첫 페이지 만들기
개요
개발자와 비즈니스 사용자는 Lightning 앱 빌더를 사용하여 데스크톱 및 모바일 장치에서 완벽하게 작동하는 멋진 사용자 정의 사용자 인터페이스를 코드 한 줄도 쓰지 않고 만들 수 있습니다. 이 빠른 시작에서는 Lightning 앱 빌더를 사용하여 현장 영업 사원을 위한 위치 정보 앱을 만듭니다. 이미 빌드된 Lightning 구성 요소와 Lightning 앱 빌더의 드래그 앤 드롭 인터페이스를 사용하여 이 앱을 만들 것입니다.
첫 페이지 만들기
Lightning 페이지는 Lightning 구성 요소용 컨테이너입니다. 첫 페이지를 만들고 구성 요소를 페이지에 추가하세요.
- Trailhead에 아직 로그인하지 않았다면 지금 로그인한 후 이 페이지 하단에서 Launch(실행)를 클릭하여 Trailhead Playground를 실행합니다. 그러면 Trailhead Playground가 새 탭에서 열립니다.
- 현재 위치가 Setup(설정) 홈 페이지가 아닌 경우
 을 클릭하고 Setup(설정)을 선택하여 Setup(설정)을 새 탭에서 시작합니다.
을 클릭하고 Setup(설정)을 선택하여 Setup(설정)을 새 탭에서 시작합니다. - Quick Find(빠른 찾기)에
Lightning App Builder(Lightning 앱 빌더)를 입력하고 Lightning App Builder(Lightning 앱 빌더)를 선택합니다. - Lightning Pages(Lightning 페이지)에서 New(새로 만들기)를 클릭합니다.
- App Page(앱 페이지)를 선택한 후 Next(다음)를 클릭합니다.
- Label(레이블) 필드에
Field Sales App(현장 영업 앱)을 입력한 후 Next(다음)를 클릭합니다. - Create a New Lightning Page(새 Lightning 페이지 만들기)에서 Two Regions(두 지역)를 선택합니다.
- Done(완료)을 클릭합니다.
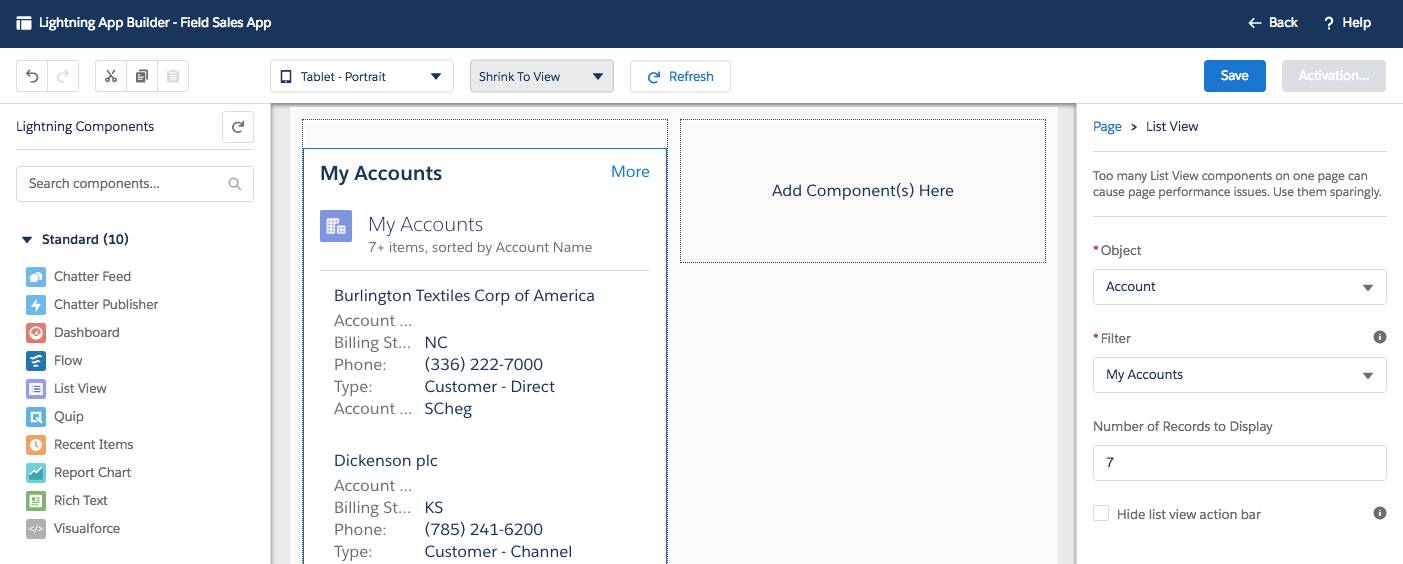
이제 페이지가 있으니 구성 요소를 추가할 수 있습니다. 첫 구성 요소로 List View(목록 보기) 구성 요소를 페이지로 드래그합니다.
- Desktop(데스크톱) 드롭다운 목록에서 Tablet - Portrait(태블릿 - 세로)를 클릭합니다. 캔버스의 미리보기 레이아웃이 기본 1열에서 2열로 변경됩니다.
- 왼쪽 Standard Components(표준 구성 요소) 메뉴에서 List View(목록 보기)를 왼쪽 열로 드래그합니다.
- 이 구성 요소의 속성을 오른쪽 사이드바에 있는 Properties(속성) 목록을 사용하여 설정합니다.
- Object(개체) 드롭다운 목록에서 Account(계정)를 선택합니다.
- Filter(필터) 드롭다운 목록에서 My Accounts(내 계정)를 선택합니다.
- Number of Records to Display(표시할 레코드 수) 필드에
7을 입력합니다.
-
Save(저장)를 클릭한 후 팝업 창에서 Not Yet(아직 안 함)을 클릭합니다. 이 페이지는 이후 단계에 활성화할 것입니다.