양식을 사용하여 데이터 입력
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- Visualforce 양식의 필수 요구 사항을 설명할 수 있습니다.
- 플랫폼 비주얼 스타일을 사용하는 Visualforce 양식 요소와 그렇지 않은 요소를 구별할 수 있습니다.
- 4개 이상의 표준 입력 양식 태그를 나열할 수 있습니다.
- 레코드를 편집하고 저장할 Visualforce 양식을 만들 수 있습니다.
Visualforce 양식 소개
데이터 생성 및 편집은 모든 앱의 기본적인 측면입니다. Visualforce는 새 레코드를 만들거나 레코드를 검색하고 값을 편집하고 변경 사항을 데이터베이스에 다시 저장할 수 있는 페이지를 쉽게 생성하는 데 필요한 모든 것을 제공합니다.
여기에서 <apex:form> 구성 요소가 있는 표준 컨트롤러와 이해하기 쉬운 몇 가지 양식 요소를 사용하여 상당히 정교한 레코드 편집 페이지를 만듭니다.
기본 양식 만들기
<apex:form> 및 <apex:inputField>를 사용하여 데이터를 편집할 페이지를 만듭니다. <apex:commandButton>을 표준 컨트롤러에 내장된 저장 작업으로 결합하여 새 레코드를 생성하거나 기존 레코드에 변경 사항을 저장합니다.
레코드를 편집하고 업데이트할 수 있는 페이지는 다음을 모두 수행해야 합니다.
- 편집할 레코드를 찾아 데이터베이스에서 검색합니다.
- 해당 레코드 데이터를 페이지에 편집 형식으로 삽입합니다.
- 변경된 데이터가 포함된 양식 제출을 받습니다.
- 새 값을 확인합니다.
- 유효한 변경 사항을 데이터베이스에 다시 저장합니다.
- 새 데이터가 성공적으로 저장되었는지 또는 오류가 있는지 여부에 관계없이 변경 사항을 제출하는 사람에게 적절한 메시지를 제공합니다.
Visualforce는 표준 컨트롤러와 <apex:form> 구성 요소를 사용할 경우 이러한 작업을 자동으로 수행합니다.
기본적인 사항부터 시작하겠습니다.
- Developer Console을 열고 File(파일) | New(새로 만들기) | Visualforce Page(Visualforce 페이지)를 클릭하여 새 Visualforce 페이지를 만듭니다. 페이지 이름으로 AccountEdit을 입력합니다.
- 편집기에서 모든 마크업을 다음으로 바꿉니다.
<apex:page standardController="Account"> <h1>Edit Account</h1> <apex:form> <apex:inputField value="{! Account.Name }"/> <apex:commandButton action="{! save }" value="Save" /> </apex:form> </apex:page> -
Preview(미리보기)를 클릭하여 변경 시 볼 수 있는 페이지 미리보기를 엽니다. 새 창이 열리고 본문에 빈 필드가 하나 있는 양식이 표시됩니다.
- 미리보기 창에서 URL에 계정의 ID를 추가하고 Enter 키를 누릅니다. URL은
https://MyDomainName.lightning.force.com/apex/AccountEdit?core.apexpages.request.devconsole=1&id=001D000000JRBes와 같은 형식이어야 합니다.
이제 계정 이름이 양식 필드에 표시될 것입니다.

표준 컨트롤러가 작동하고 유효한 레코드 ID가 있는지 확인합니다.
6줄의 마크업으로 계정 이름을 업데이트할 수 있는 완전한 기능을 갖춘 양식이 있습니다. 중요한 부분입니다.
이해해야 할 이 양식의 필수 측면입니다.
- 페이지는 계정에 대해 표준 컨트롤러를 사용하며,
<apex:page>구성 요소에 정의되어 있습니다.
-
<apex:form>은 페이지 작업의 일부로 서버로 다시 보낼 수 있는 것으로 내부의 모든 것을 패키징하는 Visualforce 구성 요소입니다. Salesforce로 데이터를 다시 보내야 하는 경우 대부분<apex:form>내부에서 수행합니다.
-
<apex:inputField>는 연결된 레코드 데이터 필드에 대한 화면 양식 필드를 만듭니다. 값 속성에서 관련 필드를 참조하는 표현식을 제공하여 이를 수행합니다. 여기서는{!Account.Name }표현식이며, 계정의 이름 필드를 어려움 없이 추측할 수 있어야 합니다.
- 마지막으로,
<apex:commandButton>은 페이지의 사용자 인터페이스에 버튼을 추가합니다. 이 버튼을 클릭하면 작업이 실행됩니다. 이 경우 작업은 표준 컨트롤러의save()작업 메서드입니다.<apex:inputField>와 마찬가지로, 해당 작업이 있는<apex:commandButton>을<apex:commandButton>작업 속성에 제공된 표현식에서 호출될 작업 메소드를 참조하여 연결합니다.
필드 레이블 및 플랫폼 스타일 추가
<apex:pageBlock> 및 <apex:pageBlockSection> 태그 내부에 양식 요소를 배치하여 구성 및 그룹화하고 해당 양식이 플랫폼 비주얼 스타일을 채택하도록 합니다.
