Manage Interactivity
Learning Objectives
After completing this unit, you’ll be able to:
- Configure your app to handle interactivity.
- Handle and respond to message payloads sent from Block Kit messages.
Create a Seamless User Experience
So far, you learned what Block Kit is, how to build various types of messages, and where these messages can live within Slack. Now let’s review how to make Block Kit messages come to life and handle user interaction. User interaction can be a button press, a selected dropdown option, or a modal submission. All of these actions need to be handled by your app in order to provide a seamless user experience.
Interactivity Lifecycle
With buttons, dropdowns, modals, and more, you can set up a number of interaction entry points that enable users to invoke a response from the app. Triggering one of these entry points creates an interaction payload. This payload is a bundle of information that explains the context of the user action, giving the app enough information to construct a coherent response.
You end up with an interaction flow that looks like the following.
- A user triggers an interaction by using one of an app's entry points.
- The app receives and processes the interaction payload.
- Using this context, the app generates a response to the interaction.
Your app needs to be ready for these last two steps.
Configure Interactivity
In order for your app to receive interaction payloads, Slack needs to know where to send them. Each app can be configured with request URLs that indicate a web endpoint belonging to the hosted app.
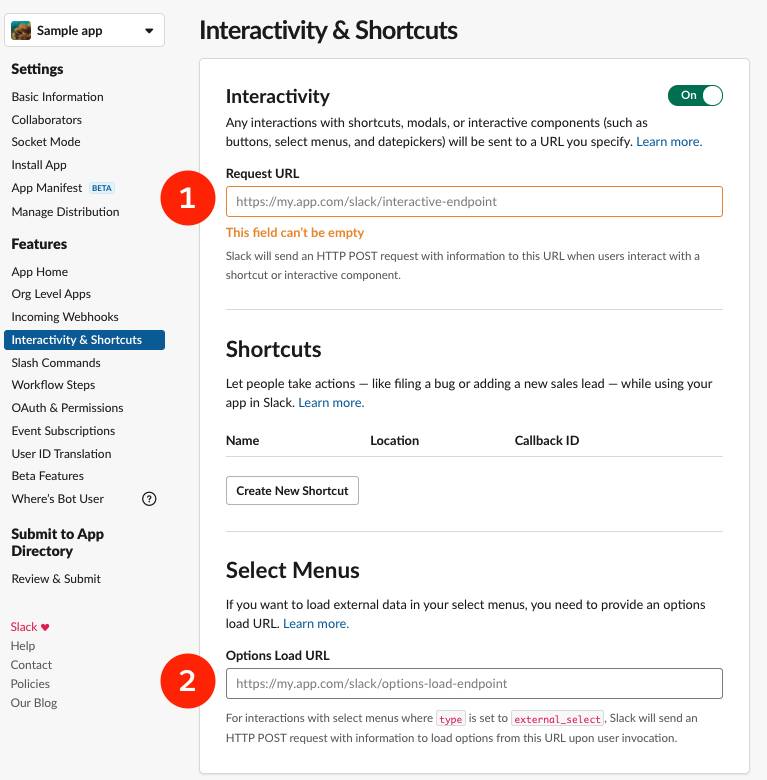
To configure a request URL for your app:
- Open your app's management dashboard on the Slack API site.
- Click Interactivity & Shortcuts in the sidebar.
- Enable Interactivity.
You'll see a few new options appear. The options that are relevant to your interactive Block Kit message are:
Request URL: The URL you send the request payload to when interactive components or shortcuts are used (1). You need to add the URL of your hosted app in order to handle these payloads.
Options Load URL: This is a setting used by Block Kit components—select menus and multiselect menus (2). These components can load menu options from an external source and Options Load URL determines which URL is queried to return those menu options.

The body of the payload that your app receives will have a type field that indicates the source of the interaction. User interactions come under the block_actions payload. The payload provides a full context of the interaction that happened within your Block Kit message. It includes the user who interacted, the predefined state fields of any interactive component used, where the interaction happens, and more.
Handle Payloads
Once a payload is received, your app must respond to the user. Even though there can be many responses, let’s focus on the acknowledgement response and message response.
