Get to Know the Sample App
Now that you’ve deployed the app, let’s see what Dreamhouse users can do with it.
Discover the Property Explorer
Dreamhouse employees can browse the list of properties and access property details using the Property Explorer. They can filter properties by different criteria, such as the number of bedrooms or pricing. The Property Explorer is a Lightning app page built with custom Lightning web components. Let’s check it out from your new playground org.
- From the App Launcher, select Dreamhouse to open the Dreamhouse app.
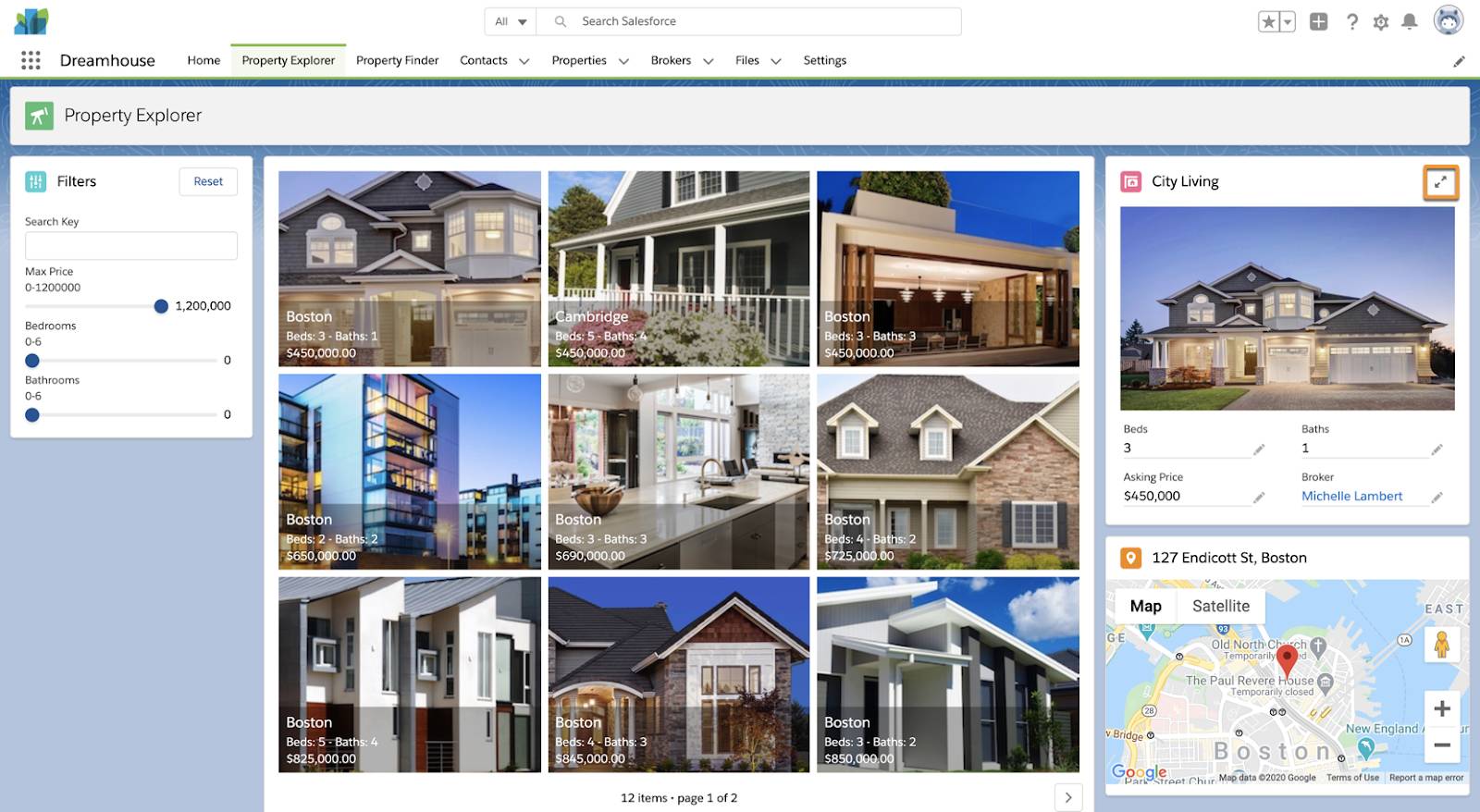
- Click the Property Explorer tab. The page contains four top-level custom components: a set of filters, a paginated list of properties, property details, and a map.
- Try out the different filters and see how the property list dynamically updates.
- Select the first property that appears on the list to see its details.
- Take a look at the property detail component on the top right corner. The name of the property you selected should be City Living.
- For the City Living property, change the number of Beds to 5.
