Get Started with Anypoint Code Builder
Learning Objectives
After completing this unit, you’ll be able to:
- Describe Anypoint Code Builder.
- Explain how Anypoint Code Builder improves developer productivity.
- Identify the main features of Anypoint Code Builder.
- Get started with Anypoint Code Builder
What Is Anypoint Code Builder?
Anypoint Code Builder is an integrated development environment (IDE) that enables developers to design, build, test, and deploy APIs and integrations from their web browser or desktop.
Anypoint Code Builder has the power and flexibility of Visual Studio Code (VS Code) combined with the new Anypoint Extension Pack that provides a modern integration developer experience. The IDE has an easy-to-use customizable interface, syntax highlighting, debugging tools, and seamless integration with external tools like version control.
Anypoint Code Builder can be spun up in minutes using your favorite browser or, if you prefer, you can use your existing desktop instance of VS Code. Just log in to your Anypoint Platform account and you’re ready to design APIs using OAS, implement APIs using the graphical editor, test your implementations with the debugger, and deploy them with a few simple clicks. You can also create APIs and flows through conversations with Einstein generative AI.
Let’s dig into this more in the next section.
How Anypoint Code Builder Improves Developer Productivity
Developers want flexibility in the tools they use for their work. Anypoint Code Builder makes this possible by its ability to be used in a zero-install web-based experience or on your desktop.
Anypoint Code Builder provides these productivity features:
- A browser-based IDE to allow you to work from anywhere
- Visual Studio Code extensions
- A graphical user interface to define your integration flows
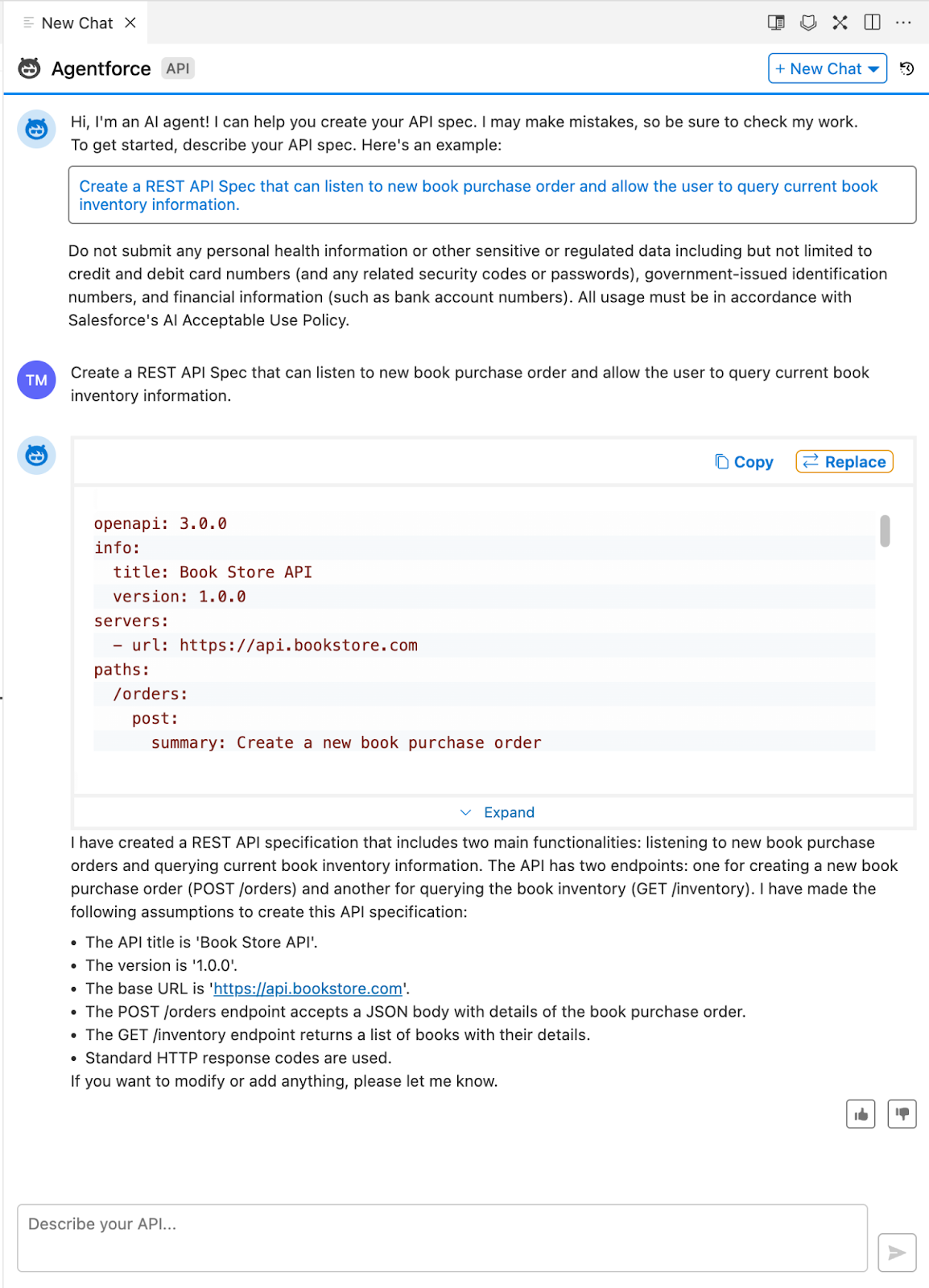
- Generative AI features that create API specs and flows for you
- A central palette to quickly access commonly used commands
- Code snippets to promote best practices and accelerate development
- MUnit test creation from a flow
- Linting support for validation
- An interactive debugger
Key Features of Anypoint Code Builder
Let’s explore some exciting key features.
