이스에 추가할 수 있는 몇 가지 구성 요소가 포함되어 있습니다. 메타데이터 구성 옵션에 대한 자세한 내용은 설명서를 참조하세요.
다음으로는 Lightning 웹 구성 요소의 JavaScript 파일을 업데이트해 보겠습니다.
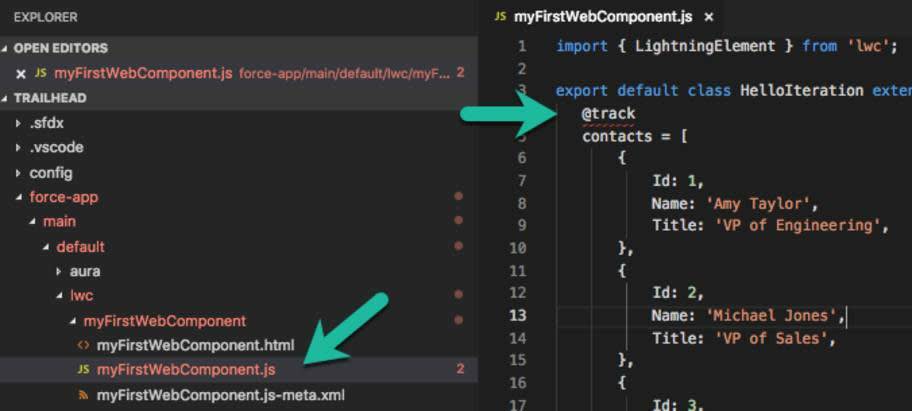
- Visual Studio Code에서 myFirstWebComponent.js를 클릭합니다.
- 파일의 전체 내용을 다음 코드로 바꿉니다.
import { LightningElement } from 'lwc'; export default class MyFirstWebComponent extends LightningElement { @track contacts = [ { Id: 1, Name: 'Amy Taylor', Title: 'VP of Engineering', }, { Id: 2, Name: 'Michael Jones', Title: 'VP of Sales', }, { Id: 3, Name: 'Jennifer Wu', Title: 'CEO', }, ]; }
- macOS에서는 Command + S를, Windows 또는 Linux에서는 Ctrl + S를 눌러 파일을 저장합니다.
파일을 저장한 후에 몇 가지 사항을 바로 확인할 수 있습니다.
- 주석이 추가된 단어 @track에는 빨간색 밑줄이 있습니다.
- explorerxplorer에서 JavaScript 파일 이름 색상이 빨간색으로 변경되었습니다.

오류 2개 모두 JavaScript 코드에 올바르지 않은 내용이 있다는 지표입니다. 훌륭한 개발자라면 보통 이를 즉시 수정합니다.
하지만 지금은 이러한 오류들을 무시해도 좋습니다. 대신 웹 컴포넌트 템플릿 파일에 HTML 마크업을 추가합니다.
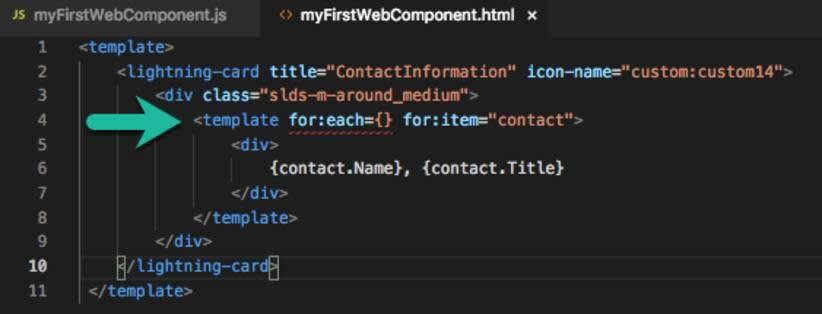
- Visual Studio Code에서 myFirstWebComponent.html를 클릭합니다.
- 이 파일의 전체 내용을 다음 코드로 바꿉니다.
<template>
<lightning-card title="ContactInformation" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<template for:each={} for:item="contact">
<div>
{contact.Name}, {contact.Title}
</div>
</template>
</div>
</lightning-card>
</template>- macOS에서는 Command + S를, Windows 또는 Linux에서는 Ctrl + S를 눌러 파일을 저장합니다.
HTML 마크업이 올바른 상태가 아니라는 표시를 다시 확인하게 됩니다.

일단 이를 무시합니다.
일반적으로 다음 단계는 조직에 프로젝트를 배포하는 것입니다. 하지만 코드에 오류가 가득하므로 배포에 실패하게 됩니다. 실제로 배포가 실패할 수도 있고 그렇지 않을 수도 있습니다. IDE 내에 표시되는 모든 오류에 주의를 기울이고 바로 그 오류를 수정하는 것이 중요합니다.
다음 단계에서 코드를 수정해 보겠습니다.