The acknowledgement response is mandatory for all apps and acknowledges the receipt of a valid interaction payload. And the message response opens up myriad possibilities for your app's response. You can reply with a standard “Thank you” message, publish an ephemeral response, or even update the source message. Whichever route you choose will involve using the response_url to send back the next step in your interactive Block Kit message. The response_url is unique to each payload, and can be used to publish messages back to the place where the interaction happened.
Let’s take a deeper look at the block_actions payload and some of the key fields.
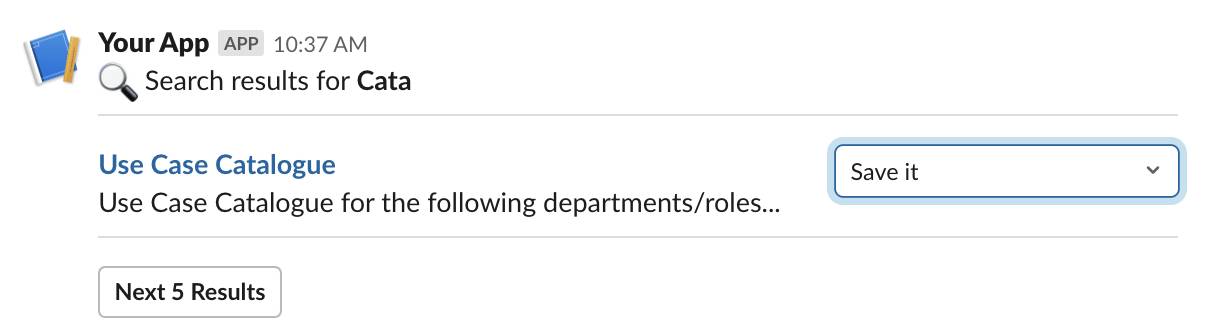
Check out this example of a payload that would be sent back after a user picks from a multiselect menu.
The user selects Save it from the menu.

The following payload is sent back to the app.
{
"type": "block_actions",
"user": {
"id": "U018AF3MLPQ",
"username": "hshavers",
"name": "hshavers",
"team_id": "TG4KUE8JV"
},
"api_app_id": "A02",
"token": "Shh_its_a_seekrit",
"container": {
"type": "message",
"text": "The contents of the original message where the action originated"
},
"trigger_id": "12466734323.1395872398",
"team": {
"id": "TG4KUE8JV",
"domain": "community"
},
"enterprise": null,
"is_enterprise_install": false,
"state": {
"values": {
"enhWA": {
"NfSha": {
"type": "static_select",
"selected_option": {
"text": {
"type": "plain_text",
"text": "Save it",
"emoji": true
},
"value": "value-2"
}
}
}
}
},
"response_url": "https://www.postresponsestome.com/T123567/1509734234",
"actions": [
{
"type": "static_select",
"block_id": "enhWA",
"action_id": "NfSha",
"selected_option": {
"text": {
"type": "plain_text",
"text": "Save it",
"emoji": true
},
"value": "value-2"
},
"placeholder": {
"type": "plain_text",
"text": "Manage",
"emoji": true
},
"action_ts": "1623954664.372376"
}
]
}
This payload is storing the saved value of the multiselect menu, the user responsible for selection (under user), along with the block_id tied to that multiselect menu and button.
From here you’re able to pass along these values to send an acknowledgement back to the user, using the information in user to start a direct message, and the information in block_id to confirm their selection. Your app can use other pieces of information from the payload to continue important workflows or automation, limited only by your imagination (and the Slack APIs).
Sum It Up
In this module, you learned about Block Kit, how you can use it to create visually rich messages in your Slack app, and how to take your app to the next level. You learned about the different types of layout blocks available, where these robust messages can live within Slack, and how to make those messages interactive and action packed. From here, Block Kit enables you to come up with many more creative ways to make work life more pleasant, simple, and productive.
Where Do We Go from Here?
With the basics, you can start exploring more Block Kit and platform features. Here are a few paths you may consider trekking.
- Read the Block Kit documentation for more in-depth information about Block Kit components.
- Try out Block Kit Builder and check out the templates to use for your own app.