더 익숙하게 보이도록 양식을 수정해 보겠습니다.
<apex:form> 구성 요소 내부에서 <apex:pageBlock> 및 <apex:pageBlockSection> 태그의 두 개의 양식 요소를 래핑하여 마크업을 다음과 같이 표시할 수 있습니다.
<apex:page standardController="Account">
<apex:form>
<apex:pageBlock title="Edit Account">
<apex:pageBlockSection>
<apex:inputField value="{! Account.Name }"/>
</apex:pageBlockSection>
<apex:pageBlockButtons>
<apex:commandButton action="{! save }" value="Save" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>이 버전의 양식에 대한 스타일은 상당히 다릅니다. 출력 구성 요소와 마찬가지로 <apex:pageBlock> 및 <apex:pageBlockSection> 태그 내에서 입력 구성 요소를 사용할 경우 플랫폼의 시각적 스타일을 사용합니다.
- 계정 이름 필드 아래에 3개의 필드를 더 추가하여 마크업이 다음과 같이 보이도록 합니다.이제 보다 완전하고 현실적인 작업 양식을 갖추게 되었습니다.
<apex:pageBlockSection columns="1"> <apex:inputField value="{! Account.Name }"/> <apex:inputField value="{! Account.Phone }"/> <apex:inputField value="{! Account.Industry }"/> <apex:inputField value="{! Account.AnnualRevenue }"/> </apex:pageBlockSection>
<apex:inputField> 구성 요소는 표준 또는 사용자 정의 개체 필드 유형을 기반으로 적절한 입력 위젯을 렌더링합니다. 예를 들어 <apex:inputField> 태그를 사용하여 날짜 필드를 표시하면 달력 위젯이 양식에 표시됩니다. <apex:inputField> 태그를 사용하여 선택 목록 필드에 표시할 경우 산업 필드에 대해 수행한 것처럼 대신 드롭다운 목록이 표시됩니다.
<apex:inputField>는 모든 표준 또는 사용자 정의 개체 필드에 대한 사용자 입력을 캡처하는 데 사용할 수 있으며 필드가 필수인지 고유한지 또는 현재 사용자에게 보기 또는 편집 권한이 있는지 여부와 같이 필드 정의에 설정된 모든 메타데이터를 사용합니다.
양식 오류 및 메시지 표시
<apex:pageMessages>를 사용하여 오류 또는 메시지를 처리하는 양식을 표시합니다.
필수 필드가 누락되었거나 필드 값이 유효성 검사에 실패한 경우와 같이 문제가 발생할 때 페이지에서 유용한 피드백을 제공해야 합니다. 표준 컨트롤러는 실제로 이 모든 것을 처리합니다. 페이지에서 메시지 배치 위치를 알려주기만 하면 됩니다.
-
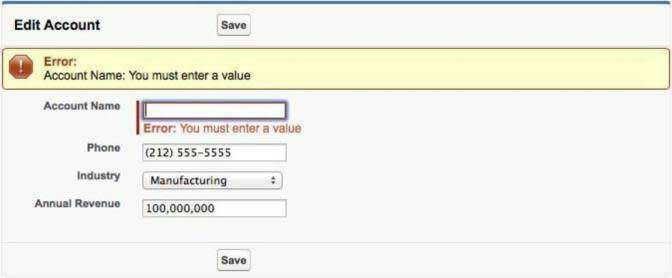
<apex:pageBlock>태그에 다음 줄을 추가합니다.<apex:pageMessages/> - 계정 이름을 삭제하고 빈 이름으로 레코드를 저장합니다. 페이지에 대한 유효성 검사 오류가 표시됩니다.

<apex:inputField>는 자체 필드에 대한 오류를 표시하지만 더 긴 양식의 경우 페이지 상단의 한 곳에 페이지의 모든 오류를 나열하는 것이 좋습니다.
표준 컨트롤러는 양식이 처리될 때 이미 페이지의 모든 메시지를 수집합니다. <apex:pageMessages> 구성 요소를 사용하면 적합하다고 판단되는 모든 위치에 해당 메시지를 표시할 수 있습니다.
관련 레코드 편집
관련 레코드에 대한 링크를 제공하여 사용자가 관련 정보를 쉽게 편집할 수 있도록 합니다.
지금까지 양식은 한 번에 하나의 레코드만 편집했습니다. 더 구체적으로 말하면 계정 개체에 대한 표준 컨트롤러를 사용하기 때문에 양식은 계정 레코드만 변경합니다.
사용자가 사용하기에 항상 가장 효율적인 워크플로는 아닙니다. 표준 컨트롤러를 사용하여 한 요청에서 여러 개체 유형에 대한 변경 사항을 저장할 수는 없지만 해당 레코드에 대해 편집 또는 삭제와 같은 작업을 수행하는 링크를 제공하여 관련 레코드로 더 쉽게 이동할 수 있습니다.
