Hello World Lightning 웹 구성 요소 만들기
Salesforce DX 프로젝트 만들기
이제 개발 환경을 구성했으니 간단한 Lightning 웹 구성 요소를 만들 수 있습니다.
- Visual Studio Code에서 Ctrl+Shift+P(Windows) 또는 Cmd+Shift+P(macOS)를 눌러 명령 팔레트를 엽니다.
-
SFDX를 입력합니다.
-
SFDX: Create Project(SFDX: 프로젝트 만들기)를 선택합니다.
-
Enter를 눌러 표준 옵션을 수락합니다.
- 프로젝트 이름을
HelloWorldLightningWebComponent로 입력합니다.
-
Enter를 누릅니다.
- 프로젝트를 저장할 폴더를 선택합니다.
-
Create Project(프로젝트 만들기)를 클릭합니다. 아래의 이미지와 같이 기본 설정을 해야 합니다.

Trailhead Playground 인증하기
- Visual Studio Code에서 Ctrl+Shift+P(Windows) 또는 Cmd+Shift+P(macOS)를 눌러 명령 팔레트를 엽니다.
-
SFDX를 입력합니다.
-
SFDX: Authorize an Org(SFDX: 조직 인증)를 선택합니다.
-
Enter를 눌러 프로젝트 기본 설정 로그인 URL 옵션을 수락합니다.
-
Enter를 눌러 기본 별칭을 수락합니다.
그러면 Salesforce 로그인 창이 별도의 브라우저 창에서 열립니다.
- Trailhead Playground 자격 증명을 사용하여 로그인합니다.
- 액세스 허용 여부를 묻는 메시지가 나타나면 Allow(허용)을 클릭합니다.

- 브라우저에서 인증하면 CLI는 자격 증명을 기억합니다. 성공 메시지는 다음과 같아야 합니다.

Lightning 웹 구성 요소 만들기
- Visual Studio Code에서 Ctrl+Shift+P(Windows) 또는 Cmd+Shift+P(macOS)를 눌러 명령 팔레트를 엽니다.
-
SFDX를 입력합니다.
-
SFDX: Create Lightning Web Component(SFDX: Lightning 웹 구성 요소 만들기)를 선택합니다.
- 새 구성 요소의 이름을
helloWorld로 정합니다.
-
Enter를 눌러 기본
force-app/main/default/lwc를 수락합니다. -
Enter를 누릅니다.
- Visual Studio Code에서 새로 만들어진 파일들을 확인합니다.

-
helloWorld.htmlHTML 파일에서 아래의 코드를 복사해 붙여 넣습니다.<template> <lightning-card title="HelloWorld" icon-name="custom:custom14"> <div class="slds-m-around_medium"> <p>Hello, {greeting}!</p> <lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input> </div> </lightning-card> </template> - 파일을 저장합니다.
-
helloWorld.jsJavaScript 파일에서 아래의 코드를 복사해 붙여 넣습니다.import { LightningElement } from 'lwc'; export default class HelloWorld extends LightningElement { greeting = 'World'; changeHandler(event) { this.greeting = event.target.value; } } - 파일을 저장합니다.
-
helloWorld.js-meta.xmlXML 파일에서 아래의 코드를 복사해서 붙여 넣습니다.<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld"> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle> - 파일을 저장합니다.
Trailhead Playground에 배포하기
-
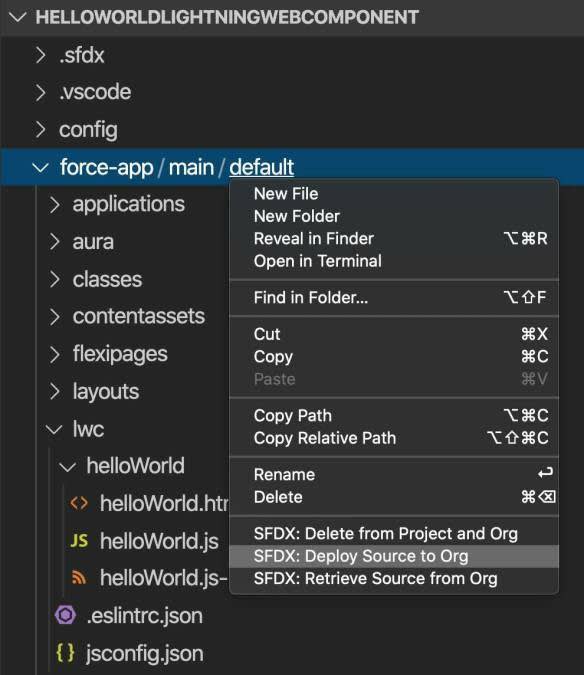
force-app/main아래의default폴더를 마우스 오른쪽 버튼으로 클릭합니다.
-
SFDX: Deploy Source to Org(SFDX: 조직에 원본 배포)를 클릭합니다.
- 통합 터미널의 Output(출력) 탭에서 배포 결과를 확인합니다. 명령이 성공적으로 실행되었다면 배포된 원본 메시지가 조직에 업로드된 세 개의 파일을 표시합니다.
Lightning Experience의 앱에 구성 요소 추가하기
- Visual Studio Code에서 Ctrl+Shift+P(Windows) 또는 Cmd+Shift+P(macOS)를 눌러 명령 팔레트를 엽니다.
-
SFDX를 입력합니다.
-
SFDX: Open Default Org(SFDX: 기본 조직 열기)를 선택합니다.
그러면 Trailhead Playground가 별도의 브라우저에서 열립니다.
-
 을(를) 클릭하고 Setup(설정)을 선택합니다.
을(를) 클릭하고 Setup(설정)을 선택합니다.
- Quick Find(빠른 찾기)에서
Home(홈)을 입력하고 Feature Settings(기능 설정) 섹션에서 Home(홈)을 선택합니다.
- Advanced Seller Home(고급 판매자 홈)의 경우 설정을 Inactive(비활성)로 전환합니다.
- App Launcher(앱 시작 관리자)(
 )에서 Sales(영업)를 찾아서 선택합니다.
)에서 Sales(영업)를 찾아서 선택합니다.
-
 아이콘을 클릭하고 Edit Page(페이지 편집)를 선택합니다.
아이콘을 클릭하고 Edit Page(페이지 편집)를 선택합니다.
- Lightning 구성 요소 목록의 사용자 정의 영역에 있는
helloWorldLightning 웹 구성 요소를 페이지 캔버스 상단으로 드래그합니다.
-
Save(저장)를 클릭합니다.
-
Activate(활성화)를 클릭합니다.
-
Assign as Org Default(다음 조직 기본값으로 할당)를 클릭합니다.
-
Save(저장)를 클릭합니다.
-
Save(저장)를 다시 클릭한 다음
 아이콘을 클릭해 페이지로 돌아갑니다.
아이콘을 클릭해 페이지로 돌아갑니다.
- 새 구성 요소를 확인하려면 페이지를 새로 고칩니다.

첫 번째 Lightning 웹 구성 요소가 완성되었습니다!
다음으로 할 일
https://developer.salesforce.com/code-samples-and-sdks에서 코드 샘플과 SDK를 확인해 보세요. helloWorld 구성 요소에 다른 요소들을 추가하고, 다른 샘플 구성 요소를 살펴보고, 여러분만의 구성 요소를 만들어 보세요! 다양한 실험을 해보면서 Component Reference(구성 요소 참조)를 사용해 Lightning 웹 구성 요소 코딩 방법을 더욱 자세히 알아보세요.