Einstein Generative AI
If you had a magic wand, you’d probably use it to be more productive. Well, guess what? Generative AI is the magic wand for Anypoint Code Builder, and its wizardry reaches all the way from creating API specs and integration flows to mapping fields in DataWeave expressions and generating transformation scripts. Save time in building complex applications and connections by using AI to get there faster.

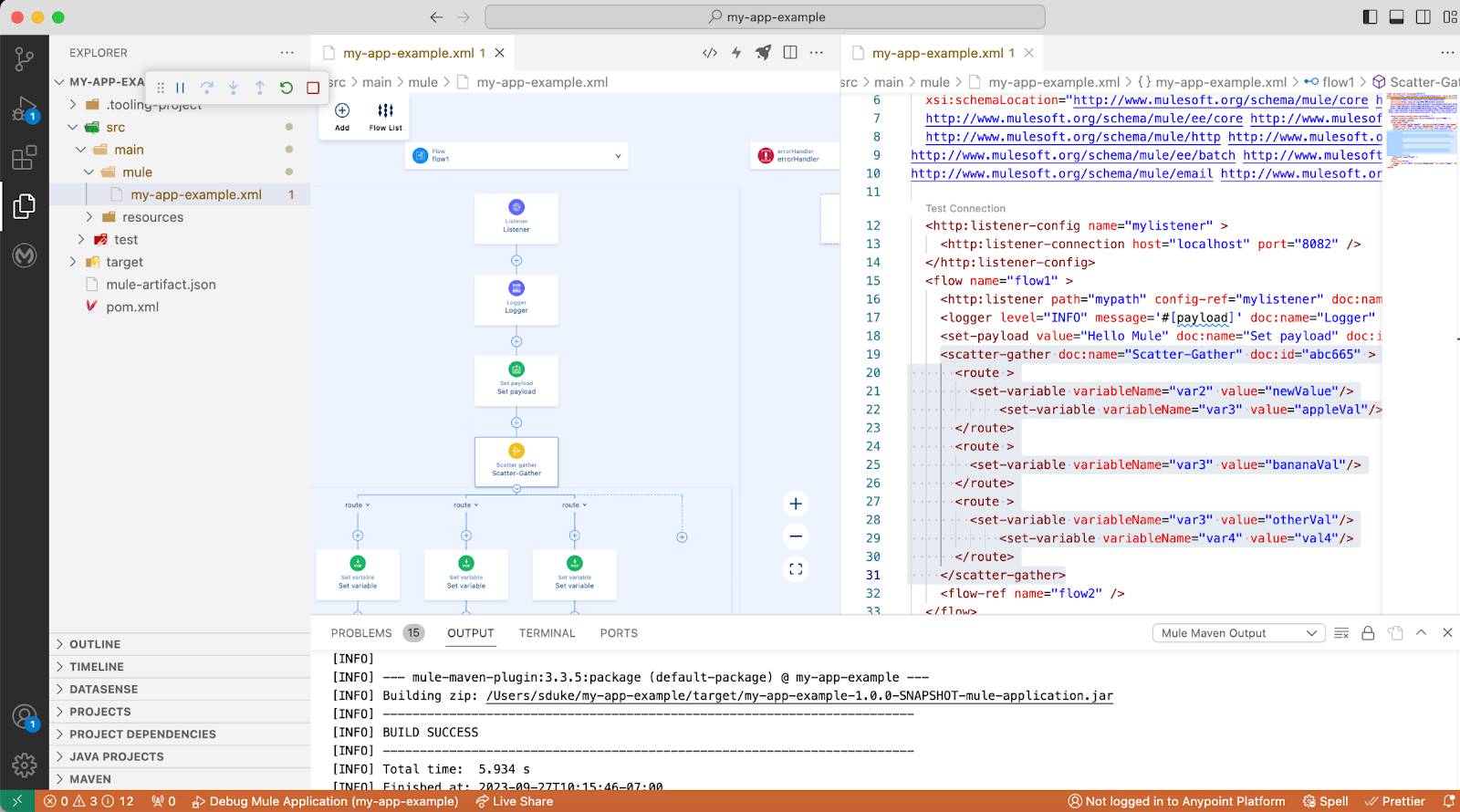
Graphical Canvas
You can craft integration flows using reusable building blocks. Add connectors, interfaces built from API specifications, data transformations, routers, and more using an intuitive user interface. The canvas visually represents the routes and processing that occurs when your integration endpoint receives a message.