- 기존 클로징
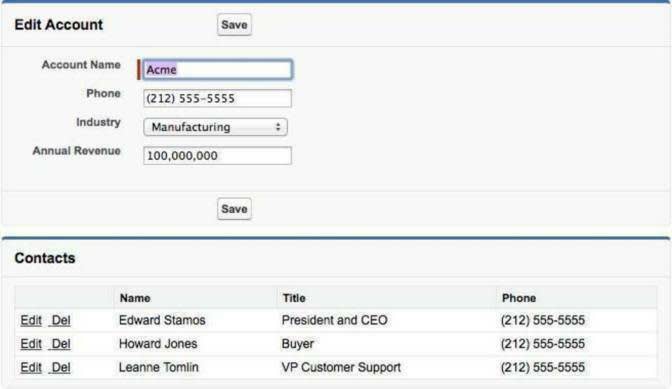
</apex:pageBlock>태그에 다음 마크업을 추가합니다.계정의 연락처 목록이 계정 편집 양식 아래에 나타납니다.<apex:pageBlock title="Contacts"> <apex:pageBlockTable value="{!Account.contacts}" var="contact"> <apex:column> <apex:outputLink value="{! URLFOR($Action.Contact.Edit, contact.Id) }"> Edit </apex:outputLink> <apex:outputLink value="{! URLFOR($Action.Contact.Delete, contact.Id) }"> Del </apex:outputLink> </apex:column> <apex:column value="{!contact.Name}"/> <apex:column value="{!contact.Title}"/> <apex:column value="{!contact.Phone}"/> </apex:pageBlockTable> </apex:pageBlock>
- 연락처에 대한 편집 링크를 클릭합니다. 링크를 통해 어디로 이동하나요? 변경 사항을 저장하거나 해당 페이지에서 취소를 클릭하면 어떻게 되나요?
<apex:pageBlockTable> 구성 요소는 계정의 연락처 목록이 있는 테이블을 만듭니다. 새로운 기능은 다음과 같이 <apex:outputLink> 구성 요소가 있는 열입니다. 전역 변수 $Action을 참조하는 표현식을 사용하고 URLFOR() 함수 내부에 있는 연락처의 ID와 결합합니다. 결과는 참조된 작업에 따라 연락처의 편집 또는 삭제 페이지에 대한 링크입니다. 이 양식의 사용자에게 매우 유용한 바로 가기가 될 수 있습니다.
추가 정보
웹 앱에 유용하고 사용 가능한 양식을 작성하는 방법에 대해 배울 것이 훨씬 더 많습니다.
우선 Visualforce는 <apex:inputField>만이 아니라 12개 정도의 입력 구성 요소를 제공합니다. <apex:inputField>는 표준 컨트롤러와 잘 작동하고 레코드 데이터를 직접 편집하는 데도 사용됩니다. 고유한 사용자 정의 컨트롤러 코드를 사용하는 페이지의 경우 또는 양식 입력이 레코드의 필드에 직접 매핑되지 않는 경우 다른 일부에 대해 알아볼 수 있습니다. 이러한 구성 요소의 대부분은 apex:input으로 시작하는 이름을 가지며 구성 요소 참조에서 함께 그룹화된 항목을 찾을 수 있습니다. 선택 목록 및 라디오 버튼 컨트롤의 경우 apex:select로 시작하는 이름을 가진 구성 요소를 찾습니다.
모바일 장치에서 사용하도록 의도된 사용자 인터페이스의 경우 <apex:input>을 확인해야 하며, 이는 HTML5 페이지에서 사용하도록 설계되었으며 결과 입력 사용자 요소를 모바일 친화적으로 만드는 다양한 기능을 사용할 수 있습니다.
여기에 작성한 코드는 페이지에 대한 표준 컨트롤러에서 제공하는 여러 작업을 사용했습니다. 이러한 표준 작업을 호출하며 그 중 상당수가 있습니다. 표준 컨트롤러가 있는 모든 개체에 사용할 수 있는 핵심 집합이 있지만 대부분의 기본 제공 표준 개체에는 사용할 수 있는 추가 작업이 있습니다.
즉, 작업의 경우 기존 관련 연락처를 편집하고 삭제하는 작업을 추가할 수 있었습니다. 새로운 관련 연락처를 만드는 기능을 어떻게 추가할 수 있습니까? 편집 및 삭제에서 했던 것처럼 만들기 작업을 사용하여 링크를 만드는 것만큼 쉽지 않습니다. 이는 해당 작업이 이미 연결된 계정과 관계가 있는 기존 레코드에서 작동했기 때문입니다. 그러나 새 레코드를 만들 때 해당 관계를 직접 만들어야 합니다. 이렇게 하려면 사용자 정의 컨트롤러 코드를 직접 작성해야 합니다.
리소스
- Visualforce 개발자 가이드: 페이지에서 입력 구성 요소 사용
- Visualforce 개발자 가이드: 표준 컨트롤러 작업 사용
- VIsualforce 개발자 가이드: $Action 전역 변수의 유효한 값
- Visualforce 개발자 가이드: 표준 컨트롤러
