간단한 변수 및 수식 사용
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- Visualforce 표현식의 정의와 사용 가능한 경우를 설명할 수 있습니다.
- Visualforce 표현식에서 사용할 수 있는 세 개 이상의 전역 변수를 나열할 수 있습니다.
- Visualforce 페이지에 Visualforce 표현식을 추가할 수 있습니다.
- Visualforce 표현식에서 함수를 사용할 수 있습니다.
전역 변수 및 Visualforce 표현식 소개
Visualforce 페이지는 데이터베이스 또는 웹 서비스에서 검색된 데이터, 누가 로그온하고 페이지를 보는지에 따라 변경되는 데이터 등을 표시할 수 있습니다. 이 동적 데이터는 페이지 컨트롤러에서 사용할 수 있는 전역 변수, 계산 및 속성을 사용하여 마크업에서 액세스됩니다. 이들은 함께 일반적으로 Visualforce 표현식으로 설명됩니다. 동적 출력에 표현식을 사용하거나 속성에 값을 할당하여 구성 요소에 값을 전달합니다.
Visualforce 표현식은 단일 값으로 확인할 수 있는 모든 리터럴 값, 변수, 하위 표현식 또는 연산자 세트입니다. 표현식에서는 메서드 호출이 허용되지 않습니다.
Visualforce의 표현식 구문은 {!expression }입니다.
구분 기호 {!} 내 모든 항목은 페이지가 렌더링되거나 값이 사용될 때 평가되고 동적으로 대체됩니다. 공백은 무시됩니다.
결과 값은 기본(정수, 문자열 등), 부울, sObject, 작업 메서드와 같은 컨트롤러 메서드 및 기타 유용한 결과가 될 수 있습니다.
전역 변수
전역 변수를 사용하여 Visualforce 마크업의 시스템 값과 리소스에 액세스하고 표시합니다.
예를 들어 Visualforce는 로그인한 사용자에 대한 정보를 $User라는 전역 변수에 제공합니다. $User 전역 변수의 필드에 다음 형식의 표현식을 사용하여 액세스할 수 있습니다. {!$GlobalName.fieldName }.
- Developer Console을 열고 File(파일) | New(새로 만들기) | Visualforce Page(Visualforce 페이지)를 클릭하여 새 Visualforce 페이지를 만듭니다. 페이지 이름에
UserStatus를 입력합니다.
- 편집기에서 모든 마크업을 다음으로 바꿉니다.이 마크업은 몇 가지 유용한 정보를 추가할 준비가 된 상자를 만듭니다.
<apex:page> <apex:pageBlock title="User Status"> <apex:pageBlockSection columns="1"> </apex:pageBlockSection> </apex:pageBlock> </apex:page>
-
Preview(미리보기)를 클릭하여 변경 시 볼 수 있는 페이지 미리보기를 엽니다.
-
<apex:pageBlockSection>태그 사이에 다음 마크업을 추가합니다.{!$User.FirstName }. 생성한 사용자 상태 패널에 이름이 표시되어야 합니다.
-
$User전역 변수를 사용하는 두 개의 표현식을 사용자 상태 패널의 마크업에 추가하여 페이지가 다음과 같이 표시되도록 합니다.<apex:page> <apex:pageBlock title="User Status"> <apex:pageBlockSection columns="1"> {!$User.FirstName } {!$User.LastName } ({! $User.Username }) </apex:pageBlockSection> </apex:pageBlock> </apex:page>
{!...}은 중괄호 내에 있는 항목은 모두 동적이며 표현식 언어로 작성되었음을 Visualforce에 알립니다. 해당 값은 누군가가 페이지를 볼 경우 런타임에 계산되고 대체됩니다.
Visualforce 표현식은 대소문자를 구분하지 않으며, {!...} 내의 공백은 무시됩니다. 따라서 이러한 표현식은 모두 동일한 값을 생성합니다.
