Deploy the Lightning Web Components OSS Recipes Sample App
Learning Objectives
In this project, you’ll:
- Learn about Lightning Web Components Open Source.
- Deploy the Recipes sample app locally.
About This Project
In this Quick Start project, you install a sample app from the Trailhead Sample Gallery. This app has examples that you can use to learn about Lightning Web Components. It also has code to give you a head start on developing your own Lightning web components.
It’s important to note that this is the only sample app that runs completely outside the Salesforce platform. To take a tour of the other sample apps that run on the Salesforce platform, check out the Quick Start: Tour the Sample App Gallery project.
About Lightning Web Components Open Source
The recent and unprecedented level of innovation in web standards is incredibly exciting. Many features that required frameworks now come standard. You no longer need a proprietary component model, proprietary language extensions, proprietary modules, and so on.
The standardization of the core stack opens the door to a new breed of frameworks: frameworks whose major task is no longer to fill in the gaps in the core stack, but to provide a thin layer of specialized services on top of a standard stack that is suitable for large-scale app development. Here are some of the benefits.
- Common and interoperable component model.
- Common programming model.
- Transferable skills that make it easier to find and ramp up developers.
- Better performance because core features are implemented natively in web engines instead of in framework abstractions written in JavaScript.
Lightning Web Components (LWC) Open Source is an implementation of that new breed of lightweight frameworks built on web standards. It uses custom elements, templates, shadow DOM, decorators, modules, and other new language constructs available in ECMAScript 6 and beyond. You can use this framework and build apps with your favorite tools, like Webpack, TypeScript, and Babel, and run it on Heroku, Google, or anywhere else.
About the Recipes Sample App
The Recipes App is a collection of easy-to-digest code examples that help you learn Lightning Web Components. Most examples have under 30 lines of code and range from the basic framework functionality (a Hello World example) to examples that let you interact with third-party JavaScript libraries like d3.js.
The app runs on Node.js and can be deployed locally or to a platform of your choice. Follow the steps to deploy the app locally.
Install Git
Git is a distributed version control system for tracking changes in source code during the development lifecycle. It offers various commands to help you manage these changes either through a command line or through various graphical user interfaces (GUIs) built on top of it.
- Install Git from https://git-scm.com/downloads. Accept all of the default installation settings.
- Confirm that Git is installed. In Terminal (macOS) or Command Prompt (Windows), enter this command:
git
The output should be a list of git commands.
Install Node.js
Node.js is a JavaScript runtime environment that executes JavaScript code outside a web browser. It’s typically used to create command line tools and to run JavaScript code on a server.
- Install the long-term support (LTS) version of Node.js from https://nodejs.org/en/.
- Confirm that Node.js is installed. In Terminal (macOS) or Command Prompt (Windows), enter this command:
node -v
You should see output like v12.16.0 or a later version.
Install a Package Manager
Package managers aid in package installation, version management, and dependency management. There are two widely used Node.js package managers: npm and yarn.
npm is the default package manager and is installed by default when you install Node.js.
- Confirm that npm is installed. In Terminal (macOS) or Command Prompt (Windows), enter this command:
npm
The output should be a list of all the npm commands.
Run the App
Now that you have all of the tools installed, enter the following commands in Terminal (macOS) or Command Prompt (Windows).
- Enter the following command to clone the lwc-recipes-oss repository.
git clone https://github.com/trailheadapps/lwc-recipes-oss cd lwc-recipes-oss
- Enter the following command to install the project dependencies using npm (or yarn, if you prefer).
npm install
- Enter the following command to start the app.
npm run dev
- Open a browser window, and enter the following URL to access the default application.
- Mac:
http://localhost:3000 - Windows:
http://localhost:3000
- Mac:
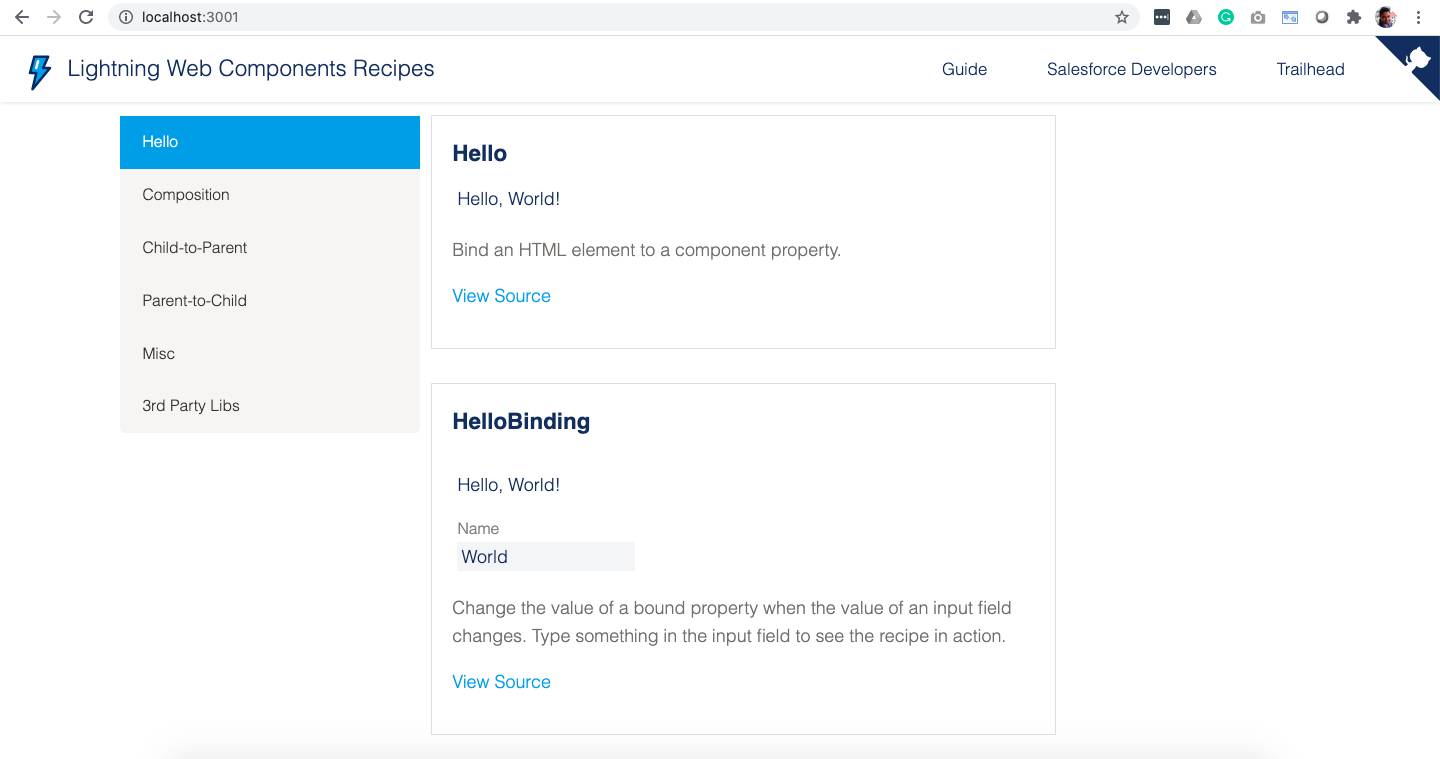
You should see the recipes app as shown in the image below.

Congratulations! You successfully set up and ran the Lightning Web Components Open Source Sample App. In the next step, you take a closer look at the app.