- Click the double arrow
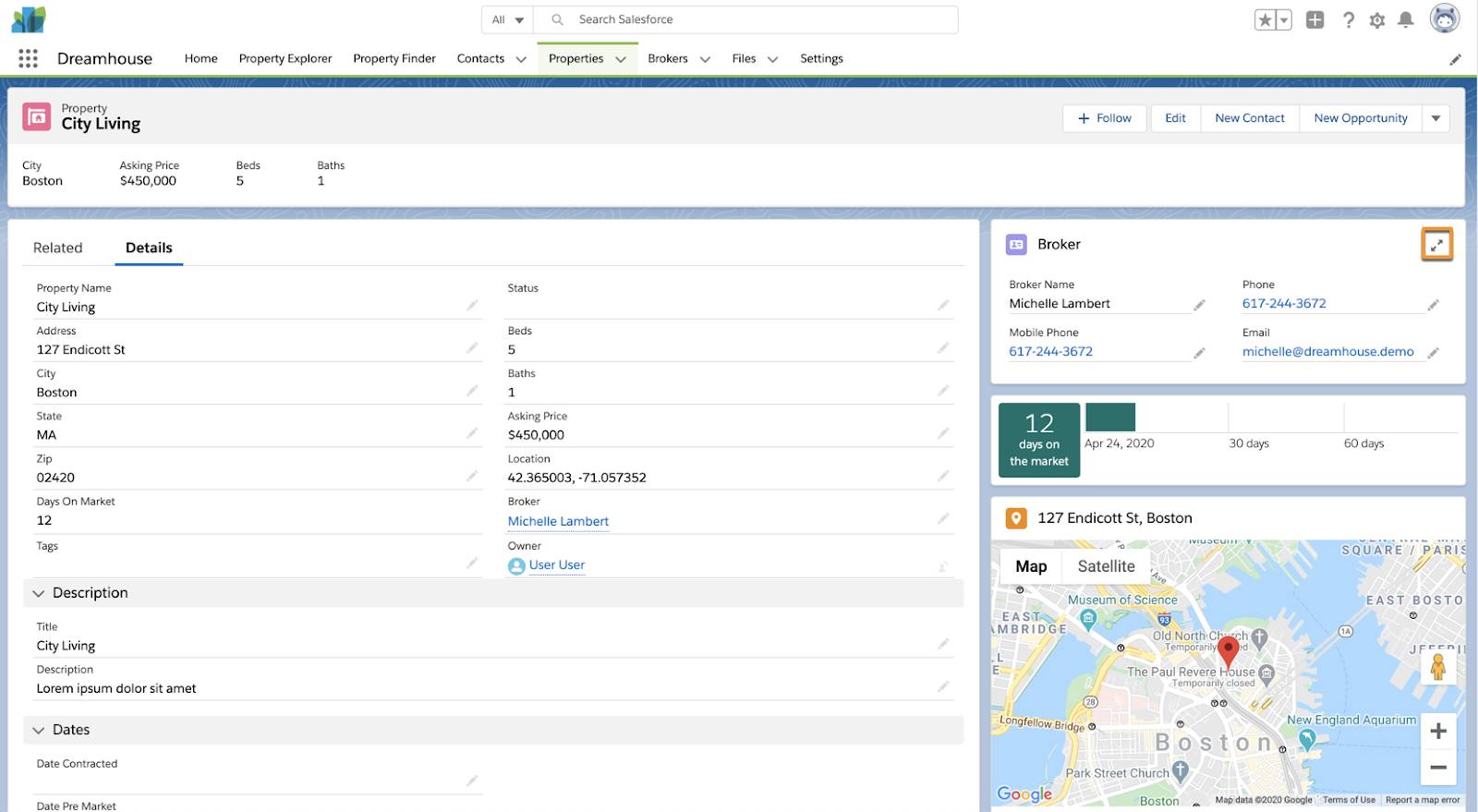
 on the property detail component to open the City Living property record. This is a Lightning record page that uses four more custom components: property broker details, number of days on the market, a map, and a carousel that displays photos of the property.
on the property detail component to open the City Living property record. This is a Lightning record page that uses four more custom components: property broker details, number of days on the market, a map, and a carousel that displays photos of the property. 