{!$User.FirstName}{!$USER.FIRSTNAME}{!$user.firstname }
수식
Visualforce를 사용하면 표현식 언어에서 전역 변수 이상을 사용할 수 있습니다. 또한 값을 조작할 수 있는 수식을 지원합니다.
예를 들어, & 문자는 문자열을 연결하는 수식 언어 연산자입니다.
- UserStatus 페이지에서 이름과 성에 대한 별도의 표현식을 다음 수식으로 바꿉니다. 이 표현식은 로그인한 사용자의 이름과 성을 공백으로 구분하여 결합합니다. 출력은 동일하게 나타나야 합니다.
{!$User.FirstName & ' ' & $User.LastName}- 사용자 정보 아래의 페이지 마크업에 다음을 추가합니다.
<p> Next week it will be {! TODAY() + 7 } </p>
<p> Today's Date is {! TODAY() } </p>TODAY() 함수를 사용하는 복잡한 수식이 더 많습니다. 함수는 이름 뒤의 괄호로 식별할 수 있는 기본 제공 계산입니다. 첫 번째 표현식은 단순히 현재 날짜를 계산하고 두 번째 표현식은 더하기 연산자를 사용하여 날짜에 7일을 더합니다. 페이지의 출력은 다음과 같습니다.
Next week it will be Thu Sep 25 00:00:00 GMT 2014. Today's Date is Thu Sep 18 00:00:00 GMT 2014
- 날짜 표현식 아래의 페이지 마크업에 다음을 추가합니다.
<p>Tomorrow will be day number {! DAY(TODAY() + 1) }</p>
<p>Let's find a maximum: {! MAX(1,2,3,4,5,6,5,4,3,2,1) } </p>
<p>The square root of 49 is {! SQRT(49) }</p>
<p>Is it true? {! CONTAINS('salesforce.com', 'force.com') }</p>
<p>The year today is {! YEAR(TODAY()) }</p>TODAY()와 같은 일부 함수는 빈 괄호가 있지만 일부는 함수가 계산을 수행하는 데 사용할 매개변수 값을 사용합니다. 이 예에서 YEAR()는 매개변수를 사용하지 않는 TODAY() 함수에서 제공하는 날짜 매개변수를 가져옵니다 MAX() 함수는 여러 매개변수를 사용할 수 있습니다. CONTAINS() 함수가 특히 흥미롭습니다. 부울 값(참 또는 거짓)을 반환합니다. 텍스트의 두 인수를 비교하고 첫 번째 인수에 두 번째 인수가 포함되어 있으면 true를 반환합니다. 그렇지 않으면 false를 반환합니다. 이 경우 문자열 "force.com"은 "salesforce.com" 문자열 내에 포함되며, true를 반환합니다.
조건식
조건식을 사용하여 표현식의 값에 따라 다른 정보를 표시합니다.
예를 들어 인보이스에 행 항목이 없는 경우 빈 목록 대신 "없음"이라는 단어를 표시할 수 있습니다. 또는 항목이 만료된 경우 종료 날짜 및 시간을 표시하는 대신 "종료됨"을 표시할 수 있습니다.
IF()와 같은 조건부 수식을 사용하여 Visualforce에서 이 작업을 수행할 수 있습니다. IF() 표현식은 세 가지 인수를 취합니다.
- 첫 번째는 Boolean: true 또는 false인 것입니다. 예를 들어 이전에 사용한
CONTAINS()함수입니다.
- 두 번째 인수는 첫 번째 매개변수가 true인 경우 반환될 값입니다.
- 세 번째 인수는 첫 번째 매개변수가 false인 경우 반환될 값입니다.
-
UserStatus페이지의 다른 표현식 아래에 다음 코드를 추가합니다.<p>{! IF( CONTAINS('salesforce.com','force.com'), 'Yep', 'Nope') }</p> <p>{! IF( DAY(TODAY()) < 15, 'Before the 15th', 'The 15th or after') }</p>
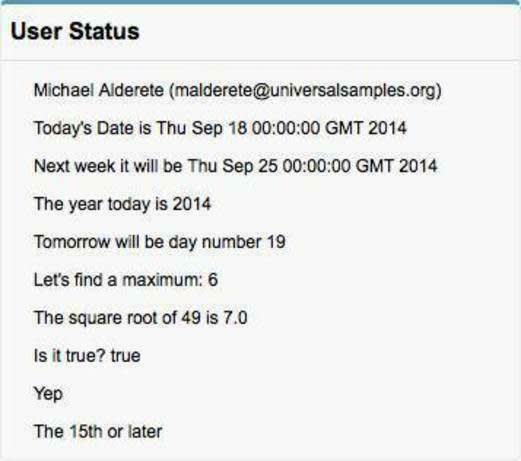
변경 사항을 저장하고 결과를 보기 전에 변경 사항이 어떻게 될지 예측해 보세요. 페이지에 결과가 다음과 같이 표시됩니다.

첫 번째 표현식은 이전과 같이 동일한 CONTAINS() 함수 계산을 사용합니다. 다른 점은 IF() 함수는 CONTAINS()의 부울 결과를 사용자에게 표시하는 데 더 유용한 텍스트로 변환합니다. 마찬가지로 두 번째 표현식은 해당 월의 전반부에 메시지 한 개를 표시하고 후반부에는 다른 메시지를 표시합니다.
- 테스트 표현식을 모두 삭제하고
$User전역 변수를 사용하는 라인만 남깁니다. 즉, 이 페이지로 돌아갑니다.<apex:page> <apex:pageBlock title="User Status"> <apex:pageBlockSection columns="1"> {!$User.FirstName & ' ' & $User.LastName } ({! $User.Username }) </apex:pageBlockSection> </apex:pageBlock> </apex:page>
- 좀 더 유용하도록 조건식을 사용해 보겠습니다.
$User.Username표현식이 포함된 라인을 다음 코드로 변경합니다.
({! IF($User.isActive, $User.Username, 'inactive') })isActive는 $User 전역 변수에서 사용할 수 있는 다른 필드입니다. 사용자가 활성 상태인 경우 true이고 비활성화된 경우 false인 부울 필드입니다. 이제 사용자 상태 패널은 사용자가 활성 상태인 경우 사용자 이름을 표시하고 그렇지 않은 경우 "비활성"을 표시합니다.
추가 정보 알아보기
Visualforce 표현식에서 사용할 수 있는 전역 변수와 함수가 많이 있습니다.
Visualforce 내에서 사용할 수 있는 거의 24개의 전역 변수가 있습니다. 살펴본 내용에 따르면, 현재 로그인한 사용자에 대한 정보를 얻는 데 유용할 뿐만 아니라 조직($Organization), 설정($Setup), 사용자 정의 개체에 대한 세부 사항($ObjectType), 해당 개체에서 사용할 수 있는 작업($Action) 등 세부 사항을 얻는 데에도 유용합니다. Visualforce 개발자 가이드의 전역 변수에서 자세한 내용을 살펴보세요.
마찬가지로 Visualforce에서 사용할 수 있는 수십 가지 기능이 있습니다. 목록은 수식 필드에서 사용할 수 있는 함수와 비슷하지만 완벽하게 동일하지는 않습니다. 겹치는 위치에서 함수가 동일하게 작동하므로 Visualforce 표현식을 작성할 경우 공식 필드에 대해 알고 있는 대부분을 재사용할 수 있습니다. Visualforce 개발자 가이드의 함수에서 전체 목록을 확인하세요.
표현식은 다양한 용도로 사용되며 Visualforce 구성 요소의 속성 값을 제공하는 데 자주 사용됩니다.
리소스
-
Salesforce 도움말: 전역 변수
-
Salesforce 도움말: 수식 요소
-
Visualforce 개발자 가이드: 전역 변수
-
Visualforce 개발자 가이드: 함수
-
Visualforce 개발자 가이드: 표현식 연산자
-
Trailhead: 수식 및 검증
