Lightning 웹 구성 요소로 재사용 가능한 UI 구성 요소 구축하기
Trail Together와 함께 알아보기
이 단계를 전문가와 함께 진행하고 싶으신가요? Trail Together 시리즈의 일부인 이 비디오를 시청하세요.
(이 영상은 46분 56초부터 시작합니다. 단계 시작 부분으로 되돌려 다시 시청하려는 경우 참고하세요.)
개요
Lightning 웹 구성 요소는 웹 구성 요소 표준을 사용하고 HTML과 최신 JavaScript로 구축된 사용자 정의 HTML 요소입니다. Lightning 웹 구성 요소(LWC)는 브라우저에서 기본적으로 실행되며, 개발자는 기본으로 제공되는 사용자 인터페이스를 사용자 정의할 수 있습니다.
Lightning 웹 구성 요소 생성 및 배포하기
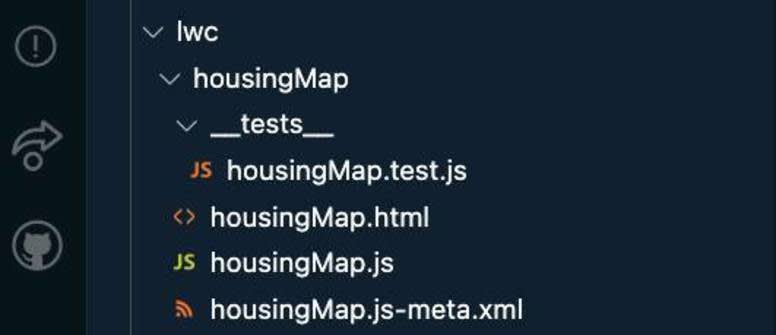
- Force-app/main/dault에서 lwc 폴더를 마우스 오른쪽 버튼으로 클릭하고 SFDX: Create Lightning Web Component(SFDX: Lightning 웹 구성 요소 만들기)를 선택합니다.
- Lightning 웹 구성 요소의 이름을
housingMap으로 지정하고 main/default/lwc 디렉터리를 선택합니다.
- HTML 파일, JavaScript 파일, 메타데이터 XML 파일, test.js 파일이 표시됩니다.

- HTML 파일인 housingMap.html에서 다음 코드를 복사해 붙여 넣습니다.
<template>
<lightning-card title="Housing Map">
<!-- Explore all the base components via Base component library
(https://developer.salesforce.com/docs/component-library/overview/components)-->
<lightning-map map-markers={mapMarkers}> </lightning-map>
</lightning-card>
</template>- 파일을 저장합니다.
- JavaScript 파일인 housingMap.js에서 다음 코드를 복사해 붙여 넣습니다.
import { LightningElement, wire } from "lwc";
import getHouses from "@salesforce/apex/HouseService.getRecords";
export default class HousingMap extends LightningElement {
mapMarkers;
error;
@wire(getHouses)
wiredHouses({ error, data }) {
if (data) {
console.log(data);
}
}
}다음으로, lightning-map 기본 구성 요소에서 필요에 따라 데이터를 변환하는 코드를 추가해 보겠습니다. if (data) { 뒤의 코드를 다음 줄로 바꿉니다.
// Use JavaScript Map function to transform the Apex method response wired to the component into the format required by lightning-map
this.mapMarkers = data.map((element) => {
return {
location: {
Street: element.Address__c,
City: element.City__c,
State: element.State__c
},
title: element.Name
};
});
this.error = undefined;
} else if (error) {
this.error = error;
this.mapMarkers = undefined;housingMap.js 파일의 최종 코드는 다음과 같아야 합니다.
import { LightningElement, wire } from "lwc";
import getHouses from "@salesforce/apex/HouseService.getRecords";
export default class HousingMap extends LightningElement {
mapMarkers;
error;
@wire(getHouses)
wiredHouses({ error, data }) {
if (data) {
// Use JavaScript Map function to transform the Apex method response wired to the component into the format required by lightning-map
this.mapMarkers = data.map((element) => {
return {
location: {
Street: element.Address__c,
City: element.City__c,
State: element.State__c
},
title: element.Name
};
});
this.error = undefined;
} else if (error) {
this.error = error;
this.mapMarkers = undefined;
}
}
}- 파일을 저장합니다.