- Now, click the double arrow
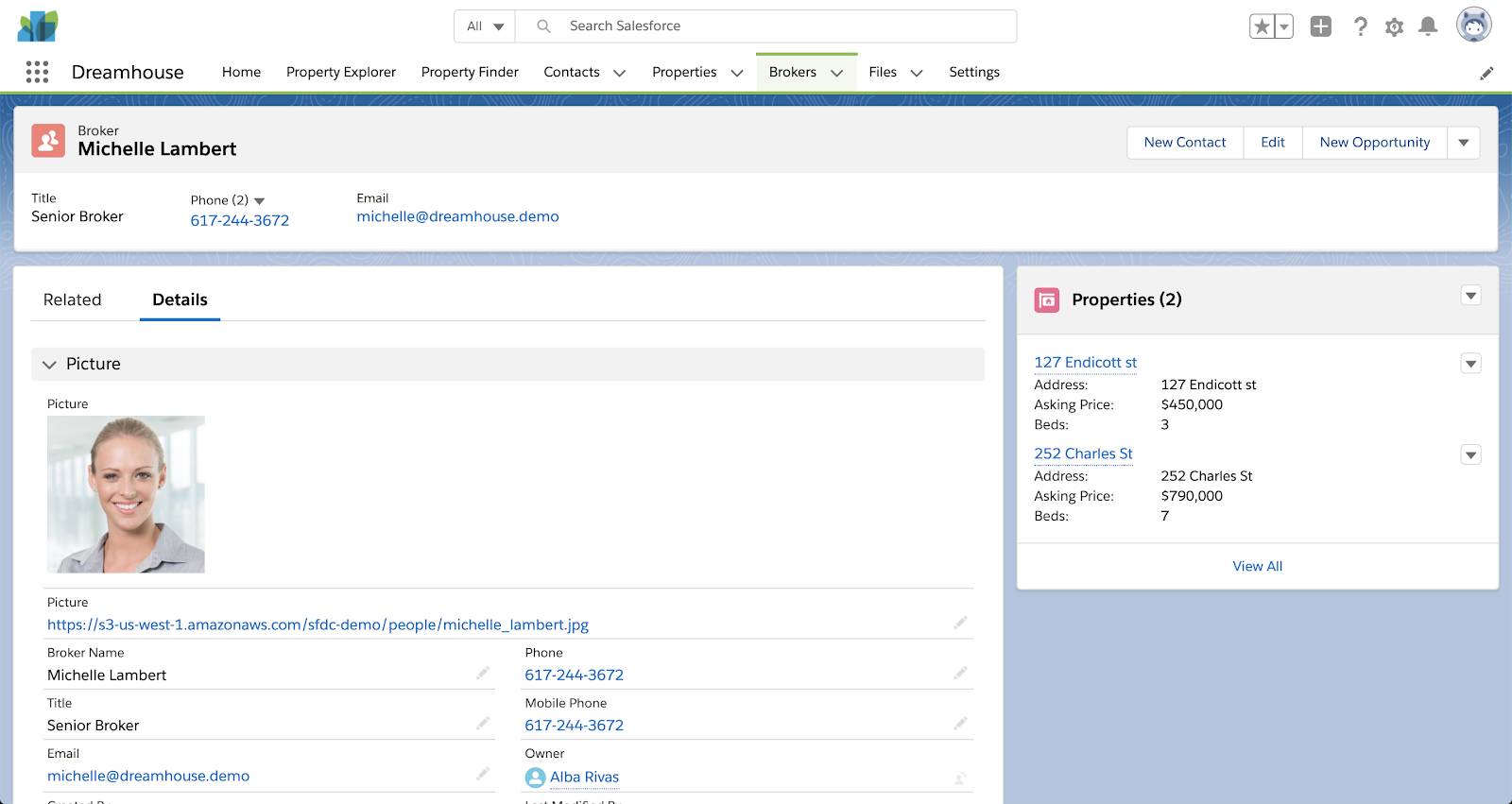
 on the Broker card to open the Broker record.
on the Broker card to open the Broker record.  This is a Lightning record page that uses standard components, such as the Related List (Single) component.
This is a Lightning record page that uses standard components, such as the Related List (Single) component.

Map Properties in the Property Finder
Dreamhouse employees can also view properties on a map. They do that in the Property Finder page. The Property Finder is also a Lightning app page built with custom Lightning web components.
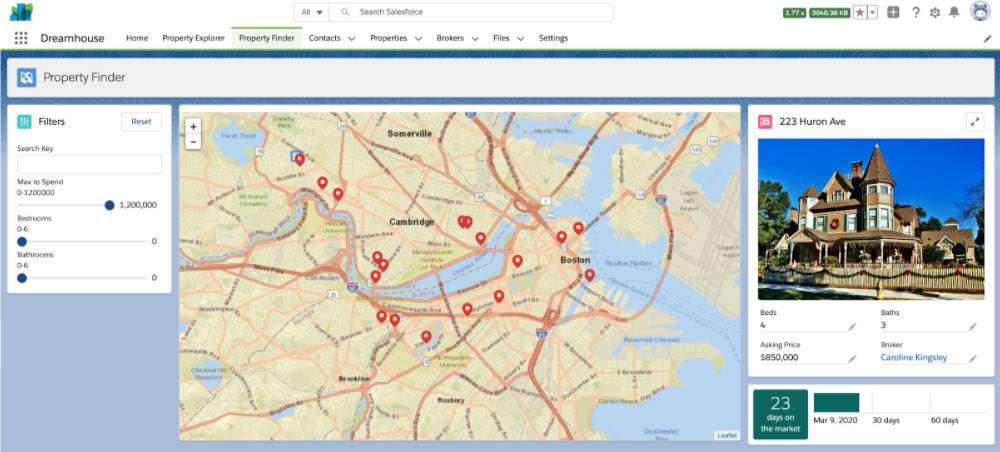
- Click the Property Finder tab. The page contains four top-level custom components: a set of filters, the property map, property details, and days on the market.