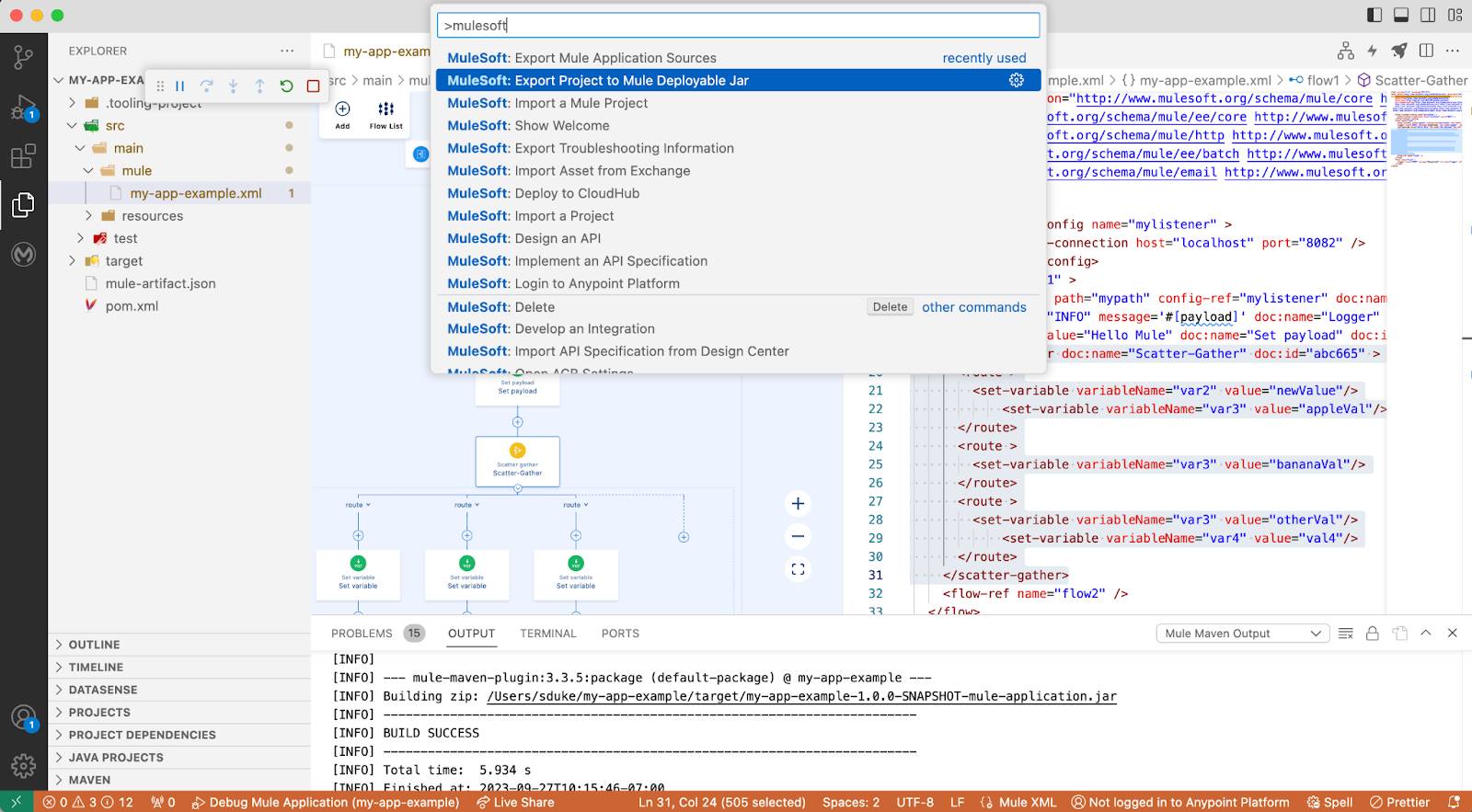
Command Palette
The command palette is one of the focal features of developing in VS Code. Open the command palette to access all of the MuleSoft-specific commands to help you design, build, and test your Mule applications faster than ever before.

Snippets
Snippets are templates that make it easier to enter repeating code patterns. Developers can use snippets to quickly edit Mule applications using IntelliSense, a built-in code-completion feature of VS Code, to find the relevant snippet to use. Anypoint Code Builder comes with some pre-built snippets out-of-the-box. You also have the ability to create your own to use in future projects.
DataWeave
DataWeave is a programming language designed by MuleSoft. It’s used for accessing and transforming data that travels through a Mule application. Anypoint Code Builder provides the ability to interact with DataWeave libraries and preview the transformation live.
Test Mocking Service
Use the built-in mocking service in Anypoint Code Builder to test your API specifications to:
- Preview API functionality before implementing it.
- Send requests to a specification and receive defined responses.
- Simulate different scenarios, such as timeouts and errors.
Get Started with Anypoint Code Builder
Ready to get started? Check out the Anypoint Code Builder docs and tutorials. And sign up for Anypoint Platform below: