표준 목록 컨트롤러 사용
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- Visualforce 표준 목록 컨트롤러를 소개하고 표준(레코드) 컨트롤러와 어떻게 다른지 설명할 수 있습니다.
- 표준 목록 컨트롤러가 제공하는 표준 컨트롤러와 다른 세 가지 작업을 나열할 수 있습니다.
- Visualforce 페이지에서 표준 목록 컨트롤러를 사용하여 레코드 목록을 표시할 수 있습니다.
- 페이지 지정을 정의하고 Visualforce 페이지에 추가할 수 있습니다.
표준 목록 컨트롤러 소개
표준 목록 컨트롤러를 사용하면 레코드 집합을 표시하거나 작업할 수 있는 Visualforce 페이지를 만들 수 있습니다.
레코드 목록을 표시하는 것은 거의 모든 웹 앱의 기본 동작입니다. Visualforce를 사용하면 백 엔드 코드 없이 마크업만 사용하여 동일한 유형의 레코드 목록을 매우 쉽게 표시할 수 있습니다. 핵심은 역시 표준 컨트롤러입니다. 이 경우 표준 목록 컨트롤러가 핵심 기능입니다.
표준 목록 컨트롤러를 통해 특정 개체의 레코드를 쿼리하고 컬렉션 변수에서 레코드를 사용하며 결과를 필터링하고 페이지를 지정하는 작업 등 다양하고 강력한 자동 동작을 수행할 수 있습니다. 페이지에 표준 목록 컨트롤러를 추가하는 것은 표준(레코드) 컨트롤러를 추가하는 것과 매우 유사하지만 한 번에 하나의 레코드를 사용하는 대신 한 번에 많은 레코드를 사용하기 위한 것입니다.
레코드 목록 표시
<apex:pageBlockTable>과 같은 표준 목록 컨트롤러 및 반복 구성 요소를 사용하여 레코드 목록을 표시합니다.
표준(레코드) 컨트롤러를 사용하면 Visualforce 페이지에서 사용할 수 있는 변수에 단일 레코드를 쉽게 로드할 수 있습니다. 표준 목록 컨트롤러는 단일 레코드 대신 변수에 레코드 목록 또는 컬렉션을 로드한다는 점을 제외하고는 유사합니다.
개별 레코드 대신 컬렉션을 다루므로 반복 구성 요소를 사용하여 표시해야 합니다. 반복 구성 요소는 단일 값 대신 유사한 항목 모음과 함께 작동합니다. 반복 구성 요소는 해당 컬렉션을 반복하고 각 레코드에 대해 구성 요소 마크업의 일부로 제공하는 템플릿을 기반으로 일부 출력을 생성합니다. 복잡하게 들리지만 마크업을 읽으면 쉽게 이해할 수 있습니다.
표준 목록 컨트롤러를 사용하기 위한 마크업은 한 번에 하나씩 기록하는 표준 레코드 컨트롤러를 사용하는 것과 거의 동일합니다.
- Developer Console을 열고 File(파일) | New(새로 만들기) | Visualforce Page(Visualforce 페이지)를 클릭하여 새 Visualforce 페이지를 만듭니다. 페이지 이름에
ContactList를 입력합니다.
- 편집기에서 모든 마크업을 다음으로 바꿉니다.
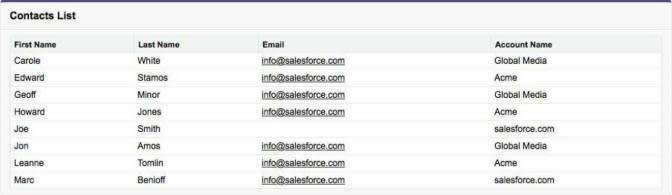
<apex:page standardController="Contact" recordSetVar="contacts"> <apex:pageBlock title="Contacts List"> <!-- Contacts List --> <apex:pageBlockTable value="{! contacts }" var="ct"> <apex:column value="{! ct.FirstName }"/> <apex:column value="{! ct.LastName }"/> <apex:column value="{! ct.Email }"/> <apex:column value="{! ct.Account.Name }"/> </apex:pageBlockTable> </apex:pageBlock> </apex:page> -
Preview(미리보기)를 클릭하여 변경 시 볼 수 있는 페이지 미리보기를 엽니다. 표준 Salesforce 페이지 머리글 및 사이드바 요소와 연락처 목록이 표시된 새 창이 열립니다.

표준 목록 컨트롤러를 사용하는 것은 표준 컨트롤러를 사용하는 것과 매우 유사합니다. 먼저 standardController 속성을 <apex:page> 구성 요소에 설정한 다음 recordSetVar 속성을 동일한 구성 요소에 설정합니다. standardController 속성은 표준 컨트롤러와 마찬가지로 작업할 개체를 설정합니다. recordSetVar는 레코드 컬렉션으로 생성할 변수의 이름을 설정합니다(예: {!contacts }). 규칙에 따라 이 변수는 일반적으로 개체 이름의 복수형 이름으로 지정됩니다.
<apex:pageBlockTable>은 플랫폼 스타일로 완성된 데이터 테이블을 생성하는 반복 구성 요소입니다. 다음은 테이블 마크업에서 진행되는 작업입니다.
-
<apex:pageBlockTable>의 값 속성은 표준 목록 컨트롤러에서 로드된 변수로 설정됩니다(예:{!contacts }). 다음은<apex:pageBlockTable>로 작업하는 레코드 목록입니다.
- 해당 목록의 각 레코드에 대해 한 번에 하나씩
<apex:pageBlockTable>은 해당 레코드를<apex:pageBlockTable>의 var 속성에 이름이 지정된 변수에 할당합니다. 이 경우 해당 변수의 이름은ct입니다.
- 각 레코드에 대해
<apex:pageBlockTable>은<apex:pageBlockTable>의 본문 내에 있는<apex:column>구성 요소 집합에서 정의된 행을 사용하여 테이블에 새 행을 구성합니다.<apex:column>구성 요소는 차례로ct변수를 사용하며, 이 변수는 해당 레코드에 대한 필드 값을 가져오기 위해 현재 레코드를 나타냅니다.
- 루프 외부에서
<apex:pageBlockTable>은<apex:column>구성 요소의 필드를 사용하여 각 필드의 레이블을 조회하여 열 헤더를 만듭니다.
많은 내용을 다루기 때문에 반복 구성 요소는 처음부터 이해하기 어려울 수 있습니다. 지금 할 수 있는 최선의 방법은 직접 만들어보는 것입니다. 테이블에 표시할 필드를 선택합니다. <apex:pageBlockTable> 및 <apex:column>에 대한 다양한 속성을 익숙해질 때까지 찾아봅니다. 다음과 같은 다른 반복 구성 요소를 사용해 볼 수도 있습니다(예: <apex:dataList> 또는 <apex:repeat>).
목록에 목록 보기 필터링 추가
{!listViewOptions }을(를) 사용하여 개체에 사용할 수 있는 목록 보기 필터 목록을 가져옵니다. {!filterId }을(를) 사용하여 표준 목록 컨트롤러의 결과에 사용할 목록 보기 필터를 설정합니다.
표준 목록 컨트롤러는 목록 표시를 변경하는 데 사용할 수 있는 여러 기능을 제공합니다. 가장 강력한 기능 중 하나는 목록 보기 필터입니다. 코드 대신 클릭을 사용하여 목록 보기 필터를 선언적으로 만들고 표준 목록 컨트롤러를 사용하면 페이지에서 정의된 목록 보기 필터를 사용할 수 있습니다.
- 전체
<apex:pageBlock>을<apex:form>태그에 래핑합니다. 표준 목록 컨트롤러에 대한 목록 보기 필터를 변경하려면 새 값을 서버에 다시 제출해야 합니다. 이 제출을 수행하는 표준 방법은<apex:form>구성 요소를 사용하여 만든 양식을 사용하는 것입니다.
-
<apex:pageBlock>태그에 다음 속성을 추가합니다.
id="contacts_list"
<apex:pageBlock>에 “이름”을 지정하고, 이 속성은 잠시 후에 살펴볼 멋진 Ajax 효과에 사용할 수 있습니다.
-
<apex:pageBlockTable>상단에서<apex:pageBlock>태그를 연 후에 다음 마크업을 추가합니다.페이지의 전체 코드는 다음과 같아야 합니다.Filter: <apex:selectList value="{! filterId }" size="1"> <apex:selectOptions value="{! listViewOptions }"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList>목록 위에 새 필터 컨트롤이 나타납니다.<apex:page standardController="Contact" recordSetVar="contacts"> <apex:form> <apex:pageBlock title="Contacts List" id="contacts_list"> Filter: <apex:selectList value="{! filterId }" size="1"> <apex:selectOptions value="{! listViewOptions }"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList> <!-- Contacts List --> <apex:pageBlockTable value="{! contacts }" var="ct"> <apex:column value="{! ct.FirstName }"/> <apex:column value="{! ct.LastName }"/> <apex:column value="{! ct.Email }"/> <apex:column value="{! ct.Account.Name }"/> </apex:pageBlockTable> </apex:pageBlock> </apex:form> </apex:page>
- 메뉴에서 다른 필터를 선택합니다. 연락처 목록은 어떻게 되나요?
생성된 필터 메뉴에서 새 항목을 선택할 경우 두 가지 사항을 확인해야 합니다. 첫 번째로, 새 필터를 선택하면 레코드 목록이 변경됩니다. (몇 가지 다른 옵션을 시도해야 할 수도 있습니다. 일부 목록 보기는 표준 DE 조직에서 샘플 데이터를 사용할 때 동일한 레코드를 표시합니다.)
두 번째로, 전체 페이지를 새로고침하지 않고 목록이 업데이트되고 있다는 점입니다. “Ajax" 효과는 <apex:actionSupport> 구성 요소에서 reRender="contacts_list" 속성의 핵심입니다. 구성 요소와 reRender의 결합된 효과는 reRender 속성에 이름이 지정된 페이지의 일부만 업데이트하는 것입니다. id="contacts_list"를 <apex:pageBlock>에 추가했으므로 작업이 완료되면 전체 페이지를 다시 로드하지 않고 <apex:pageBlock>이 업데이트됩니다.
이 페이지의 새 기능에 대한 전체 수명 주기는 다음과 같습니다.
- 페이지가 로드되면
<apex:selectList>는{!listViewOptions }표현식에서 목록을 가져와 사용 가능한 필터 메뉴를 만듭니다.listViewOptions는 표준 목록 컨트롤러에서 제공하는 속성입니다.
- 메뉴에서 새로운 옵션을 선택하면
onchange이벤트는<apex:actionSupport>구성 요소에서 실행됩니다.
-
onchange가 실행되면 페이지는<apex:selectList>에 설정된filterId속성에 새 항목을 제출하여 선택한 새 목록 보기를 다시 제출합니다.
- 속성이 업데이트되면 페이지는 연락처 변수에 일치하는 레코드의 새 컬렉션과 함께 서버로부터 새 응답을 받습니다.
- 그러나
<apex:actionSupport>가 페이지의 일부만 다시 렌더링하도록 지정할 경우 전체 페이지를 다시 로드하는 대신 Ajax(비동기 JavaScript)를 사용하여 페이지를 업데이트합니다.
결과적으로 몇 줄의 마크업을 추가하여 복잡하고 정교한 동작을 얻을 수 있습니다.
목록에 페이지 지정 추가
표준 목록 컨트롤러의 페이지 매김 기능을 사용하면 사용자가 한 번에 한 "페이지"의 긴 레코드 목록을 볼 수 있습니다.
지금까지 개발한 기능은 매우 유용하며 Developer Edition 조직에서 샘플 데이터로 제공되는 짧은 레코드 목록과 잘 작동합니다. 그러나 수백, 수천 또는 수백만 개의 레코드가 있는 실제 조직이 있다면 어떻게 될까요? 한 페이지에서 모두 보는 것은 잘 작동하지 않습니다!
사실, 표준 목록 컨트롤러는 기본적으로 필터 기준과 일치하는 처음 20개의 레코드만 표시합니다(있는 경우). 사람들이 처음 20개 이상의 레코드 또는 페이지당 20개 이상의 레코드에 액세스하도록 하려면 어떻게 해야 하나요?
방법은 페이지 지정입니다. 표준 웹 앱 사용자 인터페이스 요소로, 일반적으로 Next(다음)와 Previous(이전) 링크를 사용하여 한 번에 "페이지"의 긴 레코드 목록을 앞뒤로 이동할 수 있습니다. 표준 목록 컨트롤러를 사용하여 페이지에 추가할 수 있을 뿐만 아니라 진행 표시기 및 페이지당 레코드 수를 변경하는 메뉴와 같은 편의 기능을 사용할 수 있습니다.
- 연락처 목록
</apex:pageBlockTable>아래에 다음 마크업을 추가합니다.
<!-- Pagination -->
<table style="width: 100%">
<tr>
<td>
<!-- Page X of Y -->
</td>
<td align="center">
<!-- Previous page -->
<!-- Next page -->
</td>
<td align="right">
<!-- Records per page -->
</td>
</tr>
</table>이렇게 하면 추가할 세 개의 페이지 지정 컨트롤을 포함할 HTML 테이블이 생성됩니다.
-
<!-- Page X of Y -->코멘트 줄을 다음 마크업으로 변경합니다.
Page: <apex:outputText value=" {!PageNumber} of {! CEILING(ResultSize / PageSize) }"/>이렇게 하면 사용자가 보고 있는 페이지와 다른 페이지 수를 나타내는 진행률 표시기가 목록에 추가됩니다. DE 조직에서 이 작업을 시도하는 경우 "1/1 페이지"라고 표시됩니다.
-
<!-- Previous page -->및<!-- Next page -->코멘트 줄을 다음 마크업으로 변경합니다.이 마크업은 페이지의 Previous(이전) 및 Next(다음) 링크를 제공합니다. 마크업은 두 가지 가능성을 다룹니다. 주어진 방향으로 더 많은 레코드를 볼 수 있는 경우 링크가 활성화되고 주어진 방향에 더 이상 페이지가 없으면 링크가 비활성화됩니다.<!-- Previous page --> <!-- active --> <apex:commandLink action="{! Previous }" value="« Previous" rendered="{! HasPrevious }"/> <!-- inactive (no earlier pages) --> <apex:outputText style="color: #ccc;" value="« Previous" rendered="{! NOT(HasPrevious) }"/> <!-- Next page --> <!-- active --> <apex:commandLink action="{! Next }" value="Next »" rendered="{! HasNext }"/> <!-- inactive (no more pages) --> <apex:outputText style="color: #ccc;" value="Next »" rendered="{! NOT(HasNext) }"/>
-
<!-- Records per page -->코멘트 줄을 다음 마크업으로 변경합니다.이 마크업은 페이지당 레코드 수를 변경하기 위한 메뉴를 제공합니다. 여기에는 페이지에 더 적은 수의 레코드를 표시하는 옵션만 추가되었습니다. 목록에서 "5"를 선택하고 목록과 다른 컨트롤에 어떤 일이 발생하는지 확인합니다.Records per page: <apex:selectList value="{! PageSize }" size="1"> <apex:selectOption itemValue="5" itemLabel="5"/> <apex:selectOption itemValue="20" itemLabel="20"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList>
결과는 표준 목록 컨트롤러에서 제공하는 몇 가지 기능이 있는 목록 페이지입니다.

진행률 표시기에서 PageNumber(페이지 번호) ,ResultSize(결과 크기) 및 PageSize(페이지 크기)와 같은 세 가지 속성을 사용하여 페이지 수를 나타냅니다. 마지막 두 개는 숫자를 가장 가까운 정수로 반올림하는 수식 표현식에서 실제로 사용됩니다. 이렇게 하면 표시기에 "1.6의 2페이지"와 같이 의미 없는 내용이 표시되지 않도록 할 수 있습니다.
페이지 지정 컨트롤에서 <apex:commandLink> 구성 요소는 표준 목록 컨트롤러에서 제공하는 Previous 및 Next와 같은 두 가지 작업 메서드를 참조합니다. 결과는 Previous 또는 Next 작업을 수행하는 링크입니다.
그러나 다음과 같은 표현식을 사용하여 렌더링된 속성은 무엇인가요(예: {!HasPrevious })? 이 방법은 Visualforce를 사용하여 조건부, 즉 부울 표현식의 결과에 따라 구성 요소를 표시하는 방법입니다. 여기서 페이지 마크업은 표준 목록 컨트롤러 HasPrevious 및 HasNext에서 제공하는 부울 속성을 참조하며, 이는 지정된 방향에 더 많은 레코드가 있는지 여부를 알려줍니다. 렌더링된 속성의 표현식을 사용하여 페이지에서 해당 구성 요소의 결과를 표시하거나 숨길 수 있습니다. 이 방법은 Previous(이전) 링크가 페이지를 처음 로드할 때 회색으로 표시되는 방식이지만 Next(다음) 링크를 클릭하여 앞으로 이동할 경우 활성화됩니다.
페이지당 레코드 선택 메뉴는 이전에 사용한 <apex:selectList>를 사용하지만 컨트롤러 메서드를 호출하여 메뉴 값을 가져오는 대신 원하는 값에 대해 <apex:selectOption> 요소를 사용합니다. <apex:actionSupport> 태그는 선택한 값이 변경될 때마다 메뉴가 해당 작업을 실행하고 <apex:pageBlock>만 업데이트하려면 reRender="contacts_list”를 사용합니다. 여기서 새로운 부분은 <apex:selectList>가 표준 목록 컨트롤러의 PageSize 속성을 설정한다는 점입니다.
추가 정보 알아보기
표준 목록 컨트롤러는 웹 앱에서 흔히 볼 수 있는 다양한 기능을 제공하며 이번 유닛에서 다뤄본 내용보다 훨씬 더 많습니다.
예를 들어, Previous와 Next 작업 외에도 한 번에 한 페이지씩 앞뒤로 이동하는 작업도 있으며, 레코드 목록의 시작 또는 끝으로 이동하는 First와 Last 작업도 있습니다.
마크업 뒤에 있는 표준 목록 컨트롤러는 StandardSetController Apex 클래스를 기반으로 합니다. 이에 대한 자세한 내용과 제공하는 모든 기능은 Apex 참조 가이드를 읽어보세요.
여기에서 만든 예제가 있는 방에 작은 코끼리가 있고, 코끼리 이름은 sorting(정렬)입니다. 목록에 대한 기본 정렬 순서가 있고 정렬 순서를 즉석에서 변경할 수 있는 정렬에 영향을 주는 열 헤더를 갖는 것이 바람직한 경우가 있습니다. 즉, Visualforce만 사용하여 정렬 순서에 영향을 줄 수 없습니다. 정렬 및 클릭 가능한 열 헤더를 지원하는 데 필요한 추가 Visualforce 마크업 및 Apex 코드의 양이 많지는 않지만 사용자 정의 코드가 필요합니다. 일부 시작점에 대해서는 추가 리소스를 참조하세요.
리소스
-
Visualforce 개발자 가이드: 표준 컨트롤러
-
Visualforce 개발자 가이드: 표준 목록 컨트롤러
-
Visualforce 개발자 가이드: Salesforce Classic에서 사용자 정의 목록 보기 만들기
-
Visualforce 개발자 가이드: apex:outputLink 구성 요소
-
Visualforce 개발자 가이드: apex:repeat 구성 요소
-
Apex 참조 가이드: StandardController 클래스
-
Apex 참조 가이드: StandardSetController 클래스
-
Salesforce 개발자 블로그: 빠르게 Twitter 부트스트랩 및 Visualforce 사용