- Try out the different filters and see how the map dynamically updates.
- Click a property on the map to see its details.

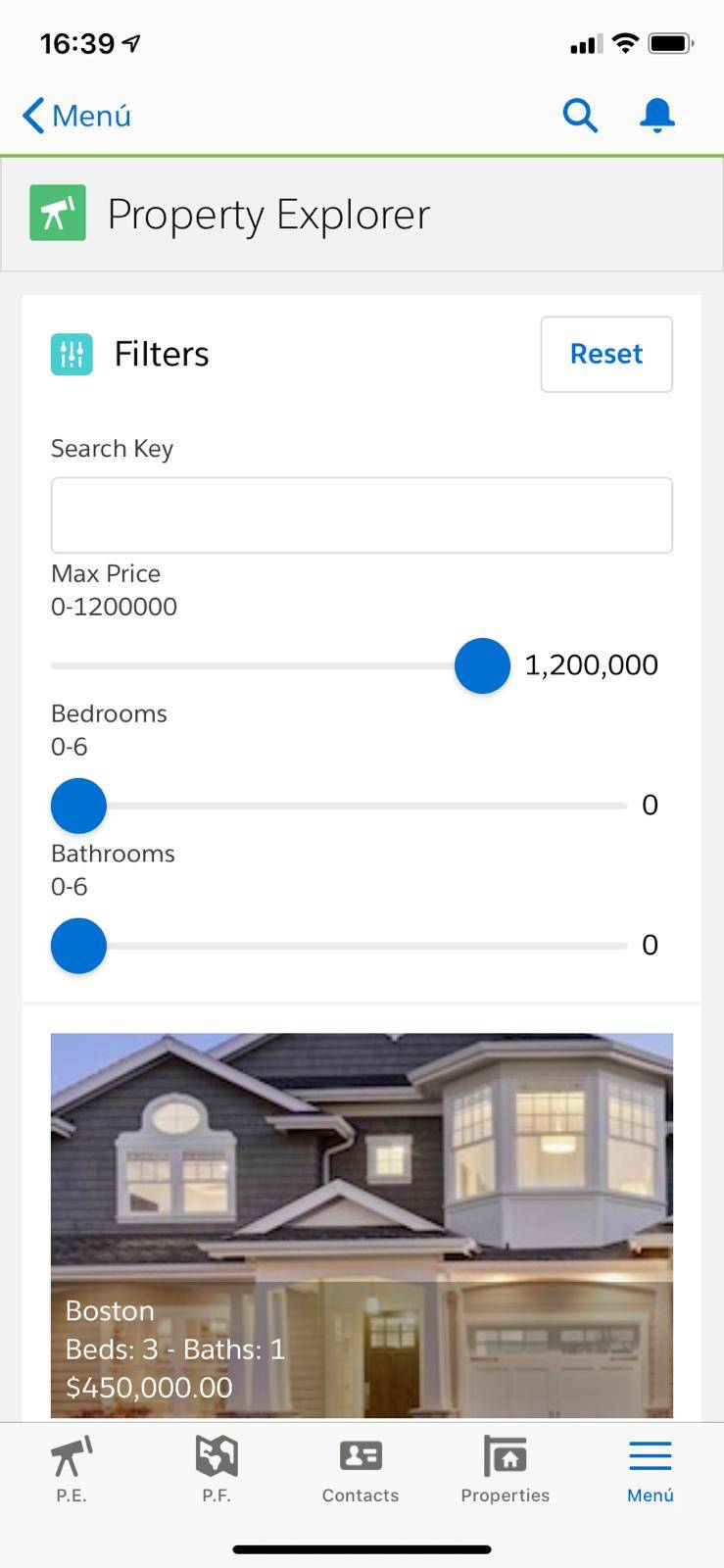
Take a Look at the App on Mobile
The Dreamhouse app also works on mobile. Let’s check it out!
- Open the Salesforce mobile app, and log in with your Trailhead Playground credentials.
- Tap App Launcher to open the apps menu.
- Select the Dreamhouse app.
- Explore the different tabs to see how they behave on mobile.

Now that you’re familiar with the Dreamhouse Lightning app, in the next step you see how the functionality is implemented.