- XML 파일인 housingMap.js-meta.xml에서 줄 4~7과 일치하도록 코드를 변경합니다.
<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>59.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- 파일을 저장합니다.
- 오른쪽 버튼을 클릭하여 SFDX: Deploy Source to Org(SFDX: 조직에 원본 배포)를 선택합니다.
앱 홈에 구성 요소 추가하기
- Visual Studio Code에서 Ctrl+Shift+P(Windows) 또는 Cmd+Shift+P(macOS/Linux)를 눌러 명령 팔레트를 엽니다.
-
SFDX를 입력합니다.
-
SFDX: Open Default Org(SFDX: 기본 조직 열기)를 선택합니다.
그러면 Trailhead Playground가 별도의 브라우저에서 열립니다.
-
 아이콘을 클릭하고 Dreamhouse를 찾아 선택합니다.
아이콘을 클릭하고 Dreamhouse를 찾아 선택합니다.
- 홈 탭으로 이동: 상단 탐색 메뉴에서 "Home(홈)"을 클릭합니다.
-
 아이콘을 클릭한 다음 Edit Page(페이지 편집)를 선택합니다.
아이콘을 클릭한 다음 Edit Page(페이지 편집)를 선택합니다.
- Lightning 구성 요소 목록의 사용자 정의 영역에 있는 housingMap Lightning 웹 구성 요소를 페이지 캔버스 상단으로 드래그합니다.
-
Save(저장)를 클릭합니다.
-
Activate(활성화)를 클릭합니다.
-
Assign as Org Default(다음 조직 기본값으로 할당)를 클릭합니다.
-
Save(저장)를 클릭합니다.
-
Save(저장)를 다시 클릭한 다음
 아이콘을 클릭해 페이지로 돌아갑니다.
아이콘을 클릭해 페이지로 돌아갑니다.
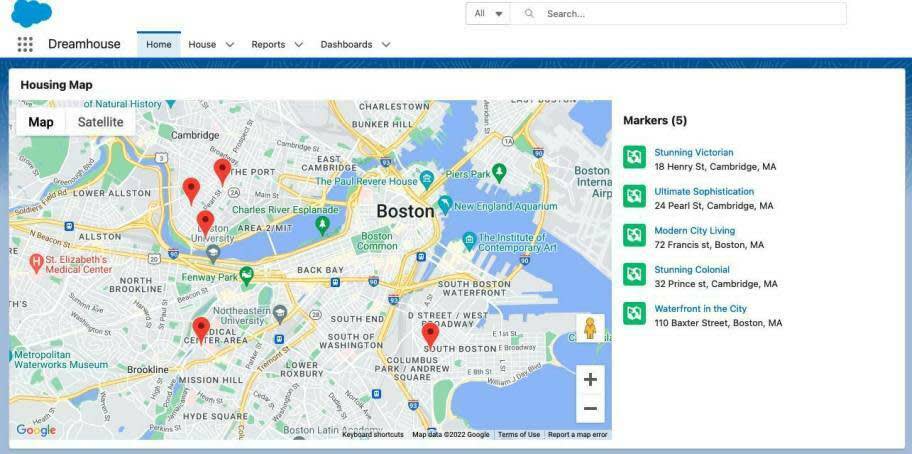
- 새 구성 요소를 확인하려면 페이지를 새로 고칩니다.

Salesforce 관리형 런타임에서 Lightning 웹 구성 요소로 빌드하는 것이 더 빠른 이유는 다음과 같습니다.
- 여러 가지 기본 Lightning 구성 요소에 액세스하여 코드를 짧게 작성하면서 더 많은 작업을 수행할 수 있습니다. (Housing Map 구성 요소의 lightning-map 및 lightning-card는 위에서 사용한 기본 구성 요소의 예시입니다.)
- 클라이언트 측에서 백엔드 Apex 데이터 서비스로의 연결은 JavaScript 데코레이터(예를 들면, 위 코드에서 사용한 @wire 데코레이터)와 기본 제공 모듈(@salesforce/apex)을 사용하면 간단해집니다.
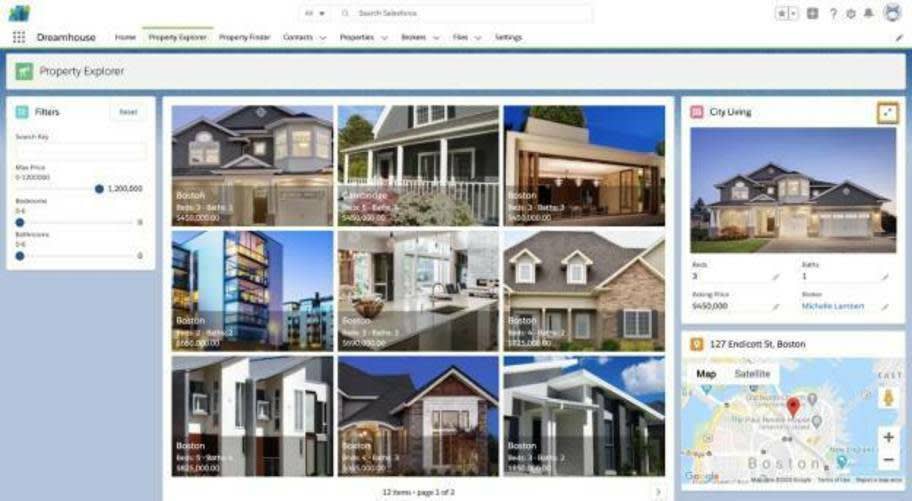
이것은 LWC의 매우 간단한 예시였습니다. 좀 더 수준 높은 Lightning 웹 구성 요소의 예시를 보고 싶으신가요? 빠른 시작: Dreamhouse 샘플 앱 탐색하기 Trailhead 모듈의 샘플 앱 알아보기 유닛에서 Property Explorer 페이지를 구축하는 데 관련된 구성 요소를 살펴보세요. 여기서는 Lightning 웹 구성 요소를 사용해 애플리케이션의 사용자 경험을 완전히 사용자 정의할 수 있습니다.

이 외에 다른 옵션도 있을까요? 전체 Dreamhouse 샘플 앱을 설치하여 살펴보고 Salesforce Platform에서 엔드투엔드 애플리케이션을 구축하는 방법에 대해 자세히 알아보세요.
다음으로 할 일
이 프로젝트를 통해 여러분은 LWC 및 Apex와 같은 Salesforce Platform 기능으로 개발자가 어떤 일을 하는지 개괄적으로 파악할 수 있습니다. 하지만, 이 뿐만이 아닙니다!
개발자가 앱 리소스의 수평 및 수직 확장을 완전히 제어해야 할 때는 Heroku라는 또 다른 제품을 사용합니다. Salesforce 제품군과 Salesforce AppExchange를 사용하면 학습 기회는 무한하다고 볼 수 있습니다.
배움의 여정에서 여러분은 혼자가 아닙니다. Salesforce Trailblazer Community의 Salesforce 개발자 그룹에서 전 세계의 다른 개발자들과 협업하고, 네트워크를 구축하고, 인맥을 쌓고, Salesforce 개발을 배울 수 있습니다.
리소스
- Salesforce 개발자 문서: Salesforce 개발자 시작하기 페이지
- Salesforce 개발자 문서: Salesforce 개발자 센터
- Salesforce 개발자 문서: 코드 샘플 및 SDK
- Salesforce 개발자 문서: 기본 Lightning 구성 요소로 작업하기
- Trailhead: Heroku Enterprise 기초
- GitHub: LWC 레시피
- Trailhead: Lightning 웹 구성 요소 구축하기
- Salesforce 개발자 문서: 구성 요소가 레코드 컨텍스트를 인식하도록 만들기
- GitHub: Dreamhouse 샘플 앱
